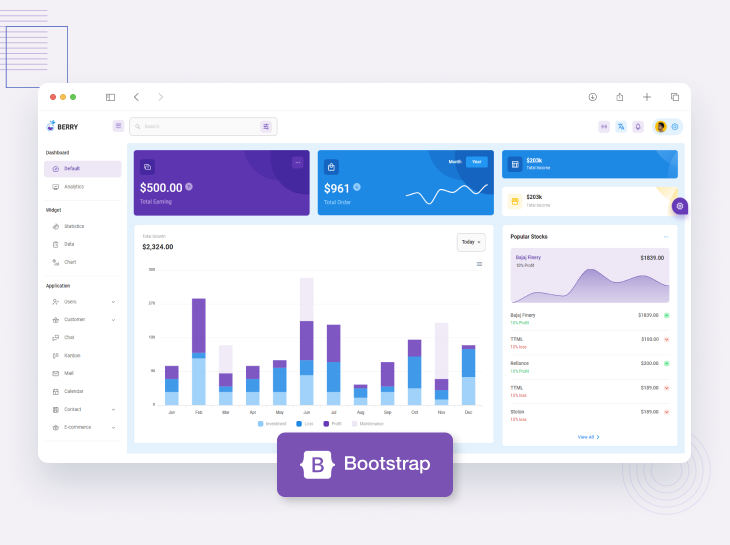
Hello everyone, if you’re in search of a responsive and user-friendly admin dashboard template in Angular 17+, then you’ve come to the right place! Today this blog post I will show you Angular 17 Bootstrap 5 Most Downloaded Free Admin Template.
Key Features:
- Built on Angular 17 + Bootstrap 5
- CSS3 & HTML5
- Clean & minimal design
- Cross-browser tested & optimized
- Full-width layouts
- Gulp based workflow
- Opinionated code formatter Prettier for a consistent codebase
- Modular markup based on Cards & Utility classes
- Interactive and functional components and pages
- FontAwesome 5 + material icons + feather icon
- ApexCharts
- W3C validated HTML pages
Angular 17 came and Bootstrap 5 also. If you are new then you must check below two links:
Guys now here is the complete code snippet with GitHub link following assets(css, js, fonts and images):
1. Firstly friends we need fresh angular 17 setup and for this we need to run below commands but if you already have angular 17 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularadmin //Create new Angular Project cd angularadmin // Go inside the Angular Project Folder
2. Guys now we need to run below commands to create components to our angular application:
ng g c dashboard
3. Now guys we need to add below code into our scr/app/app.component.html file for main output:
<router-outlet></router-outlet>
4. Now guys we need to add below code into our scr/app/dashboard/dashboard.component.ts file making routing working:
import { Component } from '@angular/core';
import { RouterLink, RouterOutlet } from '@angular/router';
@Component({
selector: 'app-dashboard',
standalone: true,
imports: [RouterOutlet, RouterLink],
templateUrl: './dashboard.component.html',
styleUrl: './dashboard.component.css'
})
export class DashboardComponent {
}
5. Now guys we need to add below code into our scr/app/dashboard/dashboard.component.html file:
<div class="loader-bg">
<div class="loader-track">
<div class="loader-fill"></div>
</div>
</div>
<nav class="pc-sidebar">
<div class="navbar-wrapper">
<div class="m-header">
<a href="#" class="b-brand text-primary">
<img src="assets/images/logo-dark.svg" alt class="logo logo-lg">
</a>
</div>
<div class="navbar-content">
<ul class="pc-navbar">
<li class="pc-item pc-caption">
<label>Dashboard</label>
<i class="ti ti-dashboard"></i>
</li>
<li class="pc-item">
<a href="#" class="pc-link"><span class="pc-micon"><i class="ti ti-dashboard"></i></span><span class="pc-mtext">Default</span></a>
</li>
<li class="pc-item pc-caption">
<label>Pages</label>
<i class="ti ti-news"></i>
</li>
<li class="pc-item pc-hasmenu">
<a href="#!" class="pc-link"><span class="pc-micon"><i class="ti ti-key"></i></span><span class="pc-mtext">Authentication</span><span class="pc-arrow"><i data-feather="chevron-right"></i></span></a>
<ul class="pc-submenu">
<li class="pc-item pc-hasmenu">
<a href="#!" class="pc-link">Authentication 1<span class="pc-arrow"><i data-feather="chevron-right"></i></span></a>
<ul class="pc-submenu">
<li class="pc-item"><a class="pc-link" target="_blank" href="#">Login</a></li>
<li class="pc-item"><a class="pc-link" target="_blank" href="#">Register</a></li>
</ul>
</li>
</ul>
</li>
<li class="pc-item pc-hasmenu">
<a href="#!" class="pc-link"><span class="pc-micon"><i class="ti ti-bug"></i></span><span class="pc-mtext">Maintenance</span><span class="pc-arrow"><i data-feather="chevron-right"></i></span></a>
<ul class="pc-submenu">
<li class="pc-item"><a class="pc-link" target="_blank" href="#">Error 404</a></li>
</ul>
</li>
<li class="pc-item pc-caption">
<label>Other</label>
<i class="ti ti-brand-chrome"></i>
</li>
<li class="pc-item pc-hasmenu">
<a href="#!" class="pc-link"><span class="pc-micon"><i class="ti ti-menu"></i></span><span class="pc-mtext">Menu
levels</span><span class="pc-arrow"><i data-feather="chevron-right"></i></span></a>
<ul class="pc-submenu">
<li class="pc-item"><a class="pc-link" href="#!">Level 2.1</a></li>
