Hello everyone, if you’re in search of a responsive and user-friendly open-source admin dashboard template, then you’ve come to the right place!
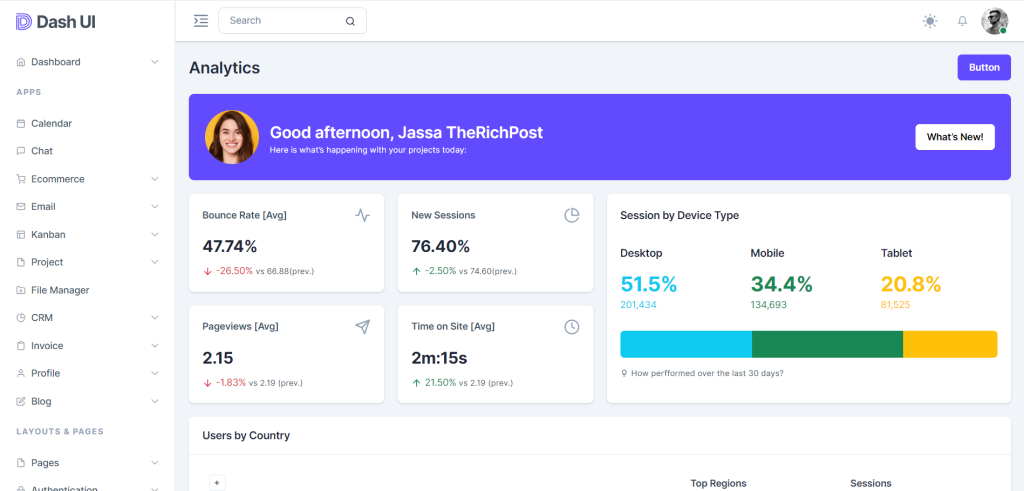
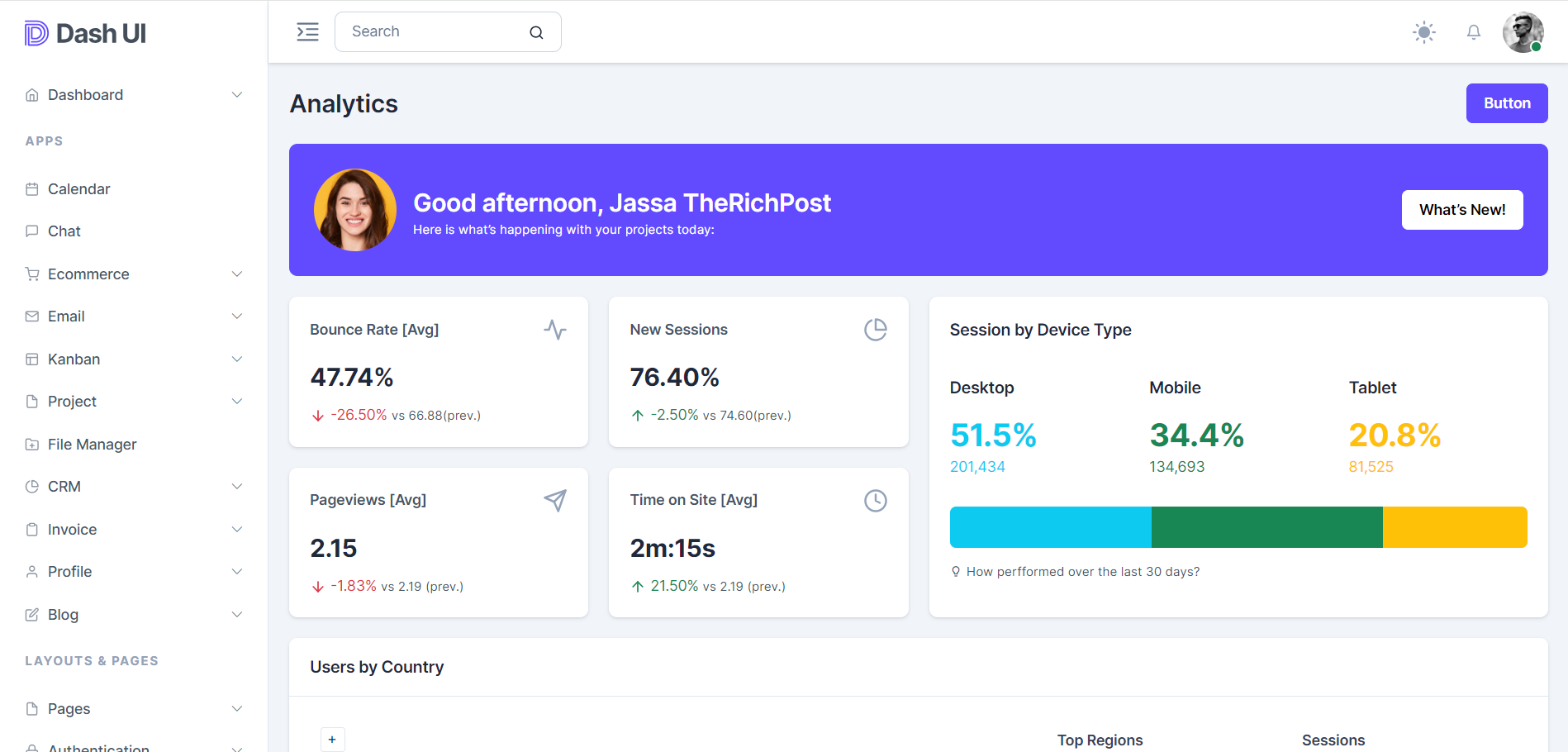
Today in this post I am going to share Free CRM Bootstrap 5 HTML5 Admin Dashboard Template 3 with Light Dark Themes.

1. Guys here the git repo link for Inventory Management Admin Dashboard from where we will get css, images, fonts and js:
2. Guys here is the index.html file code:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Favicon icon-->
<link rel="shortcut icon" type="image/x-icon" href="images/favicon.ico">
<!-- Libs CSS -->
<link href="css/bootstrap-icons.css" rel="stylesheet">
<link href="css/materialdesignicons.min.css" rel="stylesheet">
<link href="css/simplebar.min.css" rel="stylesheet">
<!-- Theme CSS -->
<link rel="stylesheet" href="css/theme.min.css">
<title>Project | Dash UI - Responsive Bootstrap 5 Admin Dashboard</title>
</head>
<body>
<main id="main-wrapper" class="main-wrapper">
<div class="header">
<!-- navbar -->
<div class="navbar-custom navbar navbar-expand-lg">
<div class="container-fluid px-0">
<a class="navbar-brand d-block d-md-none" href="index.html">
<img src="images/logo-2.svg" alt="Image">
</a>
<a id="nav-toggle" href="#!" class="ms-auto ms-md-0 me-0 me-lg-3 ">
<svg xmlns="http://www.w3.org/2000/svg" width="28" height="28" fill="currentColor" class="bi bi-text-indent-left text-muted" viewBox="0 0 16 16">
