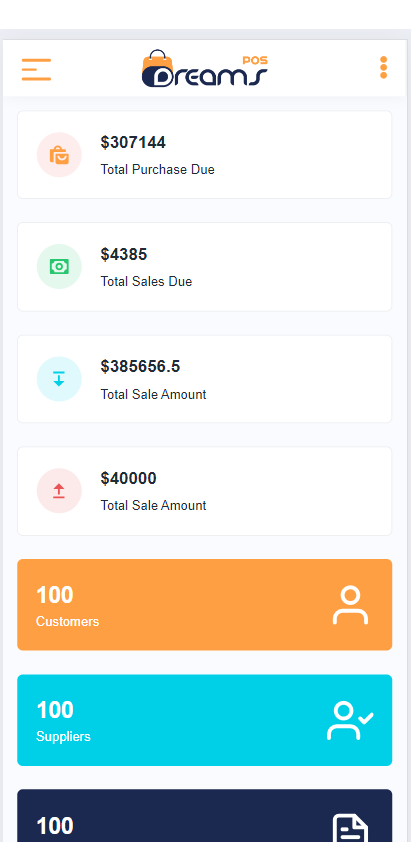
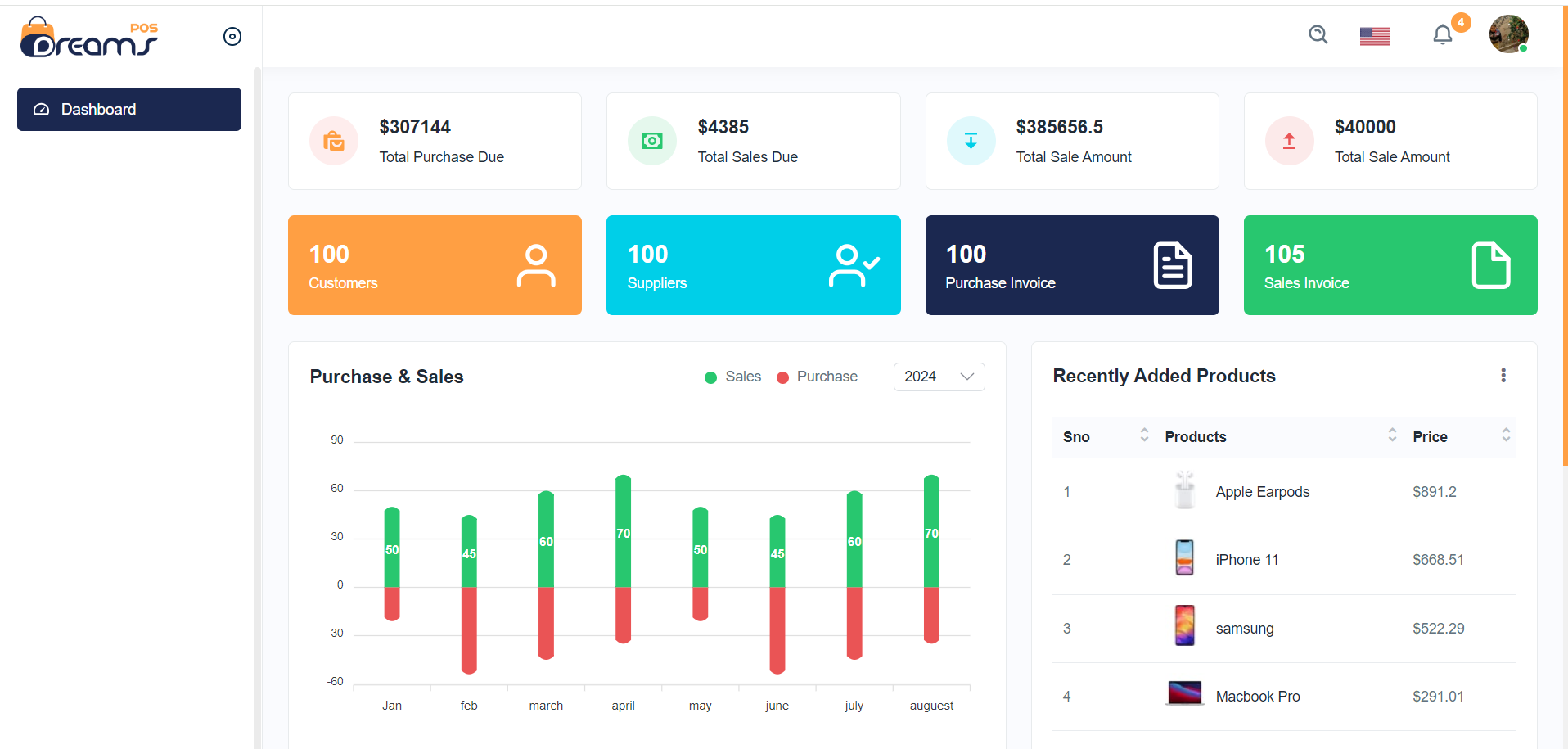
Hello everyone, if you’re in search of a responsive and user-friendly admin dashboard template in Angular 17+, then you’ve come to the right place! Today this blog post I am going to share Free Inventory Management Admin Dashboard Angular 17 Bootstrap 5.