<li class="pc-item pc-hasmenu">
<a href="#!" class="pc-link">Level 2.2<span class="pc-arrow"><i data-feather="chevron-right"></i></span></a>
<ul class="pc-submenu">
<li class="pc-item"><a class="pc-link" href="#!">Level 3.1</a></li>
<li class="pc-item"><a class="pc-link" href="#!">Level 3.2</a></li>
<li class="pc-item pc-hasmenu">
<a href="#!" class="pc-link">Level 3.3<span class="pc-arrow"><i data-feather="chevron-right"></i></span></a>
<ul class="pc-submenu">
<li class="pc-item"><a class="pc-link" href="#!">Level 4.1</a></li>
<li class="pc-item"><a class="pc-link" href="#!">Level 4.2</a></li>
</ul>
</li>
</ul>
</li>
<li class="pc-item pc-hasmenu">
<a href="#!" class="pc-link">Level 2.3<span class="pc-arrow"><i data-feather="chevron-right"></i></span></a>
<ul class="pc-submenu">
<li class="pc-item"><a class="pc-link" href="#!">Level 3.1</a></li>
<li class="pc-item"><a class="pc-link" href="#!">Level 3.2</a></li>
<li class="pc-item pc-hasmenu">
<a href="#!" class="pc-link">Level 3.3<span class="pc-arrow"><i data-feather="chevron-right"></i></span></a>
<ul class="pc-submenu">
<li class="pc-item"><a class="pc-link" href="#!">Level 4.1</a></li>
<li class="pc-item"><a class="pc-link" href="#!">Level 4.2</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</li>
<li class="pc-item"><a href="#" class="pc-link"><span class="pc-micon"><i class="ti ti-brand-chrome"></i></span><span class="pc-mtext">Sample page</span></a></li>
</ul>
<div class="pc-navbar-card bg-primary rounded">
<h4 class="text-white">More Free Demos</h4>
<a href="https://therichpost.com/category/free-admin-dashboard-templates/" target="_blank" class="btn btn-light text-primary">Free Admins</a>
</div>
<div class="w-100 text-center">
<div class="badge theme-version badge rounded-pill bg-light text-dark f-12"></div>
</div>
</div>
</div>
</nav>
<header class="pc-header">
<div class="header-wrapper">
<div class="me-auto pc-mob-drp">
<ul class="list-unstyled">
<li class="pc-h-item header-mobile-collapse">
<a href="#" class="pc-head-link head-link-secondary ms-0" id="sidebar-hide">
<i class="ti ti-menu-2"></i>
</a>
</li>
<li class="pc-h-item pc-sidebar-popup">
<a href="#" class="pc-head-link head-link-secondary ms-0" id="mobile-collapse">
<i class="ti ti-menu-2"></i>
</a>
</li>
<li class="dropdown pc-h-item d-inline-flex d-md-none">
<a class="pc-head-link head-link-secondary dropdown-toggle arrow-none m-0" data-bs-toggle="dropdown" href="#" role="button" aria-haspopup="false" aria-expanded="false">
<i class="ti ti-search"></i>
</a>
<div class="dropdown-menu pc-h-dropdown drp-search">
<form class="px-3">
<div class="form-group mb-0 d-flex align-items-center">
<i data-feather="search"></i>
<input type="search" class="form-control border-0 shadow-none" placeholder="Search here. . .">
</div>
</form>
</div>
</li>
<li class="pc-h-item d-none d-md-inline-flex">
<form class="header-search">
<i data-feather="search" class="icon-search"></i>
<input type="search" class="form-control" placeholder="Search here. . .">
<button class="btn btn-light-secondary btn-search"><i class="ti ti-adjustments-horizontal"></i></button>
</form>
</li>
</ul>
</div>
<div class="ms-auto">
<ul class="list-unstyled">
<li class="dropdown pc-h-item pc-mega-menu">
<a class="pc-head-link head-link-secondary dropdown-toggle arrow-none me-0" data-bs-toggle="dropdown" href="#" role="button" aria-haspopup="false" aria-expanded="false">
<i class="ti ti-access-point"></i>
</a>
<div class="dropdown-menu pc-h-dropdown pc-mega-dmenu">
<div class="row g-0">
<div class="col text-center image-block">
<img src="assets/images/pages/img-megamenu.svg" alt="image" class="img-fluid rounded">
</div>
<div class="col">
<h6 class="mega-title">UI Components</h6>
<ul class="pc-mega-list">
<li><a href="#!" class="dropdown-item"><i class="fas fa-circle"></i> Alerts</a></li>
<li><a href="#!" class="dropdown-item"><i class="fas fa-circle"></i> Accordions</a></li>
<li><a href="#!" class="dropdown-item"><i class="fas fa-circle"></i> Avatars</a></li>