<path d="M2 3.5a.5.5 0 0 1 .5-.5h11a.5.5 0 0 1 0 1h-11a.5.5 0 0 1-.5-.5zm.646 2.146a.5.5 0 0 1 .708 0l2 2a.5.5 0 0 1 0 .708l-2 2a.5.5 0 0 1-.708-.708L4.293 8 2.646 6.354a.5.5 0 0 1 0-.708zM7 6.5a.5.5 0 0 1 .5-.5h6a.5.5 0 0 1 0 1h-6a.5.5 0 0 1-.5-.5zm0 3a.5.5 0 0 1 .5-.5h6a.5.5 0 0 1 0 1h-6a.5.5 0 0 1-.5-.5zm-5 3a.5.5 0 0 1 .5-.5h11a.5.5 0 0 1 0 1h-11a.5.5 0 0 1-.5-.5z"/>
</svg></a>
<div class="d-none d-md-none d-lg-block">
<!-- Form -->
<form action="#">
<div class="input-group ">
<input class="form-control rounded-3" type="search" value="" id="searchInput" placeholder="Search">
<span class="input-group-append">
<button class="btn ms-n10 rounded-0 rounded-end" type="button">
<svg xmlns="http://www.w3.org/2000/svg" width="15" height="15" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="feather feather-search text-dark">
<circle cx="11" cy="11" r="8"></circle>
<line x1="21" y1="21" x2="16.65" y2="16.65"></line>
</svg>
</button>
</span>
</div>
</form>
</div>
<!--Navbar nav -->
<ul class="navbar-nav navbar-right-wrap ms-lg-auto d-flex nav-top-wrap align-items-center ms-4 ms-lg-0">
<a href="#" class="form-check form-switch theme-switch btn btn-ghost btn-icon rounded-circle mb-0 ">
<input class="form-check-input" type="checkbox" role="switch" id="flexSwitchCheckDefault">
<label class="form-check-label" for="flexSwitchCheckDefault"></label>
</a>
</li>
<li class="dropdown stopevent ms-2">
<a class="btn btn-ghost btn-icon rounded-circle" href="#!" role="button"
id="dropdownNotification" data-bs-toggle="dropdown" aria-haspopup="true"