Key Features:
- Built on Angular 17 + Bootstrap 5
- CSS3 & HTML5
- Clean & minimal design
- Cross-browser tested & optimized
- Full-width layouts
- Gulp based workflow
- Opinionated code formatter Prettier for a consistent codebase
- Modular markup based on Cards & Utility classes
- Interactive and functional components and pages
- FontAwesome 5 + material icons + feather icon
- ApexCharts
- W3C validated HTML pages

Angular 17 came and Bootstrap 5 also. If you are new then you must check below two links:
Guys now here is the complete code snippet with GitHub link following assets(css, js, fonts and images):
1. Firstly friends we need fresh angular 17 setup and for this we need to run below commands but if you already have angular 17 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularadmin //Create new Angular Project cd angularadmin // Go inside the Angular Project Folder
2. Guys now we need to run below commands to create components to our angular application:
ng g c dashboard ng g c sidebar ng g c header
3. Now guys we need to add below code into our scr/app/app.component.ts file to include components into our main parent component:
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterOutlet, RouterLink } from '@angular/router';
import { HeaderComponent } from "./header/header.component";
import { SidebarComponent } from "./sidebar/sidebar.component";
@Component({
selector: 'app-root',
standalone: true,
templateUrl: './app.component.html',
styleUrl: './app.component.css',
imports: [CommonModule, RouterOutlet, RouterLink, HeaderComponent, SidebarComponent]
})
export class AppComponent {
title = 'angularadmin';
}
4. Now guys we need to add below code into our scr/app/app.component.html file for main output:
<div id="global-loader">
<div class="whirly-loader"> </div>
</div>
<app-header></app-header>
<app-sidebar></app-sidebar>
<div class="main-wrapper">
<router-outlet></router-outlet>
</div>
5. Now guys we need to add below code into our scr/app/header/header.component.ts file making routing working:
import { Component } from '@angular/core';
import { RouterLink, RouterOutlet } from '@angular/router';
@Component({
selector: 'app-header',
standalone: true,
imports: [RouterOutlet, RouterLink],
templateUrl: './header.component.html',
styleUrl: './header.component.css'
})
export class HeaderComponent {
}
6. Now guys we need to add below code into our scr/app/header/header.component.html file for header:
<div class="header">
<div class="header-left active">
<a routerLink="/" class="logo">
<img src="assets/img/logo.png" alt="">
</a>
<a routerLink="/" class="logo-small">
<img src="assets/img/logo-small.png" alt="">
</a>
<a id="toggle_btn" href="javascript:void(0);">
</a>
</div>
<a id="mobile_btn" class="mobile_btn" href="#sidebar">
<span class="bar-icon">
<span></span>
<span></span>
<span></span>
</span>
</a>
<ul class="nav user-menu">
<li class="nav-item">
<div class="top-nav-search">
<a href="javascript:void(0);" class="responsive-search">
<i class="fa fa-search"></i>
</a>
<form action="#">
<div class="searchinputs">
<input type="text" placeholder="Search Here ...">
<div class="search-addon">
<span><img src="assets/img/icons/closes.svg" alt="img"></span>
</div>
</div>
<a class="btn" id="searchdiv"><img src="assets/img/icons/search.svg" alt="img"></a>
</form>
</div>
</li>
<li class="nav-item dropdown has-arrow flag-nav">
<a class="nav-link dropdown-toggle" data-bs-toggle="dropdown" href="javascript:void(0);" role="button">
