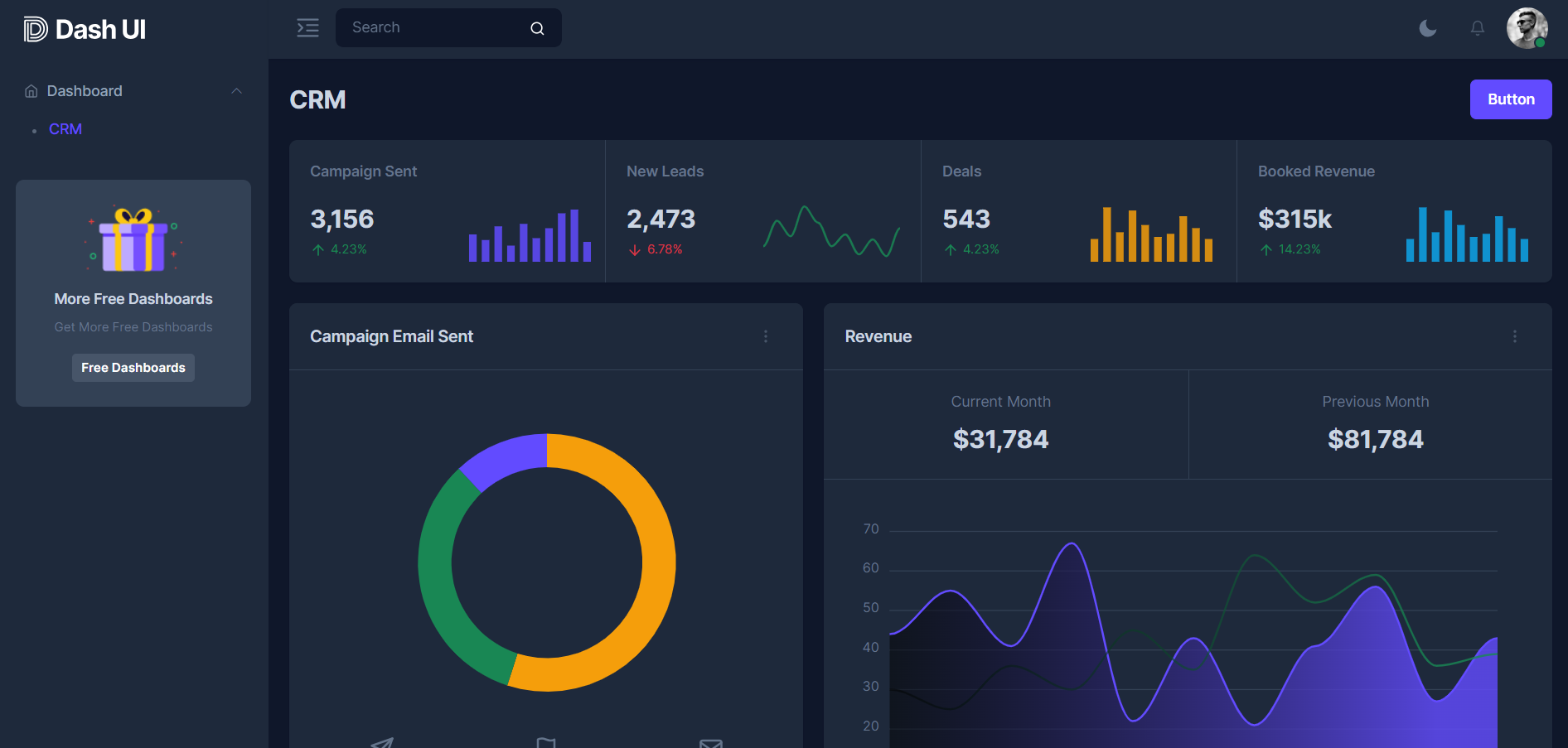
Hello guys how are you? Welcome back on my blog Therichpost. Today in this post I am going to share Free CRM Bootstrap 5 HTML5 Admin Dashboard Template 2 with Light Dark Themes.

