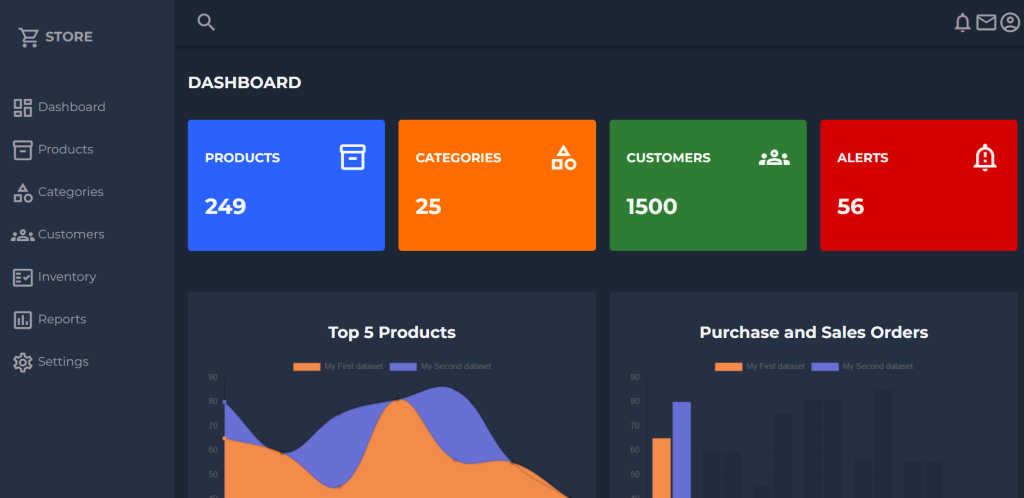
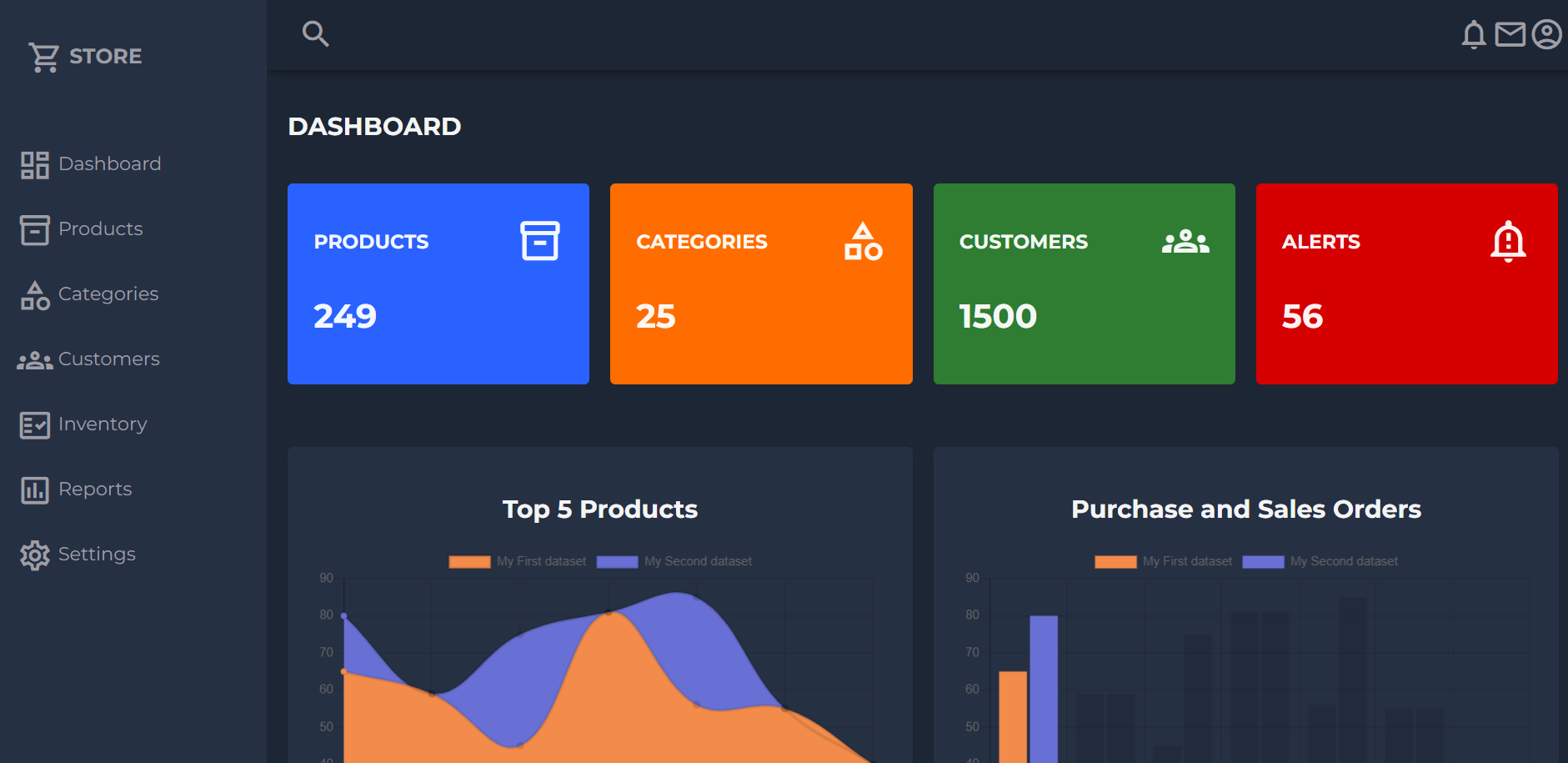
Hello friends, welcome back to my blog. Today this blog post will tell you, Angular 15 Latest Admin Dashboard Template Including Charts.
