Hello guys how are you? Welcome back on my blog Therichpost. Today in this post I am going to share Ajooni Free Bootstrap Admin Dashboard Template.






1. Guys here the git repo link for Inventory Management Admin Dashboard from where we will get css, images, fonts and js:
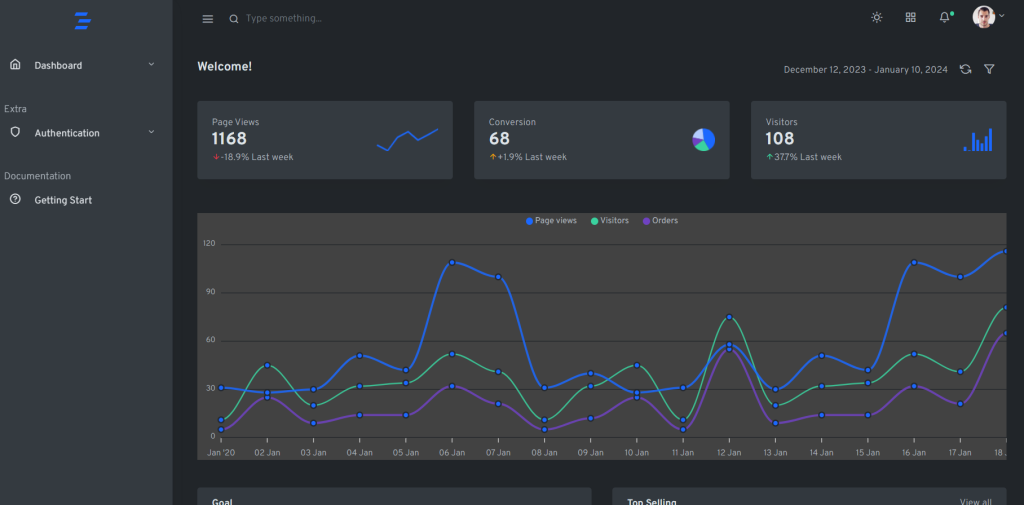
2. Guys here is the index.html file code:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="">
<title>Ajooni Dashboard - A Bootstrap Dashboard Template</title>
<!-- Simple bar CSS -->
<link rel="stylesheet" href="css/simplebar.css">
<!-- Fonts CSS -->
<link href="https://fonts.googleapis.com/css2?family=Overpass:ital,wght@0,100;0,200;0,300;0,400;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<!-- Icons CSS -->
<link rel="stylesheet" href="css/feather.css">
<link rel="stylesheet" href="css/select2.css">
<link rel="stylesheet" href="css/dropzone.css">
<link rel="stylesheet" href="css/uppy.min.css">
<link rel="stylesheet" href="css/jquery.steps.css">
<link rel="stylesheet" href="css/jquery.timepicker.css">
<link rel="stylesheet" href="css/quill.snow.css">
<!-- Date Range Picker CSS -->
<link rel="stylesheet" href="css/daterangepicker.css">
<!-- App CSS -->
<link rel="stylesheet" href="css/app-light.css" id="lightTheme">
<link rel="stylesheet" href="css/app-dark.css" id="darkTheme" disabled>
</head>
<body class="vertical light ">
<div class="wrapper">
<nav class="topnav navbar navbar-light">
<button type="button" class="navbar-toggler text-muted mt-2 p-0 mr-3 collapseSidebar">
<i class="fe fe-menu navbar-toggler-icon"></i>
</button>
<form class="form-inline mr-auto searchform text-muted">
<input class="form-control mr-sm-2 bg-transparent border-0 pl-4 text-muted" type="search" placeholder="Type something..." aria-label="Search">
</form>
<ul class="nav">
<li class="nav-item">
<a class="nav-link text-muted my-2" href="#" id="modeSwitcher" data-mode="light">
<i class="fe fe-sun fe-16"></i>
</a>
</li>
<li class="nav-item">
<a class="nav-link text-muted my-2" href="./#" data-toggle="modal" data-target=".modal-shortcut">
<span class="fe fe-grid fe-16"></span>
</a>
</li>
<li class="nav-item nav-notif">
<a class="nav-link text-muted my-2" href="./#" data-toggle="modal" data-target=".modal-notif">
<span class="fe fe-bell fe-16"></span>
<span class="dot dot-md bg-success"></span>
</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle text-muted pr-0" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="avatar avatar-sm mt-2">
<img src="images/face-1.jpg" alt="..." class="avatar-img rounded-circle">
</span>
</a>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Profile</a>
<a class="dropdown-item" href="#">Settings</a>
<a class="dropdown-item" href="#">Activities</a>
</div>
</li>
</ul>
</nav>
<aside class="sidebar-left border-right bg-white shadow" id="leftSidebar" data-simplebar>
<a href="#" class="btn collapseSidebar toggle-btn d-lg-none text-muted ml-2 mt-3" data-toggle="toggle">
<i class="fe fe-x"><span class="sr-only"></span></i>
</a>
<nav class="vertnav navbar navbar-light">
<!-- nav bar -->
<div class="w-100 mb-4 d-flex">
<a class="navbar-brand mx-auto mt-2 flex-fill text-center" href="./index.html">
<svg version="1.1" id="logo" class="navbar-brand-img brand-sm" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 120 120" xml:space="preserve">
<g>
<polygon class="st0" points="78,105 15,105 24,87 87,87 " />
<polygon class="st0" points="96,69 33,69 42,51 105,51 " />
<polygon class="st0" points="78,33 15,33 24,15 87,15 " />
</g>
</svg>
</a>
</div>
<ul class="navbar-nav flex-fill w-100 mb-2">
<li class="nav-item dropdown">
<a href="#dashboard" data-toggle="collapse" aria-expanded="false" class="dropdown-toggle nav-link">
<i class="fe fe-home fe-16"></i>
<span class="ml-3 item-text">Dashboard</span><span class="sr-only">(current)</span>
</a>
<ul class="collapse list-unstyled pl-4 w-100" id="dashboard">
<li class="nav-item active">
<a class="nav-link pl-3" href="./index.html"><span class="ml-1 item-text">Default</span></a>
</li>
<li class="nav-item active">
<a class="nav-link pl-3" href="./index2.html"><span class="ml-1 item-text">Admin Ecommerce</span></a>
</li>
<li class="nav-item active">
<a class="nav-link pl-3" href="./index3.html"><span class="ml-1 item-text">Admin CRM</span></a>
</li>
<li class="nav-item active">
<a class="nav-link pl-3" href="./index4.html"><span class="ml-1 item-text">Admin SaaS</span></a>
</li>
</ul>
</li>
</ul>
<p class="text-muted nav-heading mt-4 mb-1">
<span>Extra</span>
</p>
<ul class="navbar-nav flex-fill w-100 mb-2">
<li class="nav-item dropdown">
<a href="#auth" data-toggle="collapse" aria-expanded="false" class="dropdown-toggle nav-link">
<i class="fe fe-shield fe-16"></i>
<span class="ml-3 item-text">Authentication</span>
</a>
<ul class="collapse list-unstyled pl-4 w-100" id="auth">
<a class="nav-link pl-3" href="auth-signin.html"><span class="ml-1">Login</span></a>
<a class="nav-link pl-3" href="auth-signup.html"><span class="ml-1">Register</span></a>
</ul>
</li>
</ul>
<p class="text-muted nav-heading mt-4 mb-1">
<span>Documentation</span>
</p>
<ul class="navbar-nav flex-fill w-100 mb-2">
<li class="nav-item w-100">
<a class="nav-link" href="index.html">
<i class="fe fe-help-circle fe-16"></i>
<span class="ml-3 item-text">Getting Start</span>
</a>
</li>
</ul>
</nav>
</aside>
<main role="main" class="main-content">
<div class="container-fluid">
<div class="row justify-content-center">
<div class="col-12">
<div class="row align-items-center mb-2">
<div class="col">
<h2 class="h5 page-title">Welcome!</h2>
</div>
<div class="col-auto">
<form class="form-inline">
<div class="form-group d-none d-lg-inline">
<label for="reportrange" class="sr-only">Date Ranges</label>
<div id="reportrange" class="px-2 py-2 text-muted">
<span class="small"></span>
</div>
</div>
<div class="form-group">
<button type="button" class="btn btn-sm"><span class="fe fe-refresh-ccw fe-16 text-muted"></span></button>
<button type="button" class="btn btn-sm mr-2"><span class="fe fe-filter fe-16 text-muted"></span></button>
</div>
</form>
</div>
</div>
<!-- widgets -->
<div class="row my-4">
<div class="col-md-4">
<div class="card shadow mb-4">
<div class="card-body">
<div class="row align-items-center">
<div class="col">
<small class="text-muted mb-1">Page Views</small>
<h3 class="card-title mb-0">1168</h3>
<p class="small text-muted mb-0"><span class="fe fe-arrow-down fe-12 text-danger"></span><span>-18.9% Last week</span></p>
</div>
<div class="col-4 text-right">
<span class="sparkline inlineline"></span>
</div>
</div> <!-- /. row -->
</div> <!-- /. card-body -->
</div> <!-- /. card -->
</div> <!-- /. col -->
<div class="col-md-4">
<div class="card shadow mb-4">
<div class="card-body">
<div class="row align-items-center">
<div class="col">
<small class="text-muted mb-1">Conversion</small>
<h3 class="card-title mb-0">68</h3>
<p class="small text-muted mb-0"><span class="fe fe-arrow-up fe-12 text-warning"></span><span>+1.9% Last week</span></p>
</div>
<div class="col-4 text-right">
<span class="sparkline inlinepie"></span>
</div>
</div> <!-- /. row -->
</div> <!-- /. card-body -->
</div> <!-- /. card -->
</div> <!-- /. col -->
<div class="col-md-4">
<div class="card shadow mb-4">
<div class="card-body">
<div class="row align-items-center">
<div class="col">
<small class="text-muted mb-1">Visitors</small>
<h3 class="card-title mb-0">108</h3>
<p class="small text-muted mb-0"><span class="fe fe-arrow-up fe-12 text-success"></span><span>37.7% Last week</span></p>
</div>
<div class="col-4 text-right">
<span class="sparkline inlinebar"></span>
</div>
</div> <!-- /. row -->
</div> <!-- /. card-body -->
</div> <!-- /. card -->
</div> <!-- /. col -->
</div> <!-- end section -->
<!-- linechart -->
<div class="my-4">
<div id="lineChart"></div>
</div>
<div class="row">
<div class="col-md-6">
<div class="card shadow mb-4">
<div class="card-header">
<strong>Goal</strong>
</div>
<div class="card-body px-4">
<div class="row border-bottom">
<div class="col-4 text-center mb-3">
<p class="mb-1 small text-muted">Completions</p>
<span class="h3">26</span><br />
<span class="small text-muted">+20%</span>
<span class="fe fe-arrow-up text-success fe-12"></span>
</div>
<div class="col-4 text-center mb-3">
<p class="mb-1 small text-muted">Goal Value</p>
<span class="h3">$260</span><br />
<span class="small text-muted">+6%</span>
<span class="fe fe-arrow-up text-success fe-12"></span>
</div>
<div class="col-4 text-center mb-3">
<p class="mb-1 small text-muted">Conversion</p>
<span class="h3">6%</span><br />
<span class="small text-muted">-2%</span>
<span class="fe fe-arrow-down text-danger fe-12"></span>
</div>
</div>
<table class="table table-borderless mt-3 mb-1 mx-n1 table-sm">
<thead>
<tr>
<th class="w-50">Goal</th>
<th class="text-right">Conversion</th>
<th class="text-right">Completions</th>
</tr>
</thead>
<tbody>
<tr>
<td>Checkout</td>
<td class="text-right">5%</td>
<td class="text-right">260</td>
</tr>
<tr>
<td>Add to Cart</td>
<td class="text-right">55%</td>
<td class="text-right">1260</td>
</tr>
<tr>
<td>Contact</td>
<td class="text-right">18%</td>
<td class="text-right">460</td>
</tr>
</tbody>
</table>
</div> <!-- .card-body -->
</div> <!-- .card -->
</div> <!-- .col -->
<div class="col-md-6">
<div class="card shadow mb-4">
<div class="card-header">
<strong class="card-title">Top Selling</strong>
<a class="float-right small text-muted" href="#!">View all</a>
</div>
<div class="card-body">
<div class="list-group list-group-flush my-n3">
<div class="list-group-item">
<div class="row align-items-center">
<div class="col-3 col-md-2">
<img src="images/p1.jpg" alt="..." class="thumbnail-sm">
</div>
<div class="col">
<strong>Fusion Backpack</strong>
<div class="my-0 text-muted small">Gear, Bags</div>
</div>
<div class="col-auto">
<strong>+85%</strong>
<div class="progress mt-2" style="height: 4px;">
<div class="progress-bar" role="progressbar" style="width: 85%" aria-valuenow="85" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
</div>
<div class="list-group-item">
<div class="row align-items-center">
<div class="col-3 col-md-2">
<img src="images/p2.jpg" alt="..." class="thumbnail-sm">
</div>
<div class="col">
<strong>Luma hoodies</strong>
<div class="my-0 text-muted small">Jackets, Men</div>
</div>
<div class="col-auto">
<strong>+75%</strong>
<div class="progress mt-2" style="height: 4px;">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
</div>
<div class="list-group-item">
<div class="row align-items-center">
<div class="col-3 col-md-2">
<img src="images/p3.jpg" alt="..." class="thumbnail-sm">
</div>
<div class="col">
<strong>Luma shorts</strong>
<div class="my-0 text-muted small">Shorts, Men</div>
</div>
<div class="col-auto">
<strong>+62%</strong>
<div class="progress mt-2" style="height: 4px;">
<div class="progress-bar" role="progressbar" style="width: 62%" aria-valuenow="62" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
</div>
<div class="list-group-item">
<div class="row align-items-center">
<div class="col-3 col-md-2">
<img src="images/p4.jpg" alt="..." class="thumbnail-sm">
</div>
<div class="col">
<strong>Brown Trousers</strong>
<div class="my-0 text-muted small">Trousers, Women</div>
</div>
<div class="col-auto">
<strong>+24%</strong>
<div class="progress mt-2" style="height: 4px;">
<div class="progress-bar" role="progressbar" style="width: 24%" aria-valuenow="24" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
</div>
</div> <!-- / .list-group -->
</div> <!-- / .card-body -->
</div> <!-- .card -->
</div> <!-- .col -->
</div> <!-- .row -->
<div class="row">
<div class="col-md-4">
<div class="card shadow eq-card mb-4">
<div class="card-header">
<strong>Region</strong>
</div>
<div class="card-body">
<div class="map-box my-5" style="position:relative; max-width: 320px; max-height: 200px; margin:0 auto;">
<div id="dataMapUSA"></div>
</div>
<div class="row align-items-bottom my-2">
<div class="col">
<p class="mb-0">France</p>
<span class="my-0 text-muted small">+10%</span>
</div>
<div class="col-auto text-right">
<p class="mb-0">118</p>
<div class="progress mt-2" style="height: 4px;">
<div class="progress-bar" role="progressbar" style="width: 85%" aria-valuenow="85" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
<div class="row align-items-center my-2">
<div class="col">
<p class="mb-0">Netherlands</p>
<span class="my-0 text-muted small">+0.6%</span>
</div>
<div class="col-auto text-right">
<p class="mb-0">1008</p>
<div class="progress mt-2" style="height: 4px;">
<div class="progress-bar" role="progressbar" style="width: 85%" aria-valuenow="85" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
<div class="row align-items-center my-2">
<div class="col">
<p class="mb-0">Italy</p>
<span class="my-0 text-muted small">+1.6%</span>
</div>
<div class="col-auto text-right">
<p class="mb-0">67</p>
<div class="progress mt-2" style="height: 4px;">
<div class="progress-bar" role="progressbar" style="width: 85%" aria-valuenow="85" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
<div class="row align-items-center my-2">
<div class="col">
<p class="mb-0">Spain</p>
<span class="my-0 text-muted small">+118%</span>
</div>
<div class="col-auto text-right">
<p class="mb-0">186</p>
<div class="progress mt-2" style="height: 4px;">
<div class="progress-bar" role="progressbar" style="width: 85%" aria-valuenow="85" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
</div>
</div>
</div> <!-- .col -->
<div class="col-md-4">
<div class="card shadow eq-card mb-4">
<div class="card-header">
<strong class="card-title">Traffic</strong>
<a class="float-right small text-muted" href="#!">View all</a>
</div>
<div class="card-body">
<div class="chart-box mb-3" style="min-height:180px;">
<div id="customAngle"></div>
</div> <!-- .col -->
<div class="mx-auto">
<div class="row align-items-center mb-2">
<div class="col">