<li><a href="#!" class="dropdown-item"><i class="fas fa-circle"></i> Badges</a></li>
<li><a href="#!" class="dropdown-item"><i class="fas fa-circle"></i> Breadcrumbs</a></li>
</ul>
</div>
<div class="col">
<h6 class="mega-title">UI Components</h6>
<ul class="pc-mega-list">
<li><a href="#!" class="dropdown-item"><i class="fas fa-circle"></i> Menus</a></li>
<li><a href="#!" class="dropdown-item"><i class="fas fa-circle"></i> Modals</a></li>
<li><a href="#!" class="dropdown-item"><i class="fas fa-circle"></i> Pagination</a></li>
<li><a href="#!" class="dropdown-item"><i class="fas fa-circle"></i> Search Bar</a></li>
<li><a href="#!" class="dropdown-item"><i class="fas fa-circle"></i> Tabs</a></li>
</ul>
</div>
<div class="col">
<h6 class="mega-title">Advance Components</h6>
<ul class="pc-mega-list">
<li><a href="#!" class="dropdown-item"><i class="fas fa-circle"></i> Advanced Stats</a></li>
<li><a href="#!" class="dropdown-item"><i class="fas fa-circle"></i> Advanced Cards</a></li>
<li><a href="#!" class="dropdown-item"><i class="fas fa-circle"></i> Lightbox</a></li>
<li><a href="#!" class="dropdown-item"><i class="fas fa-circle"></i> Notification</a></li>
</ul>
</div>
</div>
</div>
</li>
<li class="dropdown pc-h-item">
<a class="pc-head-link head-link-primary dropdown-toggle arrow-none me-0" data-bs-toggle="dropdown" href="#" role="button" aria-haspopup="false" aria-expanded="false">
<i class="ti ti-language"></i>
</a>
<div class="dropdown-menu dropdown-menu-end pc-h-dropdown">
<a href="#!" class="dropdown-item">
<span>English <small>(UK)</small></span>
</a>
<a href="#!" class="dropdown-item">
<span>français <small>(French)</small></span>
</a>
<a href="#!" class="dropdown-item">
<span>Română <small>(Romanian)</small></span>
</a>
<a href="#!" class="dropdown-item">
<span>中国人 <small>(Chinese)</small></span>
</a>
</div>
</li>
<li class="dropdown pc-h-item">
<a class="pc-head-link head-link-secondary dropdown-toggle arrow-none me-0" data-bs-toggle="dropdown" href="#" role="button" aria-haspopup="false" aria-expanded="false">
<i class="ti ti-bell"></i>
</a>
<div class="dropdown-menu dropdown-notification dropdown-menu-end pc-h-dropdown">
<div class="dropdown-header">
<a href="#!" class="link-primary float-end text-decoration-underline">Mark as all read</a>
<h5>All Notification <span class="badge bg-warning rounded-pill ms-1">01</span></h5>
</div>
<div class="dropdown-header px-0 text-wrap header-notification-scroll position-relative" style="max-height: calc(100vh - 215px)">
<div class="list-group list-group-flush w-100">
<div class="list-group-item">
<select class="form-select">
<option value="all">All Notification</option>
<option value="new">New</option>
<option value="unread">Unread</option>
<option value="other">Other</option>
</select>
</div>
<div class="list-group-item list-group-item-action">
<div class="d-flex">
<div class="flex-shrink-0">
<img src="assets/images/user/avatar-2.jpg" alt="user-image" class="user-avtar">
</div>
<div class="flex-grow-1 ms-1">
<span class="float-end text-muted">2 min ago</span>
<h5>John Doe</h5>
<p class="text-body fs-6">It is a long established fact that a reader will be distracted </p>
<div class="badge rounded-pill bg-light-danger">Unread</div>
<div class="badge rounded-pill bg-light-warning">New</div>
</div>
</div>
</div>
<div class="list-group-item list-group-item-action">
<div class="d-flex">
<div class="flex-shrink-0">
<div class="user-avtar bg-light-success"><i class="ti ti-building-store"></i></div>
</div>
<div class="flex-grow-1 ms-1">
<span class="float-end text-muted">3 min ago</span>
<h5>Store Verification Done</h5>
<p class="text-body fs-6">We have successfully received your request.</p>
<div class="badge rounded-pill bg-light-danger">Unread</div>
</div>
</div>
</div>
<div class="list-group-item list-group-item-action">
<div class="d-flex">
<div class="flex-shrink-0">
<div class="user-avtar bg-light-primary"><i class="ti ti-mailbox"></i></div>