In this angular admin we will have chartjs as well.

Angular15 came and Bootstrap 5 also. If you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 15 setup and for this we need to run below commands but if you already have angular 15 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularboot5 //Create new Angular Project cd angularboot5 // Go inside the Angular Project Folder npm install angular2-chartjs
2. Now friends we just need to add below code into angularboot5/src/app/app.component.html file to get final out on the web browser:
<div class="grid-container">
<!-- Header -->
<header class="header">
<div class="menu-icon" (click)="addToggle()">
<span class="material-icons-outlined">menu</span>
</div>
<div class="header-left">
<span class="material-icons-outlined">search</span>
</div>
<div class="header-right">
<span class="material-icons-outlined">notifications</span>
<span class="material-icons-outlined">email</span>
<span class="material-icons-outlined">account_circle</span>
</div>
</header>
<!-- End Header -->
<!-- Sidebar -->
<aside id="sidebar" [ngClass]="status ? 'sidebar-responsive' : ''">
<div class="sidebar-title">
<div class="sidebar-brand">
<span class="material-icons-outlined">shopping_cart</span> STORE
</div>
<span class="material-icons-outlined" (click)="addToggle()">close</span>
</div>
<ul class="sidebar-list">
<li class="sidebar-list-item">
<a href="#" target="_blank">
<span class="material-icons-outlined">dashboard</span> Dashboard
</a>
</li>
<li class="sidebar-list-item">
<a href="#" target="_blank">
<span class="material-icons-outlined">inventory_2</span> Products
</a>
</li>
<li class="sidebar-list-item">
<a href="#" target="_blank">
<span class="material-icons-outlined">category</span> Categories
</a>
</li>
<li class="sidebar-list-item">
<a href="#" target="_blank">
<span class="material-icons-outlined">groups</span> Customers
</a>
</li>
<li class="sidebar-list-item">
<a href="#" target="_blank">
<span class="material-icons-outlined">fact_check</span> Inventory
</a>
</li>
<li class="sidebar-list-item">
<a href="#" target="_blank">
<span class="material-icons-outlined">poll</span> Reports
</a>
</li>
<li class="sidebar-list-item">
<a href="#" target="_blank">
<span class="material-icons-outlined">settings</span> Settings
</a>
</li>
</ul>
</aside>
<!-- End Sidebar -->
<!-- Main -->
<main class="main-container">
<div class="main-title">
<h2>DASHBOARD</h2>
</div>
<div class="main-cards">
<div class="card">
<div class="card-inner">
<h3>PRODUCTS</h3>
<span class="material-icons-outlined">inventory_2</span>
</div>
<h1>249</h1>
</div>
<div class="card">
<div class="card-inner">
<h3>CATEGORIES</h3>
<span class="material-icons-outlined">category</span>
</div>
<h1>25</h1>
</div>
<div class="card">
<div class="card-inner">
<h3>CUSTOMERS</h3>
<span class="material-icons-outlined">groups</span>
</div>
<h1>1500</h1>
</div>
<div class="card">
<div class="card-inner">
<h3>ALERTS</h3>
<span class="material-icons-outlined">notification_important</span>
</div>
<h1>56</h1>
</div>
</div>
<div class="charts">
<div class="charts-card">
<h2 class="chart-title">Top 5 Products</h2>
<chart [type]="type" [data]="dataa" [options]="options"></chart>
</div>
<div class="charts-card">
<h2 class="chart-title">Purchase and Sales Orders</h2>
<chart [type]="type2" [data]="dataa" [options]="options"></chart>
</div>
</div>
</main>
<!-- End Main -->
</div>
3. Now friends we just need to add below stylesheet url code into angularboot5/src/index.html file for font awesome icons:
... <head> ... <!-- Montserrat Font --> <link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@100;200;300;400;500;600;700;800;900&display=swap" rel="stylesheet"> <!-- Material Icons --> <link href="https://fonts.googleapis.com/icon?family=Material+Icons+Outlined" rel="stylesheet"> </head> ...