<p class="mb-0">Direct</p>
<span class="my-0 text-muted small">+10%</span>
</div>
<div class="col-auto text-right">
<p class="mb-0">218</p>
<span class="dot dot-md bg-success"></span>
</div>
</div>
<div class="row align-items-center mb-2">
<div class="col">
<p class="mb-0">Organic Search</p>
<span class="my-0 text-muted small">+0.6%</span>
</div>
<div class="col-auto text-right">
<p class="mb-0">1002</p>
<span class="dot dot-md bg-warning"></span>
</div>
</div>
<div class="row align-items-center mb-2">
<div class="col">
<p class="mb-0">Referral</p>
<span class="my-0 text-muted small">+1.6%</span>
</div>
<div class="col-auto text-right">
<p class="mb-0">67</p>
<span class="dot dot-md bg-primary"></span>
</div>
</div>
<div class="row align-items-center">
<div class="col">
<p class="mb-0">Social</p>
<span class="my-0 text-muted small">+118%</span>
</div>
<div class="col-auto text-right">
<p class="mb-0">386</p>
<span class="dot dot-md bg-secondary"></span>
</div>
</div>
</div>
</div> <!-- .card-body -->
</div> <!-- .card -->
</div> <!-- .col-md -->
<div class="col-md-4">
<div class="card shadow eq-card mb-4">
<div class="card-header">
<strong>Browsers</strong>
</div>
<div class="card-body">
<div class="chart-box mt-3 mb-5">
<div id="radarChartWidget"></div>
</div> <!-- .col -->
<div class="mx-auto">
<div class="row align-items-center my-2">
<div class="col-6 col-xl-3 my-3">
<span class="mb-0">Safari</span>
<div class="progress my-2" style="height: 4px;">
<div class="progress-bar" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
<div class="col-6 col-xl-3 my-3 text-right">
<span>118</span><br />
<span class="my-0 text-muted small">+10%</span>
</div>
<div class="col-6 col-xl-3 my-3">
<span class="mb-0">Chrome</span>
<div class="progress my-2" style="height: 4px;">
<div class="progress-bar" role="progressbar" style="width: 36%" aria-valuenow="36" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
<div class="col-6 col-xl-3 my-3 text-right">
<span>1008</span><br />
<span class="my-0 text-muted small">+36%</span>
</div>
<div class="col-6 col-xl-3 my-3">
<span class="mb-0">Opera</span>
<div class="progress my-2" style="height: 4px;">
<div class="progress-bar" role="progressbar" style="width: 85%" aria-valuenow="85" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
<div class="col-6 col-xl-3 my-3 text-right">
<span>67</span><br />
<span class="my-0 text-muted small">+1.6%</span>
</div>
<div class="col-6 col-xl-3 my-3">
<span class="mb-0">Edge</span>
<div class="progress my-2" style="height: 4px;">
<div class="progress-bar" role="progressbar" style="width: 85%" aria-valuenow="85" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
<div class="col-6 col-xl-3 my-3 text-right">
<span>186</span><br />
<span class="my-0 text-muted small">+118%</span>
</div>
</div>
</div>
</div> <!-- .card-body -->
</div> <!-- .card -->
</div> <!-- .col -->
</div>
</div> <!-- /.col -->
</div> <!-- .row -->
</div> <!-- .container-fluid -->
<div class="modal fade modal-notif modal-slide" tabindex="-1" role="dialog" aria-labelledby="defaultModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="defaultModalLabel">Notifications</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div class="list-group list-group-flush my-n3">
<div class="list-group-item bg-transparent">
<div class="row align-items-center">
<div class="col-auto">
<span class="fe fe-box fe-24"></span>
</div>
<div class="col">
<small><strong>Package has uploaded successfull</strong></small>
<div class="my-0 text-muted small">Package is zipped and uploaded</div>
<small class="badge badge-pill badge-light text-muted">1m ago</small>
</div>
</div>
</div>
<div class="list-group-item bg-transparent">
<div class="row align-items-center">
<div class="col-auto">
<span class="fe fe-download fe-24"></span>
</div>
<div class="col">
<small><strong>Widgets are updated successfull</strong></small>
<div class="my-0 text-muted small">Just create new layout Index, form, table</div>
<small class="badge badge-pill badge-light text-muted">2m ago</small>
</div>
</div>
</div>
<div class="list-group-item bg-transparent">
<div class="row align-items-center">
<div class="col-auto">
<span class="fe fe-inbox fe-24"></span>
</div>
<div class="col">
<small><strong>Notifications have been sent</strong></small>
<div class="my-0 text-muted small">Fusce dapibus, tellus ac cursus commodo</div>
<small class="badge badge-pill badge-light text-muted">30m ago</small>
</div>
</div> <!-- / .row -->
</div>
<div class="list-group-item bg-transparent">
<div class="row align-items-center">
<div class="col-auto">
<span class="fe fe-link fe-24"></span>
</div>
<div class="col">
<small><strong>Link was attached to menu</strong></small>
<div class="my-0 text-muted small">New layout has been attached to the menu</div>
<small class="badge badge-pill badge-light text-muted">1h ago</small>
</div>
</div>
</div> <!-- / .row -->
</div> <!-- / .list-group -->
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary btn-block" data-dismiss="modal">Clear All</button>
</div>
</div>
</div>
</div>
<div class="modal fade modal-shortcut modal-slide" tabindex="-1" role="dialog" aria-labelledby="defaultModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="defaultModalLabel">Shortcuts</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body px-5">
<div class="row align-items-center">
<div class="col-6 text-center">
<div class="squircle bg-success justify-content-center">
<i class="fe fe-cpu fe-32 align-self-center text-white"></i>
</div>
<p>Control area</p>
</div>
<div class="col-6 text-center">
<div class="squircle bg-primary justify-content-center">
<i class="fe fe-activity fe-32 align-self-center text-white"></i>
</div>
<p>Activity</p>
</div>
</div>
<div class="row align-items-center">
<div class="col-6 text-center">
<div class="squircle bg-primary justify-content-center">
<i class="fe fe-droplet fe-32 align-self-center text-white"></i>
</div>
<p>Droplet</p>
</div>
<div class="col-6 text-center">
<div class="squircle bg-primary justify-content-center">
<i class="fe fe-upload-cloud fe-32 align-self-center text-white"></i>
</div>
<p>Upload</p>
</div>
</div>
<div class="row align-items-center">
<div class="col-6 text-center">
<div class="squircle bg-primary justify-content-center">
<i class="fe fe-users fe-32 align-self-center text-white"></i>
</div>
<p>Users</p>
</div>
<div class="col-6 text-center">
<div class="squircle bg-primary justify-content-center">
<i class="fe fe-settings fe-32 align-self-center text-white"></i>
</div>
<p>Settings</p>
</div>
</div>
</div>
</div>
</div>
</div>
</main> <!-- main -->
</div> <!-- .wrapper -->
<script src="js/jquery.min.js"></script>
<script src="js/popper.min.js"></script>
<script src="js/moment.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/simplebar.min.js"></script>
<script src='js/daterangepicker.js'></script>
<script src='js/jquery.stickOnScroll.js'></script>
<script src="js/tinycolor-min.js"></script>
<script src="js/config.js"></script>
<script src="js/d3.min.js"></script>
<script src="js/topojson.min.js"></script>
<script src="js/datamaps.all.min.js"></script>
<script src="js/datamaps-zoomto.js"></script>
<script src="js/datamaps.custom.js"></script>
<script src="js/Chart.min.js"></script>
<script>
/* defind global options */
Chart.defaults.global.defaultFontFamily = base.defaultFontFamily;
Chart.defaults.global.defaultFontColor = colors.mutedColor;
</script>
<script src="js/gauge.min.js"></script>
<script src="js/jquery.sparkline.min.js"></script>
<script src="js/apexcharts.min.js"></script>
<script src="js/apexcharts.custom.js"></script>
<script src='js/jquery.mask.min.js'></script>
<script src='js/select2.min.js'></script>
<script src='js/jquery.steps.min.js'></script>
<script src='js/jquery.validate.min.js'></script>
<script src='js/jquery.timepicker.js'></script>
<script src='js/dropzone.min.js'></script>
<script src='js/uppy.min.js'></script>
<script src='js/quill.min.js'></script>
<script>
$('.select2').select2(
{
theme: 'bootstrap4',
});
$('.select2-multi').select2(
{
multiple: true,
theme: 'bootstrap4',
});
$('.drgpicker').daterangepicker(
{
singleDatePicker: true,
timePicker: false,
showDropdowns: true,
locale:
{
format: 'MM/DD/YYYY'
}
});
$('.time-input').timepicker(
{
'scrollDefault': 'now',
'zindex': '9999' /* fix modal open */
});
/** date range picker */
if ($('.datetimes').length)
{
$('.datetimes').daterangepicker(
{
timePicker: true,
startDate: moment().startOf('hour'),
endDate: moment().startOf('hour').add(32, 'hour'),
locale:
{
format: 'M/DD hh:mm A'
}
});
}
var start = moment().subtract(29, 'days');
var end = moment();
function cb(start, end)
{
$('#reportrange span').html(start.format('MMMM D, YYYY') + ' - ' + end.format('MMMM D, YYYY'));
}
$('#reportrange').daterangepicker(
{
startDate: start,
endDate: end,
ranges:
{
'Today': [moment(), moment()],
'Yesterday': [moment().subtract(1, 'days'), moment().subtract(1, 'days')],
'Last 7 Days': [moment().subtract(6, 'days'), moment()],
'Last 30 Days': [moment().subtract(29, 'days'), moment()],
'This Month': [moment().startOf('month'), moment().endOf('month')],
'Last Month': [moment().subtract(1, 'month').startOf('month'), moment().subtract(1, 'month').endOf('month')]
}
}, cb);
cb(start, end);
$('.input-placeholder').mask("00/00/0000",
{
placeholder: "__/__/____"
});
$('.input-zip').mask('00000-000',
{
placeholder: "____-___"
});
$('.input-money').mask("#.##0,00",
{
reverse: true
});
$('.input-phoneus').mask('(000) 000-0000');
$('.input-mixed').mask('AAA 000-S0S');
$('.input-ip').mask('0ZZ.0ZZ.0ZZ.0ZZ',
{
translation:
{
'Z':
{
pattern: /[0-9]/,
optional: true
}
},
placeholder: "___.___.___.___"
});
// editor
var editor = document.getElementById('editor');
if (editor)
{
var toolbarOptions = [
[
{
'font': []
}],
[
{
'header': [1, 2, 3, 4, 5, 6, false]
}],
['bold', 'italic', 'underline', 'strike'],
['blockquote', 'code-block'],
[
{
'header': 1
},
{
'header': 2
}],
[
{
'list': 'ordered'
},
{
'list': 'bullet'
}],
[
{
'script': 'sub'
},
{
'script': 'super'
}],
[
{
'indent': '-1'
},
{
'indent': '+1'
}], // outdent/indent
[
{
'direction': 'rtl'
}], // text direction
[
{
'color': []
},
{
'background': []
}], // dropdown with defaults from theme
[
{
'align': []
}],
['clean'] // remove formatting button
];
var quill = new Quill(editor,
{
modules:
{
toolbar: toolbarOptions
},
theme: 'snow'
});
}
// Example starter JavaScript for disabling form submissions if there are invalid fields
(function()
{
'use strict';
window.addEventListener('load', function()
{
// Fetch all the forms we want to apply custom Bootstrap validation styles to
var forms = document.getElementsByClassName('needs-validation');
// Loop over them and prevent submission
var validation = Array.prototype.filter.call(forms, function(form)
{
form.addEventListener('submit', function(event)
{
if (form.checkValidity() === false)
{
event.preventDefault();
event.stopPropagation();
}
form.classList.add('was-validated');
}, false);
});
}, false);
})();
</script>
<script>
var uptarg = document.getElementById('drag-drop-area');
if (uptarg)
{
var uppy = Uppy.Core().use(Uppy.Dashboard,
{
inline: true,
target: uptarg,
proudlyDisplayPoweredByUppy: false,
theme: 'dark',
width: 770,
height: 210,
plugins: ['Webcam']
}).use(Uppy.Tus,
{
endpoint: ''
});
uppy.on('complete', (result) =>
{
console.log('Upload complete! We’ve uploaded these files:', result.successful)
});
}
</script>
<script src="js/apps.js"></script>
</body>
</html>
3. Guys here is the code for auth-signin.html code:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="favicon.ico">
<title>Ajooni Dashboard - A Bootstrap Dashboard Template</title>
<!-- Simple bar CSS -->
<link rel="stylesheet" href="css/simplebar.css">
<!-- Fonts CSS -->
<link href="https://fonts.googleapis.com/css2?family=Overpass:ital,wght@0,100;0,200;0,300;0,400;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<!-- Icons CSS -->
<link rel="stylesheet" href="css/feather.css">
<!-- Date Range Picker CSS -->
<link rel="stylesheet" href="css/daterangepicker.css">
<!-- App CSS -->
<link rel="stylesheet" href="css/app-light.css" id="lightTheme">
<link rel="stylesheet" href="css/app-dark.css" id="darkTheme" disabled>
</head>
<body class="light ">
<div class="wrapper vh-100">
<div class="row align-items-center h-100">
<form class="col-lg-3 col-md-4 col-10 mx-auto text-center">
<a class="navbar-brand mx-auto mt-2 flex-fill text-center" href="./index.html">
<svg version="1.1" id="logo" class="navbar-brand-img brand-md" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 120 120" xml:space="preserve">
<g>
<polygon class="st0" points="78,105 15,105 24,87 87,87 " />
<polygon class="st0" points="96,69 33,69 42,51 105,51 " />
<polygon class="st0" points="78,33 15,33 24,15 87,15 " />
</g>
</svg>
</a>
<h1 class="h6 mb-3">Sign in</h1>
<div class="form-group">
<label for="inputEmail" class="sr-only">Email address</label>
<input type="email" id="inputEmail" class="form-control form-control-lg" placeholder="Email address" required="" autofocus="">
</div>
<div class="form-group">
<label for="inputPassword" class="sr-only">Password</label>
<input type="password" id="inputPassword" class="form-control form-control-lg" placeholder="Password" required="">
</div>
<div class="checkbox mb-3">
<label>
<input type="checkbox" value="remember-me"> Stay logged in </label>
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit">Let me in</button>
<p class="mt-5 mb-3 text-muted">© 2024</p>
</form>
</div>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/popper.min.js"></script>
<script src="js/moment.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/simplebar.min.js"></script>
<script src='js/daterangepicker.js'></script>
<script src='js/jquery.stickOnScroll.js'></script>
<script src="js/tinycolor-min.js"></script>
<script src="js/config.js"></script>
