Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Inventory Management System ASP.NET Core Free Download.
.Net Core 6 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and use this carefully to avoid the mistakes:
1. Firstly friends we need .net core 6 installed on our machine and for this please check below link:
https://dotnet.microsoft.com/download
2. Now guy’s we need to install c# extension inside our visual studio code editor and for this please check below images:

3. Now guy’s create `demo` folder and open that folder inside visual studio code and run below command to get fresh project setup of .net code 6:
dotnet new webApp -o testproject
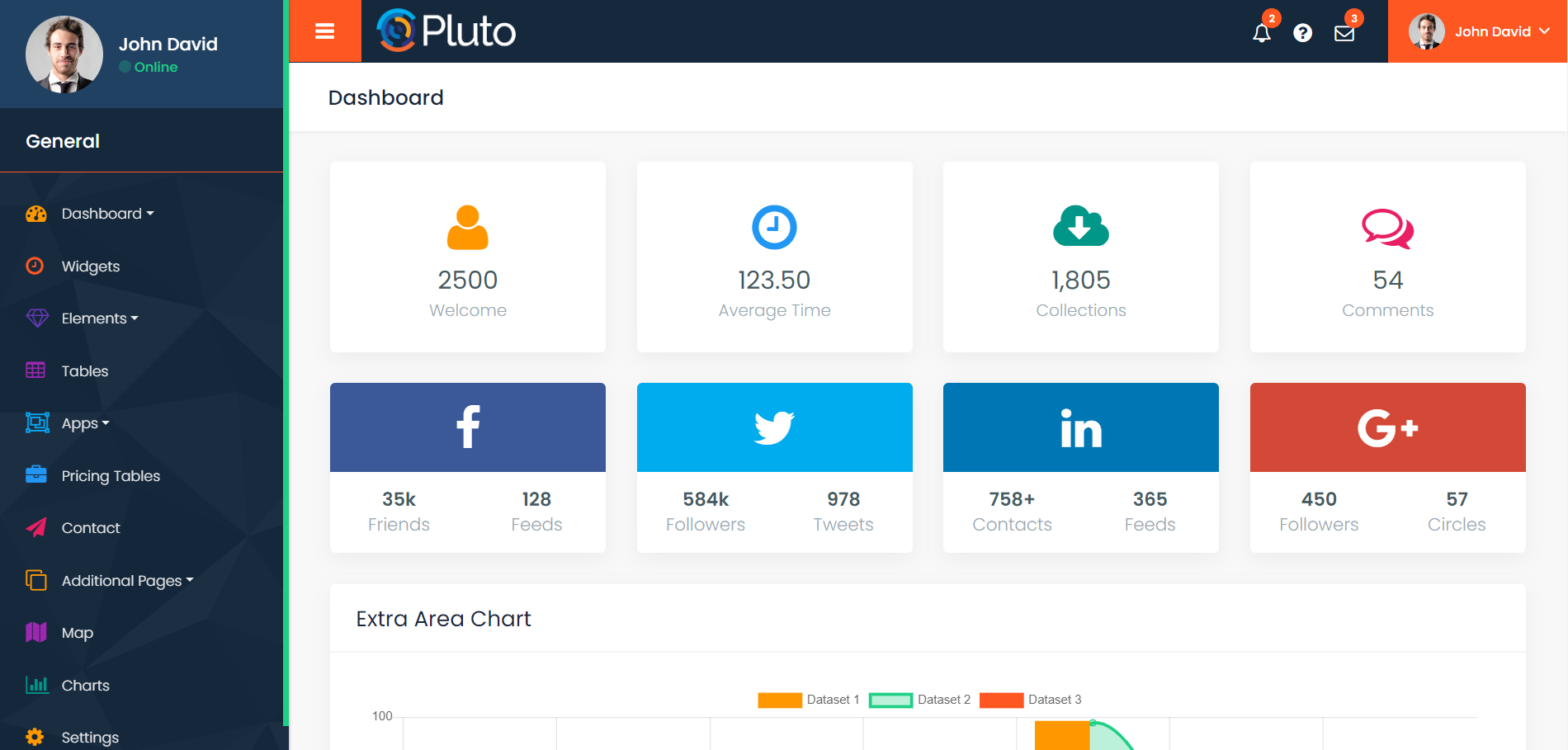
4. Now guy’s add below code inside testproject/Pages/Index.cshtml file to check output on web browser:
@page
@model IndexModel
@{
ViewData["Title"] = "Home page";
}
<div class="full_container">
<div class="inner_container">
<!-- Sidebar -->
<nav id="sidebar">
<div class="sidebar_blog_1">
<div class="sidebar-header">
<div class="logo_section">
<a href="/"><img class="logo_icon img-responsive" src="images/logo/logo_icon.png" alt="#" /></a>
</div>
</div>
<div class="sidebar_user_info">
<div class="icon_setting"></div>
<div class="user_profle_side">
<div class="user_img"><img class="img-responsive" src="images/layout_img/user_img.jpg" alt="#" /></div>
<div class="user_info">
<h6>John David</h6>
<p><span class="online_animation"></span> Online</p>
</div>
</div>
</div>
</div>
<div class="sidebar_blog_2">
<h4>General</h4>
<ul class="list-unstyled components">
<li class="active">
<a href="#dashboard" data-toggle="collapse" aria-expanded="false" class="dropdown-toggle"><i class="fa fa-dashboard yellow_color"></i> <span>Dashboard</span></a>
<ul class="collapse list-unstyled" id="dashboard">
<li>
<a href="/">> <span>Default Dashboard</span></a>
</li>
</ul>
</li>
<li class="active">
<a href="#additional_page" data-toggle="collapse" aria-expanded="false" class="dropdown-toggle"><i class="fa fa-clone yellow_color"></i> <span>Additional Pages</span></a>
<ul class="collapse list-unstyled" id="additional_page">
<li>
<a href="#">> <span>Login</span></a>
</li>
<li>
<a href="#">> <span>404 Error</span></a>
</li>
</ul>
</li>
<li><a href="#"><i class="fa fa-cog yellow_color"></i> <span>Settings</span></a></li>
</ul>
</div>
</nav>
<!-- end sidebar -->
<!-- right content -->
<div id="content">
<!-- topbar -->
<div class="topbar">
<nav class="navbar navbar-expand-lg navbar-light">
<div class="full">
<button type="button" id="sidebarCollapse" class="sidebar_toggle"><i class="fa fa-bars"></i></button>
<div class="logo_section">
<a href="index.html"><img class="img-responsive" src="images/logo/logo.png" alt="#" /></a>
</div>
<div class="right_topbar">
<div class="icon_info">
<ul>
<li><a href="#"><i class="fa fa-bell-o"></i><span class="badge">2</span></a></li>
<li><a href="#"><i class="fa fa-question-circle"></i></a></li>
<li><a href="#"><i class="fa fa-envelope-o"></i><span class="badge">3</span></a></li>
</ul>
