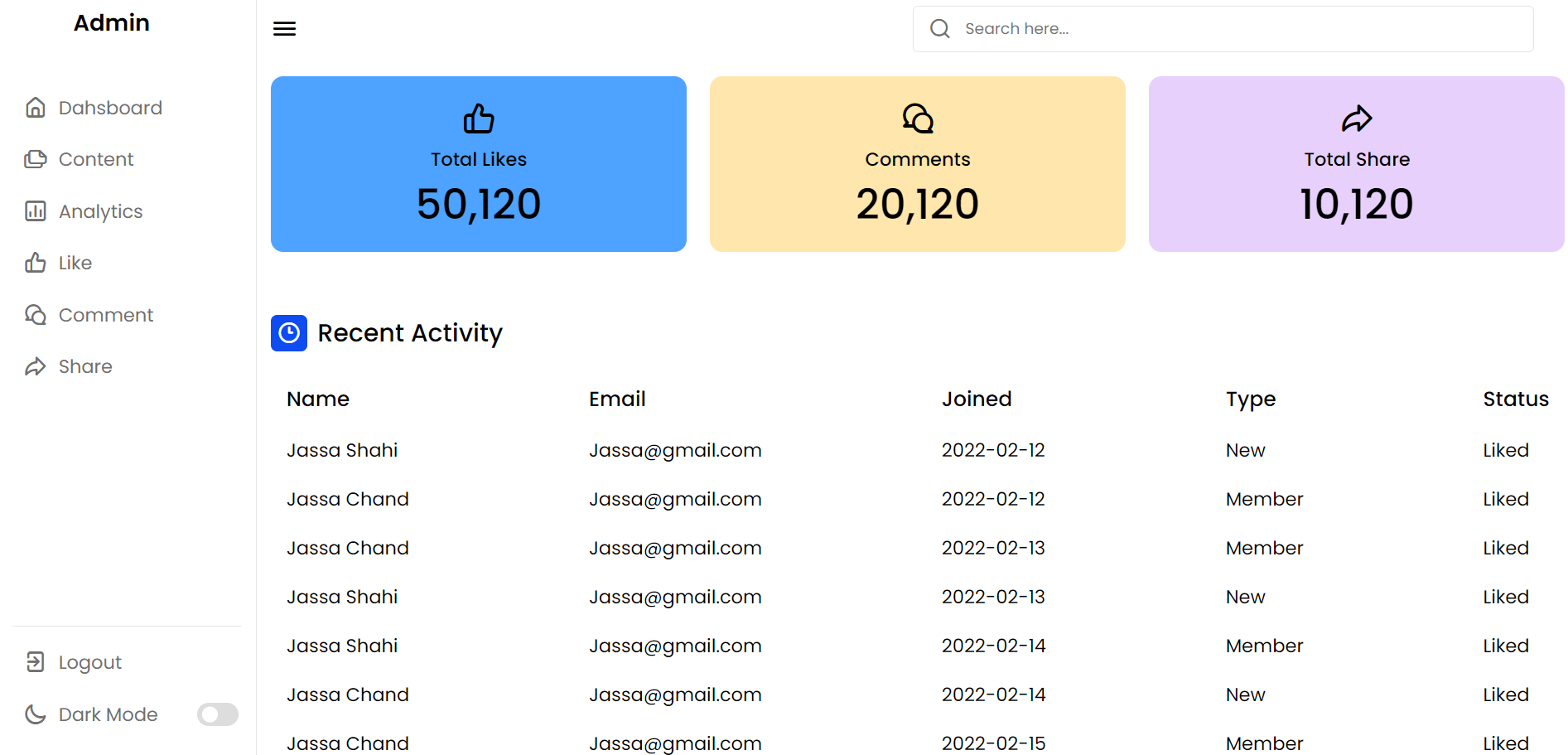
Hello to all, welcome to therichpost.com. In this post, I will show you Creating Admin Dashboard Template 2 in Laravel 10.
This is just demo laravel admin dashboard template and you can set this according to your requirements.