<script src="js/apps.js"></script>
</body>
</html>
</body>
</html>
4. Guys here is the code for auth-signup.html code:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="favicon.ico">
<title>Ajooni Dashboard - A Bootstrap Dashboard Template</title>
<!-- Simple bar CSS -->
<link rel="stylesheet" href="css/simplebar.css">
<!-- Fonts CSS -->
<link href="https://fonts.googleapis.com/css2?family=Overpass:ital,wght@0,100;0,200;0,300;0,400;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<!-- Icons CSS -->
<link rel="stylesheet" href="css/feather.css">
<!-- Date Range Picker CSS -->
<link rel="stylesheet" href="css/daterangepicker.css">
<!-- App CSS -->
<link rel="stylesheet" href="css/app-light.css" id="lightTheme">
<link rel="stylesheet" href="css/app-dark.css" id="darkTheme" disabled>
</head>
<body class="light ">
<div class="wrapper vh-100">
<div class="row align-items-center h-100">
<form class="col-lg-6 col-md-8 col-10 mx-auto">
<div class="mx-auto text-center my-4">
<a class="navbar-brand mx-auto mt-2 flex-fill text-center" href="./index.html">
<svg version="1.1" id="logo" class="navbar-brand-img brand-md" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 120 120" xml:space="preserve">
<g>
<polygon class="st0" points="78,105 15,105 24,87 87,87 " />
<polygon class="st0" points="96,69 33,69 42,51 105,51 " />
<polygon class="st0" points="78,33 15,33 24,15 87,15 " />
</g>
</svg>
</a>
<h2 class="my-3">Register</h2>
</div>
<div class="form-group">
<label for="inputEmail4">Email</label>
<input type="email" class="form-control" id="inputEmail4">
</div>
<div class="form-row">
<div class="form-group col-md-6">
<label for="firstname">Firstname</label>
<input type="text" id="firstname" class="form-control">
</div>
<div class="form-group col-md-6">
<label for="lastname">Lastname</label>
<input type="text" id="lastname" class="form-control">
</div>
</div>
<hr class="my-4">
<div class="row mb-4">
<div class="col-md-6">
<div class="form-group">
<label for="inputPassword5">New Password</label>
<input type="password" class="form-control" id="inputPassword5">
</div>
<div class="form-group">
<label for="inputPassword6">Confirm Password</label>
<input type="password" class="form-control" id="inputPassword6">
</div>
</div>
<div class="col-md-6">
<p class="mb-2">Password requirements</p>
<p class="small text-muted mb-2"> To create a new password, you have to meet all of the following requirements: </p>
<ul class="small text-muted pl-4 mb-0">
<li> Minimum 8 character </li>
<li>At least one special character</li>
<li>At least one number</li>
<li>Can’t be the same as a previous password </li>
</ul>
</div>
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit">Sign up</button>
<p class="mt-5 mb-3 text-muted text-center">© 2024</p>
</form>
</div>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/popper.min.js"></script>
<script src="js/moment.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/simplebar.min.js"></script>
<script src='js/daterangepicker.js'></script>
<script src='js/jquery.stickOnScroll.js'></script>
<script src="js/tinycolor-min.js"></script>
<script src="js/config.js"></script>
<script src="js/apps.js"></script>
</body>
</html>
</body>
</html>
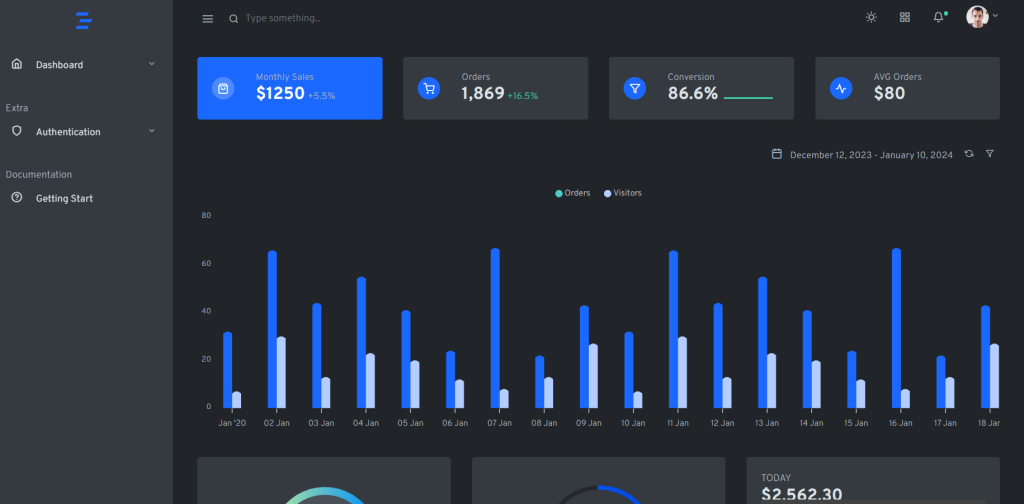
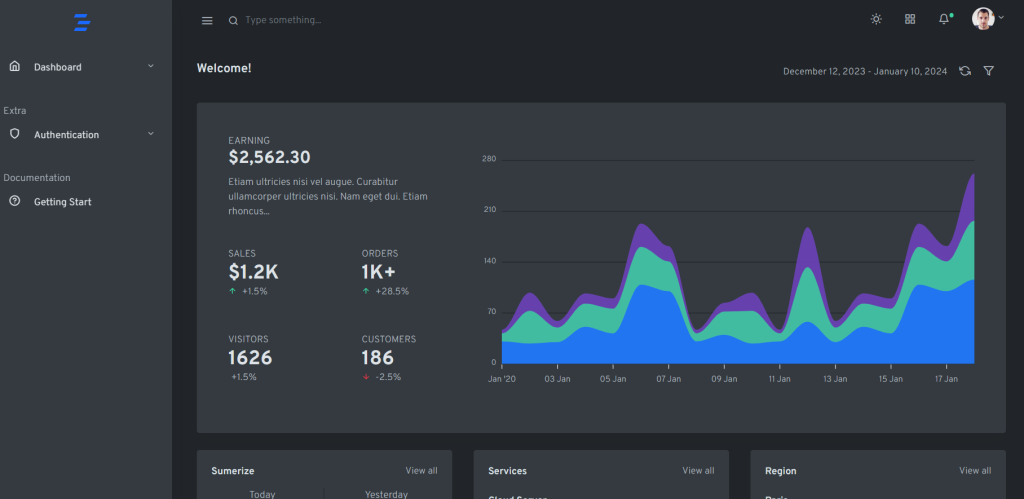
5. Guys here is the index2.html file code:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="">
<title>Ajooni Dashboard - A Bootstrap Dashboard Template</title>
<!-- Simple bar CSS -->
<link rel="stylesheet" href="css/simplebar.css">
<!-- Fonts CSS -->
<link href="https://fonts.googleapis.com/css2?family=Overpass:ital,wght@0,100;0,200;0,300;0,400;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<!-- Icons CSS -->
<link rel="stylesheet" href="css/feather.css">
<link rel="stylesheet" href="css/select2.css">
<link rel="stylesheet" href="css/dropzone.css">
<link rel="stylesheet" href="css/uppy.min.css">
<link rel="stylesheet" href="css/jquery.steps.css">
<link rel="stylesheet" href="css/jquery.timepicker.css">
<link rel="stylesheet" href="css/quill.snow.css">
<!-- Date Range Picker CSS -->
<link rel="stylesheet" href="css/daterangepicker.css">
<!-- App CSS -->
<link rel="stylesheet" href="css/app-light.css" id="lightTheme">
<link rel="stylesheet" href="css/app-dark.css" id="darkTheme" disabled>
</head>
<body class="vertical light ">
<div class="wrapper">
<nav class="topnav navbar navbar-light">
<button type="button" class="navbar-toggler text-muted mt-2 p-0 mr-3 collapseSidebar">
<i class="fe fe-menu navbar-toggler-icon"></i>
</button>
<form class="form-inline mr-auto searchform text-muted">
<input class="form-control mr-sm-2 bg-transparent border-0 pl-4 text-muted" type="search" placeholder="Type something..." aria-label="Search">
</form>
<ul class="nav">
<li class="nav-item">
<a class="nav-link text-muted my-2" href="#" id="modeSwitcher" data-mode="light">
<i class="fe fe-sun fe-16"></i>
</a>
</li>
<li class="nav-item">
<a class="nav-link text-muted my-2" href="./#" data-toggle="modal" data-target=".modal-shortcut">
<span class="fe fe-grid fe-16"></span>
</a>
</li>
<li class="nav-item nav-notif">
<a class="nav-link text-muted my-2" href="./#" data-toggle="modal" data-target=".modal-notif">
<span class="fe fe-bell fe-16"></span>
<span class="dot dot-md bg-success"></span>
</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle text-muted pr-0" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="avatar avatar-sm mt-2">
<img src="images/face-1.jpg" alt="..." class="avatar-img rounded-circle">
</span>
</a>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Profile</a>
<a class="dropdown-item" href="#">Settings</a>
<a class="dropdown-item" href="#">Activities</a>
</div>
</li>
</ul>
</nav>
<aside class="sidebar-left border-right bg-white shadow" id="leftSidebar" data-simplebar>
<a href="#" class="btn collapseSidebar toggle-btn d-lg-none text-muted ml-2 mt-3" data-toggle="toggle">
<i class="fe fe-x"><span class="sr-only"></span></i>
</a>
<nav class="vertnav navbar navbar-light">
<!-- nav bar -->
<div class="w-100 mb-4 d-flex">
<a class="navbar-brand mx-auto mt-2 flex-fill text-center" href="./index.html">
<svg version="1.1" id="logo" class="navbar-brand-img brand-sm" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 120 120" xml:space="preserve">
<g>
<polygon class="st0" points="78,105 15,105 24,87 87,87 " />
<polygon class="st0" points="96,69 33,69 42,51 105,51 " />
<polygon class="st0" points="78,33 15,33 24,15 87,15 " />
</g>
</svg>
</a>
</div>
<ul class="navbar-nav flex-fill w-100 mb-2">
<li class="nav-item dropdown">
<a href="#dashboard" data-toggle="collapse" aria-expanded="false" class="dropdown-toggle nav-link">
<i class="fe fe-home fe-16"></i>
<span class="ml-3 item-text">Dashboard</span><span class="sr-only">(current)</span>
</a>
<ul class="collapse list-unstyled pl-4 w-100" id="dashboard">
<li class="nav-item active">
<a class="nav-link pl-3" href="./index.html"><span class="ml-1 item-text">Default</span></a>
</li>
<li class="nav-item active">
<a class="nav-link pl-3" href="./index2.html"><span class="ml-1 item-text">Admin Ecommerce</span></a>
</li>
<li class="nav-item active">
<a class="nav-link pl-3" href="./index3.html"><span class="ml-1 item-text">Admin CRM</span></a>
</li>
<li class="nav-item active">
<a class="nav-link pl-3" href="./index4.html"><span class="ml-1 item-text">Admin SaaS</span></a>
</li>
</ul>
</li>
</ul>
<p class="text-muted nav-heading mt-4 mb-1">
<span>Extra</span>
</p>
<ul class="navbar-nav flex-fill w-100 mb-2">
<li class="nav-item dropdown">
<a href="#auth" data-toggle="collapse" aria-expanded="false" class="dropdown-toggle nav-link">
<i class="fe fe-shield fe-16"></i>
<span class="ml-3 item-text">Authentication</span>
</a>
<ul class="collapse list-unstyled pl-4 w-100" id="auth">
<a class="nav-link pl-3" href="auth-signin.html"><span class="ml-1">Login</span></a>
<a class="nav-link pl-3" href="auth-signup.html"><span class="ml-1">Register</span></a>
</ul>
</li>
</ul>
<p class="text-muted nav-heading mt-4 mb-1">
<span>Documentation</span>
</p>
<ul class="navbar-nav flex-fill w-100 mb-2">
<li class="nav-item w-100">
<a class="nav-link" href="index.html">
<i class="fe fe-help-circle fe-16"></i>
<span class="ml-3 item-text">Getting Start</span>
</a>
</li>
</ul>
</nav>
</aside>
<main role="main" class="main-content">
<div class="container-fluid">
<div class="row justify-content-center">
<div class="col-12">
<div class="row align-items-center mb-2">
<div class="col">
<h2 class="h5 page-title">Welcome!</h2>
</div>
<div class="col-auto">
<form class="form-inline">
<div class="form-group d-none d-lg-inline">
<label for="reportrange" class="sr-only">Date Ranges</label>
<div id="reportrange" class="px-2 py-2 text-muted">
<span class="small"></span>
</div>
</div>
<div class="form-group">
<button type="button" class="btn btn-sm"><span class="fe fe-refresh-ccw fe-16 text-muted"></span></button>
<button type="button" class="btn btn-sm mr-2"><span class="fe fe-filter fe-16 text-muted"></span></button>
</div>
</form>
</div>
</div>
<div class="card shadow my-4">
<div class="card-body">
<div class="row align-items-center my-4">
<div class="col-md-4">
<div class="mx-4">
<strong class="mb-0 text-uppercase text-muted">Earning</strong><br />
<h3>$2,562.30</h3>
<p class="text-muted">Etiam ultricies nisi vel augue. Curabitur ullamcorper ultricies nisi. Nam eget dui. Etiam rhoncus...</p>
</div>
<div class="row align-items-center">
<div class="col-6">
<div class="p-4">
<p class="small text-uppercase text-muted mb-0">Sales</p>
<span class="h2 mb-0">$1.2K</span>
<p class="small mb-0">
<span class="fe fe-arrow-up text-success fe-12"></span>
<span class="text-muted ml-1">+1.5%</span>
</p>
</div>
</div>
<div class="col-6">
<div class="p-4">
<p class="small text-uppercase text-muted mb-0">Orders</p>
<span class="h2 mb-0">1K+</span>
<p class="small mb-0">
<span class="fe fe-arrow-up text-success fe-12"></span>
<span class="text-muted ml-1">+28.5%</span>
</p>
</div>
</div>
</div>
<div class="row align-items-center">
<div class="col-6">
<div class="p-4">
<p class="small text-uppercase text-muted mb-0">Visitors</p>
<span class="h2 mb-0">1626</span>
<p class="small mb-0">
<span class="text-muted ml-1">+1.5%</span>
</p>
</div>
</div>
<div class="col-6">
<div class="p-4">
<p class="small text-uppercase text-muted mb-0">Customers</p>
<span class="h2 mb-0">186</span>
<p class="small mb-0">
<span class="fe fe-arrow-down text-danger fe-12"></span>
<span class="text-muted ml-1">-2.5%</span>
</p>
</div>
</div>
</div>
</div>
<div class="col-md-8">
<div class="mr-4">
<div id="areaChart"></div>
</div>
</div> <!-- .col-md-8 -->
</div> <!-- end section -->
</div> <!-- .card-body -->
</div> <!-- .card -->
<div class="row">
<div class="col-md-4">
<div class="card shadow eq-card mb-4">
<div class="card-body">
<div class="card-title">
<strong>Sumerize</strong>
<a class="float-right small text-muted" href="#!">View all</a>
</div>
<div class="row mt-b">
<div class="col-6 text-center mb-3 border-right">
<p class="text-muted mb-1">Today</p>
<h6 class="mb-1">830</h6>
<p class="text-muted mb-2">+5.5% <span class="fe fe-arrow-up fe-12 text-success"></span></p>
</div>
<div class="col-6 text-center mb-3">
<p class="text-muted mb-1">Yesterday</p>
<h6 class="mb-1">4,830</h6>
<p class="text-muted">-5.5%</p>
</div>
<div class="col-6 text-center border-right">
<p class="text-muted mb-1">This Week</p>
<h6 class="mb-1">680</h6>
<p class="text-muted mb-2">+1.5% <span class="fe fe-arrow-up fe-12 text-warning"></span></p>
</div>
<div class="col-6 text-center">
<p class="text-muted mb-1">Last Week</p>
<h6 class="mb-1">430</h6>
<p class="text-muted">-5.5%</p>
</div>
</div>
<div class="chart-widget">
<div id="columnChartWidget" width="300" height="200"></div>
</div>
</div> <!-- .card-body -->
</div> <!-- .card -->
</div> <!-- .col -->
<div class="col-md-4">
<div class="card shadow eq-card mb-4">
<div class="card-body">
<div class="card-title">
<strong>Services</strong>
<a class="float-right small text-muted" href="#!">View all</a>
</div>
<div class="row">
<div class="col-md-12">
<div class="row align-items-center my-2">
<div class="col">
<strong>Cloud Server</strong>
<div class="my-0 text-muted small">Global, Services</div>
</div>
<div class="col-auto">
<strong>+85%</strong>
</div>
<div class="col-3">
<div class="progress" style="height: 4px;">
<div class="progress-bar" role="progressbar" style="width: 85%" aria-valuenow="85" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
<div class="row align-items-center my-2">
<div class="col">
<strong>CDN</strong>
<div class="my-0 text-muted small">Global, Services</div>
</div>
<div class="col-auto">
<strong>+75%</strong>
</div>
<div class="col-3">
<div class="progress" style="height: 4px;">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
<div class="row align-items-center my-2">
<div class="col">
<strong>Databases</strong>
<div class="my-0 text-muted small">Local, DC</div>
</div>
<div class="col-auto">
<strong>+62%</strong>
</div>
<div class="col-3">
<div class="progress" style="height: 4px;">
<div class="progress-bar" role="progressbar" style="width: 62%" aria-valuenow="62" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
</div> <!-- .col-md-12 -->
<div class="col-md-12">
<div id="chart-box" class="mt-3">
<div id="pieChartWidget"></div>
</div>
</div>
</div> <!-- .row -->
</div> <!-- .card-body -->
</div> <!-- .card -->
</div> <!-- .col-md-4 -->
<!-- Map -->
<div class="col-md-4">
<div class="card shadow mb-4">
<div class="card-body">
<div class="card-title">
<strong>Region</strong>
<a class="float-right small text-muted" href="#!">View all</a>
</div>
<div class="row">
<div class="col-md-12">
<div class="row align-items-center my-2">
<div class="col">
<strong>Paris</strong>
<div class="my-0 text-muted small">France</div>
</div>
<div class="col-auto">
<strong>+85%</strong>