4. Now friends we just need to add below code into angularboot5/src/app/app.component.ts file for toggle show hide funciton and chartjs:
...
export class AppComponent {
//Sidebar toggle show hide function
status = false;
addToggle()
{
this.status = !this.status;
}
//Bar Chart
type = 'line';
type2 = 'bar';
dataa = {
labels: ["January", "February", "March", "April", "May", "June", "July"],
datasets: [{
label: "My First dataset",
data: [65, 59, 45, 81, 56, 55, 40],
backgroundColor: ["#f38b4a"],
},{
label: "My Second dataset",
data: [80, 59, 75, 81, 85, 55, 40],
backgroundColor: ["#6970d5"],
}]
};
options = {
maintainAspectRatio: true,
scales: {
yAxes : [{
ticks : {
max : 90,
min : 30
}
}]
}
};
}
5. Now friends we just need to add below code into angularboot5/src/styles.css file:
body {
margin: 0;
padding: 0;
background-color: #1d2634;
color: #9e9ea4;
font-family: "Montserrat", sans-serif;
}
.material-icons-outlined {
vertical-align: middle;
line-height: 1px;
font-size: 35px;
}
.grid-container {
display: grid;
grid-template-columns: 260px 1fr 1fr 1fr;
grid-template-rows: 0.2fr 3fr;
grid-template-areas:
"sidebar header header header"
"sidebar main main main";
height: 100vh;
}
/* ---------- HEADER ---------- */
.header {
grid-area: header;
height: 70px;
display: flex;
align-items: center;
justify-content: space-between;
padding: 0 30px 0 30px;
box-shadow: 0 6px 7px -3px rgba(0, 0, 0, 0.35);
}
.menu-icon {
display: none;
}
/* ---------- SIDEBAR ---------- */
#sidebar {
grid-area: sidebar;
height: 100%;
background-color: #263043;
overflow-y: auto;
transition: all 0.5s;
-webkit-transition: all 0.5s;
}
.sidebar-title {
display: flex;
justify-content: space-between;
align-items: center;
padding: 30px 30px 30px 30px;
margin-bottom: 30px;
}
.sidebar-title > span {
display: none;
}
.sidebar-brand {
margin-top: 15px;
font-size: 20px;
font-weight: 700;
}
.sidebar-list {
padding: 0;
margin-top: 15px;
list-style-type: none;
}
.sidebar-list-item {
padding: 20px 20px 20px 20px;
font-size: 18px;
}
.sidebar-list-item:hover {
background-color: rgba(255, 255, 255, 0.2);
cursor: pointer;
}
.sidebar-list-item > a {
text-decoration: none;
color: #9e9ea4;
}
.sidebar-responsive {
display: inline !important;
position: absolute;
/*
the z-index of the ApexCharts is 11
we want the z-index of the sidebar higher so that
the charts are not showing over the sidebar
on small screens
*/
z-index: 12 !important;
}
/* ---------- MAIN ---------- */
.main-container {
grid-area: main;
overflow-y: auto;
padding: 20px 20px;
color: rgba(255, 255, 255, 0.95);
}
.main-title {
display: flex;
justify-content: space-between;
}
.main-cards {
display: grid;
grid-template-columns: 1fr 1fr 1fr 1fr;
gap: 20px;
margin: 20px 0;
}
.card {
display: flex;
flex-direction: column;
justify-content: space-around;
padding: 25px;
border-radius: 5px;
}
.card:first-child {
background-color: #2962ff;
}
.card:nth-child(2) {
background-color: #ff6d00;
}
.card:nth-child(3) {
background-color: #2e7d32;
}
.card:nth-child(4) {
background-color: #d50000;
}
.card-inner {
display: flex;
align-items: center;
justify-content: space-between;
}
.card-inner > .material-icons-outlined {
font-size: 45px;
}
.charts {
display: grid;
grid-template-columns: 1fr 1fr;
gap: 20px;
margin-top: 60px;
}
.charts-card {
background-color: #263043;
margin-bottom: 20px;
padding: 25px;
box-sizing: border-box;
-webkit-column-break-inside: avoid;
border-radius: 5px;
box-shadow: 0 6px 7px -4px rgba(0, 0, 0, 0.2);
}
.chart-title {
display: flex;
align-items: center;
justify-content: center;
}
/* ---------- MEDIA QUERIES ---------- */
/* Medium <= 992px */
@media screen and (max-width: 992px) {
.grid-container {
grid-template-columns: 1fr;
grid-template-rows: 0.2fr 3fr;
grid-template-areas:
"header"
"main";
}
#sidebar {
display: none;
}
.menu-icon {
display: inline;
}
.sidebar-title > span {
display: inline;
}
}
/* Small <= 768px */
@media screen and (max-width: 768px) {
.main-cards {
grid-template-columns: 1fr;
gap: 10px;
margin-bottom: 0;
}
.charts {
grid-template-columns: 1fr;
margin-top: 30px;
}
}
/* Extra Small <= 576px */
@media screen and (max-width: 576px) {
.hedaer-left {
display: none;
}
}
6. Now friends we just need to add below code into angularboot5/src/app/app.module.ts file for import chartjs library:
...
import { ChartModule } from 'angular2-chartjs';
...
imports: [
...
ChartModule
],
...
Friends in the end must run ng serve command into your terminal to run the angular 13 project(localhost:4200).
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.