aria-expanded="false">
<i class="icon-xs" data-feather="bell"></i>
</a>
<div class="dropdown-menu dropdown-menu-lg dropdown-menu-end"
aria-labelledby="dropdownNotification">
<div>
<div class="border-bottom px-3 pt-2 pb-3 d-flex
justify-content-between align-items-center">
<p class="mb-0 text-dark fw-medium fs-4">Notifications</p>
<a href="#!" class="text-muted">
<span>
<i class="me-1 icon-xs" data-feather="settings"></i>
</span>
</a>
</div>
<div data-simplebar style="height: 250px;">
<!-- List group -->
<ul class="list-group list-group-flush notification-list-scroll">
<!-- List group item -->
<li class="list-group-item bg-light">
<a href="#!" class="text-muted">
<h5 class=" mb-1">Rishi Chopra</h5>
<p class="mb-0">
Mauris blandit erat id nunc blandit, ac eleifend dolor pretium.
</p>
</a>
</li>
<!-- List group item -->
<li class="list-group-item">
<a href="#!" class="text-muted">
<h5 class=" mb-1">Neha Kannned</h5>
<p class="mb-0">
Proin at elit vel est condimentum elementum id in ante. Maecenas et sapien metus.
</p>
</a>
</li>
<!-- List group item -->
<li class="list-group-item">
<a href="#!" class="text-muted">
<h5 class=" mb-1">Nirmala Chauhan</h5>
<p class="mb-0">
Morbi maximus urna lobortis elit sollicitudin sollicitudieget elit vel pretium.
</p>
</a>
</li>
<!-- List group item -->
<li class="list-group-item">
<a href="#!" class="text-muted">
<h5 class=" mb-1">Sina Ray</h5>
<p class="mb-0">
Sed aliquam augue sit amet mauris volutpat hendrerit sed nunc eu diam.