1. Guys here the git repo link for Inventory Management Admin Dashboard from where we will get css, images, fonts and js:
2. Guys here is the index.html file code:
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Favicon icon-->
<link rel="shortcut icon" type="image/x-icon" href="images/favicon.ico">
<!-- Libs CSS -->
<link href="css/bootstrap-icons.css" rel="stylesheet">
<link href="css/materialdesignicons.min.css" rel="stylesheet">
<link href="css/simplebar.min.css" rel="stylesheet">
<!-- Theme CSS -->
<link rel="stylesheet" href="css/theme.min.css">
<title>Project | Dash UI - Responsive Bootstrap 5 Admin Dashboard</title>
</head>
<body>
<main id="main-wrapper" class="main-wrapper">
<div class="header">
<!-- navbar -->
<div class="navbar-custom navbar navbar-expand-lg">
<div class="container-fluid px-0">
<a class="navbar-brand d-block d-md-none" href="index.html">
<img src="images/logo-2.svg" alt="Image">
</a>
<a id="nav-toggle" href="#!" class="ms-auto ms-md-0 me-0 me-lg-3 ">
<svg xmlns="http://www.w3.org/2000/svg" width="28" height="28" fill="currentColor" class="bi bi-text-indent-left text-muted" viewBox="0 0 16 16">
<path d="M2 3.5a.5.5 0 0 1 .5-.5h11a.5.5 0 0 1 0 1h-11a.5.5 0 0 1-.5-.5zm.646 2.146a.5.5 0 0 1 .708 0l2 2a.5.5 0 0 1 0 .708l-2 2a.5.5 0 0 1-.708-.708L4.293 8 2.646 6.354a.5.5 0 0 1 0-.708zM7 6.5a.5.5 0 0 1 .5-.5h6a.5.5 0 0 1 0 1h-6a.5.5 0 0 1-.5-.5zm0 3a.5.5 0 0 1 .5-.5h6a.5.5 0 0 1 0 1h-6a.5.5 0 0 1-.5-.5zm-5 3a.5.5 0 0 1 .5-.5h11a.5.5 0 0 1 0 1h-11a.5.5 0 0 1-.5-.5z"/>
</svg></a>
<div class="d-none d-md-none d-lg-block">
<!-- Form -->
<form action="#">
<div class="input-group ">
<input class="form-control rounded-3" type="search" value="" id="searchInput" placeholder="Search">
<span class="input-group-append">
<button class="btn ms-n10 rounded-0 rounded-end" type="button">
<svg xmlns="http://www.w3.org/2000/svg" width="15" height="15" viewBox="0 0 24 24" fill="none"
stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"
class="feather feather-search text-dark">
<circle cx="11" cy="11" r="8"></circle>
<line x1="21" y1="21" x2="16.65" y2="16.65"></line>
</svg>
</button>
</span>
</div>
</form>
</div>
<!--Navbar nav -->
<ul class="navbar-nav navbar-right-wrap ms-lg-auto d-flex nav-top-wrap align-items-center ms-4 ms-lg-0">
<a href="#" class="form-check form-switch theme-switch btn btn-ghost btn-icon rounded-circle mb-0 ">
<input class="form-check-input" type="checkbox" role="switch" id="flexSwitchCheckDefault">
<label class="form-check-label" for="flexSwitchCheckDefault"></label>
</a>
</li>
<li class="dropdown stopevent ms-2">
<a class="btn btn-ghost btn-icon rounded-circle" href="#!" role="button"
id="dropdownNotification" data-bs-toggle="dropdown" aria-haspopup="true"
aria-expanded="false">
<i class="icon-xs" data-feather="bell"></i>
</a>
<div class="dropdown-menu dropdown-menu-lg dropdown-menu-end"
aria-labelledby="dropdownNotification">
<div>
<div class="border-bottom px-3 pt-2 pb-3 d-flex
justify-content-between align-items-center">
<p class="mb-0 text-dark fw-medium fs-4">Notifications</p>
<a href="#!" class="text-muted">
<span>
<i class="me-1 icon-xs" data-feather="settings"></i>
</span>
</a>
</div>
<div data-simplebar style="height: 250px;">
<!-- List group -->
<ul class="list-group list-group-flush notification-list-scroll">
<!-- List group item -->
<li class="list-group-item bg-light">
<a href="#!" class="text-muted">
<h5 class=" mb-1">Rishi Chopra</h5>
<p class="mb-0">
Mauris blandit erat id nunc blandit, ac eleifend dolor pretium.