<ul class="user_profile_dd">
<li>
<a class="dropdown-toggle" data-toggle="dropdown"><img class="img-responsive rounded-circle" src="images/layout_img/user_img.jpg" alt="#" /><span class="name_user">John David</span></a>
<div class="dropdown-menu">
<a class="dropdown-item" href="profile.html">My Profile</a>
<a class="dropdown-item" href="settings.html">Settings</a>
<a class="dropdown-item" href="help.html">Help</a>
<a class="dropdown-item" href="#"><span>Log Out</span> <i class="fa fa-sign-out"></i></a>
</div>
</li>
</ul>
</div>
</div>
</div>
</nav>
</div>
<!-- end topbar -->
<!-- dashboard inner -->
<div class="midde_cont">
<div class="container-fluid">
<div class="row column_title">
<div class="col-md-12">
<div class="page_title">
<h2>Dashboard</h2>
</div>
</div>
</div>
<div class="row column1">
<div class="col-md-6 col-lg-3">
<div class="full counter_section margin_bottom_30">
<div class="couter_icon">
<div>
<i class="fa fa-user yellow_color"></i>
</div>
</div>
<div class="counter_no">
<div>
<p class="total_no">2500</p>
<p class="head_couter">Welcome</p>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-lg-3">
<div class="full counter_section margin_bottom_30">
<div class="couter_icon">
<div>
<i class="fa fa-clock-o blue1_color"></i>
</div>
</div>
<div class="counter_no">
<div>
<p class="total_no">123.50</p>
<p class="head_couter">Average Time</p>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-lg-3">
<div class="full counter_section margin_bottom_30">
<div class="couter_icon">
<div>
<i class="fa fa-cloud-download green_color"></i>
</div>
</div>
<div class="counter_no">
<div>
<p class="total_no">1,805</p>
<p class="head_couter">Collections</p>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-lg-3">
<div class="full counter_section margin_bottom_30">
<div class="couter_icon">
<div>
<i class="fa fa-comments-o red_color"></i>
</div>
</div>
<div class="counter_no">
<div>
<p class="total_no">54</p>
<p class="head_couter">Comments</p>
</div>
</div>
</div>
</div>
</div>
<div class="row column1 social_media_section">
<div class="col-md-6 col-lg-3">
<div class="full socile_icons fb margin_bottom_30">
<div class="social_icon">
<i class="fa fa-facebook"></i>
</div>
<div class="social_cont">
<ul>
<li>
<span><strong>35k</strong></span>
<span>Friends</span>
</li>
<li>
<span><strong>128</strong></span>
<span>Feeds</span>
</li>
</ul>
</div>
</div>
</div>
<div class="col-md-6 col-lg-3">
<div class="full socile_icons tw margin_bottom_30">
<div class="social_icon">
<i class="fa fa-twitter"></i>
</div>
<div class="social_cont">
<ul>
<li>
<span><strong>584k</strong></span>
<span>Followers</span>
</li>
<li>
<span><strong>978</strong></span>
<span>Tweets</span>
</li>
</ul>
</div>
</div>
</div>
<div class="col-md-6 col-lg-3">
<div class="full socile_icons linked margin_bottom_30">
<div class="social_icon">
<i class="fa fa-linkedin"></i>
</div>
<div class="social_cont">
<ul>
<li>
<span><strong>758+</strong></span>
<span>Contacts</span>
</li>
<li>
<span><strong>365</strong></span>