</p>
</a>
</li>
</ul>
</div>
<div class="border-top px-3 py-2 text-center">
<a href="#!" class="text-inherit ">
View all Notifications
</a>
</div>
</div>
</div>
</li>
<!-- List -->
<li class="dropdown ms-2">
<a class="rounded-circle" href="#!" role="button" id="dropdownUser"
data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<div class="avatar avatar-md avatar-indicators avatar-online">
<img alt="avatar" src="images/avatar-11.jpg" class="rounded-circle">
</div>
</a>
<div class="dropdown-menu dropdown-menu-end"
aria-labelledby="dropdownUser">
<div class="px-4 pb-0 pt-2">
<div class="lh-1 ">
<h5 class="mb-1"> John E. Grainger</h5>
<a href="#!" class="text-inherit fs-6">View my profile</a>
</div>
<div class=" dropdown-divider mt-3 mb-2"></div>
</div>
<ul class="list-unstyled">
<li>
<a class="dropdown-item d-flex align-items-center" href="#!">
<i class="me-2 icon-xxs dropdown-item-icon" data-feather="user"></i>Edit
Profile
</a>
</li>
<li>
<a class="dropdown-item"
href="#!">
<i class="me-2 icon-xxs dropdown-item-icon"
data-feather="activity"></i>Activity Log
</a>
</li>
<li>
<a class="dropdown-item d-flex align-items-center" href="#!">
<i class="me-2 icon-xxs dropdown-item-icon"
data-feather="settings"></i>Settings
</a>
</li>
<li>
<a class="dropdown-item" href="index.html">
<i class="me-2 icon-xxs dropdown-item-icon"
data-feather="power"></i>Sign Out
</a>
</li>
</ul>
</div>
</li>
</ul>
</div>
</div>
</div>
<!-- navbar vertical -->
<div class="app-menu">
<!-- Sidebar -->
<div class="navbar-vertical navbar nav-dashboard">
<div class="h-100" data-simplebar>
<!-- Brand logo -->
<a class="navbar-brand" href="index.html">
<img src="images/logo-2.svg" alt="dash ui - bootstrap 5 admin dashboard template">
</a>
<!-- Navbar nav -->
<ul class="navbar-nav flex-column" id="sideNavbar">
<!-- Nav item -->
<li class="nav-item">
<a class="nav-link has-arrow " href="#!"
data-bs-toggle="collapse" data-bs-target="#navDashboard" aria-expanded="false"
aria-controls="navDashboard">
<i data-feather="home" class="nav-icon me-2 icon-xxs" ></i>
Dashboard
</a>
<div id="navDashboard" class="collapse show "
data-bs-parent="#sideNavbar">
<ul class="nav flex-column">
<li class="nav-item">
<a class="nav-link active "
href="./index.html">
Analytics </a>
</li>
</ul>
</div>
</li>
<div class="card bg-light shadow-none text-center mx-4 my-8">
<div class="card-body py-6">
<img src="images/giftbox.png" alt="dash ui - admin dashboard template">
<div class="mt-4">
<h5>More Free Dashboards</h5>
<p class="fs-6 mb-4">
Get More Free Dashboards
</p>
<a href="https://therichpost.com/" class="btn btn-secondary btn-sm">Free Dashboards</a>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Page content -->
<div id="app-content">
<div class="app-content-area">
<div class="container-fluid">
<div class="row">
<div class="col-lg-12 col-md-12 col-12">
<!-- Page header -->
<div class="d-flex justify-content-between align-items-center mb-5">
<h3 class="mb-0 ">Analytics</h3>
<a href="#!" class="btn btn-primary">Button</a>
</div>
</div>
</div>
<div class="bg-primary rounded-3">
<div class="row mb-5 ">
<div class="col-lg-12 col-md-12 col-12">
<div class="p-6 d-lg-flex justify-content-between align-items-center ">
<div class="d-md-flex align-items-center">
<img src="images/avatar-3.jpg" alt="Image" class="rounded-circle avatar avatar-xl">
<div class="ms-md-4 mt-3 mt-md-0 lh-1">
<h3 class="text-white mb-0">Good afternoon, Jassa Therichpost</h3>
<small class="text-white"> Here is what’s happening with your projects today:</small>
</div>
</div>
<div class="d-none d-lg-block">
<a href="#!" class="btn btn-white">What’s New!</a>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-xl-6 col-md-12 col-12 mb-5">
<div class="row row-cols-lg-2 row-cols-1 g-5 ">
<div class="col">
<div class="card h-100 card-lift">