</p>
</a>
</li>
<!-- List group item -->
<li class="list-group-item">
<a href="#!" class="text-muted">
<h5 class=" mb-1">Neha Kannned</h5>
<p class="mb-0">
Proin at elit vel est condimentum elementum id in ante. Maecenas et sapien metus.
</p>
</a>
</li>
<!-- List group item -->
<li class="list-group-item">
<a href="#!" class="text-muted">
<h5 class=" mb-1">Nirmala Chauhan</h5>
<p class="mb-0">
Morbi maximus urna lobortis elit sollicitudin sollicitudieget elit vel pretium.
</p>
</a>
</li>
<!-- List group item -->
<li class="list-group-item">
<a href="#!" class="text-muted">
<h5 class=" mb-1">Sina Ray</h5>
<p class="mb-0">
Sed aliquam augue sit amet mauris volutpat hendrerit sed nunc eu diam.
</p>
</a>
</li>
</ul>
</div>
<div class="border-top px-3 py-2 text-center">
<a href="#!" class="text-inherit ">
View all Notifications
</a>
</div>
</div>
</div>
</li>
<!-- List -->
<li class="dropdown ms-2">
<a class="rounded-circle" href="#!" role="button" id="dropdownUser"
data-bs-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<div class="avatar avatar-md avatar-indicators avatar-online">
<img alt="avatar" src="images/avatar-11.jpg" class="rounded-circle">
</div>
</a>
<div class="dropdown-menu dropdown-menu-end"
aria-labelledby="dropdownUser">
<div class="px-4 pb-0 pt-2">
<div class="lh-1 ">
<h5 class="mb-1"> John E. Grainger</h5>
<a href="#!" class="text-inherit fs-6">View my profile</a>
</div>
<div class=" dropdown-divider mt-3 mb-2"></div>
</div>
<ul class="list-unstyled">
<li>
<a class="dropdown-item d-flex align-items-center" href="#!">
<i class="me-2 icon-xxs dropdown-item-icon" data-feather="user"></i>Edit
Profile
</a>
</li>
<li>
<a class="dropdown-item"
href="#!">
<i class="me-2 icon-xxs dropdown-item-icon"
data-feather="activity"></i>Activity Log
</a>
</li>
<li>
<a class="dropdown-item d-flex align-items-center" href="#!">
<i class="me-2 icon-xxs dropdown-item-icon"
data-feather="settings"></i>Settings
</a>
</li>
<li>
<a class="dropdown-item" href="index.html">
<i class="me-2 icon-xxs dropdown-item-icon"
data-feather="power"></i>Sign Out
</a>
</li>
</ul>
</div>
</li>
</ul>
</div>
</div>
</div>
<!-- navbar vertical -->
<div class="app-menu">
<!-- Sidebar -->
<div class="navbar-vertical navbar nav-dashboard">
<div class="h-100" data-simplebar>
<!-- Brand logo -->
<a class="navbar-brand" href="index.html">
<img src="images/logo-2.svg" alt="dash ui - bootstrap 5 admin dashboard template">
</a>
<!-- Navbar nav -->
<ul class="navbar-nav flex-column" id="sideNavbar">
<!-- Nav item -->
<li class="nav-item">
<a class="nav-link has-arrow " href="#!"