<img src="assets/img/flags/us1.png" alt="" height="20">
</a>
<div class="dropdown-menu dropdown-menu-right">
<a href="javascript:void(0);" class="dropdown-item">
<img src="assets/img/flags/us.png" alt="" height="16"> English
</a>
<a href="javascript:void(0);" class="dropdown-item">
<img src="assets/img/flags/fr.png" alt="" height="16"> French
</a>
<a href="javascript:void(0);" class="dropdown-item">
<img src="assets/img/flags/es.png" alt="" height="16"> Spanish
</a>
<a href="javascript:void(0);" class="dropdown-item">
<img src="assets/img/flags/de.png" alt="" height="16"> German
</a>
</div>
</li>
<li class="nav-item dropdown">
<a href="javascript:void(0);" class="dropdown-toggle nav-link" data-bs-toggle="dropdown">
<img src="assets/img/icons/notification-bing.svg" alt="img"> <span class="badge rounded-pill">4</span>
</a>
<div class="dropdown-menu notifications">
<div class="topnav-dropdown-header">
<span class="notification-title">Notifications</span>
<a href="javascript:void(0)" class="clear-noti"> Clear All </a>
</div>
<div class="noti-content">
<ul class="notification-list">
<li class="notification-message">
<a href="#">
<div class="media d-flex">
<span class="avatar flex-shrink-0">
<img alt="" src="assets/img/profiles/avatar-02.jpg">
</span>
<div class="media-body flex-grow-1">
<p class="noti-details"><span class="noti-title">John Doe</span> added new task <span class="noti-title">Patient appointment booking</span></p>
<p class="noti-time"><span class="notification-time">4 mins ago</span></p>
</div>
</div>
</a>
</li>
<li class="notification-message">
<a href="#">
<div class="media d-flex">
<span class="avatar flex-shrink-0">
<img alt="" src="assets/img/profiles/avatar-03.jpg">
</span>
<div class="media-body flex-grow-1">
<p class="noti-details"><span class="noti-title">Tarah Shropshire</span> changed the task name <span class="noti-title">Appointment booking with payment gateway</span></p>
<p class="noti-time"><span class="notification-time">6 mins ago</span></p>
</div>
</div>
</a>
</li>
<li class="notification-message">
<a href="#">
<div class="media d-flex">
<span class="avatar flex-shrink-0">
<img alt="" src="assets/img/profiles/avatar-06.jpg">
</span>
<div class="media-body flex-grow-1">
<p class="noti-details"><span class="noti-title">Misty Tison</span> added <span class="noti-title">Domenic Houston</span> and <span class="noti-title">Claire Mapes</span> to project <span class="noti-title">Doctor available module</span></p>
<p class="noti-time"><span class="notification-time">8 mins ago</span></p>
</div>
</div>
</a>
</li>
<li class="notification-message">
<a href="#">
<div class="media d-flex">
<span class="avatar flex-shrink-0">
<img alt="" src="assets/img/profiles/avatar-17.jpg">
</span>
<div class="media-body flex-grow-1">
<p class="noti-details"><span class="noti-title">Rolland Webber</span> completed task <span class="noti-title">Patient and Doctor video conferencing</span></p>
<p class="noti-time"><span class="notification-time">12 mins ago</span></p>
</div>
</div>
</a>
</li>
<li class="notification-message">
<a href="#">
<div class="media d-flex">
<span class="avatar flex-shrink-0">
<img alt="" src="assets/img/profiles/avatar-13.jpg">
</span>
<div class="media-body flex-grow-1">
<p class="noti-details"><span class="noti-title">Bernardo Galaviz</span> added new task <span class="noti-title">Private chat module</span></p>
<p class="noti-time"><span class="notification-time">2 days ago</span></p>
</div>
</div>
</a>
</li>
</ul>
</div>
<div class="topnav-dropdown-footer">