<div class="card-body">
<div class="d-flex justify-content-between align-items-center">
<span class="fw-semi-bold ">Bounce Rate [Avg]</span>
<span><i data-feather="activity" class="text-gray-400"></i></span>
</div>
<div class="mt-4 mb-2 ">
<h3 class="fw-bold mb-0">47.74%</h3>
</div>
<span class="text-danger "><i class="me-1 icon-xs" data-feather="arrow-down" ></i>-26.50%</span>
<small>vs 66.88(prev.)</small>
</div>
</div>
</div>
<div class="col">
<div class="card h-100 card-lift">
<div class="card-body">
<div class="d-flex justify-content-between align-items-center">
<span class="fw-semi-bold ">New Sessions</span>
<span><i data-feather="pie-chart" class="text-gray-400"></i></span>
</div>
<div class="mt-4 mb-2 ">
<h3 class="fw-bold mb-0">76.40%</h3>
</div>
<span class=" text-success "><i class="me-1 icon-xs" data-feather="arrow-up" ></i>-2.50%</span>
<small>vs 74.60(prev.)</small>
</div>
</div>
</div>
<div class="col">
<div class="card h-100 card-lift">
<div class="card-body">
<div class="d-flex justify-content-between align-items-center">
<span class="fw-semi-bold ">Pageviews [Avg]</span>
<span><i data-feather="send" class="text-gray-400"></i></span>
</div>
<div class="mt-4 mb-2 ">
<h3 class="fw-bold mb-0">2.15</h3>
</div>
<span class="text-danger "><i class="me-1 icon-xs" data-feather="arrow-down" ></i>-1.83%</span>
<small>vs 2.19 (prev.)</small>
</div>
</div>
</div>
<div class="col">
<div class="card h-100 card-lift">
<div class="card-body">
<div class="d-flex justify-content-between align-items-center">
<span class="fw-semi-bold ">Time on Site [Avg]</span>
<span><i data-feather="clock" class="text-gray-400"></i></span>
</div>
<div class="mt-4 mb-2 ">
<h3 class="fw-bold mb-0">2m:15s</h3>
</div>
<span class="text-success "><i class="me-1 icon-xs" data-feather="arrow-up" ></i>21.50%</span>
<small>vs 2.19 (prev.)</small>
</div>
</div>
</div>
</div>
</div>
<div class="col-xl-6 col-md-12 col-12 mb-5">
<div class="card h-100">
<div class="card-body">
<h4 class="mb-0">Session by Device Type</h4>
<div class="row row-cols-lg-3 my-8">
<div class="col">
<div>
<h4 class="mb-3">Desktop</h4>
<div class="lh-1">
<h4 class="fs-2 fw-bold text-info mb-0 ">51.5%</h4>
<span class="text-info">201,434</span>
</div>
</div>
</div>
<div class="col">
<div>
<h4 class="mb-3">Mobile</h4>
<div class="lh-1">
<h4 class="fs-2 fw-bold text-success mb-0 ">34.4%</h4>
<span class="text-success">134,693</span>
</div>
</div>
</div>
<div class="col">
<div>
<h4 class="mb-3">Tablet</h4>
<div class="lh-1">
<h4 class="fs-2 fw-bold text-warning mb-0 ">20.8%</h4>
<span class="text-warning">81,525</span>
</div>
</div>
</div>
</div>
<div class="mt-6 mb-3">
<div class="progress" style="height: 40px;">
<div class="progress-bar bg-info" role="progressbar" aria-label="Segment one" style="width: 35%"
aria-valuenow="35" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" aria-label="Segment two"
style="width: 40%" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-warning" role="progressbar" aria-label="Segment three"
style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
<div>
<small><span class="mdi mdi-lightbulb-outline me-1"></span>How perfformed over the last 30
days?</small>
</div>
</div>
</div>
</div>
</div>
<div class="row mb-5">
<div class="col-12">
<div class="card h-100">
<div class="card-header">
<h4 class="mb-0">Users by Country</h4>
</div>
<div class="card-body">
<div class="row">
<div class="col-xl-7 col-lg-6">
<div id="locationmap" style="width:100%; height:400px"></div>
</div>
<div class="col-xl-5 col-lg-6">
<table class="table">
<thead>
<tr>
<th>Top Regions</th>
<th>Sessions</th>
</tr>
</thead>
<tbody>
<tr>
<td>United States</td>
<td><span>22,120</span><span class="ms-4 text-dark">34.54%</span></td>
</tr>
<tr>
<td>India</td>
<td><span>12,756</span><span class="ms-4 text-dark">22.43%</span></td>