</div>
<div class="flex-grow-1 ms-1">
<span class="float-end text-muted">5 min ago</span>
<h5>Check Your Mail.</h5>
<p class="text-body fs-6">All done! Now check your inbox as you're in for a sweet treat! </p>
<button class="btn btn-sm btn-primary">Mail <i class="ti ti-brand-telegram"></i></button>
</div>
</div>
</div>
<div class="list-group-item list-group-item-action">
<div class="d-flex">
<div class="flex-shrink-0">
<img src="assets/images/user/avatar-1.jpg" alt="user-image" class="user-avtar">
</div>
<div class="flex-grow-1 ms-1">
<span class="float-end text-muted">8 min ago</span>
<h5>John Doe</h5>
<p class="text-body fs-6">Uploaded two file on <strong>21 Jan 2020</strong></p>
<div class="notification-file d-flex p-3 bg-light-secondary rounded">
<i class="ti ti-arrow-bar-to-down"></i>
<h5 class="m-0">demo.jpg</h5>
</div>
</div>
</div>
</div>
<div class="list-group-item list-group-item-action">
<div class="d-flex">
<div class="flex-shrink-0">
<img src="assets/images/user/avatar-3.jpg" alt="user-image" class="user-avtar">
</div>
<div class="flex-grow-1 ms-1">
<span class="float-end text-muted">10 min ago</span>
<h5>Joseph William</h5>
<p class="text-body fs-6">It is a long established fact that a reader will be distracted </p>
<div class="badge rounded-pill bg-light-success">Confirmation of Account</div>
</div>
</div>
</div>
</div>
</div>
<div class="dropdown-divider"></div>
<div class="text-center py-2">
<a href="#!" class="link-primary">Mark as all read</a>
</div>
</div>
</li>
<li class="dropdown pc-h-item header-user-profile">
<a class="pc-head-link head-link-primary dropdown-toggle arrow-none me-0" data-bs-toggle="dropdown" href="#" role="button" aria-haspopup="false" aria-expanded="false">
<img src="assets/images/user/avatar-2.jpg" alt="user-image" class="user-avtar">
<span>
<i class="ti ti-settings"></i>
</span>
</a>
<div class="dropdown-menu dropdown-user-profile dropdown-menu-end pc-h-dropdown">
<div class="dropdown-header">
<h4>Good Morning, <span class="small text-muted"> John Doe</span></h4>
<p class="text-muted">Project Admin</p>
<form class="header-search">
<i data-feather="search" class="icon-search"></i>
<input type="search" class="form-control" placeholder="Search profile options">
</form>
<hr>
<div class="profile-notification-scroll position-relative" style="max-height: calc(100vh - 280px)">
<div class="upgradeplan-block bg-light-warning rounded">
<h4>More Free Admins</h4>
<a href="https://therichpost.com/category/free-admin-dashboard-templates/" target="_blank" class="btn btn-warning">Free Admins</a>
</div>
<hr>
<div class="settings-block bg-light-primary rounded">
<div class="form-check form-switch">
<input class="form-check-input" type="checkbox" role="switch" id="flexSwitchCheckDefault">
<label class="form-check-label" for="flexSwitchCheckDefault">Start DND Mode</label>
</div>
<div class="form-check form-switch">
<input class="form-check-input" type="checkbox" role="switch" id="flexSwitchCheckChecked" checked>
<label class="form-check-label" for="flexSwitchCheckChecked">Allow Notifications</label>
</div>
</div>
<hr>
<a href="#" class="dropdown-item">
<i class="ti ti-settings"></i>
<span>Account Settings</span>
</a>
<a href="#" class="dropdown-item">
<i class="ti ti-user"></i>
<span>Social Profile</span>
</a>
<a href="#" class="dropdown-item">
<i class="ti ti-logout"></i>
<span>Logout</span>
</a>
</div>
</div>
</div>
</li>
</ul>
</div> </div>
</header>
<div class="pc-container">
<div class="pc-content">
<div class="row">
<div class="col-xl-4 col-md-6">
<div class="card bg-secondary-dark dashnum-card text-white overflow-hidden">
<span class="round small"></span>
<span class="round big"></span>
<div class="card-body">
<div class="row">
<div class="col">
<div class="avtar avtar-lg">
<i class="text-white ti ti-credit-card"></i>
</div>
</div>
<div class="col-auto">
<div class="btn-group">
<a href="#" class="avtar bg-secondary dropdown-toggle arrow-none" data-bs-toggle="dropdown" aria-expanded="false">