data-bs-toggle="collapse" data-bs-target="#navDashboard" aria-expanded="false"
aria-controls="navDashboard">
<i data-feather="home" class="nav-icon me-2 icon-xxs" ></i>
Dashboard
</a>
<div id="navDashboard" class="collapse show "
data-bs-parent="#sideNavbar">
<ul class="nav flex-column">
<li class="nav-item">
<a class="nav-link active "
href="./index.html">
CRM </a>
</li>
</ul>
</div>
</li>
<div class="card bg-light shadow-none text-center mx-4 my-8">
<div class="card-body py-6">
<img src="images/giftbox.png" alt="dash ui - admin dashboard template">
<div class="mt-4">
<h5>More Free Dashboards</h5>
<p class="fs-6 mb-4">
Get More Free Dashboards
</p>
<a href="https://therichpost.com/" class="btn btn-secondary btn-sm">Free Dashboards</a>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Page content -->
<div id="app-content">
<div class="app-content-area">
<div class="container-fluid">
<div class="row">
<div class="col-lg-12 col-md-12 col-12">
<!-- Page header -->
<div class="d-flex justify-content-between align-items-center mb-5">
<h3 class="mb-0 fw-bold">CRM</h3>
<a href="#!" class="btn btn-primary">Button</a>
</div>
</div>
</div>
<div class="card mb-5">
<div class="row row-cols-xl-4 row-cols-1 row-cols-md-2 g-0">
<div class="col ">
<div class="card-body">
<span class="fw-semi-bold">Campaign Sent</span>
<div class="mt-4">
<div class="row align-items-center ">
<div class="col">
<h3 class="mb-0 fw-bold">3,156</h3>
<span class="text-success fs-6">
<span data-feather="arrow-up" class="icon-xs"></span><span class="ms-1">4.23%</span>
</span>
</div>
<div class="col px-0">
<div id="chartCampaign"></div>
</div>
</div>
</div>
</div>
</div>
<div class="col border-start-md">
<div class="card-body border-top border-top-md-0 ">
<span class="fw-semi-bold">New Leads</span>
<div class="mt-4">
<div class="row align-items-center g-0">
<div class="col">
<h3 class="mb-0 fw-bold">2,473</h3>
<span class="text-danger fs-6">
<span data-feather="arrow-down" class="icon-xs"></span><span class="ms-1">6.78%</span>
</span>
</div>
<div class="col px-0">
<div id="chartLead"></div>
</div>
</div>
</div>
</div>
</div>
<div class="col border-start-xl px-xl-0">
<div class="card-body border-top border-top-xl-0 ">
<span class="fw-semi-bold">Deals</span>
<div class="mt-4">
<div class="row align-items-center g-0">
<div class="col">
<h3 class="mb-0 fw-bold">543</h3>
<span class="text-success fs-6">
<span data-feather="arrow-up" class="icon-xs"></span><span class="ms-1">4.23%</span>
</span>
</div>
<div class="col px-0">
<div id="chartDeals"></div>
</div>
</div>
</div>
</div>
</div>
<div class="col border-start-md">
<div class="card-body border-top border-top-xl-0 ">
<span class="fw-semi-bold">Booked Revenue</span>
<div class="mt-4">
<div class="row align-items-center g-0">
<div class="col">
<h3 class="mb-0 fw-bold">$315k</h3>
<span class="text-success fs-6">
<span data-feather="arrow-up" class="icon-xs"></span><span class="ms-1">14.23%</span>
</span>
</div>
<div class="col px-0">
<div id="chartBooked"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="row ">
<div class="col-xl-5 mb-5">
<div class="card h-100">
<div class="card-header d-flex justify-content-between align-items-center">
<h4 class="mb-0">Campaign Email Sent</h4>
<div class="dropdown dropstart">
<a href="#!" class="btn btn-ghost btn-icon btn-sm rounded-circle" data-bs-toggle="dropdown"
aria-expanded="false">
<i data-feather="more-vertical" class="icon-xs"></i>