</tr>
<tr>
<td>United Kingdom</td>
<td><span>8,864</span><span class="ms-4 text-dark">34.54%</span></td>
</tr>
<tr>
<td>Sweden</td>
<td><span>6,749</span><span class="ms-4 text-dark">5.29%</span></td>
</tr>
<tr>
<td>Russia</td>
<td><span>5,523</span><span class="ms-4 text-dark">4.54%</span></td>
</tr>
<tr>
<td>Mexico</td>
<td><span>3,214 </span><span class="ms-4 text-dark">3.12%</span></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="row row-cols-lg-2 ">
<div class="col mb-5">
<div class="card h-100">
<div class="card-header d-flex justify-content-between align-items-center">
<h4 class="mb-0">Website Landing pages</h4>
<a href="#!" class="btn btn-outline-white btn-sm">Export <i data-feather="arrow-down" class="icon-xxs"></i></a>
</div>
<div class="card-body">
<div class="table-responsive table-card ">
<table class="table mb-0 text-nowrap table-centered">
<thead class="table-light">
<tr>
<th>Landing page</th>
<th class="text-end">Sessions</th>
<th class="text-end"></th>
</tr>
</thead>
<tbody>
<tr>
<td>/ <a href="#!" class="text-inherit"><i data-feather="external-link"
class="icon-xs"></i></a></td>
<td class="text-end">
<div>
<div>5,056 <span class="text-success"><i data-feather="arrow-up" class="icon-xs"></i><span class="ms-1">1%</span></span></div>
</div>
</td>
<td class="ps-0">
<div class="progress rounded-0 " style="height: 8px;">
<div class="progress-bar" role="progressbar" aria-label="Basic example"
style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</td>
</tr>
<tr>
<td>/landings/courses.html <a href="#!" class="text-inherit"><i data-feather="external-link"
class="icon-xs"></i></a>
</td>
<td class="text-end">
<div>
<div>2,385 <span class="text-danger"><i data-feather="arrow-down" class="icon-xs"></i><span class="ms-1">1%</span></span></div>
</div>
</td>
<td class="ps-0">
<div class="progress rounded-0 " style="height: 8px;">
<div class="progress-bar" role="progressbar" aria-label="Basic example" style="width: 80%"
aria-valuenow="80" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</td>
</tr>
<tr>
<td>/landings/lead.html <a href="#!" class="text-inherit"><i data-feather="external-link"
class="icon-xs"></i></a>
</td>
<td class="text-end">
<div>
<div>634 <span class="text-danger"><i data-feather="arrow-down" class="icon-xs"></i><span class="ms-1">1%</span></span></div>
</div>
</td>
<td class="ps-0">
<div class="progress rounded-0 " style="height: 8px;">
<div class="progress-bar" role="progressbar" aria-label="Basic example" style="width: 55%"
aria-valuenow="55" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</td>
</tr>
<tr>
<td>/dashboard.html <a href="#!" class="text-inherit"><i data-feather="external-link"
class="icon-xs"></i></a></td>
<td class="text-end">
<div>
<div>650 <span class="text-success"><i data-feather="arrow-up" class="icon-xs"></i><span class="ms-1">9%</span></span></div>
</div>
</td>
<td class="ps-0">
<div class="progress rounded-0 " style="height: 8px;">
<div class="progress-bar" role="progressbar" aria-label="Basic example" style="width: 40%"
aria-valuenow="40" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</td>
</tr>
<tr>
<td>/checkout.html <a href="#!" class="text-inherit"><i data-feather="external-link"
class="icon-xs"></i></a></td>
<td class="text-end">
<div>
<div>243 <span class="text-danger"><i data-feather="arrow-down" class="icon-xs"></i><span class="ms-1">3%</span></span></div>
</div>
</td>
<td class="ps-0">
<div class="progress rounded-0 " style="height: 8px;">
<div class="progress-bar" role="progressbar" aria-label="Basic example" style="width: 28%"
aria-valuenow="28" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</td>
</tr>
<tr>
<td>/blog.html <a href="#!" class="text-inherit"><i data-feather="external-link" class="icon-xs"></i></a></td>