<a href="#">View all Notifications</a>
</div>
</div>
</li>
<li class="nav-item dropdown has-arrow main-drop">
<a href="javascript:void(0);" class="dropdown-toggle nav-link userset" data-bs-toggle="dropdown">
<span class="user-img"><img src="assets/img/profiles/avator1.jpg" alt="">
<span class="status online"></span></span>
</a>
<div class="dropdown-menu menu-drop-user">
<div class="profilename">
<div class="profileset">
<span class="user-img"><img src="assets/img/profiles/avator1.jpg" alt="">
<span class="status online"></span></span>
<div class="profilesets">
<h6>John Doe</h6>
<h5>Admin</h5>
</div>
</div>
<hr class="m-0">
<a class="dropdown-item" href="#"> <i class="me-2" data-feather="user"></i> My Profile</a>
<a class="dropdown-item" href="#"><i class="me-2" data-feather="settings"></i>Settings</a>
<hr class="m-0">
<a class="dropdown-item logout pb-0" href="#"><img src="assets/img/icons/log-out.svg" class="me-2" alt="img">Logout</a>
</div>
</div>
</li>
</ul>
<div class="dropdown mobile-user-menu">
<a href="javascript:void(0);" class="nav-link dropdown-toggle" data-bs-toggle="dropdown" aria-expanded="false"><i class="fa fa-ellipsis-v"></i></a>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">My Profile</a>
<a class="dropdown-item" href="#">Settings</a>
<a class="dropdown-item" href="#">Logout</a>
</div>
</div>
</div>
7. Now guys we need to add below code into our scr/app/dashboard/dashboard.component.html file for main page html:
<div class="page-wrapper"> <div class="content"> <div class="row"> <div class="col-lg-3 col-sm-6 col-12"> <div class="dash-widget"> <div class="dash-widgetimg"> <span><img src="assets/img/icons/dash1.svg" alt="img"></span> </div> <div class="dash-widgetcontent"> <h5><span class="counters" data-count="307144.00">$307,144.00</span></h5> <h6>Total Purchase Due</h6> </div> </div> </div> <div class="col-lg-3 col-sm-6 col-12"> <div class="dash-widget dash1"> <div class="dash-widgetimg"> <span><img src="assets/img/icons/dash2.svg" alt="img"></span> </div> <div class="dash-widgetcontent"> <h5><span class="counters" data-count="4385.00">$4,385.00</span></h5> <h6>Total Sales Due</h6> </div> </div> </div> <div class="col-lg-3 col-sm-6 col-12"> <div class="dash-widget dash2"> <div class="dash-widgetimg"> <span><img src="assets/img/icons/dash3.svg" alt="img"></span> </div> <div class="dash-widgetcontent"> <h5><span class="counters" data-count="385656.50">385,656.50</span></h5> <h6>Total Sale Amount</h6> </div> </div> </div> <div class="col-lg-3 col-sm-6 col-12"> <div class="dash-widget dash3"> <div class="dash-widgetimg"> <span><img src="assets/img/icons/dash4.svg" alt="img"></span> </div> <div class="dash-widgetcontent"> <h5><span class="counters" data-count="40000.00">400.00</span></h5> <h6>Total Sale Amount</h6> </div> </div> </div> <div class="col-lg-3 col-sm-6 col-12 d-flex"> <div class="dash-count"> <div class="dash-counts"> <h4>100</h4> <h5>Customers</h5> </div> <div class="dash-imgs"> <i data-feather="user"></i> </div> </div> </div> <div class="col-lg-3 col-sm-6 col-12 d-flex"> <div class="dash-count das1"> <div class="dash-counts"> <h4>100</h4> <h5>Suppliers</h5> </div> <div class="dash-imgs"> <i data-feather="user-check"></i> </div> </div> </div> <div class="col-lg-3 col-sm-6 col-12 d-flex"> <div class="dash-count das2"> <div class="dash-counts"> <h4>100</h4> <h5>Purchase Invoice</h5> </div> <div class="dash-imgs"> <i data-feather="file-text"></i> </div> </div> </div> <div class="col-lg-3 col-sm-6 col-12 d-flex"> <div