<span>Feeds</span>
</li>
</ul>
</div>
</div>
</div>
<div class="col-md-6 col-lg-3">
<div class="full socile_icons google_p margin_bottom_30">
<div class="social_icon">
<i class="fa fa-google-plus"></i>
</div>
<div class="social_cont">
<ul>
<li>
<span><strong>450</strong></span>
<span>Followers</span>
</li>
<li>
<span><strong>57</strong></span>
<span>Circles</span>
</li>
</ul>
</div>
</div>
</div>
</div>
<!-- graph -->
<div class="row column2 graph margin_bottom_30">
<div class="col-md-l2 col-lg-12">
<div class="white_shd full">
<div class="full graph_head">
<div class="heading1 margin_0">
<h2>Extra Area Chart</h2>
</div>
</div>
<div class="full graph_revenue">
<div class="row">
<div class="col-md-12">
<div class="content">
<div class="area_chart">
<canvas height="120" id="canvas"></canvas>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- end graph -->
<div class="row column3">
<!-- testimonial -->
<div class="col-md-6">
<div class="dark_bg full margin_bottom_30">
<div class="full graph_head">
<div class="heading1 margin_0">
<h2>Testimonial</h2>
</div>
</div>
<div class="full graph_revenue">
<div class="row">
<div class="col-md-12">
<div class="content testimonial">
<div id="testimonial_slider" class="carousel slide" data-ride="carousel">
<!-- Wrapper for carousel items -->
<div class="carousel-inner">
<div class="item carousel-item active">
<div class="img-box"><img src="images/layout_img/user_img.jpg" alt=""></div>
<p class="testimonial">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae..</p>
<p class="overview"><b>Michael Stuart</b>Seo Founder</p>
</div>
<div class="item carousel-item">
<div class="img-box"><img src="images/layout_img/user_img.jpg" alt=""></div>
<p class="testimonial">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae..</p>
<p class="overview"><b>Michael Stuart</b>Seo Founder</p>
</div>
<div class="item carousel-item">
<div class="img-box"><img src="images/layout_img/user_img.jpg" alt=""></div>
<p class="testimonial">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae..</p>
<p class="overview"><b>Michael Stuart</b>Seo Founder</p>
</div>
</div>
<!-- Carousel controls -->
<a class="carousel-control left carousel-control-prev" href="#testimonial_slider" data-slide="prev">
<i class="fa fa-angle-left"></i>
</a>
<a class="carousel-control right carousel-control-next" href="#testimonial_slider" data-slide="next">
<i class="fa fa-angle-right"></i>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- end testimonial -->
<!-- progress bar -->
<div class="col-md-6">
<div class="white_shd full margin_bottom_30">
<div class="full graph_head">
<div class="heading1 margin_0">
<h2>Progress Bar</h2>
</div>
</div>
<div class="full progress_bar_inner">
<div class="row">
<div class="col-md-12">
<div class="progress_bar">
<!-- Skill Bars -->
<span class="skill" style="width:73%;">Facebook <span class="info_valume">73%</span></span>
<div class="progress skill-bar ">
<div class="progress-bar progress-bar-animated progress-bar-striped" role="progressbar" aria-valuenow="73" aria-valuemin="0" aria-valuemax="100" style="width: 73%;">