<td class="text-end">
<div>
<div>209 <span class="text-danger"><i data-feather="arrow-down" class="icon-xs"></i><span class="ms-1">2%</span></span></div>
</div>
</td>
<td class="ps-0">
<div class="progress rounded-0 " style="height: 8px;">
<div class="progress-bar" role="progressbar" aria-label="Basic example" style="width: 18%"
aria-valuenow="18" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<div class="card-header d-flex justify-content-between align-items-center">
<h4 class="mb-0">Website Traffic Source</h4>
<a href="#!" class="btn btn-outline-white btn-sm">Export <i data-feather="arrow-down" class="icon-xxs"></i></a>
</div>
<div class="card-body">
<div class="table-responsive table-card">
<table class="table mb-0 text-nowrap table-centered">
<thead class="table-light">
<tr>
<th>Source</th>
<th class="text-end">Visits</th>
<th class="text-end"></th>
</tr>
</thead>
<tbody>
<tr>
<td>
Direct
</td>
<td class="text-end">
6,860
</td>
<td class="ps-0">
<div class="progress" style="height: 4px;">
<div class="progress-bar bg-info" role="progressbar" aria-label="Basic example"
style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</td>
</tr>
<tr>
<td>
Google
</td>
<td class="text-end">
4,768
</td>
<td class="ps-0">
<div class="progress" style="height: 4px;">
<div class="progress-bar bg-success" role="progressbar" aria-label="Basic example"
style="width: 54%" aria-valuenow="54" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</td>
</tr>
<tr>
<td>
Referrals
</td>
<td class="text-end">
425
</td>
<td class="ps-0">
<div class="progress" style="height: 4px;">
<div class="progress-bar" role="progressbar" aria-label="Basic example" style="width: 64%"
aria-valuenow="64" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</td>
</tr>
<tr>
<td>
Social Media
</td>
<td class="text-end">
245
</td>
<td class="ps-0">
<div class="progress" style="height: 4px;">
<div class="progress-bar bg-warning" role="progressbar" aria-label="Basic example"
style="width: 34%" aria-valuenow="34" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</td>
</tr>
<tr>
<td>
Campaign
</td>
<td class="text-end">
23
</td>
<td class="ps-0">
<div class="progress" style="height: 4px;">
<div class="progress-bar bg-info" role="progressbar" aria-label="Basic example"
style="width: 23%" aria-valuenow="23" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</td>
</tr>
<tr>
<td>
Others
</td>
<td class="text-end">
153
</td>
<td class="ps-0">
<div class="progress" style="height: 4px;">
<div class="progress-bar bg-danger" role="progressbar" aria-label="Basic example"
style="width: 14%" aria-valuenow="14" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
<div class="row row-cols-xxl-3 row-cols-xl-2 row-cols-md-1 ">
<div class="col mb-5 ">
<div class="card h-100">
<div class="card-header d-flex justify-content-between align-items-center">
<h4 class="mb-0">Demographics</h4>
<div class="dropdown dropstart">
<a href="#!" class="btn btn-ghost btn-icon btn-sm rounded-circle" data-bs-toggle="dropdown" aria-expanded="false">
<i data-feather="more-vertical" class="icon-xs"></i>
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item d-flex align-items-center" href="#!">Action</a></li>
<li><a class="dropdown-item d-flex align-items-center" href="#!">Another action</a></li>
<li><a class="dropdown-item d-flex align-items-center" href="#!">Something else here</a></li>
</ul>
</div>
</div>
<div class="card-body">
<div id="chartGraphics"></div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<div class="card-header d-flex justify-content-between align-items-center">
<h4 class="mb-0">Social Traffic</h4>
<div class="dropdown dropstart">
<a href="#!" class="btn btn-ghost btn-icon btn-sm rounded-circle" data-bs-toggle="dropdown" aria-expanded="false">
<i data-feather="more-vertical" class="icon-xs"></i>