</div>
</div>
<div class="row align-items-center my-2">
<div class="col">
<strong>Amsterdam</strong>
<div class="my-0 text-muted small">Netherlands</div>
</div>
<div class="col-auto">
<strong>+75%</strong>
</div>
</div>
<div class="row align-items-center mt-2">
<div class="col">
<strong>Sydney</strong>
<div class="my-0 text-muted small">Australia</div>
</div>
<div class="col-auto">
<strong>+20%</strong>
</div>
</div>
</div> <!-- .col-md-12 -->
<div class="col-md-12 mt-4">
<div class="map-box" style="position: relative; width: 320px; min-height: 170px; margin:0 auto;">
<div id="dataMapUSA"></div>
</div>
</div>
</div> <!-- .row -->
</div> <!-- / .card-body -->
</div> <!-- / .card -->
</div> <!-- / .col-md-6 -->
</div> <!-- / .row -->
<div class="row">
<!-- Recent orders -->
<div class="col-md-8">
<div class="card shadow eq-card">
<div class="card-header">
<strong class="card-title">Recent Orders</strong>
<a class="float-right small text-muted" href="#!">View all</a>
</div>
<div class="card-body">
<table class="table table-hover table-borderless table-striped mt-n3 mb-n1">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Company</th>
<th>Date</th>
<th>Status</th>
</tr>
</thead>
<tbody>
<tr>
<td>3224</td>
<th scope="col">Keith Baird</th>
<td>Enim Limited<br /><span class="small text-muted">901-6206 Cras Av.</span></td>
<td>Apr 24, 2019</td>
<td><span class="dot dot-lg bg-warning mr-2"></span></td>
</tr>
<tr>
<td>3218</td>
<th scope="col">Graham Price</th>
<td>Nunc Lectus Incorporated<br /><span class="small text-muted">Ap #705-5389 Id St.</span></td>
<td>May 23, 2020</td>
<td><span class="dot dot-lg bg-success mr-2"></span></td>
</tr>
<tr>
<td>2651</td>
<th scope="col">Reuben Orr</th>
<td>Nisi Aenean Eget Limited<br />
<span class="small text-muted">7425 Malesuada Rd.</span></td>
<td>Nov 4, 2019</td>
<td><span class="dot dot-lg bg-warning mr-2"></span></td>
</tr>
<tr>
<td>2636</td>
<th scope="col">Akeem Holder</th>
<td>Pellentesque Associates<br />
<span class="small text-muted">896 Sodales St.</span></td>
<td>Mar 27, 2020</td>
<td><span class="dot dot-lg bg-danger mr-2"></span></td>
</tr>
<tr>
<td>2757</td>
<th scope="col">Beau Barrera</th>
<td>Augue Incorporated<br />
<span class="small text-muted">4583 Id St.</span></td>
<td>Jan 13, 2020</td>
<td><span class="dot dot-lg bg-success mr-2"></span></td>
</tr>
</tbody>
</table>
</div> <!-- .card-body -->
</div> <!-- .card -->
</div> <!-- / .col-md-8 -->
<!-- Recent Activity -->
<div class="col-md-4">
<div class="card shadow eq-card timeline">
<div class="card-header">
<strong class="card-title">Recent Activity</strong>
<a class="float-right small text-muted" href="#!">View all</a>
</div>
<div class="card-body" data-simplebar style="height: 360px; overflow-y: auto; overflow-x: hidden;">
<div class="pb-3 timeline-item item-primary">
<div class="pl-5">
<div class="mb-1 small"><strong>@Brown Asher</strong><span class="text-muted mx-2">Just create new layout Index, form, table</span><strong>Tiny Admin</strong></div>
<p class="small text-muted">Creative Design <span class="badge badge-light">1h ago</span>
</p>
</div>
</div>
<div class="pb-3 timeline-item item-warning">
<div class="pl-5">
<div class="mb-3 small"><strong>@Fletcher Everett</strong><span class="text-muted mx-2">created new group for</span><strong>Tiny Admin</strong></div>
<ul class="avatars-list mb-2">
<li>
<a href="#!" class="avatar avatar-sm">
<img alt="..." class="avatar-img rounded-circle" src="images/face-1.jpg">
</a>
</li>
<li>
<a href="#!" class="avatar avatar-sm">
<img alt="..." class="avatar-img rounded-circle" src="images/face-4.jpg">
</a>
</li>
<li>
<a href="#!" class="avatar avatar-sm">
<img alt="..." class="avatar-img rounded-circle" src="images/face-3.jpg">
</a>
</li>
</ul>
<p class="small text-muted">Front-End Development <span class="badge badge-light">1h ago</span>
</p>
</div>
</div>
<div class="pb-3 timeline-item item-success">
<div class="pl-5">
<div class="mb-2 small"><strong>@Kelley Sonya</strong><span class="text-muted mx-2">has commented on</span><strong>Advanced table</strong></div>
<div class="card d-inline-flex mb-2">
<div class="card-body bg-light small py-2 px-3"> Lorem ipsum dolor sit amet, consectetur adipiscing elit. </div>
</div>
<p class="small text-muted">Back-End Development <span class="badge badge-light">1h ago</span>
</p>
</div>
</div>
</div> <!-- / .card-body -->
</div> <!-- / .card -->
</div> <!-- / .col-md-3 -->
</div> <!-- end section -->
</div>
</div> <!-- .row -->
</div> <!-- .container-fluid -->
<div class="modal fade modal-notif modal-slide" tabindex="-1" role="dialog" aria-labelledby="defaultModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="defaultModalLabel">Notifications</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div class="list-group list-group-flush my-n3">
<div class="list-group-item bg-transparent">
<div class="row align-items-center">
<div class="col-auto">
<span class="fe fe-box fe-24"></span>
</div>
<div class="col">
<small><strong>Package has uploaded successfull</strong></small>
<div class="my-0 text-muted small">Package is zipped and uploaded</div>
<small class="badge badge-pill badge-light text-muted">1m ago</small>
</div>
</div>
</div>
<div class="list-group-item bg-transparent">
<div class="row align-items-center">
<div class="col-auto">
<span class="fe fe-download fe-24"></span>
</div>
<div class="col">
<small><strong>Widgets are updated successfull</strong></small>
<div class="my-0 text-muted small">Just create new layout Index, form, table</div>
<small class="badge badge-pill badge-light text-muted">2m ago</small>
</div>
</div>
</div>
<div class="list-group-item bg-transparent">
<div class="row align-items-center">
<div class="col-auto">
<span class="fe fe-inbox fe-24"></span>
</div>
<div class="col">
<small><strong>Notifications have been sent</strong></small>
<div class="my-0 text-muted small">Fusce dapibus, tellus ac cursus commodo</div>
<small class="badge badge-pill badge-light text-muted">30m ago</small>
</div>
</div> <!-- / .row -->
</div>
<div class="list-group-item bg-transparent">
<div class="row align-items-center">
<div class="col-auto">
<span class="fe fe-link fe-24"></span>
</div>
<div class="col">
<small><strong>Link was attached to menu</strong></small>
<div class="my-0 text-muted small">New layout has been attached to the menu</div>
<small class="badge badge-pill badge-light text-muted">1h ago</small>
</div>
</div>
</div> <!-- / .row -->
</div> <!-- / .list-group -->
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary btn-block" data-dismiss="modal">Clear All</button>
</div>
</div>
</div>
</div>
<div class="modal fade modal-shortcut modal-slide" tabindex="-1" role="dialog" aria-labelledby="defaultModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="defaultModalLabel">Shortcuts</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body px-5">
<div class="row align-items-center">
<div class="col-6 text-center">
<div class="squircle bg-success justify-content-center">
<i class="fe fe-cpu fe-32 align-self-center text-white"></i>
</div>
<p>Control area</p>
</div>
<div class="col-6 text-center">
<div class="squircle bg-primary justify-content-center">
<i class="fe fe-activity fe-32 align-self-center text-white"></i>
</div>
<p>Activity</p>
</div>
</div>
<div class="row align-items-center">
<div class="col-6 text-center">
<div class="squircle bg-primary justify-content-center">
<i class="fe fe-droplet fe-32 align-self-center text-white"></i>
</div>
<p>Droplet</p>
</div>
<div class="col-6 text-center">
<div class="squircle bg-primary justify-content-center">
<i class="fe fe-upload-cloud fe-32 align-self-center text-white"></i>
</div>
<p>Upload</p>
</div>
</div>
<div class="row align-items-center">
<div class="col-6 text-center">
<div class="squircle bg-primary justify-content-center">
<i class="fe fe-users fe-32 align-self-center text-white"></i>
</div>
<p>Users</p>
</div>
<div class="col-6 text-center">
<div class="squircle bg-primary justify-content-center">
<i class="fe fe-settings fe-32 align-self-center text-white"></i>
</div>
<p>Settings</p>
</div>
</div>
</div>
</div>
</div>
</div>
</main> <!-- main -->
</div> <!-- .wrapper -->
<script src="js/jquery.min.js"></script>
<script src="js/popper.min.js"></script>
<script src="js/moment.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/simplebar.min.js"></script>
<script src='js/daterangepicker.js'></script>
<script src='js/jquery.stickOnScroll.js'></script>
<script src="js/tinycolor-min.js"></script>
<script src="js/config.js"></script>
<script src="js/d3.min.js"></script>
<script src="js/topojson.min.js"></script>
<script src="js/datamaps.all.min.js"></script>
<script src="js/datamaps-zoomto.js"></script>
<script src="js/datamaps.custom.js"></script>
<script src="js/Chart.min.js"></script>
<script>
/* defind global options */
Chart.defaults.global.defaultFontFamily = base.defaultFontFamily;
Chart.defaults.global.defaultFontColor = colors.mutedColor;
</script>
<script src="js/gauge.min.js"></script>
<script src="js/jquery.sparkline.min.js"></script>
<script src="js/apexcharts.min.js"></script>
<script src="js/apexcharts.custom.js"></script>
<script src='js/jquery.mask.min.js'></script>
<script src='js/select2.min.js'></script>
<script src='js/jquery.steps.min.js'></script>
<script src='js/jquery.validate.min.js'></script>
<script src='js/jquery.timepicker.js'></script>
<script src='js/dropzone.min.js'></script>
<script src='js/uppy.min.js'></script>
<script src='js/quill.min.js'></script>
<script>
$('.select2').select2(
{
theme: 'bootstrap4',
});
$('.select2-multi').select2(
{
multiple: true,
theme: 'bootstrap4',
});
$('.drgpicker').daterangepicker(
{
singleDatePicker: true,
timePicker: false,
showDropdowns: true,
locale:
{
format: 'MM/DD/YYYY'
}
});
$('.time-input').timepicker(
{
'scrollDefault': 'now',
'zindex': '9999' /* fix modal open */
});
/** date range picker */
if ($('.datetimes').length)
{
$('.datetimes').daterangepicker(
{
timePicker: true,
startDate: moment().startOf('hour'),
endDate: moment().startOf('hour').add(32, 'hour'),
locale:
{
format: 'M/DD hh:mm A'
}
});
}
var start = moment().subtract(29, 'days');
var end = moment();
function cb(start, end)
{
$('#reportrange span').html(start.format('MMMM D, YYYY') + ' - ' + end.format('MMMM D, YYYY'));
}
$('#reportrange').daterangepicker(
{
startDate: start,
endDate: end,
ranges:
{
'Today': [moment(), moment()],
'Yesterday': [moment().subtract(1, 'days'), moment().subtract(1, 'days')],
'Last 7 Days': [moment().subtract(6, 'days'), moment()],
'Last 30 Days': [moment().subtract(29, 'days'), moment()],
'This Month': [moment().startOf('month'), moment().endOf('month')],
'Last Month': [moment().subtract(1, 'month').startOf('month'), moment().subtract(1, 'month').endOf('month')]
}
}, cb);
cb(start, end);
$('.input-placeholder').mask("00/00/0000",
{
placeholder: "__/__/____"
});
$('.input-zip').mask('00000-000',
{
placeholder: "____-___"
});
$('.input-money').mask("#.##0,00",
{
reverse: true
});
$('.input-phoneus').mask('(000) 000-0000');
$('.input-mixed').mask('AAA 000-S0S');
$('.input-ip').mask('0ZZ.0ZZ.0ZZ.0ZZ',
{
translation:
{
'Z':
{
pattern: /[0-9]/,
optional: true
}
},
placeholder: "___.___.___.___"
});
// editor
var editor = document.getElementById('editor');
if (editor)
{
var toolbarOptions = [
[
{
'font': []
}],
[
{
'header': [1, 2, 3, 4, 5, 6, false]
}],
['bold', 'italic', 'underline', 'strike'],
['blockquote', 'code-block'],
[
{
'header': 1
},
{
'header': 2
}],
[
{
'list': 'ordered'
},
{
'list': 'bullet'
}],
[
{
'script': 'sub'
},
{
'script': 'super'
}],
[
{
'indent': '-1'
},
{
'indent': '+1'
}], // outdent/indent
[
{
'direction': 'rtl'
}], // text direction
[
{
'color': []
},
{
'background': []
}], // dropdown with defaults from theme
[
{
'align': []
}],
['clean'] // remove formatting button
];
var quill = new Quill(editor,
{
modules:
{
toolbar: toolbarOptions
},
theme: 'snow'
});
}
// Example starter JavaScript for disabling form submissions if there are invalid fields
(function()
{
'use strict';
window.addEventListener('load', function()
{
// Fetch all the forms we want to apply custom Bootstrap validation styles to
var forms = document.getElementsByClassName('needs-validation');
// Loop over them and prevent submission
var validation = Array.prototype.filter.call(forms, function(form)
{
form.addEventListener('submit', function(event)
{
if (form.checkValidity() === false)
{
event.preventDefault();
event.stopPropagation();
}
form.classList.add('was-validated');
}, false);
});
}, false);
})();
</script>
<script>
var uptarg = document.getElementById('drag-drop-area');
if (uptarg)
{
var uppy = Uppy.Core().use(Uppy.Dashboard,
{
inline: true,
target: uptarg,
proudlyDisplayPoweredByUppy: false,
theme: 'dark',
width: 770,
height: 210,
plugins: ['Webcam']
}).use(Uppy.Tus,
{
endpoint: ''
});
uppy.on('complete', (result) =>
{
console.log('Upload complete! We’ve uploaded these files:', result.successful)
});
}
</script>
<script src="js/apps.js"></script>
</body>
</html>
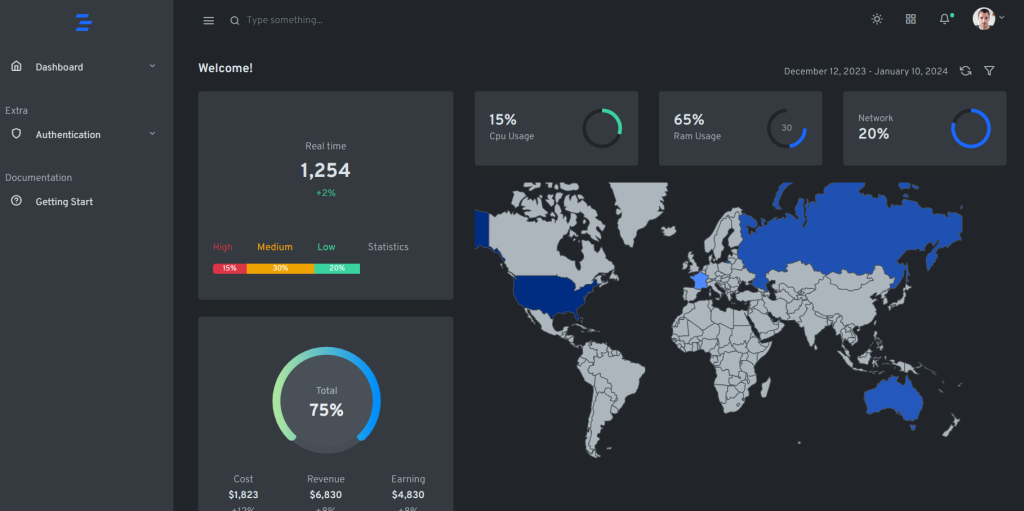
6. Guys here is the code snippet for index3.html:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="">
<title>Ajooni Dashboard - A Bootstrap Dashboard Template</title>
<!-- Simple bar CSS -->
<link rel="stylesheet" href="css/simplebar.css">
<!-- Fonts CSS -->
<link href="https://fonts.googleapis.com/css2?family=Overpass:ital,wght@0,100;0,200;0,300;0,400;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<!-- Icons CSS -->
<link rel="stylesheet" href="css/feather.css">
<link rel="stylesheet" href="css/select2.css">
<link rel="stylesheet" href="css/dropzone.css">
<link rel="stylesheet" href="css/uppy.min.css">
<link rel="stylesheet" href="css/jquery.steps.css">
<link rel="stylesheet" href="css/jquery.timepicker.css">
<link rel="stylesheet" href="css/quill.snow.css">
