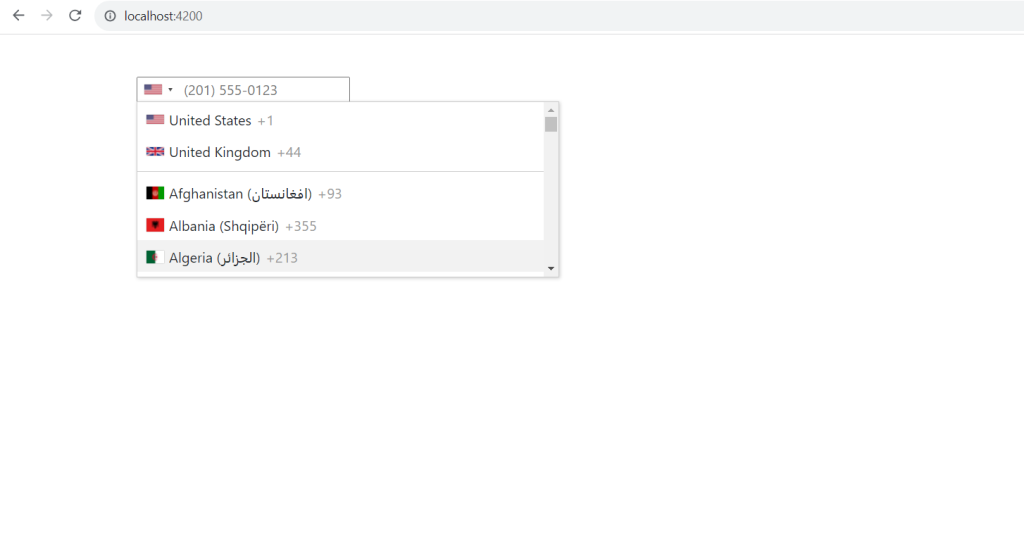
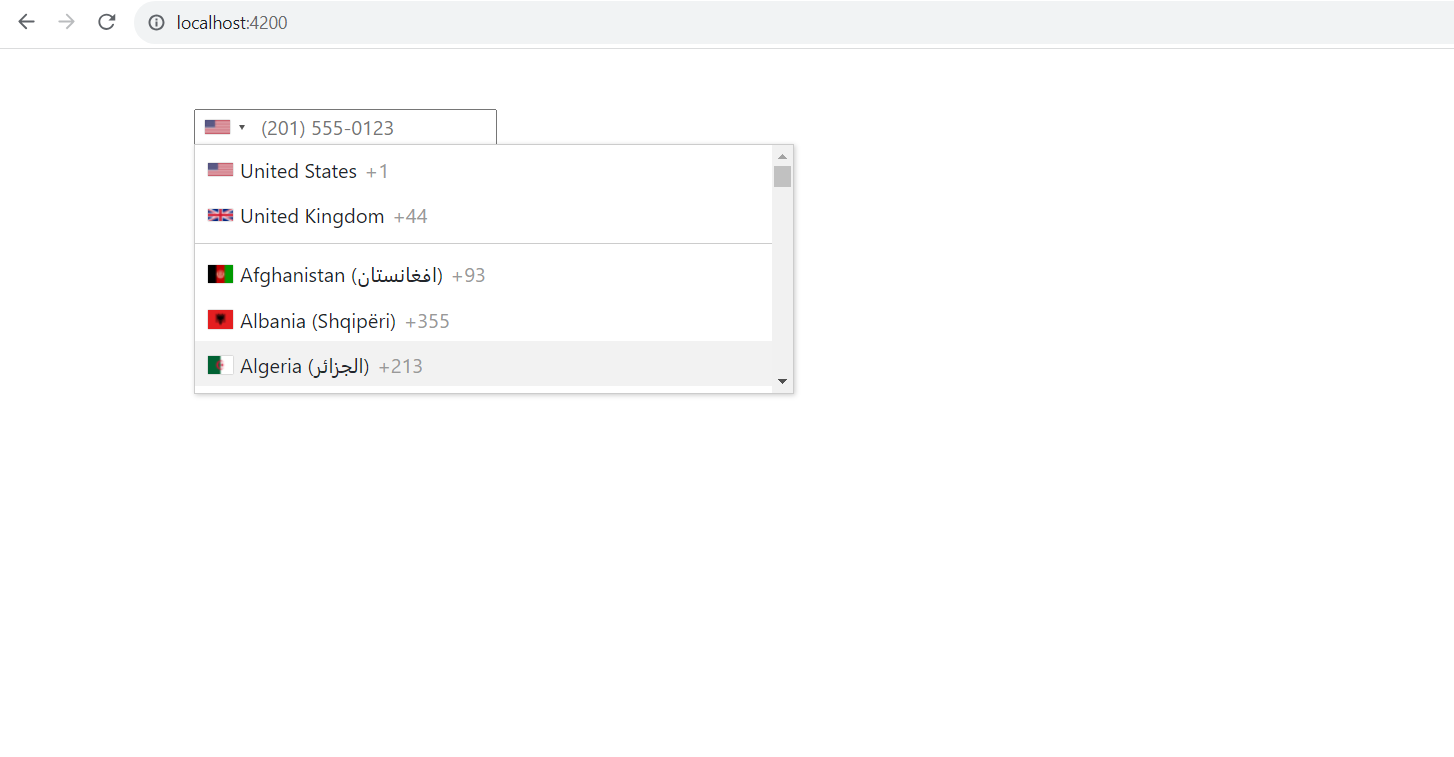
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 17 Input type phone number with country codes and country flags Working Example.

Angular 17 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 17 setup and for this we need to run below commands but if you already have angular 17 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularsite //Create new Angular Project cd angularsite // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, here we need to run below commands into our project terminal to install input tel modules into our angular application:
npm install ng2-tel-input intl-tel-input --force
3. Now friends, here we need to add below into our angular.json file:
"styles": [
...
"node_modules/intl-tel-input/build/css/intlTelInput.css"
],
"scripts": [
...
"node_modules/intl-tel-input/build/js/intlTelInput.min.js"
]
4. Now friends we just need to add below code into src/app/app.component.html file to get final out on the web browser:
<div class="container p-5">
<input type="tel" id="phone">
</div>
5. Now friends we just need to add below code into src/app/app.component.ts file:
import { Component } from '@angular/core';
import { CommonModule } from '@angular/common';
import { RouterLink } from '@angular/router';
import { ReactiveFormsModule } from '@angular/forms';
import {Ng2TelInputModule} from 'ng2-tel-input';
@Component({
selector: 'app-root',
standalone: true,
imports: [CommonModule, RouterLink, ReactiveFormsModule Ng2TelInputModule],
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular17';
}
Friends in the end must run ng serve command into your terminal to run the angular 17 project.
If you want to get country details and other stuff then please follow below post as well:
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.