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item d-flex align-items-center" href="#!">Action</a></li>
<li><a class="dropdown-item d-flex align-items-center" href="#!">Another action</a></li>
<li><a class="dropdown-item d-flex align-items-center" href="#!">Something else here</a></li>
</ul>
</div>
</div>
<div class="card-body">
<div id="chartCampaignEmail" class="d-flex justify-content-center mt-8"></div>
<div class="mt-8">
<div class="row row-cols-lg-3 text-center">
<div class="col">
<div>
<i class="text-muted mb-3 icon-sm" data-feather="send"></i>
<h4 class="mb-1">4,567</h4>
<span><i class="mdi mdi-circle small text-warning me-1"></i>Total Sent</span>
</div>
</div>
<div class="col">
<div>
<i class="text-muted mb-3 icon-sm" data-feather="flag"></i>
<h4 class="mb-1">2,346</h4>
<span><i class="mdi mdi-circle small text-success me-1"></i>Reached</span>
</div>
</div>
<div class="col">
<div>
<i class="text-muted mb-3 icon-sm" data-feather="mail"></i>
<h4 class="mb-1">1,784</h4>
<span><i class="mdi mdi-circle small text-primary me-1"></i>Opened</span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-xl-7 mb-5">
<div class="card h-100">
<div class="card-header d-flex justify-content-between align-items-center">
<h4 class="mb-0">Revenue</h4>
<div class="dropdown dropstart">
<a href="#!" class="btn btn-ghost btn-icon btn-sm rounded-circle" data-bs-toggle="dropdown"
aria-expanded="false">
<i data-feather="more-vertical" class="icon-xs"></i>
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item d-flex align-items-center" href="#!">Action</a></li>
<li><a class="dropdown-item d-flex align-items-center" href="#!">Another action</a></li>
<li><a class="dropdown-item d-flex align-items-center" href="#!">Something else here</a></li>
</ul>
</div>
</div>
<div class=" border-bottom">
<div class="row row-cols-lg-2 justify-content-center ">
<div class="col">
<div class="text-center py-5">
<span>Current Month</span>
<h3 class="mb-0 fw-bold mt-2">$31,784</h3>
</div>
</div>
<div class="col border-start">
<div class="text-center py-5">
<span>Previous Month</span>
<h3 class="mb-0 fw-bold mt-2">$81,784</h3>
</div>
</div>
</div>
</div>
<div class="card-body">
<div id="chartRevenue"></div>
</div>
</div>
</div>
</div>
<div class="row ">
<div class="col-xl-6 mb-5">
<div class=" card h-100">
<div class=" card-header d-flex justify-content-between align-items-center">
<h4 class="mb-0">Top Performing</h4>
<div class="dropdown dropstart">
<a href="#!" class="btn btn-ghost btn-icon btn-sm rounded-circle" data-bs-toggle="dropdown"
aria-expanded="false">
<i data-feather="more-vertical" class="icon-xs"></i>
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item d-flex align-items-center" href="#!">Action</a></li>
<li><a class="dropdown-item d-flex align-items-center" href="#!">Another action</a></li>
<li><a class="dropdown-item d-flex align-items-center" href="#!">Something else here</a></li>
</ul>
</div>
</div>
<div class="card-body">
<div class="table-responsive table-card">
<table class="table text-nowrap mb-0 table-centered">
<thead class="table-light">
<tr>
<th>User</th>
<th>Leads</th>
<th>Deals</th>
<th>Tasks</th>
<th></th>
</tr>
</thead>
<tbody>
<tr>
<td>
<div class="lh-1">
<h5 class="mb-0">
<a href="#!" class="text-inherit">John M. Caswell</a></h5>
<small>Senior Sales Executive</small>
</div>
</td>
<td>187</td>
<td>123</td>
<td>45</td>
<td><a href="#!" class="btn btn-ghost btn-icon btn-sm rounded-circle texttooltip"
data-template="eyeOne">
<i data-feather="eye" class="icon-xs"></i>