<!-- Date Range Picker CSS -->
<link rel="stylesheet" href="css/daterangepicker.css">
<!-- App CSS -->
<link rel="stylesheet" href="css/app-light.css" id="lightTheme">
<link rel="stylesheet" href="css/app-dark.css" id="darkTheme" disabled>
</head>
<body class="vertical light ">
<div class="wrapper">
<nav class="topnav navbar navbar-light">
<button type="button" class="navbar-toggler text-muted mt-2 p-0 mr-3 collapseSidebar">
<i class="fe fe-menu navbar-toggler-icon"></i>
</button>
<form class="form-inline mr-auto searchform text-muted">
<input class="form-control mr-sm-2 bg-transparent border-0 pl-4 text-muted" type="search" placeholder="Type something..." aria-label="Search">
</form>
<ul class="nav">
<li class="nav-item">
<a class="nav-link text-muted my-2" href="#" id="modeSwitcher" data-mode="light">
<i class="fe fe-sun fe-16"></i>
</a>
</li>
<li class="nav-item">
<a class="nav-link text-muted my-2" href="./#" data-toggle="modal" data-target=".modal-shortcut">
<span class="fe fe-grid fe-16"></span>
</a>
</li>
<li class="nav-item nav-notif">
<a class="nav-link text-muted my-2" href="./#" data-toggle="modal" data-target=".modal-notif">
<span class="fe fe-bell fe-16"></span>
<span class="dot dot-md bg-success"></span>
</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle text-muted pr-0" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="avatar avatar-sm mt-2">
<img src="images/face-1.jpg" alt="..." class="avatar-img rounded-circle">
</span>
</a>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Profile</a>
<a class="dropdown-item" href="#">Settings</a>
<a class="dropdown-item" href="#">Activities</a>
</div>
</li>
</ul>
</nav>
<aside class="sidebar-left border-right bg-white shadow" id="leftSidebar" data-simplebar>
<a href="#" class="btn collapseSidebar toggle-btn d-lg-none text-muted ml-2 mt-3" data-toggle="toggle">
<i class="fe fe-x"><span class="sr-only"></span></i>
</a>
<nav class="vertnav navbar navbar-light">
<!-- nav bar -->
<div class="w-100 mb-4 d-flex">
<a class="navbar-brand mx-auto mt-2 flex-fill text-center" href="./index.html">
<svg version="1.1" id="logo" class="navbar-brand-img brand-sm" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 120 120" xml:space="preserve">
<g>
<polygon class="st0" points="78,105 15,105 24,87 87,87 " />
<polygon class="st0" points="96,69 33,69 42,51 105,51 " />
<polygon class="st0" points="78,33 15,33 24,15 87,15 " />
</g>
</svg>
</a>
</div>
<ul class="navbar-nav flex-fill w-100 mb-2">
<li class="nav-item dropdown">
<a href="#dashboard" data-toggle="collapse" aria-expanded="false" class="dropdown-toggle nav-link">
<i class="fe fe-home fe-16"></i>
<span class="ml-3 item-text">Dashboard</span><span class="sr-only">(current)</span>
</a>
<ul class="collapse list-unstyled pl-4 w-100" id="dashboard">
<li class="nav-item active">
<a class="nav-link pl-3" href="./index.html"><span class="ml-1 item-text">Default</span></a>
</li>
<li class="nav-item active">
<a class="nav-link pl-3" href="./index2.html"><span class="ml-1 item-text">Admin Ecommerce</span></a>
</li>
<li class="nav-item active">
<a class="nav-link pl-3" href="./index3.html"><span class="ml-1 item-text">Admin CRM</span></a>
</li>
<li class="nav-item active">
<a class="nav-link pl-3" href="./index4.html"><span class="ml-1 item-text">Admin SaaS</span></a>
</li>
</ul>
</li>
</ul>
<p class="text-muted nav-heading mt-4 mb-1">
<span>Extra</span>
</p>
<ul class="navbar-nav flex-fill w-100 mb-2">
<li class="nav-item dropdown">
<a href="#auth" data-toggle="collapse" aria-expanded="false" class="dropdown-toggle nav-link">
<i class="fe fe-shield fe-16"></i>
<span class="ml-3 item-text">Authentication</span>
</a>
<ul class="collapse list-unstyled pl-4 w-100" id="auth">
<a class="nav-link pl-3" href="auth-signin.html"><span class="ml-1">Login</span></a>
<a class="nav-link pl-3" href="auth-signup.html"><span class="ml-1">Register</span></a>
</ul>
</li>
</ul>
<p class="text-muted nav-heading mt-4 mb-1">
<span>Documentation</span>
</p>
<ul class="navbar-nav flex-fill w-100 mb-2">
<li class="nav-item w-100">
<a class="nav-link" href="index.html">
<i class="fe fe-help-circle fe-16"></i>
<span class="ml-3 item-text">Getting Start</span>
</a>
</li>
</ul>
</nav>
</aside>
<main role="main" class="main-content">
<div class="container-fluid">
<div class="row justify-content-center">
<div class="col-12">
<div class="row align-items-center mb-2">
<div class="col">
<h2 class="h5 page-title">Welcome!</h2>
</div>
<div class="col-auto">
<form class="form-inline">
<div class="form-group d-none d-lg-inline">
<label for="reportrange" class="sr-only">Date Ranges</label>
<div id="reportrange" class="px-2 py-2 text-muted">
<span class="small"></span>
</div>
</div>
<div class="form-group">
<button type="button" class="btn btn-sm"><span class="fe fe-refresh-ccw fe-16 text-muted"></span></button>
<button type="button" class="btn btn-sm mr-2"><span class="fe fe-filter fe-16 text-muted"></span></button>
</div>
</form>
</div>
</div>
<div class="row">
<div class="col-md-4">
<div class="card shadow mb-4">
<div class="card-body">
<div class="py-5 text-center">
<p class="text-muted mb-2">Real time</p>
<h2 class="mb-1">1,254</h2>
<span class="small text-success">+2%</span>
</div>
<div class="row align-items-center mb-1">
<div class="col-auto">
<div class="my-2 text-center">
<small class="text-danger pr-2 mr-2">High</small>
<span class="text-warning px-2 mx-2">Medium</span>
<span class="text-success px-2 mx-2">Low</span>
</div>
</div>
<div class="col">
<small class="h6 mb-0 text-muted">Statistics</small>
</div>
</div>
<div class="progress rounded mb-3" style="height:14px">
<div class="progress-bar bg-danger" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100">15%</div>
<div class="progress-bar bg-warning" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100">30%</div>
<div class="progress-bar bg-success" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100">20%</div>
</div>
</div> <!-- .card-body -->
</div> <!-- .card -->
<div class="card shadow mb-4">
<div class="card-body">
<div class="chart-box">
<div id="gradientRadial"></div>
</div>
<div class="row items-align-center">
<div class="col-4 text-center">
<p class="text-muted mb-1">Cost</p>
<h6 class="mb-1">$1,823</h6>
<p class="text-muted mb-0">+12%</p>
</div>
<div class="col-4 text-center">
<p class="text-muted mb-1">Revenue</p>
<h6 class="mb-1">$6,830</h6>
<p class="text-muted mb-0">+8%</p>
</div>
<div class="col-4 text-center">
<p class="text-muted mb-1">Earning</p>
<h6 class="mb-1">$4,830</h6>
<p class="text-muted mb-0">+8%</p>
</div>
</div>
</div> <!-- .card-body -->
</div> <!-- .card -->
<div class="card shadow mb-4">
<div class="card-body">
<div id="radialbar"></div>
<div class="row">
<div class="col-6 text-center">
<p class="small text-uppercase text-muted mb-0">Yesterday</p>
<strong class="text-uppercase">126</strong>
<p class="small text-muted mb-2">+5.5%</p>
</div>
<div class="col-6 text-center">
<p class="small text-uppercase text-muted mb-0">Today</p>
<strong class="text-uppercase">89</strong>
<p class="small text-muted mb-2">-5.5%</p>
</div>
</div>
</div> <!-- .card-body -->
</div> <!-- .card -->
<div class="card shadow mb-4">
<div class="card-header">
<strong class="card-title mb-0">Status</strong>
</div>
<div class="card-body">
<div class="row">
<div class="col-6 text-center">
<p class="small text-muted mb-0">Maximum</p>
<strong class="text-uppercase">126</strong>
<p class="small text-muted mb-0">+5.5%</p>
</div>
<div class="col-6 text-center">
<p class="small text-muted mb-0">Minimum</p>
<strong class="text-uppercase">89</strong>
<p class="small text-muted mb-0">-5.5%</p>
</div>
</div>
<div class="chart-box">
<div id="heatmapChartWidget"></div>
</div>
</div> <!-- /.card-body -->
</div> <!-- /.card -->
<div class="card shadow mb-4">
<div class="card-header">
<strong class="card-title">Notification List</strong>
<a class="float-right small text-muted" href="#!">View all</a>
</div>
<div class="card-body scrollable">
<div class="list-group list-group-flush my-n3">
<div class="list-group-item">
<div class="row align-items-center">
<div class="col-auto">
<span class="fe fe-link fe-24"></span>
</div>
<div class="col">
<small><strong>Link was attached to menu</strong></small>
<div class="my-0 text-muted small">New layout has been attached to the menu</div>
</div>
<div class="col-auto">
<small class="badge badge-pill badge-light text-muted">1h ago</small>
</div>
</div>
</div>
<div class="list-group-item">
<div class="row align-items-center">
<div class="col-auto">
<span class="fe fe-box fe-24"></span>
</div>
<div class="col">
<small><strong>Package has uploaded successfull</strong></small>
<div class="my-0 text-muted small">Package is zipped and uploaded</div>
</div>
<div class="col-auto">
<small class="badge badge-pill badge-light text-muted">1m ago</small>
</div>
</div>
</div>
<div class="list-group-item">
<div class="row align-items-center">
<div class="col-auto">
<span class="fe fe-download fe-24"></span>
</div>
<div class="col">
<small><strong>Widgets are updated successfull</strong></small>
<div class="my-0 text-muted small">Just create new layout Index, form, table</div>
</div>
<div class="col-auto">
<small class="badge badge-pill badge-light text-muted">2m ago</small>
</div>
</div>
</div>
<div class="list-group-item mb-2">
<div class="row align-items-center">
<div class="col-auto">
<span class="fe fe-inbox fe-24"></span>
</div>
<div class="col">
<small><strong>Notifications have been sent</strong></small>
<div class="my-0 text-muted small">Fusce dapibus, tellus ac cursus commodo</div>
</div>
<div class="col-auto">
<small class="badge badge-pill badge-light text-muted">30m ago</small>
</div>
</div> <!-- / .row -->
</div>
</div> <!-- / .list-group -->
</div> <!-- / .card-body -->
</div> <!-- / .card -->
</div> <!-- ./col -->
<div class="col-md-8">
<div class="row">
<div class="col-md-4 mb-4">
<div class="card shadow">
<div class="card-body">
<div class="row align-items-center">
<div class="col">
<h4 class="mb-0">15%</h4>
<p class="small text-muted mb-0">Cpu Usage</p>
</div>
<div class="col-5">
<div id="gauge1" class="gauge-container"></div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-4 mb-4">
<div class="card shadow">
<div class="card-body">
<div class="row align-items-center">
<div class="col">
<h4 class="mb-0">65%</h4>
<p class="small text-muted mb-0">Ram Usage</p>
</div>
<div class="col-5">
<div id="gauge2" class="gauge-container"></div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-4 mb-4">
<div class="card shadow">
<div class="card-body">
<div class="row align-items-center">
<div class="col">
<p class="small text-muted mb-0">Network</p>
<h4 class="mb-0">20%</h4>
</div>
<div class="col-5">
<div id="gauge3" class="gauge-container"></div>
</div>
</div>
</div>
</div>
</div>
</div> <!-- end section -->
<div class="mb-4 align-items-center" style="position: relative;">
<div class="map-box" style="height:450px; overflow:hidden">
<div id="dataMapWorld" style="min-height:450px;"></div>
</div>
</div> <!-- .col-md -->
<div class="row">
<div class="col-md-6">
<div class="card shadow mb-4">
<div class="card-header">
<div class="row align-items-center">
<div class="col">
<h3 class="h6 mb-0">Regions</h3>
</div>
<div class="col-auto">
<a class="small text-muted" href="#!">View all</a>
</div>
</div>
</div>
<div class="card-body my-n2">
<div class="row align-items-center my-2">
<div class="col">
<strong>Paris</strong>
<div class="my-0 text-muted small">France</div>
</div>
<div class="col-auto">
<strong>+85%</strong>
</div>
<div class="col-3">
<div class="progress" style="height: 4px;">
<div class="progress-bar" role="progressbar" style="width: 85%" aria-valuenow="85" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
<div class="row align-items-center my-2">
<div class="col">
<strong>Amsterdam</strong>
<div class="my-0 text-muted small">Netherlands</div>
</div>
<div class="col-auto">
<strong>+75%</strong>
</div>
<div class="col-3">
<div class="progress" style="height: 4px;">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
<div class="row align-items-center my-2">
<div class="col">
<strong>Venice</strong>
<div class="my-0 text-muted small">Italy</div>
</div>
<div class="col-auto">
<strong>+62%</strong>
</div>
<div class="col-3">
<div class="progress" style="height: 4px;">
<div class="progress-bar" role="progressbar" style="width: 62%" aria-valuenow="62" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
<div class="row align-items-center my-2">
<div class="col">
<strong>Barcelona</strong>
<div class="my-0 text-muted small">Spain</div>
</div>
<div class="col-auto">
<strong>+24%</strong>
</div>
<div class="col-3">
<div class="progress" style="height: 4px;">
<div class="progress-bar" role="progressbar" style="width: 24%" aria-valuenow="24" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
<div class="row align-items-center my-2">
<div class="col">
<strong>Sydney</strong>
<div class="my-0 text-muted small">Australia</div>
</div>
<div class="col-auto">
<strong>+20%</strong>
</div>
<div class="col-3">
<div class="progress" style="height: 4px;">
<div class="progress-bar" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
</div>
</div> <!-- .card -->
</div> <!-- .col-md -->
<div class="col-md-6">
<div class="card shadow mb-4">
<div class="card-header">
<div class="row align-items-center">
<div class="col">
<h3 class="h6 mb-0">Users</h3>
</div>
<div class="col-auto">
<a class="small text-muted" href="#!">View all</a>
</div>
</div>
</div>
<div class="card-body">
<div class="d-flex mb-2">
<div class="flex-fill pt-2">
<p class="mb-0 text-muted">Total</p>
<h4 class="mb-0">108</h4>
<span class="small text-muted">+37.7%</span>
</div>
<div class="flex-fill chart-box mb-n1">
<div id="barChartWidget"></div>
</div>
</div> <!-- .d-flex -->
<div class="row border-top">
<div class="col-md-6 pt-4">
