Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, How to fetch NODEJS web api data in reactjs using useState useEffect hooks?
For reactjs new comers, please check the below link for basic understanding:

Here is the working code snippet and please use carefully and avoid mistakes:
1. Firstly friends we need reactjs fresh setup and for then we need to run below commands into our terminal and also we should have latest node version installed on our pc:
npx create-react-app reactnode cd reactnode npm start
2. Now, we need to add below code into our src/app.js file or you can replace below code with existing one that you have into your src/app.js file:
// 1. Import *useState* and *useEffect*
import React, {useState, useEffect} from 'react';
function App() {
// 2. Create our *data* variable as well as the *setdata* function via useState
// We're setting the default value of data to null, so that while we wait for the
// fetch to complete, we dont attempt to render the data
let [data, setdata] = useState(null)
// 3. Create out useEffect function
useEffect(() => {
fetch("http://localhost:8080/api/books")
.then(response => response.json())
// 4. Setting *data* to the API DATA that we received from the response above
.then(data => setdata(data))
},[])
return (
<div className="App container py-5">
<nav class="navbar navbar-light bg-light fixed-top">
<div class="container-fluid">
<a class="navbar-brand" href="#">Therichpost - How to fetch NODEJS web api data in reactjs using useState useEffect hook?</a>
</div>
</nav>
<br /> <br /> <br /> <br />
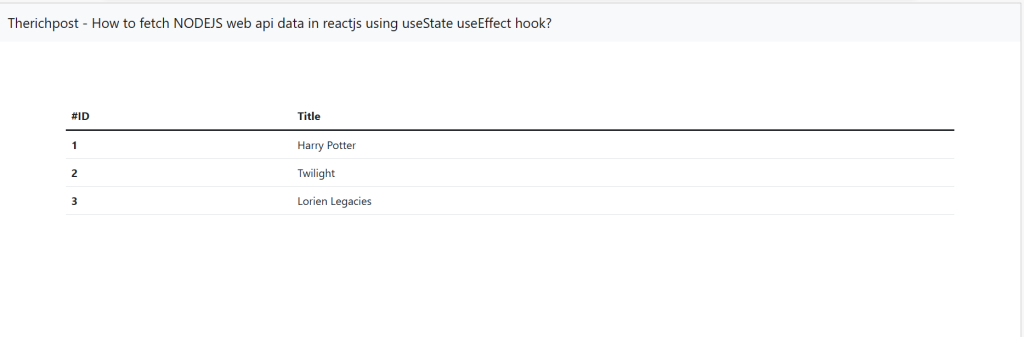
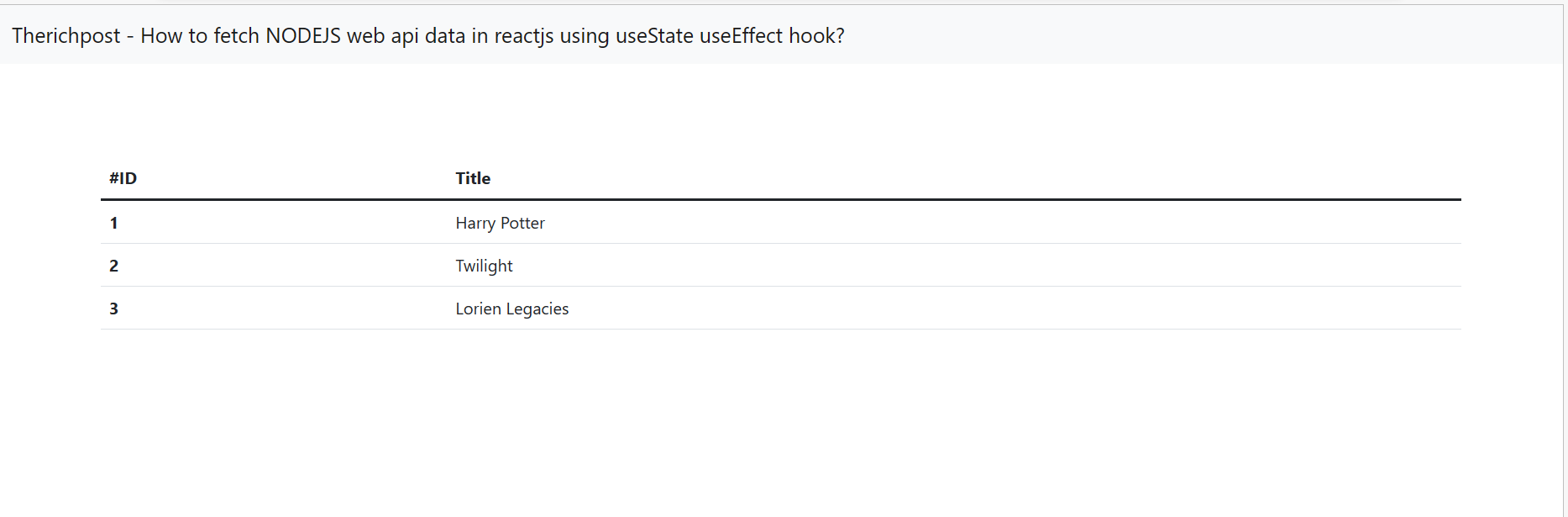
<table class="table">
<thead>
<tr>
<th scope="col">#ID</th>
<th scope="col">Title</th>
</tr>
</thead>
<tbody>
{data && (data.map(item =>
<tr>
<th scope="row">{ item.id }</th>
<td>{ item.title }</td>
</tr>
))}
</tbody>
</table>
</div>
);
}
export default App;
1. Now friends, we need to create new folder name ‘nodeproject’ and inside it open new terminal and run below commands:
npm i express cors
2. Now friends, we need to create new file name ‘nodejs’ and add below code inside that file:
const express = require('express');
const app = express();
app.use(express.json());
const cors = require('cors')
const books = [
{title: 'Harry Potter', id: 1},
{title: 'Twilight', id: 2},
{title: 'Lorien Legacies', id: 3}
]
//READ Request Handlers
app.get('/', (req, res) => {
res.send('Welcome to therichpost REST API with Node.js Tutorial!!');
});
app.use(cors()); // it enables all cors requests
app.get('/api/books', (req,res)=> {
res.send(books);
});
//PORT ENVIRONMENT VARIABLE
const port = process.env.PORT || 8080;
app.listen(port, () => console.log(`Listening on port ${port}..`));
3. Now friends, we need to create folder name ‘public’ inside ‘nodeproject’ folder.
4. Now friends, we need to run below command to start node server:
node node.js
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding and live working must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.