<div id="eyeOne" class="d-none">
<span>View</span>
</div>
</a></td>
</tr>
<tr>
<td>
<div class="lh-1">
<h5 class="mb-0">
<a href="#!" class="text-inherit">Thomas Johnson</a></h5>
<small>Senior Sales Executive</small>
</div>
</td>
<td>225</td>
<td>147</td>
<td>55</td>
<td><a href="#!" class="btn btn-ghost btn-icon btn-sm rounded-circle texttooltip"
data-template="eyeTwo">
<i data-feather="eye" class="icon-xs"></i>
<div id="eyeTwo" class="d-none">
<span>View</span>
</div>
</a></td>
</tr>
<tr>
<td>
<div class="lh-1">
<h5 class="mb-0">
<a href="#!" class="text-inherit">Tammy Wilson</a></h5>
<small>Senior Sales Executive</small>
</div>
</td>
<td>315</td>
<td>223</td>
<td>87</td>
<td><a href="#!" class="btn btn-ghost btn-icon btn-sm rounded-circle texttooltip"
data-template="eyeThree">
<i data-feather="eye" class="icon-xs"></i>
<div id="eyeThree" class="d-none">
<span>View</span>
</div>
</a></td>
</tr>
<tr>
<td>
<div class="lh-1">
<h5 class="mb-0">
<a href="#!" class="text-inherit">Pearline Robinson</a></h5>
<small>Senior Sales Executive</small>
</div>
</td>
<td>145</td>
<td>89</td>
<td>25</td>
<td>
<a href="#!" class="btn btn-ghost btn-icon btn-sm rounded-circle texttooltip"
data-template="eyeFour">
<i data-feather="eye" class="icon-xs"></i>
<div id="eyeFour" class="d-none">
<span>View</span>
</div>
</a>
</td>
</tr>
<tr>
<td>
<div class="lh-1">
<h5 class="mb-0">
<a href="#!" class="text-inherit">Javier Sanchez</a></h5>
<small>Senior Sales Executive</small>
</div>
</td>
<td>177</td>
<td>103</td>
<td>55</td>
<td>
<a href="#!" class="btn btn-ghost btn-icon btn-sm rounded-circle texttooltip"
data-template="eyeFive">
<i data-feather="eye" class="icon-xs"></i>
<div id="eyeFive" class="d-none">
<span>View</span>
</div>
</a>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
<div class="col-xl-6 mb-5">
<div class="card h-100">
<div class="card-header d-flex justify-content-between align-items-center">
<h4 class="mb-0">Recent lead</h4>
<div class="dropdown dropstart">
<a href="#!" class="btn btn-ghost btn-icon btn-sm rounded-circle" data-bs-toggle="dropdown"
aria-expanded="false">
<i data-feather="more-vertical" class="icon-xs"></i>
</a>
<ul class="dropdown-menu">
<li><a class="dropdown-item d-flex align-items-center" href="#!">Action</a></li>
<li><a class="dropdown-item d-flex align-items-center" href="#!">Another action</a></li>
<li><a class="dropdown-item d-flex align-items-center" href="#!">Something else here</a></li>
</ul>
</div>
</div>
<div class="card-body px-0 pt-0">
<ul class="list-group list-group-flush">
<li class="list-group-item">
<div class="d-flex justify-content-between align-items-center">
<div class="d-flex">
<a href="#!"><img src="images/avatar-11.jpg" alt="Image"
class="avatar avatar-md rounded-circle"></a>
<div class="ms-3 lh-1">
<h5 class="mb-0"> <a href="#!" class="text-inherit">Frances McCall</a></h5>
<small>jassa@rhyta.com</small>
</div>
</div>
<div>
<span class="badge badge-warning-soft rounded-0 text-warning">Cold Lead</span>
</div>
</div>
</li>
<li class="list-group-item">
<div class="d-flex justify-content-between align-items-center">
<div class="d-flex">
<a href="#!"><img src="images/avatar-2.jpg" alt="Image"
class="avatar avatar-md rounded-circle"></a>
<div class="ms-3 lh-1">
<h5 class="mb-0"> <a href="#!" class="text-inherit">Veda Rocha</a></h5>
<small>jassa@armyspy.com</small>
</div>
</div>
<div>
<span class="badge badge-danger-soft rounded-0 text-danger">Lost Lead</span>
</div>
</div>
</li>
<li class="list-group-item">