<i class="ti ti-dots"></i>
</a>
<ul class="dropdown-menu dropdown-menu-end">
<li><button class="dropdown-item">Import Card</button></li>
<li><button class="dropdown-item">Export</button></li>
</ul>
</div>
</div>
</div>
<span class="text-white d-block f-34 f-w-500 my-2">1350 <i class="ti ti-arrow-up-right-circle opacity-50"></i></span>
<p class="mb-0 opacity-50">Total Pending Orders</p>
</div>
</div>
</div>
<div class="col-xl-4 col-md-6">
<div class="card bg-primary-dark dashnum-card text-white overflow-hidden">
<span class="round small"></span>
<span class="round big"></span>
<div class="card-body">
<div class="row">
<div class="col">
<div class="avtar avtar-lg">
<i class="text-white ti ti-credit-card"></i>
</div>
</div>
<div class="col-auto">
<ul class="nav nav-pills justify-content-end mb-0" id="chart-tab-tab" role="tablist">
<li class="nav-item" role="presentation">
<button class="nav-link text-white active" id="chart-tab-home-tab" data-bs-toggle="pill" data-bs-target="#chart-tab-home" role="tab" aria-controls="chart-tab-home" aria-selected="true">Month</button
>
</li>
<li class="nav-item" role="presentation">
<button class="nav-link text-white" id="chart-tab-profile-tab" data-bs-toggle="pill" data-bs-target="#chart-tab-profile" role="tab" aria-controls="chart-tab-profile" aria-selected="false">Year</button
>
</li>
</ul>
</div>
</div>
<div class="tab-content" id="chart-tab-tabContent">
<div class="tab-pane show active" id="chart-tab-home" role="tabpanel" aria-labelledby="chart-tab-home-tab" tabindex="0">
<div class="row">
<div class="col-6">
<span class="text-white d-block f-34 f-w-500 my-2">$1305 <i class="ti ti-arrow-up-right-circle opacity-50"></i></span>
<p class="mb-0 opacity-50">Total Earning</p>
</div>
<div class="col-6">
<div id="tab-chart-1"></div>
</div>
</div>
</div>
<div class="tab-pane" id="chart-tab-profile" role="tabpanel" aria-labelledby="chart-tab-profile-tab" tabindex="0">
<div class="row">
<div class="col-6">
<span class="text-white d-block f-34 f-w-500 my-2">$29961 <i class="ti ti-arrow-down-right-circle opacity-50"></i></span>
<p class="mb-0 opacity-50">C/W Last Year</p>
</div>
<div class="col-6">
<div id="tab-chart-2"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-xl-4 col-md-12">
<div class="card bg-primary-dark dashnum-card dashnum-card-small text-white overflow-hidden">
<span class="round bg-primary small"></span>
<span class="round bg-primary big"></span>
<div class="card-body p-3">
<div class="d-flex align-items-center">
<div class="avtar avtar-lg">
<i class="text-white ti ti-credit-card"></i>
</div>
<div class="ms-2">
<h4 class="text-white mb-1">$203k <i class="ti ti-arrow-up-right-circle opacity-50"></i></h4>
<p class="mb-0 opacity-50 text-sm">Net Profit</p>
</div>
</div>
</div>
</div>
<div class="card dashnum-card dashnum-card-small overflow-hidden">
<span class="round bg-warning small"></span>
<span class="round bg-warning big"></span>
<div class="card-body p-3">
<div class="d-flex align-items-center">
<div class="avtar avtar-lg bg-light-warning">
<i class="text-warning ti ti-credit-card"></i>
</div>
<div class="ms-2">
<h4 class="mb-1">$550K <i class="ti ti-arrow-up-right-circle opacity-50"></i></h4>
<p class="mb-0 opacity-50 text-sm">Total Revenue</p>
</div>
</div>
</div>
</div>
</div>
<div class="col-xl-8 col-md-12">
<div class="card">
<div class="card-body">
<div class="row mb-3 align-items-center">
<div class="col">
<small>Total Growth</small>
<h3>$2,324.00</h3>
</div>
<div class="col-auto">
<select class="form-select p-r-35">
<option>Today</option>
<option selected>This Month</option>
<option>This Year</option>
</select>
</div>
</div>
<div id="growthchart"></div>
</div>
</div>
</div>
<div class="col-xl-4 col-md-12">
<div class="card">
<div class="card-body">
<div class="row mb-3 align-items-center">
<div class="col">
<h4>Popular Stocks</h4>
</div>
<div class="col-auto"> </div>
</div>
<div class="rounded bg-light-secondary overflow-hidden mb-3">
<div class="px-3 pt-3">