</div>
</div>
<span class="skill" style="width:62%;">Twitter <span class="info_valume">62%</span></span>
<div class="progress skill-bar">
<div class="progress-bar progress-bar-animated progress-bar-striped" role="progressbar" aria-valuenow="62" aria-valuemin="0" aria-valuemax="100" style="width: 62%;">
</div>
</div>
<span class="skill" style="width:54%;">Instagram <span class="info_valume">54%</span></span>
<div class="progress skill-bar">
<div class="progress-bar progress-bar-animated progress-bar-striped" role="progressbar" aria-valuenow="54" aria-valuemin="0" aria-valuemax="100" style="width: 54%;">
</div>
</div>
<span class="skill" style="width:82%;">Google plus <span class="info_valume">82%</span></span>
<div class="progress skill-bar">
<div class="progress-bar progress-bar-animated progress-bar-striped" role="progressbar" aria-valuenow="82" aria-valuemin="0" aria-valuemax="100" style="width: 82%;">
</div>
</div>
<span class="skill" style="width:48%;">Other <span class="info_valume">48%</span></span>
<div class="progress skill-bar">
<div class="progress-bar progress-bar-animated progress-bar-striped" role="progressbar" aria-valuenow="48" aria-valuemin="0" aria-valuemax="100" style="width: 48%;">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- end progress bar -->
</div>
<div class="row column4 graph">
<div class="col-md-6">
<div class="dash_blog">
<div class="dash_blog_inner">
<div class="dash_head">
<h3><span><i class="fa fa-calendar"></i> 6 July 2018</span><span class="plus_green_bt"><a href="#">+</a></span></h3>
</div>
<div class="list_cont">
<p>Today Tasks for Ronney Jack</p>
</div>
<div class="task_list_main">
<ul class="task_list">
<li><a href="#">Meeting about plan for Admin Template 2018</a><br><strong>10:00 AM</strong></li>
<li><a href="#">Create new task for Dashboard</a><br><strong>10:00 AM</strong></li>
<li><a href="#">Meeting about plan for Admin Template 2018</a><br><strong>11:00 AM</strong></li>
<li><a href="#">Create new task for Dashboard</a><br><strong>10:00 AM</strong></li>
<li><a href="#">Meeting about plan for Admin Template 2018</a><br><strong>02:00 PM</strong></li>
</ul>
</div>
<div class="read_more">
<div class="center"><a class="main_bt read_bt" href="#">Read More</a></div>
</div>
</div>
</div>
</div>
<div class="col-md-6">
<div class="dash_blog">
<div class="dash_blog_inner">
<div class="dash_head">
<h3><span><i class="fa fa-comments-o"></i> Updates</span><span class="plus_green_bt"><a href="#">+</a></span></h3>
</div>
<div class="list_cont">
<p>User confirmation</p>
</div>
<div class="msg_list_main">
<ul class="msg_list">
<li>
<span><img src="images/layout_img/msg2.png" class="img-responsive" alt="#" /></span>
<span>
<span class="name_user">John Smith</span>
<span class="msg_user">Sed ut perspiciatis unde omnis.</span>
<span class="time_ago">12 min ago</span>
</span>
</li>
<li>
<span><img src="images/layout_img/msg3.png" class="img-responsive" alt="#" /></span>