<h6 class="mb-0">108 <span class="small text-muted">+37.7%</span></h6>
<p class="mb-0 text-muted">Cost</p>
</div>
<div class="col-md-6 pt-4">
<h6 class="mb-0">1168 <span class="small text-muted">-18.9%</span></h6>
<p class="mb-0 text-muted">Revenue</p>
</div>
</div> <!-- .row -->
</div> <!-- .card-body -->
</div> <!-- .card -->
</div> <!-- .col-md -->
<div class="col-md-12">
<div class="d-flex align-items-center mx-3 mb-3">
<div class="flex-fill">
<h3 class="h6 mb-0">Data Centers</h3>
</div>
<div class="flex-fill text-right">
<a class="small text-muted" href="#!">View all</a>
</div>
</div>
<table class="table table-striped table-borderless mb-4">
<thead class="thead-white d-none">
<tr>
<th colspan="2">Data</th>
<th>Center</th>
</tr>
</thead>
<tbody>
<tr>
<td class="text-muted text-center w-25">
<span class="fe fe-database fe-24"></span><br /> 3218 </td>
<th scope="row" class="w-50"> Nunc Lectus Incorporated<br />
<small class="text-muted">Barcelona, Spain</small>
</th>
<td class="text-muted w-25">
<div class="progress mt-3 mb-1" style="height:4px">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<small>May 23, 2020</small>
</td>
</tr>
<tr>
<td class="text-muted text-center w-25">
<span class="fe fe-cpu fe-24"></span><br /> 2651 </td>
<th scope="row" class="w-50"> Nisi Aenean Eget Limited<br />
<small class="text-muted">Sydney, Australia</small>
</th>
<td class="text-muted w-25">
<div class="progress mt-3 mb-1" style="height:4px">
<div class="progress-bar bg-warning" role="progressbar" style="width: 80%" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<small>Nov 4, 2019</small>
</td>
</tr>
<tr>
<td class="text-muted text-center w-25">
<span class="fe fe-globe fe-24"></span><br /> 2651 </td>
<th scope="row" class="w-50"> Pellentesque Associates<br />
<small class="text-muted">Amsterdam, Netherlands</small>
</th>
<td class="text-muted w-25">
<div class="progress mt-3 mb-1" style="height:4px">
<div class="progress-bar bg-success" role="progressbar" style="width: 8%" aria-valuenow="8" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<small>Mar 27, 2020</small>
</td>
</tr>
<tr>
<td class="text-muted text-center w-25">
<span class="fe fe-database fe-24"></span><br /> 2757 </td>
<th scope="row" class="w-50"> Augue Incorporated<br />
<small class="text-muted">Paris, France</small>
</th>
<td class="text-muted w-25">
<div class="progress mt-3 mb-1" style="height:4px">
<div class="progress-bar bg-warning" role="progressbar" style="width: 55%" aria-valuenow="55" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<small>Jan 13, 2020</small>
</td>
</tr>
<tr>
<td class="text-muted text-center w-25">
<span class="fe fe-cpu fe-24"></span><br /> 2816 </td>
<th scope="row" class="w-50"> Enim Limited<br />
<small class="text-muted">London, United Kingdom</small>
</th>
<td class="text-muted w-25">
<div class="progress mt-3 mb-1" style="height:4px">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<small>Jan 01, 2020</small>
</td>
</tr>
</tbody>
</table>
<!-- Log -->
<div class="card shadow">
<div class="card-header">
<strong class="card-title">Logging</strong>
<a class="float-right small text-muted" href="#!">View all</a>
</div>
<div class="card-body">
<div class="list-group list-group-flush my-n3">
<div class="list-group-item">
<div class="row align-items-center">
<div class="col-auto">
<span class="circle circle-sm bg-warning"><i class="fe fe-shield-off fe-16 text-white"></i></span>
</div>
<div class="col">
<small><strong>11:00 April 16, 2020</strong></small>
<div class="mb-2 text-muted small">Lorem ipsum dolor sit amet, <strong>consectetur adipiscing</strong> elit. Integer dignissim nulla eu quam cursus placerat. Vivamus non odio ullamcorper, lacinia ante nec, blandit leo. </div>
<span class="badge badge-pill badge-warning">Security</span>
</div>
<div class="col-auto pr-0">
<small class="fe fe-more-vertical fe-16 text-muted"></small>
</div>
</div> <!-- / .row -->
</div><!-- / .list-group-item -->
<div class="list-group-item">
<div class="row align-items-center">
<div class="col-auto">
<span class="circle circle-sm bg-success"><i class="fe fe-database fe-16 text-white"></i></span>
</div>
<div class="col">
<small><strong>17:00 April 15, 2020</strong></small>
<div class="mb-2 text-muted small">Proin porta vel erat suscipit luctus. Cras rhoncus felis sed magna commodo, in <a href="#!">pretium</a> mauris faucibus. Cras rhoncus felis sed magna commodo, in pretium mauris faucibus.</div>
<span class="badge badge-pill badge-success">System Update</span>
</div>
<div class="col-auto pr-0">
<small class="fe fe-more-vertical fe-16 text-muted"></small>
</div>
</div> <!-- / .row -->
</div><!-- / .list-group-item -->
<div class="list-group-item">
<div class="row align-items-center">
<div class="col-auto">
<span class="circle circle-sm bg-secondary"><i class="fe fe-user-plus fe-16 text-white"></i></span>
</div>
<div class="col">
<small><strong>17:00 April 10, 2020</strong></small>
<div class="mb-2 text-muted small"> Morbi id arcu convallis, eleifend justo tristique, tincidunt nisl. Morbi euismod fermentum quam, at fringilla elit posuere a. <strong>Aliquam</strong> accumsan mi venenatis risus fermentum, at sagittis velit fermentum.</div>
<span class="badge badge-pill badge-secondary">Users</span>
</div>
<div class="col-auto pr-0">
<small class="fe fe-more-vertical fe-16 text-muted"></small>
</div>
</div> <!-- / .row -->
</div><!-- / .list-group-item -->
</div> <!-- / .list-group -->
</div> <!-- / .card-body -->
</div> <!-- / .card -->
</div>
</div> <!-- /. row -->
</div> <!-- /. col -->
</div> <!-- end section -->
</div>
</div> <!-- .row -->
</div> <!-- .container-fluid -->
<div class="modal fade modal-notif modal-slide" tabindex="-1" role="dialog" aria-labelledby="defaultModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="defaultModalLabel">Notifications</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div class="list-group list-group-flush my-n3">
<div class="list-group-item bg-transparent">
<div class="row align-items-center">
<div class="col-auto">
<span class="fe fe-box fe-24"></span>
</div>
<div class="col">
<small><strong>Package has uploaded successfull</strong></small>
<div class="my-0 text-muted small">Package is zipped and uploaded</div>
<small class="badge badge-pill badge-light text-muted">1m ago</small>
</div>
</div>
</div>
<div class="list-group-item bg-transparent">
<div class="row align-items-center">
<div class="col-auto">
<span class="fe fe-download fe-24"></span>
</div>
<div class="col">
<small><strong>Widgets are updated successfull</strong></small>
<div class="my-0 text-muted small">Just create new layout Index, form, table</div>
<small class="badge badge-pill badge-light text-muted">2m ago</small>
</div>
</div>
</div>
<div class="list-group-item bg-transparent">
<div class="row align-items-center">
<div class="col-auto">
<span class="fe fe-inbox fe-24"></span>
</div>
<div class="col">
<small><strong>Notifications have been sent</strong></small>
<div class="my-0 text-muted small">Fusce dapibus, tellus ac cursus commodo</div>
<small class="badge badge-pill badge-light text-muted">30m ago</small>
</div>
</div> <!-- / .row -->
</div>
<div class="list-group-item bg-transparent">
<div class="row align-items-center">
<div class="col-auto">
<span class="fe fe-link fe-24"></span>
</div>
<div class="col">
<small><strong>Link was attached to menu</strong></small>
<div class="my-0 text-muted small">New layout has been attached to the menu</div>
<small class="badge badge-pill badge-light text-muted">1h ago</small>
</div>
</div>
</div> <!-- / .row -->
</div> <!-- / .list-group -->
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary btn-block" data-dismiss="modal">Clear All</button>
</div>
</div>
</div>
</div>
<div class="modal fade modal-shortcut modal-slide" tabindex="-1" role="dialog" aria-labelledby="defaultModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="defaultModalLabel">Shortcuts</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body px-5">
<div class="row align-items-center">
<div class="col-6 text-center">
<div class="squircle bg-success justify-content-center">
<i class="fe fe-cpu fe-32 align-self-center text-white"></i>
</div>
<p>Control area</p>
</div>
<div class="col-6 text-center">
<div class="squircle bg-primary justify-content-center">
<i class="fe fe-activity fe-32 align-self-center text-white"></i>
</div>
<p>Activity</p>
</div>
</div>
<div class="row align-items-center">
<div class="col-6 text-center">
<div class="squircle bg-primary justify-content-center">
<i class="fe fe-droplet fe-32 align-self-center text-white"></i>
</div>
<p>Droplet</p>
</div>
<div class="col-6 text-center">
<div class="squircle bg-primary justify-content-center">
<i class="fe fe-upload-cloud fe-32 align-self-center text-white"></i>
</div>
<p>Upload</p>
</div>
</div>
<div class="row align-items-center">
<div class="col-6 text-center">
<div class="squircle bg-primary justify-content-center">
<i class="fe fe-users fe-32 align-self-center text-white"></i>
</div>
<p>Users</p>
</div>
<div class="col-6 text-center">
<div class="squircle bg-primary justify-content-center">
<i class="fe fe-settings fe-32 align-self-center text-white"></i>
</div>
<p>Settings</p>
</div>
</div>
</div>
</div>
</div>
</div>
</main> <!-- main -->
</div> <!-- .wrapper -->
<script src="js/jquery.min.js"></script>
<script src="js/popper.min.js"></script>
<script src="js/moment.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/simplebar.min.js"></script>
<script src='js/daterangepicker.js'></script>
<script src='js/jquery.stickOnScroll.js'></script>
<script src="js/tinycolor-min.js"></script>
<script src="js/config.js"></script>
<script src="js/d3.min.js"></script>
<script src="js/topojson.min.js"></script>
<script src="js/datamaps.all.min.js"></script>
<script src="js/datamaps-zoomto.js"></script>
<script src="js/datamaps.custom.js"></script>
<script src="js/Chart.min.js"></script>
<script>
/* defind global options */
Chart.defaults.global.defaultFontFamily = base.defaultFontFamily;
Chart.defaults.global.defaultFontColor = colors.mutedColor;
</script>
<script src="js/gauge.min.js"></script>
<script src="js/jquery.sparkline.min.js"></script>
<script src="js/apexcharts.min.js"></script>
<script src="js/apexcharts.custom.js"></script>
<script src='js/jquery.mask.min.js'></script>
<script src='js/select2.min.js'></script>
<script src='js/jquery.steps.min.js'></script>
<script src='js/jquery.validate.min.js'></script>
<script src='js/jquery.timepicker.js'></script>
<script src='js/dropzone.min.js'></script>
<script src='js/uppy.min.js'></script>
<script src='js/quill.min.js'></script>
<script>
$('.select2').select2(
{
theme: 'bootstrap4',
});
$('.select2-multi').select2(
{
multiple: true,
theme: 'bootstrap4',
});
$('.drgpicker').daterangepicker(
{
singleDatePicker: true,
timePicker: false,
showDropdowns: true,
locale:
{
format: 'MM/DD/YYYY'
}
});
$('.time-input').timepicker(
{
'scrollDefault': 'now',
'zindex': '9999' /* fix modal open */
});
/** date range picker */
if ($('.datetimes').length)
{
$('.datetimes').daterangepicker(
{
timePicker: true,
startDate: moment().startOf('hour'),
endDate: moment().startOf('hour').add(32, 'hour'),
locale:
{
format: 'M/DD hh:mm A'
}
});
}
var start = moment().subtract(29, 'days');
var end = moment();
function cb(start, end)
{
$('#reportrange span').html(start.format('MMMM D, YYYY') + ' - ' + end.format('MMMM D, YYYY'));
}
$('#reportrange').daterangepicker(
{
startDate: start,
endDate: end,
ranges:
{
'Today': [moment(), moment()],
'Yesterday': [moment().subtract(1, 'days'), moment().subtract(1, 'days')],
'Last 7 Days': [moment().subtract(6, 'days'), moment()],
'Last 30 Days': [moment().subtract(29, 'days'), moment()],
'This Month': [moment().startOf('month'), moment().endOf('month')],
'Last Month': [moment().subtract(1, 'month').startOf('month'), moment().subtract(1, 'month').endOf('month')]
}
}, cb);
cb(start, end);
$('.input-placeholder').mask("00/00/0000",
{
placeholder: "__/__/____"
});
$('.input-zip').mask('00000-000',
{
placeholder: "____-___"
});
$('.input-money').mask("#.##0,00",
{
reverse: true
});
$('.input-phoneus').mask('(000) 000-0000');
$('.input-mixed').mask('AAA 000-S0S');
$('.input-ip').mask('0ZZ.0ZZ.0ZZ.0ZZ',
{
translation:
{
'Z':
{
pattern: /[0-9]/,
optional: true
}
},
placeholder: "___.___.___.___"
});
// editor
var editor = document.getElementById('editor');
if (editor)
{
var toolbarOptions = [
[
{
'font': []
}],
[
{
'header': [1, 2, 3, 4, 5, 6, false]
}],
['bold', 'italic', 'underline', 'strike'],
['blockquote', 'code-block'],
[
{
'header': 1
},
{
'header': 2
}],
[
{
'list': 'ordered'
},
{
'list': 'bullet'
}],
[
{
'script': 'sub'
},
{
'script': 'super'
}],
[
{
'indent': '-1'
},
{
'indent': '+1'
}], // outdent/indent
[
{
'direction': 'rtl'
}], // text direction
[
{
'color': []
},
{
'background': []
}], // dropdown with defaults from theme
[
{
'align': []
}],
['clean'] // remove formatting button
];
var quill = new Quill(editor,
{
modules:
{
toolbar: toolbarOptions
},
theme: 'snow'
});
}
// Example starter JavaScript for disabling form submissions if there are invalid fields
(function()
{
'use strict';
window.addEventListener('load', function()
{
// Fetch all the forms we want to apply custom Bootstrap validation styles to
var forms = document.getElementsByClassName('needs-validation');
// Loop over them and prevent submission
var validation = Array.prototype.filter.call(forms, function(form)
{
form.addEventListener('submit', function(event)
{
if (form.checkValidity() === false)
{
event.preventDefault();
event.stopPropagation();
}
form.classList.add('was-validated');
}, false);
});
}, false);
})();
</script>
<script>
var uptarg = document.getElementById('drag-drop-area');
if (uptarg)
{
var uppy = Uppy.Core().use(Uppy.Dashboard,
{
inline: true,
target: uptarg,