<div class="row mb-1 align-items-start">
<div class="col">
<h5 class="text-secondary mb-0">Bajaj Finery</h5>
<small class="text-muted">10% Profit</small>
</div>
<div class="col-auto">
<h4 class="mb-0">$1839.00</h4>
</div>
</div>
</div>
<div id="bajajchart"></div>
</div>
<ul class="list-group list-group-flush">
<li class="list-group-item px-0">
<div class="row align-items-start">
<div class="col">
<h5 class="mb-0">Bajaj Finery</h5>
<small class="text-success">10% Profit</small>
</div>
<div class="col-auto">
<h4 class="mb-0">$1839.00<span class="ms-2 align-top avtar avtar-xxs bg-light-success"><i class="ti ti-chevron-up text-success"></i></span
></h4>
</div>
</div>
</li>
<li class="list-group-item px-0">
<div class="row align-items-start">
<div class="col">
<h5 class="mb-0">TTML</h5>
<small class="text-danger">10% Profit</small>
</div>
<div class="col-auto">
<h4 class="mb-0">$100.00<span class="ms-2 align-top avtar avtar-xxs bg-light-danger"><i class="ti ti-chevron-down text-danger"></i></span
></h4>
</div>
</div>
</li>
<li class="list-group-item px-0">
<div class="row align-items-start">
<div class="col">
<h5 class="mb-0">Reliance</h5>
<small class="text-success">10% Profit</small>
</div>
<div class="col-auto">
<h4 class="mb-0">$200.00<span class="ms-2 align-top avtar avtar-xxs bg-light-success"><i class="ti ti-chevron-up text-success"></i></span
></h4>
</div>
</div>
</li>
<li class="list-group-item px-0">
<div class="row align-items-start">
<div class="col">
<h5 class="mb-0">TTML</h5>
<small class="text-danger">10% Profit</small>
</div>
<div class="col-auto">
<h4 class="mb-0">$189.00<span class="ms-2 align-top avtar avtar-xxs bg-light-danger"><i class="ti ti-chevron-down text-danger"></i></span
></h4>
</div>
</div>
</li>
<li class="list-group-item px-0">
<div class="row align-items-start">
<div class="col">
<h5 class="mb-0">Stolon</h5>
<small class="text-danger">10% Profit</small>
</div>
<div class="col-auto">
<h4 class="mb-0">$189.00<span class="ms-2 align-top avtar avtar-xxs bg-light-danger"><i class="ti ti-chevron-down text-danger"></i></span
></h4>
</div>
</div>
</li>
</ul>
<div class="text-center">
<a href="#!" class="b-b-primary text-primary">View all <i class="ti ti-chevron-right"></i></a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<footer class="pc-footer">
<div class="footer-wrapper container-fluid">
<div class="row">
<div class="col-sm-12 my-1">
<p class="m-0">Jassa ♥</p>
</div>
</div>
</div>
</footer>
<div class="pct-c-btn">
<a href="#" data-bs-toggle="offcanvas" data-bs-target="#offcanvas_pc_layout">
<i class="ph-duotone ph-gear-six"></i>
</a>
</div>
<div class="offcanvas border-0 pct-offcanvas offcanvas-end" tabindex="-1" id="offcanvas_pc_layout">
<div class="offcanvas-header">
<h5 class="offcanvas-title">Theme Customization</h5>
<div class="d-inline-flex align-items-center gap-2">
<button type="button" class="btn btn-sm rounded btn-outline-danger" id="layoutreset">Reset</button>
<a type="button" class="avtar avtar-s btn-link-danger btn-pc-default " data-bs-dismiss="offcanvas" aria-label="Close"><i class="ti ti-x f-20"></i></a>
</div>
</div>
<ul class="nav nav-tabs nav-fill pct-tabs" id="myTab" role="tablist">
<li class="nav-item" role="presentation" data-bs-toggle="tooltip" title="Layout Settings">
<button class="nav-link active" id="pct-1-tab" data-bs-toggle="tab" data-bs-target="#pct-1-tab-pane" type="button" role="tab" aria-controls="pct-1-tab-pane" aria-selected="true"><i class="ti ti-color-swatch"></i></button>
</li>
<li class="nav-item" role="presentation" data-bs-toggle="tooltip" title="Font Settings">
<button class="nav-link" id="pct-2-tab" data-bs-toggle="tab" data-bs-target="#pct-2-tab-pane" type="button" role="tab" aria-controls="pct-2-tab-pane" aria-selected="false"><i class="ti ti-typography"></i></button>
</li>
</ul>
<div class="pct-body customizer-body">
<div class="offcanvas-body p-0">
<div class="tab-content" id="myTabContent">