class="dash-count das3"> <div class="dash-counts"> <h4>105</h4> <h5>Sales Invoice</h5> </div> <div class="dash-imgs"> <i data-feather="file"></i> </div> </div> </div> </div> <div class="row"> <div class="col-lg-7 col-sm-12 col-12 d-flex"> <div class="card flex-fill"> <div class="card-header pb-0 d-flex justify-content-between align-items-center"> <h5 class="card-title mb-0">Purchase & Sales</h5> <div class="graph-sets"> <ul> <li> <span>Sales</span> </li> <li> <span>Purchase</span> </li> </ul> <div class="dropdown"> <button class="btn btn-white btn-sm dropdown-toggle" type="button" id="dropdownMenuButton" data-bs-toggle="dropdown" aria-expanded="false"> 2024 <img src="assets/img/icons/dropdown.svg" alt="img" class="ms-2"> </button> <ul class="dropdown-menu" aria-labelledby="dropdownMenuButton"> <li> <a href="javascript:void(0);" class="dropdown-item">2024</a> </li> <li> <a href="javascript:void(0);" class="dropdown-item">2023</a> </li> <li> <a href="javascript:void(0);" class="dropdown-item">2022</a> </li> </ul> </div> </div> </div> <div class="card-body"> <div id="sales_charts"></div> </div> </div> </div> <div class="col-lg-5 col-sm-12 col-12 d-flex"> <div class="card flex-fill"> <div class="card-header pb-0 d-flex justify-content-between align-items-center"> <h4 class="card-title mb-0">Recently Added Products</h4> <div class="dropdown"> <a href="javascript:void(0);" data-bs-toggle="dropdown" aria-expanded="false" class="dropset"> <i class="fa fa-ellipsis-v"></i> </a> <ul class="dropdown-menu" aria-labelledby="dropdownMenuButton"> <li> <a href="#" class="dropdown-item">Product List</a> </li> <li> <a href="#" class="dropdown-item">Product Add</a> </li> </ul> </div> </div> <div class="card-body"> <div class="table-responsive dataview"> <table class="table datatable "> <thead> <tr> <th>Sno</th> <th>Products</th> <th>Price</th> </tr> </thead> <tbody> <tr> <td>1</td> <td class="productimgname"> <a href="#" class="product-img"> <img src="assets/img/product/product22.jpg" alt="product"> </a> <a href="#">Apple Earpods</a> </td> <td>$891.2</td> </tr> <tr> <td>2</td> <td class="productimgname"> <a href="#" class="product-img"> <img src="assets/img/product/product23.jpg" alt="product"> </a> <a href="#">iPhone 11</a> </td> <td>$668.51</td> </tr> <tr> <td>3</td> <td class="productimgname"> <a href="#" class="product-img"> <img src="assets/img/product/product24.jpg" alt="product"> </a> <a href="#">samsung</a> </td> <td>$522.29</td> </tr> <tr> <td>4</td> <td class="productimgname"> <a href="#" class="product-img"> <img src="assets/img/product/product6.jpg" alt="product"> </a> <a href="#">Macbook Pro</a> </td> <td>$291.01</td> </tr> </tbody> </table> </div> </div> </div> </div> </div> <div class="card mb-0"> <div class="card-body"> <h4 class="card-title">Expired Products</h4> <div class="table-responsive dataview"> <table class="table datatable "> <thead> <tr> <th>SNo</th> <th>Product Code</th> <th>Product Name</th> <th>Brand Name</th> <th>Category Name</th> <th>Expiry Date</th> </tr> </thead> <tbody> <tr> <td>1</td> <td><a href="javascript:void(0);">IT0001</a></td> <td class="productimgname"> <a class="product-img" href="#"> <img src="assets/img/product/product2.jpg" alt="product"> </a> <a href="#">Orange</a> </td> <td>N/D</td> <td>Fruits</td> <td>12-12-2023</td> </tr> <tr> <td>2</td> <td><a href="javascript:void(0);">IT0002</a></td> <td class="productimgname"> <a class="product-img" href="#"> <img src="assets/img/product/product3.jpg" alt="product"> </a> <a