<div class="d-flex justify-content-between align-items-center">
<div class="d-flex">
<a href="#!"><img src="images/avatar-3.jpg" alt="Image"
class="avatar avatar-md rounded-circle"></a>
<div class="ms-3 lh-1">
<h5 class="mb-0"> <a href="#!" class="text-inherit">Marcella Soo</a></h5>
<small>jassa@jourrapide.com</small>
</div>
</div>
<div>
<span class="badge badge-success-soft rounded-0 text-success">Won Lead</span>
</div>
</div>
</li>
<li class="list-group-item">
<div class="d-flex justify-content-between align-items-center">
<div class="d-flex">
<a href="#!"><img src="images/avatar-4.jpg" alt="Image"
class="avatar avatar-md rounded-circle"></a>
<div class="ms-3 lh-1">
<h5 class="mb-0"> <a href="#!" class="text-inherit">Heathea Carpenter</a></h5>
<small>jassa@dayrep.com</small>
</div>
</div>
<div>
<span class="badge badge-warning-soft rounded-0 text-warning">Cold Lead</span>
</div>
</div>
</li>
<li class="list-group-item">
<div class="d-flex justify-content-between align-items-center">
<div class="d-flex">
<a href="#!"><img src="images/avatar-5.jpg" alt="Image"
class="avatar avatar-md rounded-circle"></a>
<div class="ms-3 lh-1">
<h5 class="mb-0"> <a href="#!" class="text-inherit">Steven Adams</a></h5>
<small>jassa@rhyta.com</small>
</div>
</div>
<div>
<span class="badge badge-warning-soft rounded-0 text-warning">Cold Lead</span>
</div>
</div>
</li>
<li class="list-group-item ">
<div class="d-flex justify-content-between align-items-center">
<div class="d-flex">
<a href="#!"><img src="images/avatar-6.jpg" alt="Image"
class="avatar avatar-md rounded-circle"></a>
<div class="ms-3 lh-1">
<h5 class="mb-0"> <a href="#!" class="text-inherit">Paul Ross</a></h5>
<small>jassa@jassa.us</small>
</div>
</div>
<div>
<span class="badge badge-success-soft rounded-0 text-success">Won Lead</span>
</div>
</div>
</li>
</ul>
</div>
</div>
</div>
</div>
<div class="row ">
<div class="col-xl-4 mb-5 mb-xxl-0">
<div class=" card h-100">
<div class="card-header ">
<h4 class="mb-0">Tasks</h4>
</div>
<div class="card-body">
<ul class="list-group list-group-flush mb-2">
<li class="list-group-item px-0">
<div class="form-check">
<input class="form-check-input form-check-line-through" type="radio" name="flexRadioDefault"
id="checkTaskOne">
<label class="form-check-label" for="checkTaskOne">
Start prototyping in frame for admin dashboard.
</label>
</div>
</li>
<li class="list-group-item px-0">
<div class="form-check">
<input class="form-check-input form-check-line-through" type="radio" name="flexRadioDefault"
id="checkTaskTwo">
<label class="form-check-label" for="checkTaskTwo">
Invite your teammates and start collaborating
</label>
</div>
</li>
<li class="list-group-item px-0">
<div class="form-check">
<input class="form-check-input form-check-line-through" type="radio" name="flexRadioDefault"
id="checkTaskSeven">
<label class="form-check-label" for="checkTaskSeven">
Website launch planning
</label>
</div>
</li>
<li class="list-group-item px-0">
<div class="form-check">
<input class="form-check-input form-check-line-through" type="radio" name="flexRadioDefault"
id="checkTaskThree">
<label class="form-check-label" for="checkTaskThree">
Intial wireframe of website design
</label>
</div>
</li>
<li class="list-group-item px-0">
<div class="form-check">
<input class="form-check-input form-check-line-through" type="radio" name="flexRadioDefault"
id="checkTaskFour">
<label class="form-check-label" for="checkTaskFour">
Start prototyping in framer for admin dashboard.