<div class="tab-pane fade show active" id="pct-1-tab-pane" role="tabpanel" aria-labelledby="pct-1-tab" tabindex="0">
<ul class="list-group list-group-flush">
<li class="list-group-item">
<div class="pc-dark">
<div class="d-flex align-items-center">
<div class="flex-grow-1 me-3">
<h5 class="mb-1">Theme Mode</h5>
<p class="text-muted text-sm mb-0">Light / Dark / System</p>
</div>
<div class="flex-shrink-0">
<div class="row g-2 theme-color theme-layout">
<div class="col-4">
<div class="d-grid">
<button class="preset-btn btn active" data-value="true" onclick="layout_change('light');" data-bs-toggle="tooltip" title="Light">
<span class="pc-lay-icon"><span></span><span></span><span></span><span></span></span>
</button>
</div>
</div>
<div class="col-4">
<div class="d-grid">
<button class="preset-btn btn" data-value="false" onclick="layout_change('dark');" data-bs-toggle="tooltip" title="Dark">
<span class="pc-lay-icon"><span></span><span></span><span></span><span></span></span>
</button>
</div>
</div>
<div class="col-4">
<div class="d-grid">
<button class="preset-btn btn" data-value="default" onclick="layout_change_default();" data-bs-toggle="tooltip" title="Automatically sets the theme based on user's operating system's color scheme.">
<span class="pc-lay-icon d-flex align-items-center justify-content-center">
<i class="ph-duotone ph-cpu"></i>
</span>
</button>
</div>
</div>
</div>
</div>
</div>
</div>
</li>
<li class="list-group-item">
<h5 class="mb-1">Accent color</h5>
<p class="text-muted text-sm mb-2">Choose your primary theme color</p>
<div class="theme-color preset-color">
<a href="#!" class="active" data-value="preset-1"><i class="ti ti-check"></i></a>
<a href="#!" data-value="preset-2"><i class="ti ti-check"></i></a>
<a href="#!" data-value="preset-3"><i class="ti ti-check"></i></a>
<a href="#!" data-value="preset-4"><i class="ti ti-check"></i></a>
<a href="#!" data-value="preset-5"><i class="ti ti-check"></i></a>
<a href="#!" data-value="preset-6"><i class="ti ti-check"></i></a>
<a href="#!" data-value="preset-7"><i class="ti ti-check"></i></a>
</div>
</li>
<li class="list-group-item">
<div class="d-flex align-items-center">
<div class="flex-grow-1 me-3">
<h5 class="mb-1">Sidebar Caption</h5>
<p class="text-muted text-sm mb-0">Caption Hide / Show</p>
</div>
<div class="flex-shrink-0">
<div class="row g-2 theme-color theme-nav-caption">
<div class="col-6">
<div class="d-grid">
<button class="preset-btn btn active" data-value="true" onclick="layout_caption_change('true');" data-bs-toggle="tooltip" title="Caption Show">
<span class="pc-lay-icon"><span></span><span></span><span><span></span><span></span></span><span></span></span>
</button>
</div>
</div>
<div class="col-6">
<div class="d-grid">
<button class="preset-btn btn" data-value="false" onclick="layout_caption_change('false');" data-bs-toggle="tooltip" title="Caption Hide">
<span class="pc-lay-icon"><span></span><span></span><span><span></span><span></span></span><span></span></span>
</button>
</div>
</div>
</div>
</div>
</div>
</li>
<li class="list-group-item">
<div class="pc-rtl">
<div class="d-flex align-items-center">
<div class="flex-grow-1 me-3">
<h5 class="mb-1">Theme Layout</h5>
<p class="text-muted text-sm">LTR/RTL</p>
</div>
<div class="flex-shrink-0">
<div class="row g-2 theme-color theme-direction">
<div class="col-6">
<div class="d-grid">
<button class="preset-btn btn active" data-value="false" onclick="layout_rtl_change('false');" data-bs-toggle="tooltip" title="LTR">
<span class="pc-lay-icon"><span></span><span></span><span></span><span></span></span>
</button>
</div>
</div>
<div class="col-6">
<div class="d-grid">
<button class="preset-btn btn" data-value="true" onclick="layout_rtl_change('true');" data-bs-toggle="tooltip" title="RTL">
<span class="pc-lay-icon"><span></span><span></span><span></span><span></span></span>
</button>
</div>
</div>
</div>
</div>
</div>
</div>
</li>
<li class="list-group-item pc-box-width">
<div class="pc-container-width">
<div class="d-flex align-items-center">