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item d-flex align-items-center" href="#!">Action</a></li>
<li><a class="dropdown-item d-flex align-items-center" href="#!">Another action</a></li>
<li><a class="dropdown-item d-flex align-items-center" href="#!">Something else here</a></li>
</ul>
</div>
</div>
<div class="card-body">
<div class="row align-items-center g-0">
<div class="col-md-5">
<div id="socialTraffic" class="d-flex justify-content-center"></div>
</div>
<div class="col-md-7">
<ul class="list-group list-group-flush px-6 py-4">
<li class="list-group-item d-flex justify-content-between">
<span class="text-muted">Quora</span>
<span>460 / 83%</span>
</li>
<li class="list-group-item d-flex justify-content-between">
<span class="text-muted">Twitter</span>
<span>320 / 24%</span>
</li>
<li class="list-group-item d-flex justify-content-between">
<span class="text-muted">Facebook</span>
<span>123 / 12%</span>
</li>
<li class="list-group-item d-flex justify-content-between">
<span class="text-muted">Youtube</span>
<span>109 / 10%</span>
</li>
<li class="list-group-item d-flex justify-content-between">
<span class="text-muted">LinkedIn</span>
<span>88 / 8%</span>
</li>
<li class="list-group-item d-flex justify-content-between">
<span class="text-muted">Reddit</span>
<span>40 / 4%</span>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="col mb-5">
<div class="card h-100">
<div class="card-header">
<h4 class="mb-0">Browsers</h4>
</div>
<!-- card header -->
<div class="card-body p-0">
<!-- table -->
<table class="table mb-0">
<tbody>
<tr>
<td class="border-top-0 "> <img src="images/chrome.svg" alt="Image"
class="me-2"><span >Google
Chrome</span></td>
<td class="text-end border-top-0 ">21.54%</td>
</tr>
<tr>
<td> <img src="images/firefox.svg" alt="Image" class="me-2"><span
>Mozilla
Firefox</span></td>
<td class="text-end ">14.43%</td>
</tr>
<tr>
<td> <img src="images/brave.svg" alt="Image" class="me-2"><span
>Brave</span></td>
<td class="text-end ">14.43%</td>
</tr>
<tr>
<td> <img src="images/safari.svg" alt="Image" class="me-2"><span
>Apple
Safari</span></td>
<td class="text-end ">8.54%</td>
</tr>
<tr>
<td> <img src="images/ie.svg" alt="Image" class="me-2"><span
>Internet Export</span>
</td>
<td class="text-end ">6.21%</td>
</tr>
<tr>
<td> <img src="images/opera.svg" alt="Image"
class="me-2"><span >Opera
Mini</span></td>
<td class="text-end ">8%</td>
</tr>
<tr>
<td> <img src="images/microsoft-edge.svg" alt="Image"
class="me-2"><span >Microsoft edge</span></td>
<td class="text-end ">12.9%</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</main>
<!-- Scripts -->
<!-- Libs JS -->
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.bundle.min.js"></script>
<script src="js/feather.min.js"></script>
<script src="js/simplebar.min.js"></script>
<!-- Theme JS -->
<script src="js/theme.min.js"></script>
<!-- jsvectormap -->
<script src="js/jsvectormap.min.js"></script>
<script src="js/world.js"></script>
<script src="js/apexcharts.min.js"></script>
<script src="js/chart.js"></script>
</body>
</html>
Guys for more Admin and Bootstrap 5 templates please click this link : Free Templates
- Free Inventory Management Admin-Dashboard Template 9 Bootstrap 5
- Bootstrap 5 admin template free
- Download Bootstrap admin template open source
- Free admin template Bootstrap
- Admin panel template free download HTML5 and CSS3
- Bootstrap 5 admin template free download 2022
- Bootstrap admin template free
- Download Bootstrap
- Free download bootstrap admin template open source
- Dashboard Bootstrap dashboard example admin dashboard template
- Bootstrap 5 Free Inventory Management Admin Dashboard Template Free 90
- Free Admin Dashboard GitHub
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.

Leave a Reply
You must be logged in to post a comment.