<span>
<span class="name_user">John Smith</span>
<span class="msg_user">On the other hand, we denounce.</span>
<span class="time_ago">12 min ago</span>
</span>
</li>
<li>
<span><img src="images/layout_img/msg2.png" class="img-responsive" alt="#" /></span>
<span>
<span class="name_user">John Smith</span>
<span class="msg_user">Sed ut perspiciatis unde omnis.</span>
<span class="time_ago">12 min ago</span>
</span>
</li>
<li>
<span><img src="images/layout_img/msg3.png" class="img-responsive" alt="#" /></span>
<span>
<span class="name_user">John Smith</span>
<span class="msg_user">On the other hand, we denounce.</span>
<span class="time_ago">12 min ago</span>
</span>
</li>
</ul>
</div>
<div class="read_more">
<div class="center"><a class="main_bt read_bt" href="#">Read More</a></div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- footer -->
<div class="container-fluid">
<div class="footer">
<p>Copyright © 2024.<br><br>
With love: <a href="https://therichpost.com/">Jassa</a>
</p>
</div>
</div>
</div>
<!-- end dashboard inner -->
</div>
</div>
</div>
5. Now guy’s add below code inside testproject/Pages/Shared/_Layout.cshtml file to check output on web browser:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>@ViewData["Title"] - testproject</title>
<!-- bootstrap css -->
<link rel="stylesheet" href="~/css/bootstrap.min.css" />
<!-- site css -->
<link rel="stylesheet" href="~/css/style.css" />
<!-- responsive css -->
<link rel="stylesheet" href="~/css/responsive.css" />
<!-- select bootstrap -->
<link rel="stylesheet" href="~/css/bootstrap-select.css" />
<!-- scrollbar css -->
<link rel="stylesheet" href="~/css/perfect-scrollbar.css" />
<!-- custom css -->
<link rel="stylesheet" href="~/css/custom.css" />
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.4.2/respond.min.js"></script>
<![endif]-->
<!-- jQuery -->
<script src="~/js/jquery.min.js"></script>
<script src="~/js/popper.min.js"></script>
<script src="~/js/bootstrap.min.js"></script>
<!-- wow animation -->
<script src="~/js/animate.js"></script>
<!-- select country -->
<script src="~/js/bootstrap-select.js"></script>
<!-- owl carousel -->
<script src="~/js/owl.carousel.js"></script>
<!-- chart js -->
<script src="~/js/Chart.min.js"></script>
<script src="~/js/Chart.bundle.min.js"></script>
<script src="~/js/utils.js"></script>
<script src="~/js/analyser.js"></script>
<!-- nice scrollbar -->
<script src="~/js/perfect-scrollbar.min.js"></script>
<script>
var ps = new PerfectScrollbar('#sidebar');
</script>
<!-- custom js -->
<script src="~/js/chart_custom_style1.js"></script>
<script src="~/js/custom.js"></script>
</head>
<body class="dashboard dashboard_1">>
@RenderBody()
</body>
</html>
6. Now guy’s in the end please run below command inside your project terminal and check the output:
dotnet watch run //http://localhost:5000/
7. Guys here is the github repo link from where we will get all the assets like css, images, js ect and placed inside public folder:
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.