<div class="flex-grow-1 me-3">
<h5 class="mb-1">Layout Width</h5>
<p class="text-muted text-sm">Full / Fixed width</p>
</div>
<div class="flex-shrink-0">
<div class="row g-2 theme-color theme-container">
<div class="col-6">
<div class="d-grid">
<button class="preset-btn btn active" data-value="false" onclick="change_box_container('false')" data-bs-toggle="tooltip" title="Full Width">
<span class="pc-lay-icon"><span></span><span></span><span></span><span><span></span></span></span>
</button>
</div>
</div>
<div class="col-6">
<div class="d-grid">
<button class="preset-btn btn" data-value="true" onclick="change_box_container('true')" data-bs-toggle="tooltip" title="Fixed Width">
<span class="pc-lay-icon"><span></span><span></span><span></span><span><span></span></span></span>
</button>
</div>
</div>
</div>
</div>
</div>
</div>
</li>
</ul>
</div>
<div class="tab-pane fade" id="pct-2-tab-pane" role="tabpanel" aria-labelledby="pct-2-tab" tabindex="0">
<ul class="list-group list-group-flush">
<li class="list-group-item">
<h5 class="mb-1">Font Style</h5>
<p class="text-muted text-sm">Choose theme font</p>
<div class="theme-color theme-font-style">
<div class="form-check">
<input class="form-check-input" type="radio" name="layout_font" id="layoutfontRoboto" checked onclick="font_change('Roboto')">
<label class="form-check-label" for="layoutfontRoboto"> Roboto </label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="layout_font" id="layoutfontPoppins" onclick="font_change('Poppins')">
<label class="form-check-label" for="layoutfontPoppins"> Poppins </label>
</div>
<div class="form-check">
<input class="form-check-input" type="radio" name="layout_font" id="layoutfontInter" onclick="font_change('Inter')">
<label class="form-check-label" for="layoutfontInter"> Inter </label>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
6. Now guys we need to add below into src/app/app.routes.ts to links components to routes:
import { Routes } from '@angular/router';
import { DashboardComponent } from './dashboard/dashboard.component';
export const routes: Routes = [
{
path: '', title: 'Dashboard Page', component: DashboardComponent,
},
];
7. Now guys we need to add below code into our project/src/index.html file for styles and scripts or we can also call this styles/scripts inside angular.json file:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Dashboard | Jassa Dashboard Template</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" href="assets/images/favicon.svg" type="image/x-icon">
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Roboto:wght@400;500;700&display=swap" id="main-font-link">
<link rel="stylesheet" href="assets/fonts/tabler-icons.min.css">
<link rel="stylesheet" href="assets/fonts/feather.css">
<link rel="stylesheet" href="assets/fonts/fontawesome.css">
<link rel="stylesheet" href="assets/fonts/material.css">
<link rel="stylesheet" href="assets/css/style.css" id="main-style-link">
<link rel="stylesheet" href="assets/css/style-preset.css">
</head>
<body>
<app-root></app-root>
<script src="assets/js/popper.min.js"></script>
<script src="assets/js/simplebar.min.js"></script>
<script src="assets/js/bootstrap.min.js"></script>
<script src="assets/js/custom-font.js"></script>
<script src="assets/js/pcoded.js"></script>
<script src="assets/js/feather.min.js"></script>
<script>layout_change('light');</script>
<script>font_change("Roboto");</script>
<script>change_box_container('false');</script>
<script>layout_caption_change('true');</script>
<script>layout_rtl_change('false');</script>
<script>preset_change("preset-1");</script>
<script src="assets/js/apexcharts.min.js"></script>
<script src="assets/js/dashboard-default.js"></script>
</body>
</html>
8. Now guys here is the github link and from where we will get the all the assets like images, css, js and fonts:
Friends in the end must run ng serve command into your terminal to run the angular 17 project(localhost:4200).
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.