href="#">Pineapple</a> </td> <td>N/D</td> <td>Fruits</td> <td>25-11-2023</td> </tr> <tr> <td>3</td> <td><a href="javascript:void(0);">IT0003</a></td> <td class="productimgname"> <a class="product-img" href="#"> <img src="assets/img/product/product4.jpg" alt="product"> </a> <a href="#">Stawberry</a> </td> <td>N/D</td> <td>Fruits</td> <td>19-11-2023</td> </tr> <tr> <td>4</td> <td><a href="javascript:void(0);">IT0004</a></td> <td class="productimgname"> <a class="product-img" href="#"> <img src="assets/img/product/product5.jpg" alt="product"> </a> <a href="#">Avocat</a> </td> <td>N/D</td> <td>Fruits</td> <td>20-11-2023</td> </tr> </tbody> </table> </div> </div> </div> </div> </div>
8. Now guys we need to add below code into our scr/app/dashboard/dashboard.component.ts file for routing working:
import { Component } from '@angular/core';
import { RouterOutlet, RouterLink } from '@angular/router';
@Component({
selector: 'app-dashboard',
standalone: true,
imports: [RouterOutlet, RouterLink],
templateUrl: './dashboard.component.html',
styleUrl: './dashboard.component.css'
})
export class DashboardComponent {
}
9. Now guys we need to add below code into our scr/app/sidebar/sidebar.component.ts file for routing working:
import { Component } from '@angular/core';
import { RouterOutlet, RouterLink } from '@angular/router';
@Component({
selector: 'app-samplepage',
standalone: true,
imports: [RouterOutlet, RouterLink],
templateUrl: './samplepage.component.html',
styleUrl: './samplepage.component.css'
})
export class SamplepageComponent {
}
10. Now guys we need to add below code into our scr/app/sidebar/sidebar.component.html file:
<div class="sidebar" id="sidebar">
<div class="sidebar-inner slimscroll">
<div id="sidebar-menu" class="sidebar-menu">
<ul>
<li class="active">
<a routerLink="/"><img src="assets/img/icons/dashboard.svg" alt="img"><span> Dashboard</span> </a>
</li>
</ul>
</div>
</div>
</div>
11. Now guys we need to add below into src/app/app.routes.ts to links components to routes:
import { Routes } from '@angular/router';
import { DashboardComponent } from './dashboard/dashboard.component';
export const routes: Routes = [
{
path: '', title: 'Dashboard Page', component: DashboardComponent,
},
];
12. Now guys we need to add below code into our project/angular.json file for styles and scripts:
... "styles": [ "src/styles.css", "src/assets/css/bootstrap.min.css", "src/assets/css/animate.css", "src/assets/css/dataTables.bootstrap4.min.css", "src/assets/plugins/fontawesome/css/fontawesome.min.css", "src/assets/plugins/fontawesome/css/all.min.css", "src/assets/css/style.css" ], "scripts": ["src/assets/js/jquery-3.6.0.min.js", "src/assets/js/feather.min.js", "src/assets/js/jquery.slimscroll.min.js", "src/assets/js/jquery.dataTables.min.js", "src/assets/js/dataTables.bootstrap4.min.js", "src/assets/js/bootstrap.bundle.min.js", "src/assets/plugins/apexchart/apexcharts.min.js", "src/assets/plugins/apexchart/chart-data.js", "src/assets/js/script.js" ], ...
13. Now guys here is the github link and from where we will get the all the assets like images, css, js and fonts:
14. Now guys we need to below code inside src/index.html file to get the favicon:
<!doctype html> <html lang="en"> <head> ... <link rel="shortcut icon" type="image/x-icon" href="assets/img/favicon.jpg"> </head> <body> <app-root></app-root> </body> </html>
Friends in the end must run ng serve command into your terminal to run the angular 17 project(localhost:4200).
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.