Guys if you are new in Laravel 10 the please check below link for Laravel basics information:
Laravel 10 Basics Tutorial for beginners
Here is the code snippet and please use carefully:
1. Here is the code below and you can add into your resources/views/ welcome.blade.php file:
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="shortcut icon" href="https://laravel.com/img/favicon/favicon-16x16.png" type='image/x-icon'>
<title>Admin Dashboard</title>
<!----======== CSS ======== -->
<link rel="stylesheet" href="css/style.css">
<!----===== Iconscout CSS ===== -->
<link rel="stylesheet" href="https://unicons.iconscout.com/release/v4.0.0/css/line.css">
</head>
<body>
@include('layouts.sidebar')
<section class="dashboard">
<div class="top">
<i class="uil uil-bars sidebar-toggle"></i>
<div class="search-box">
<i class="uil uil-search"></i>
<input type="text" placeholder="Search here...">
</div>
</div>
<div class="dash-content">
<div class="overview">
<div class="title">
<i class="uil uil-tachometer-fast-alt"></i>
<span class="text">Dashboard</span>
</div>
<div class="boxes">
<div class="box box1">
<i class="uil uil-thumbs-up"></i>
<span class="text">Total Likes</span>
<span class="number">50,120</span>
</div>
<div class="box box2">
<i class="uil uil-comments"></i>
<span class="text">Comments</span>
<span class="number">20,120</span>
</div>
<div class="box box3">
<i class="uil uil-share"></i>
<span class="text">Total Share</span>
<span class="number">10,120</span>
</div>
</div>
</div>
<div class="activity">
<div class="title">
<i class="uil uil-clock-three"></i>
<span class="text">Recent Activity</span>
</div>
<div class="activity-data">
<div class="data names">
<span class="data-title">Name</span>
<span class="data-list">Jassa Shahi</span>
<span class="data-list">Jassa Chand</span>
<span class="data-list">Jassa Chand</span>
<span class="data-list">Jassa Shahi</span>
<span class="data-list">Jassa Shahi</span>
<span class="data-list">Jassa Chand</span>
<span class="data-list">Jassa Chand</span>
</div>
<div class="data email">
<span class="data-title">Email</span>
<span class="data-list">Jassa@gmail.com</span>
<span class="data-list">Jassa@gmail.com</span>
<span class="data-list">Jassa@gmail.com</span>
<span class="data-list">Jassa@gmail.com</span>
<span class="data-list">Jassa@gmail.com</span>
<span class="data-list">Jassa@gmail.com</span>
<span class="data-list">Jassa@gmail.com</span>
</div>
<div class="data joined">
<span class="data-title">Joined</span>
<span class="data-list">2022-02-12</span>
<span class="data-list">2022-02-12</span>
<span class="data-list">2022-02-13</span>
<span class="data-list">2022-02-13</span>
<span class="data-list">2022-02-14</span>
<span class="data-list">2022-02-14</span>
<span class="data-list">2022-02-15</span>
</div>
<div class="data type">
<span class="data-title">Type</span>
<span class="data-list">New</span>
<span class="data-list">Member</span>
<span class="data-list">Member</span>
<span class="data-list">New</span>
<span class="data-list">Member</span>
<span class="data-list">New</span>
<span class="data-list">Member</span>
</div>
<div class="data status">
<span class="data-title">Status</span>
<span class="data-list">Liked</span>
<span class="data-list">Liked</span>
<span class="data-list">Liked</span>
<span class="data-list">Liked</span>
<span class="data-list">Liked</span>
<span class="data-list">Liked</span>
<span class="data-list">Liked</span>
</div>
</div>
</div>
</div>
</section>
<!--**********************************
Scripts
***********************************-->
<script src="js/script.js"></script>
</body>
</html>
2. Guys here is git repo link from where you can download all the assets and place them inside public folder:
3. Guys now create layouts folder inside resources/views folder and then create sidebar.blade.php file and add below code inside it:
<nav>
<div class="logo-name">
<div class="logo-image">
<img src="images/logo.png" alt="">
</div>
<span class="logo_name">Admin</span>
</div>
<div class="menu-items">
<ul class="nav-links">
<li><a href="#">
<i class="uil uil-estate"></i>
<span class="link-name">Dahsboard</span>
</a></li>
<li><a href="#">
<i class="uil uil-files-landscapes"></i>
<span class="link-name">Content</span>
</a></li>
<li><a href="#">
<i class="uil uil-chart"></i>
<span class="link-name">Analytics</span>
</a></li>
<li><a href="#">
<i class="uil uil-thumbs-up"></i>
<span class="link-name">Like</span>
</a></li>
<li><a href="#">
<i class="uil uil-comments"></i>
<span class="link-name">Comment</span>
</a></li>
<li><a href="#">
<i class="uil uil-share"></i>
<span class="link-name">Share</span>
</a></li>
</ul>
<ul class="logout-mode">
<li><a href="#">
<i class="uil uil-signout"></i>
<span class="link-name">Logout</span>
</a></li>
<li class="mode">
<a href="#">
<i class="uil uil-moon"></i>
<span class="link-name">Dark Mode</span>
</a>
<div class="mode-toggle">
<span class="switch"></span>
</div>
</li>
</ul>
</div>
</nav>
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above. I will come with more demos.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.