proudlyDisplayPoweredByUppy: false,
theme: 'dark',
width: 770,
height: 210,
plugins: ['Webcam']
}).use(Uppy.Tus,
{
endpoint: ''
});
uppy.on('complete', (result) =>
{
console.log('Upload complete! We’ve uploaded these files:', result.successful)
});
}
</script>
<script src="js/apps.js"></script>
</body>
</html>
7. Guys here is the code snippet for index4.html:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="">
<title>Ajooni Dashboard - A Bootstrap Dashboard Template</title>
<!-- Simple bar CSS -->
<link rel="stylesheet" href="css/simplebar.css">
<!-- Fonts CSS -->
<link href="https://fonts.googleapis.com/css2?family=Overpass:ital,wght@0,100;0,200;0,300;0,400;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,600;1,700;1,800;1,900&display=swap" rel="stylesheet">
<!-- Icons CSS -->
<link rel="stylesheet" href="css/feather.css">
<link rel="stylesheet" href="css/select2.css">
<link rel="stylesheet" href="css/dropzone.css">
<link rel="stylesheet" href="css/uppy.min.css">
<link rel="stylesheet" href="css/jquery.steps.css">
<link rel="stylesheet" href="css/jquery.timepicker.css">
<link rel="stylesheet" href="css/quill.snow.css">
<!-- Date Range Picker CSS -->
<link rel="stylesheet" href="css/daterangepicker.css">
<!-- App CSS -->
<link rel="stylesheet" href="css/app-light.css" id="lightTheme">
<link rel="stylesheet" href="css/app-dark.css" id="darkTheme" disabled>
</head>
<body class="vertical light ">
<div class="wrapper">
<nav class="topnav navbar navbar-light">
<button type="button" class="navbar-toggler text-muted mt-2 p-0 mr-3 collapseSidebar">
<i class="fe fe-menu navbar-toggler-icon"></i>
</button>
<form class="form-inline mr-auto searchform text-muted">
<input class="form-control mr-sm-2 bg-transparent border-0 pl-4 text-muted" type="search" placeholder="Type something..." aria-label="Search">
</form>
<ul class="nav">
<li class="nav-item">
<a class="nav-link text-muted my-2" href="#" id="modeSwitcher" data-mode="light">
<i class="fe fe-sun fe-16"></i>
</a>
</li>
<li class="nav-item">
<a class="nav-link text-muted my-2" href="./#" data-toggle="modal" data-target=".modal-shortcut">
<span class="fe fe-grid fe-16"></span>
</a>
</li>
<li class="nav-item nav-notif">
<a class="nav-link text-muted my-2" href="./#" data-toggle="modal" data-target=".modal-notif">
<span class="fe fe-bell fe-16"></span>
<span class="dot dot-md bg-success"></span>
</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle text-muted pr-0" href="#" id="navbarDropdownMenuLink" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="avatar avatar-sm mt-2">
<img src="images/face-1.jpg" alt="..." class="avatar-img rounded-circle">
</span>
</a>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Profile</a>
<a class="dropdown-item" href="#">Settings</a>
<a class="dropdown-item" href="#">Activities</a>
</div>
</li>
</ul>
</nav>
<aside class="sidebar-left border-right bg-white shadow" id="leftSidebar" data-simplebar>
<a href="#" class="btn collapseSidebar toggle-btn d-lg-none text-muted ml-2 mt-3" data-toggle="toggle">
<i class="fe fe-x"><span class="sr-only"></span></i>
</a>
<nav class="vertnav navbar navbar-light">
<!-- nav bar -->
<div class="w-100 mb-4 d-flex">
<a class="navbar-brand mx-auto mt-2 flex-fill text-center" href="./index.html">
<svg version="1.1" id="logo" class="navbar-brand-img brand-sm" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" viewBox="0 0 120 120" xml:space="preserve">
<g>
<polygon class="st0" points="78,105 15,105 24,87 87,87 " />
<polygon class="st0" points="96,69 33,69 42,51 105,51 " />
<polygon class="st0" points="78,33 15,33 24,15 87,15 " />
</g>
</svg>
</a>
</div>
<ul class="navbar-nav flex-fill w-100 mb-2">
<li class="nav-item dropdown">
<a href="#dashboard" data-toggle="collapse" aria-expanded="false" class="dropdown-toggle nav-link">
<i class="fe fe-home fe-16"></i>
<span class="ml-3 item-text">Dashboard</span><span class="sr-only">(current)</span>
</a>
<ul class="collapse list-unstyled pl-4 w-100" id="dashboard">
<li class="nav-item active">
<a class="nav-link pl-3" href="./index.html"><span class="ml-1 item-text">Default</span></a>
</li>
<li class="nav-item active">
<a class="nav-link pl-3" href="./index2.html"><span class="ml-1 item-text">Admin Ecommerce</span></a>
</li>
<li class="nav-item active">
<a class="nav-link pl-3" href="./index3.html"><span class="ml-1 item-text">Admin CRM</span></a>
</li>
<li class="nav-item active">
<a class="nav-link pl-3" href="./index4.html"><span class="ml-1 item-text">Admin SaaS</span></a>
</li>
</ul>
</li>
</ul>
<p class="text-muted nav-heading mt-4 mb-1">
<span>Extra</span>
</p>
<ul class="navbar-nav flex-fill w-100 mb-2">
<li class="nav-item dropdown">
<a href="#auth" data-toggle="collapse" aria-expanded="false" class="dropdown-toggle nav-link">
<i class="fe fe-shield fe-16"></i>
<span class="ml-3 item-text">Authentication</span>
</a>
<ul class="collapse list-unstyled pl-4 w-100" id="auth">
<a class="nav-link pl-3" href="auth-signin.html"><span class="ml-1">Login</span></a>
<a class="nav-link pl-3" href="auth-signup.html"><span class="ml-1">Register</span></a>
</ul>
</li>
</ul>
<p class="text-muted nav-heading mt-4 mb-1">
<span>Documentation</span>
</p>
<ul class="navbar-nav flex-fill w-100 mb-2">
<li class="nav-item w-100">
<a class="nav-link" href="index.html">
<i class="fe fe-help-circle fe-16"></i>
<span class="ml-3 item-text">Getting Start</span>
</a>
</li>
</ul>
</nav>
</aside>
<main role="main" class="main-content">
<div class="container-fluid">
<div class="row justify-content-center">
<div class="col-12">
<div class="row">
<div class="col-md-6 col-xl-3 mb-4">
<div class="card shadow bg-primary text-white border-0">
<div class="card-body">
<div class="row align-items-center">
<div class="col-3 text-center">
<span class="circle circle-sm bg-primary-light">
<i class="fe fe-16 fe-shopping-bag text-white mb-0"></i>
</span>
</div>
<div class="col pr-0">
<p class="small text-muted mb-0">Monthly Sales</p>
<span class="h3 mb-0 text-white">$1250</span>
<span class="small text-muted">+5.5%</span>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-xl-3 mb-4">
<div class="card shadow border-0">
<div class="card-body">
<div class="row align-items-center">
<div class="col-3 text-center">
<span class="circle circle-sm bg-primary">
<i class="fe fe-16 fe-shopping-cart text-white mb-0"></i>
</span>
</div>
<div class="col pr-0">
<p class="small text-muted mb-0">Orders</p>
<span class="h3 mb-0">1,869</span>
<span class="small text-success">+16.5%</span>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-xl-3 mb-4">
<div class="card shadow border-0">
<div class="card-body">
<div class="row align-items-center">
<div class="col-3 text-center">
<span class="circle circle-sm bg-primary">
<i class="fe fe-16 fe-filter text-white mb-0"></i>
</span>
</div>
<div class="col">
<p class="small text-muted mb-0">Conversion</p>
<div class="row align-items-center no-gutters">
<div class="col-auto">
<span class="h3 mr-2 mb-0"> 86.6% </span>
</div>
<div class="col-md-12 col-lg">
<div class="progress progress-sm mt-2" style="height:3px">
<div class="progress-bar bg-success" role="progressbar" style="width: 87%" aria-valuenow="87" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-6 col-xl-3 mb-4">
<div class="card shadow border-0">
<div class="card-body">
<div class="row align-items-center">
<div class="col-3 text-center">
<span class="circle circle-sm bg-primary">
<i class="fe fe-16 fe-activity text-white mb-0"></i>
</span>
</div>
<div class="col">
<p class="small text-muted mb-0">AVG Orders</p>
<span class="h3 mb-0">$80</span>
</div>
</div>
</div>
</div>
</div>
</div> <!-- end section -->
<div class="row align-items-center my-2">
<div class="col-auto ml-auto">
<form class="form-inline">
<div class="form-group">
<label for="reportrange" class="sr-only">Date Ranges</label>
<div id="reportrange" class="px-2 py-2 text-muted">
<i class="fe fe-calendar fe-16 mx-2"></i>
<span class="small"></span>
</div>
</div>
<div class="form-group">
<button type="button" class="btn btn-sm"><span class="fe fe-refresh-ccw fe-12 text-muted"></span></button>
<button type="button" class="btn btn-sm"><span class="fe fe-filter fe-12 text-muted"></span></button>
</div>
</form>
</div>
</div>
<!-- charts-->
<div class="row my-4">
<div class="col-md-12">
<div class="chart-box">
<div id="columnChart"></div>
</div>
</div> <!-- .col -->
</div> <!-- end section -->
<!-- info small box -->
<div class="row">
<div class="col-md-4">
<div class="card shadow mb-4">
<div class="card-body">
<div class="chart-widget">
<div id="gradientRadial"></div>
</div>
<div class="row">
<div class="col-6 text-center">
<p class="text-muted mb-0">Yesterday</p>
<h4 class="mb-1">126</h4>
<p class="text-muted mb-2">+5.5%</p>
</div>
<div class="col-6 text-center">
<p class="text-muted mb-0">Today</p>
<h4 class="mb-1">86</h4>
<p class="text-muted mb-2">-5.5%</p>
</div>
</div>
</div> <!-- .card-body -->
</div> <!-- .card -->
</div> <!-- .col -->
<div class="col-md-4">
<div class="card shadow mb-4">
<div class="card-body">
<div class="chart-widget mb-2">
<div id="radialbar"></div>
</div>
<div class="row items-align-center">
<div class="col-4 text-center">
<p class="text-muted mb-1">Cost</p>
<h6 class="mb-1">$1,823</h6>
<p class="text-muted mb-0">+12%</p>
</div>
<div class="col-4 text-center">
<p class="text-muted mb-1">Revenue</p>
<h6 class="mb-1">$6,830</h6>
<p class="text-muted mb-0">+8%</p>
</div>
<div class="col-4 text-center">
<p class="text-muted mb-1">Earning</p>
<h6 class="mb-1">$4,830</h6>
<p class="text-muted mb-0">+8%</p>
</div>
</div>
</div> <!-- .card-body -->
</div> <!-- .card -->
</div> <!-- .col -->
<div class="col-md-4">
<div class="card shadow mb-4">
<div class="card-body">
<p class="mb-0"><strong class="mb-0 text-uppercase text-muted">Today</strong></p>
<h3 class="mb-0">$2,562.30</h3>
<p class="text-muted">+18.9% Last week</p>
<div class="chart-box mt-n5">
<div id="lineChartWidget"></div>
</div>
<div class="row">
<div class="col-4 text-center mt-3">
<p class="mb-1 text-muted">Completions</p>
<h6 class="mb-0">26</h6>
<span class="small text-muted">+20%</span>
<span class="fe fe-arrow-up text-success fe-12"></span>
</div>
<div class="col-4 text-center mt-3">
<p class="mb-1 text-muted">Goal Value</p>
<h6 class="mb-0">$260</h6>
<span class="small text-muted">+6%</span>
<span class="fe fe-arrow-up text-success fe-12"></span>
</div>
<div class="col-4 text-center mt-3">
<p class="mb-1 text-muted">Conversion</p>
<h6 class="mb-0">6%</h6>
<span class="small text-muted">-2%</span>
<span class="fe fe-arrow-down text-danger fe-12"></span>
</div>
</div>
</div> <!-- .card-body -->
</div> <!-- .card -->
</div> <!-- .col-md -->
<div class="col-md-6">
<div class="card shadow mb-4">
<div class="card-body">
<div class="card-title">
<strong>Products</strong>
<a class="float-right small text-muted" href="#!">View all</a>
</div>
<div class="row">
<div class="col-md-12">
<div id="chart-box">
<div id="donutChartWidget"></div>
</div>
</div>
<div class="col-md-12">
<div class="row align-items-center my-3">
<div class="col">
<strong>Cloud Server</strong>
<div class="my-0 text-muted small">Global, Services</div>
</div>
<div class="col-auto">
<strong>+85%</strong>
</div>
<div class="col-3">
<div class="progress" style="height: 4px;">
<div class="progress-bar" role="progressbar" style="width: 85%" aria-valuenow="85" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
<div class="row align-items-center my-3">
<div class="col">
<strong>CDN</strong>
<div class="my-0 text-muted small">Global, Services</div>
</div>
<div class="col-auto">
<strong>+75%</strong>
</div>
<div class="col-3">
<div class="progress" style="height: 4px;">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
<div class="row align-items-center my-3">
<div class="col">
<strong>Databases</strong>
<div class="my-0 text-muted small">Local, DC</div>
</div>
<div class="col-auto">
<strong>+62%</strong>
</div>
<div class="col-3">
<div class="progress" style="height: 4px;">
<div class="progress-bar" role="progressbar" style="width: 62%" aria-valuenow="62" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
</div> <!-- .col-md-12 -->
</div> <!-- .row -->
</div> <!-- .card-body -->
</div> <!-- .card -->
</div> <!-- .col-md -->
<div class="col-md-6">
<div class="card shadow mb-4">
<div class="card-body">
<div class="card-title">
<strong>Region</strong>
<a class="float-right small text-muted" href="#!">View all</a>
</div>
<div class="map-box" style="position: relative; width: 350px; min-height: 130px; margin:0 auto;">
<div id="dataMapUSA"></div>
</div>
<div class="row align-items-center h-100 my-2">
<div class="col">
<p class="mb-0">France</p>
<span class="my-0 text-muted small">+10%</span>
</div>
<div class="col-auto text-right">
<span>118</span><br />
<div class="progress mt-2" style="height: 4px;">
<div class="progress-bar" role="progressbar" style="width: 85%" aria-valuenow="85" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
<div class="row align-items-center my-2">
<div class="col">
<p class="mb-0">Netherlands</p>
<span class="my-0 text-muted small">+0.6%</span>
</div>
<div class="col-auto text-right">
<span>1008</span><br />
<div class="progress mt-2" style="height: 4px;">
<div class="progress-bar" role="progressbar" style="width: 85%" aria-valuenow="85" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
<div class="row align-items-center my-2">
<div class="col">
<p class="mb-0">Italy</p>
<span class="my-0 text-muted small">+1.6%</span>
</div>
<div class="col-auto text-right">
<span>67</span><br />
<div class="progress mt-2" style="height: 4px;">
<div class="progress-bar" role="progressbar" style="width: 85%" aria-valuenow="85" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
<div class="row align-items-center my-2">
<div class="col">
<p class="mb-0">Spain</p>
<span class="my-0 text-muted small">+118%</span>