</label>
</div>
</li>
<li class="list-group-item px-0">
<div class="form-check">
<input class="form-check-input form-check-line-through" type="radio" name="flexRadioDefault"
id="checkTaskFive">
<label class="form-check-label" for="checkTaskFive">
Intial wireframe of website design
</label>
</div>
</li>
<li class="list-group-item px-0">
<div class="form-check">
<input class="form-check-input form-check-line-through" type="radio" name="flexRadioDefault"
id="checkTaskSix">
<label class="form-check-label " for="checkTaskSix">
Website launch planning
</label>
</div>
</li>
</ul>
<div class="row g-2 mt-8">
<div class="col">
<input type="text" class="form-control" placeholder="Add Task Name">
</div>
<div class="col-auto">
<a href="#!" class="btn btn-primary">+ Add Task</a>
</div>
</div>
</div>
</div>
</div>
<div class="col-xl-4 mb-5 mb-lg-0">
<div class=" card h-100">
<div class="card-header d-flex justify-content-between align-items-center">
<h4 class="mb-0">Deal Report</h4>
<div class="d-flex">
<div>
<h5 class="mb-0">Sort by:</h5>
</div>
<div class="dropdown">
<a class="dropdown-toggle text-decoration-none text-inherit" href="#!" role="button"
data-bs-toggle="dropdown" aria-expanded="false">
Monthly
</a>
<ul class="dropdown-menu dropdown-menu-end ">
<li><a class="dropdown-item" href="#!">Monthly</a></li>
<li><a class="dropdown-item" href="#!">Yearly</a></li>
<li><a class="dropdown-item" href="#!">Weekly</a></li>
</ul>
</div>
</div>
</div>
<div class="card-body pb-0">
<div id="dealRoportChart"></div>
</div>
</div>
</div>
<div class="col-xl-4 mb-5 mb-lg-0">
<div class=" card h-100">
<div class="card-header d-flex justify-content-between align-items-center">
<h4 class="mb-0">Sales Forecast</h4>
<div class="d-flex">
<div>
<h5 class="mb-0">Sort by:</h5>
</div>
<div class="dropdown">
<a class="dropdown-toggle text-decoration-none text-inherit" href="#!" role="button"
data-bs-toggle="dropdown" aria-expanded="false">
Nov 2023
</a>
<ul class="dropdown-menu dropdown-menu-end ">
<li><a class="dropdown-item" href="#!">Oct 2023</a></li>
<li><a class="dropdown-item" href="#!">Sep 2023</a></li>
<li><a class="dropdown-item" href="#!">Aug 2023</a></li>
</ul>
</div>
</div>
</div>
<div class="card-body pb-0">
<div id="salesForecastChart"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</main>
<!-- Scripts -->
<!-- Libs JS -->
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.bundle.min.js"></script>
<script src="js/feather.min.js"></script>
<script src="js/simplebar.min.js"></script>
<!-- Theme JS -->
<script src="js/theme.min.js"></script>
<script src="js/apexcharts.min.js"></script>
<script src="js/chart.js"></script>
</body>
</html>
Guys for more Admin and Bootstrap 5 templates please click this link : Free Templates
- Free Inventory Management Admin-Dashboard Template 9 Bootstrap 5
- Bootstrap 5 admin template free
- Download Bootstrap admin template open source
- Free admin template Bootstrap
- Admin panel template free download HTML5 and CSS3
- Bootstrap 5 admin template free download 2022
- Bootstrap admin template free
- Download Bootstrap
- Free download bootstrap admin template open source
- Dashboard Bootstrap dashboard example admin dashboard template
- Bootstrap 5 Free Inventory Management Admin Dashboard Template Free 90
- Free Admin Dashboard GitHub
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.

Leave a Reply
You must be logged in to post a comment.