Hello guys how are you? Welcome back on my blog Therichpost. Today in this post I am going to Fetch and Show Web API JSON Data in Django.

Guys for more Django and Python stuff please click on them.
Guys here is the code snippet and please use carefully:
1. Guy’s very first we need to installed python latest version and I have installed latest python version. From below link please download the python latest version:
https://www.python.org/downloads/
2. Guys now we need to create one demo project folder and run below commands to create dummy Django project, requests module and run that project:
Django web project making : 1. pip install django 2. python -m django startproject mysite 3. python manage.py startapp webapp 4. pip install requests 5. python manage.py runserver
3. Guys now we need to create folder name templates on project root like I mentioned in video.
4. Guys now we need to add below code inside mysite/settings.py to set the project files paths:
"""
...
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'webapp'
]
...
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [BASE_DIR / 'templates'],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
...
5. Guys now we need to create file base.html inside templates folder and add below code inside it for project html which will display on web:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<title>Django</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body id="page-top">
<div class="container p-5">
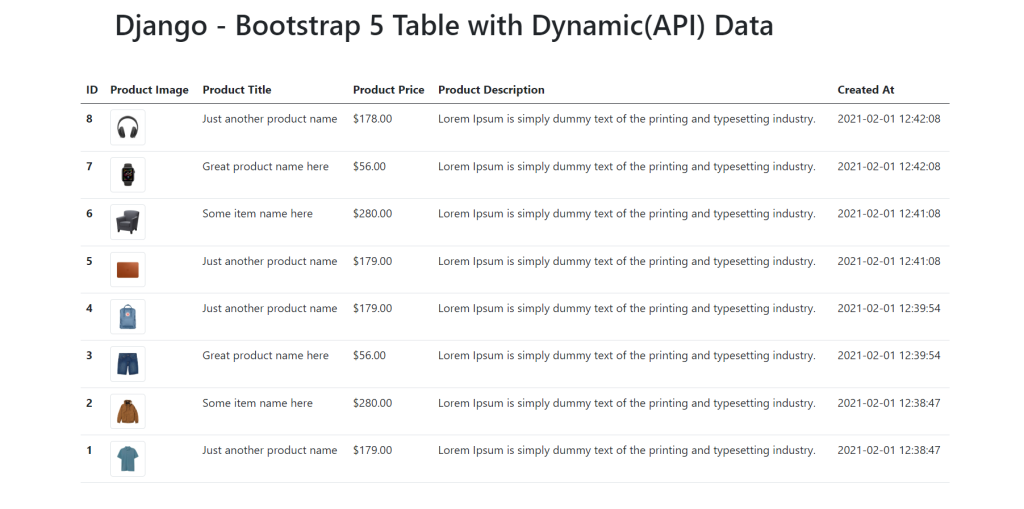
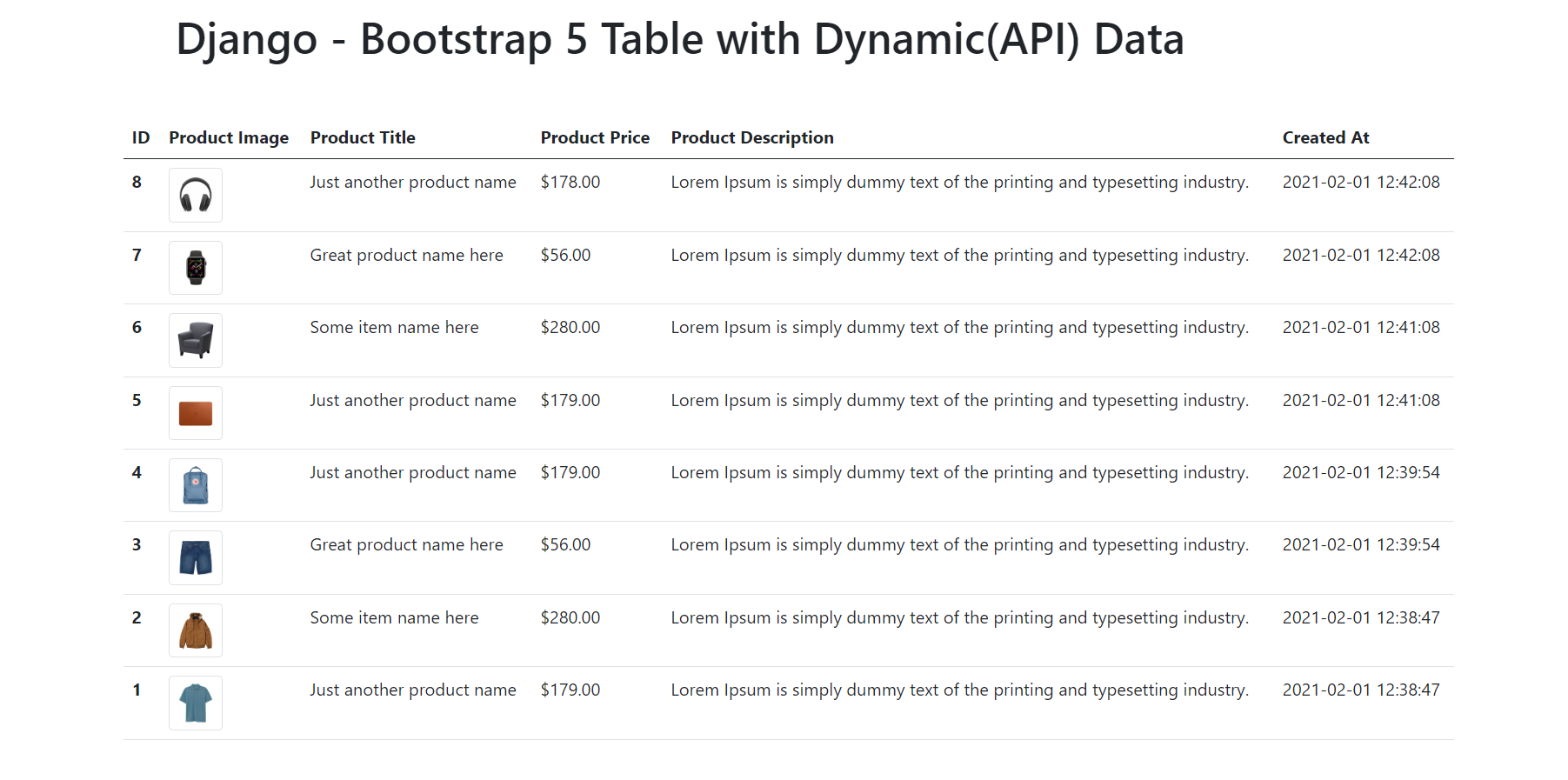
<h1 class="m-5">Django - Bootstrap 5 Table with Dynamic(API) Data</h1>
<table class="table">
<thead>
<tr>
<th scope="col">ID</th>
<th scope="col">Product Image</th>
<th scope="col">Product Title</th>
<th scope="col">Product Price</th>
<th scope="col">Product Description</th>
<th scope="col">Created At</th>
</tr>
</thead>
<tbody>
{% for i in response %}
<tr>
<th scope="row">{{i.id}}</th>
<td><img width="50" height="50" class="img-thumbnail img-fluid " src={{i.product_image}}></td>
<td>{{i.product_title}}</td>
<td>{{i.product_price}}</td>
<td>{{i.product_description}}</td>
<td>{{i.created_at}}</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</body>
</html>
8. Also guys in the end add below code inside webapp/views.py file to render html file and get json data inside response variable:
from django.shortcuts import render
import requests
def BASE(request):
response=requests.get('https://therichpost.com/testjsonapi/products/').json()
return render(request, 'base.html',{'response':response})
This is it guys and if you will have any kind of query, suggestion and requirement then please do comment below.
I will come with more free Django free admin templates.
I have just shown you basic things and further more you can set this free project according to your reequipments.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.