</div>
<div class="col-auto text-right">
<span>186</span><br />
<div class="progress mt-2" style="height: 4px;">
<div class="progress-bar" role="progressbar" style="width: 85%" aria-valuenow="85" aria-valuemin="0" aria-valuemax="100"></div>
</div>
</div>
</div>
</div>
</div>
</div> <!-- .col -->
</div> <!-- / .row -->
<div class="row">
<!-- Recent orders -->
<div class="col-md-12">
<h6 class="mb-3">Last orders</h6>
<table class="table table-borderless table-striped">
<thead>
<tr role="row">
<th>ID</th>
<th>Purchase Date</th>
<th>Name</th>
<th>Phone</th>
<th>Address</th>
<th>Total</th>
<th>Payment</th>
<th>Status</th>
<th>Action</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="col">1331</th>
<td>2020-12-26 01:32:21</td>
<td>Kasimir Lindsey</td>
<td>(697) 486-2101</td>
<td>996-3523 Et Ave</td>
<td>$3.64</td>
<td> Paypal</td>
<td>Shipped</td>
<td>
<div class="dropdown">
<button class="btn btn-sm dropdown-toggle more-vertical" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="text-muted sr-only">Action</span>
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Edit</a>
<a class="dropdown-item" href="#">Remove</a>
<a class="dropdown-item" href="#">Assign</a>
</div>
</div>
</td>
</tr>
<tr>
<th scope="col">1156</th>
<td>2020-04-21 00:38:38</td>
<td>Melinda Levy</td>
<td>(748) 927-4423</td>
<td>Ap #516-8821 Vitae Street</td>
<td>$4.18</td>
<td> Paypal</td>
<td>Pending</td>
<td>
<div class="dropdown">
<button class="btn btn-sm dropdown-toggle more-vertical" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="text-muted sr-only">Action</span>
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Edit</a>
<a class="dropdown-item" href="#">Remove</a>
<a class="dropdown-item" href="#">Assign</a>
</div>
</div>
</td>
</tr>
<tr>
<th scope="col">1038</th>
<td>2019-06-25 19:13:36</td>
<td>Aubrey Sweeney</td>
<td>(422) 405-2736</td>
<td>Ap #598-7581 Tellus Av.</td>
<td>$4.98</td>
<td>Credit Card </td>
<td>Processing</td>
<td>
<div class="dropdown">
<button class="btn btn-sm dropdown-toggle more-vertical" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="text-muted sr-only">Action</span>
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Edit</a>
<a class="dropdown-item" href="#">Remove</a>
<a class="dropdown-item" href="#">Assign</a>
</div>
</div>
</td>
</tr>
<tr>
<th scope="col">1227</th>
<td>2021-01-22 13:28:00</td>
<td>Timon Bauer</td>
<td>(690) 965-1551</td>
<td>840-2188 Placerat, Rd.</td>
<td>$3.46</td>
<td> Paypal</td>
<td>Processing</td>
<td>
<div class="dropdown">
<button class="btn btn-sm dropdown-toggle more-vertical" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="text-muted sr-only">Action</span>
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Edit</a>
<a class="dropdown-item" href="#">Remove</a>
<a class="dropdown-item" href="#">Assign</a>
</div>
</div>
</td>
</tr>
<tr>
<th scope="col">1956</th>
<td>2019-11-11 16:23:17</td>
<td>Kelly Barrera</td>
<td>(117) 625-6737</td>
<td>816 Ornare, Street</td>
<td>$4.16</td>
<td>Credit Card </td>
<td>Shipped</td>
<td>
<div class="dropdown">
<button class="btn btn-sm dropdown-toggle more-vertical" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="text-muted sr-only">Action</span>
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Edit</a>
<a class="dropdown-item" href="#">Remove</a>
<a class="dropdown-item" href="#">Assign</a>
</div>
</div>
</td>
</tr>
<tr>
<th scope="col">1669</th>
<td>2021-04-12 07:07:13</td>
<td>Kellie Roach</td>
<td>(422) 748-1761</td>
<td>5432 A St.</td>
<td>$3.53</td>
<td> Paypal</td>
<td>Shipped</td>
<td>
<div class="dropdown">
<button class="btn btn-sm dropdown-toggle more-vertical" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="text-muted sr-only">Action</span>
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Edit</a>
<a class="dropdown-item" href="#">Remove</a>
<a class="dropdown-item" href="#">Assign</a>
</div>
</div>
</td>
</tr>
<tr>
<th scope="col">1909</th>
<td>2020-05-14 00:23:11</td>
<td>Lani Diaz</td>
<td>(767) 486-2253</td>
<td>3328 Ut Street</td>
<td>$4.29</td>
<td> Paypal</td>
<td>Pending</td>
<td>
<div class="dropdown">
<button class="btn btn-sm dropdown-toggle more-vertical" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="text-muted sr-only">Action</span>
</button>
<div class="dropdown-menu dropdown-menu-right">
<a class="dropdown-item" href="#">Edit</a>
<a class="dropdown-item" href="#">Remove</a>
<a class="dropdown-item" href="#">Assign</a>
</div>
</div>
</td>
</tr>
</tbody>
</table>
</div> <!-- / .col-md-3 -->
</div> <!-- end section -->
</div>
</div> <!-- .row -->
</div> <!-- .container-fluid -->
<div class="modal fade modal-notif modal-slide" tabindex="-1" role="dialog" aria-labelledby="defaultModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="defaultModalLabel">Notifications</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div class="list-group list-group-flush my-n3">
<div class="list-group-item bg-transparent">
<div class="row align-items-center">
<div class="col-auto">
<span class="fe fe-box fe-24"></span>
</div>
<div class="col">
<small><strong>Package has uploaded successfull</strong></small>
<div class="my-0 text-muted small">Package is zipped and uploaded</div>
<small class="badge badge-pill badge-light text-muted">1m ago</small>
</div>
</div>
</div>
<div class="list-group-item bg-transparent">
<div class="row align-items-center">
<div class="col-auto">
<span class="fe fe-download fe-24"></span>
</div>
<div class="col">
<small><strong>Widgets are updated successfull</strong></small>
<div class="my-0 text-muted small">Just create new layout Index, form, table</div>
<small class="badge badge-pill badge-light text-muted">2m ago</small>
</div>
</div>
</div>
<div class="list-group-item bg-transparent">
<div class="row align-items-center">
<div class="col-auto">
<span class="fe fe-inbox fe-24"></span>
</div>
<div class="col">
<small><strong>Notifications have been sent</strong></small>
<div class="my-0 text-muted small">Fusce dapibus, tellus ac cursus commodo</div>
<small class="badge badge-pill badge-light text-muted">30m ago</small>
</div>
</div> <!-- / .row -->
</div>
<div class="list-group-item bg-transparent">
<div class="row align-items-center">
<div class="col-auto">
<span class="fe fe-link fe-24"></span>
</div>
<div class="col">
<small><strong>Link was attached to menu</strong></small>
<div class="my-0 text-muted small">New layout has been attached to the menu</div>
<small class="badge badge-pill badge-light text-muted">1h ago</small>
</div>
</div>
</div> <!-- / .row -->
</div> <!-- / .list-group -->
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary btn-block" data-dismiss="modal">Clear All</button>
</div>
</div>
</div>
</div>
<div class="modal fade modal-shortcut modal-slide" tabindex="-1" role="dialog" aria-labelledby="defaultModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="defaultModalLabel">Shortcuts</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body px-5">
<div class="row align-items-center">
<div class="col-6 text-center">
<div class="squircle bg-success justify-content-center">
<i class="fe fe-cpu fe-32 align-self-center text-white"></i>
</div>
<p>Control area</p>
</div>
<div class="col-6 text-center">
<div class="squircle bg-primary justify-content-center">
<i class="fe fe-activity fe-32 align-self-center text-white"></i>
</div>
<p>Activity</p>
</div>
</div>
<div class="row align-items-center">
<div class="col-6 text-center">
<div class="squircle bg-primary justify-content-center">
<i class="fe fe-droplet fe-32 align-self-center text-white"></i>
</div>
<p>Droplet</p>
</div>
<div class="col-6 text-center">
<div class="squircle bg-primary justify-content-center">
<i class="fe fe-upload-cloud fe-32 align-self-center text-white"></i>
</div>
<p>Upload</p>
</div>
</div>
<div class="row align-items-center">
<div class="col-6 text-center">
<div class="squircle bg-primary justify-content-center">
<i class="fe fe-users fe-32 align-self-center text-white"></i>
</div>
<p>Users</p>
</div>
<div class="col-6 text-center">
<div class="squircle bg-primary justify-content-center">
<i class="fe fe-settings fe-32 align-self-center text-white"></i>
</div>
<p>Settings</p>
</div>
</div>
</div>
</div>
</div>
</div>
</main> <!-- main -->
</div> <!-- .wrapper -->
<script src="js/jquery.min.js"></script>
<script src="js/popper.min.js"></script>
<script src="js/moment.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/simplebar.min.js"></script>
<script src='js/daterangepicker.js'></script>
<script src='js/jquery.stickOnScroll.js'></script>
<script src="js/tinycolor-min.js"></script>
<script src="js/config.js"></script>
<script src="js/d3.min.js"></script>
<script src="js/topojson.min.js"></script>
<script src="js/datamaps.all.min.js"></script>
<script src="js/datamaps-zoomto.js"></script>
<script src="js/datamaps.custom.js"></script>
<script src="js/Chart.min.js"></script>
<script>
/* defind global options */
Chart.defaults.global.defaultFontFamily = base.defaultFontFamily;
Chart.defaults.global.defaultFontColor = colors.mutedColor;
</script>
<script src="js/gauge.min.js"></script>
<script src="js/jquery.sparkline.min.js"></script>
<script src="js/apexcharts.min.js"></script>
<script src="js/apexcharts.custom.js"></script>
<script src='js/jquery.mask.min.js'></script>
<script src='js/select2.min.js'></script>
<script src='js/jquery.steps.min.js'></script>
<script src='js/jquery.validate.min.js'></script>
<script src='js/jquery.timepicker.js'></script>
<script src='js/dropzone.min.js'></script>
<script src='js/uppy.min.js'></script>
<script src='js/quill.min.js'></script>
<script>
$('.select2').select2(
{
theme: 'bootstrap4',
});
$('.select2-multi').select2(
{
multiple: true,
theme: 'bootstrap4',
});
$('.drgpicker').daterangepicker(
{
singleDatePicker: true,
timePicker: false,
showDropdowns: true,
locale:
{
format: 'MM/DD/YYYY'
}
});
$('.time-input').timepicker(
{
'scrollDefault': 'now',
'zindex': '9999' /* fix modal open */
});
/** date range picker */
if ($('.datetimes').length)
{
$('.datetimes').daterangepicker(
{
timePicker: true,
startDate: moment().startOf('hour'),
endDate: moment().startOf('hour').add(32, 'hour'),
locale:
{
format: 'M/DD hh:mm A'
}
});
}
var start = moment().subtract(29, 'days');
var end = moment();
function cb(start, end)
{
$('#reportrange span').html(start.format('MMMM D, YYYY') + ' - ' + end.format('MMMM D, YYYY'));
}
$('#reportrange').daterangepicker(
{
startDate: start,
endDate: end,
ranges:
{
'Today': [moment(), moment()],
'Yesterday': [moment().subtract(1, 'days'), moment().subtract(1, 'days')],
'Last 7 Days': [moment().subtract(6, 'days'), moment()],
'Last 30 Days': [moment().subtract(29, 'days'), moment()],
'This Month': [moment().startOf('month'), moment().endOf('month')],
'Last Month': [moment().subtract(1, 'month').startOf('month'), moment().subtract(1, 'month').endOf('month')]
}
}, cb);
cb(start, end);
$('.input-placeholder').mask("00/00/0000",
{
placeholder: "__/__/____"
});
$('.input-zip').mask('00000-000',
{
placeholder: "____-___"
});
$('.input-money').mask("#.##0,00",
{
reverse: true
});
$('.input-phoneus').mask('(000) 000-0000');
$('.input-mixed').mask('AAA 000-S0S');
$('.input-ip').mask('0ZZ.0ZZ.0ZZ.0ZZ',
{
translation:
{
'Z':
{
pattern: /[0-9]/,
optional: true
}
},
placeholder: "___.___.___.___"
});
// editor
var editor = document.getElementById('editor');
if (editor)
{
var toolbarOptions = [
[
{
'font': []
}],
[
{
'header': [1, 2, 3, 4, 5, 6, false]
}],
['bold', 'italic', 'underline', 'strike'],
['blockquote', 'code-block'],
[
{
'header': 1
},
{
'header': 2
}],
[
{
'list': 'ordered'
},
{
'list': 'bullet'
}],
[
{
'script': 'sub'
},
{
'script': 'super'
}],
[
{
'indent': '-1'
},
{
'indent': '+1'
}], // outdent/indent
[
{
'direction': 'rtl'
}], // text direction
[
{
'color': []
},
{
'background': []
}], // dropdown with defaults from theme
[
{
'align': []
}],
['clean'] // remove formatting button
];
var quill = new Quill(editor,
{
modules:
{
toolbar: toolbarOptions
},
theme: 'snow'
});
}
// Example starter JavaScript for disabling form submissions if there are invalid fields
(function()
{
'use strict';
window.addEventListener('load', function()
{
// Fetch all the forms we want to apply custom Bootstrap validation styles to
var forms = document.getElementsByClassName('needs-validation');
// Loop over them and prevent submission
var validation = Array.prototype.filter.call(forms, function(form)
{
form.addEventListener('submit', function(event)
{
if (form.checkValidity() === false)
{
event.preventDefault();
event.stopPropagation();
}
form.classList.add('was-validated');
}, false);
});
}, false);
})();
</script>
<script>
var uptarg = document.getElementById('drag-drop-area');
if (uptarg)
{
var uppy = Uppy.Core().use(Uppy.Dashboard,
{
inline: true,
target: uptarg,
proudlyDisplayPoweredByUppy: false,
theme: 'dark',
width: 770,
height: 210,
plugins: ['Webcam']
}).use(Uppy.Tus,
{
endpoint: ''
});
uppy.on('complete', (result) =>
{
console.log('Upload complete! We’ve uploaded these files:', result.successful)
});
}
</script>
<script src="js/apps.js"></script>
</body>
</html>
Guys for more Admin and Bootstrap 5 templates please click this link : Free Templates
- Free Inventory Management Admin-Dashboard Template 9 Bootstrap 5
- Bootstrap 5 admin template free
- Download Bootstrap admin template open source
- Free admin template Bootstrap
- Admin panel template free download HTML5 and CSS3
- Bootstrap 5 admin template free download 2022
- Bootstrap admin template free
- Download Bootstrap
- Free download bootstrap admin template open source
- Dashboard Bootstrap dashboard example admin dashboard template
- Bootstrap 5 Free Inventory Management Admin Dashboard Template Free 90
- Free Admin Dashboard GitHub
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.

Leave a Reply
You must be logged in to post a comment.