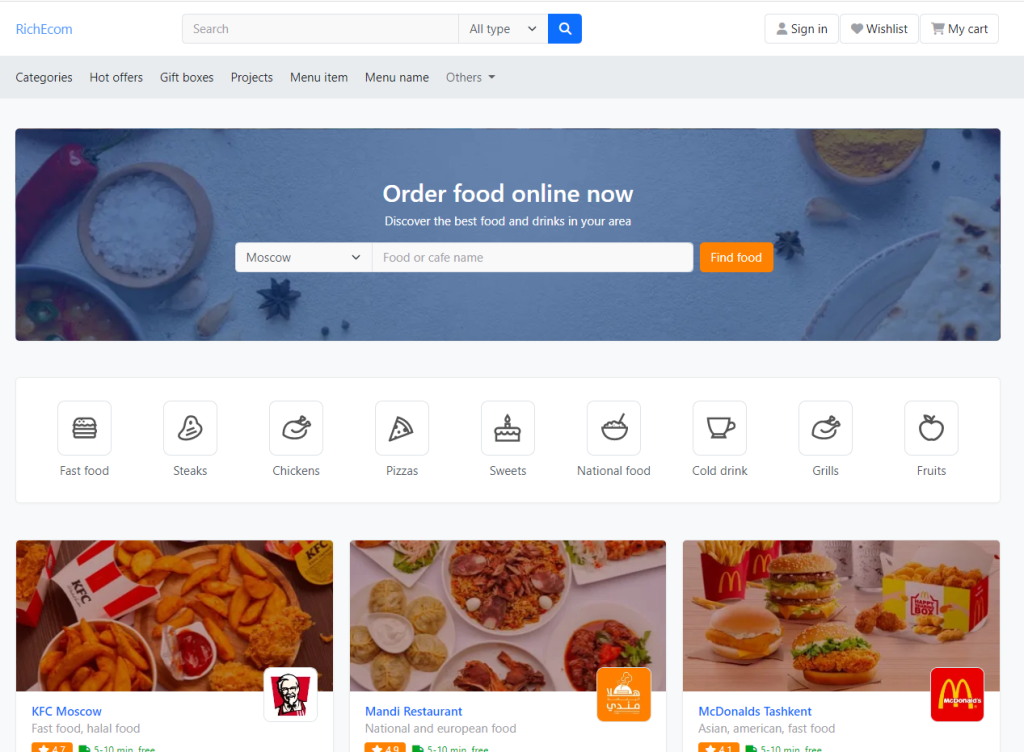
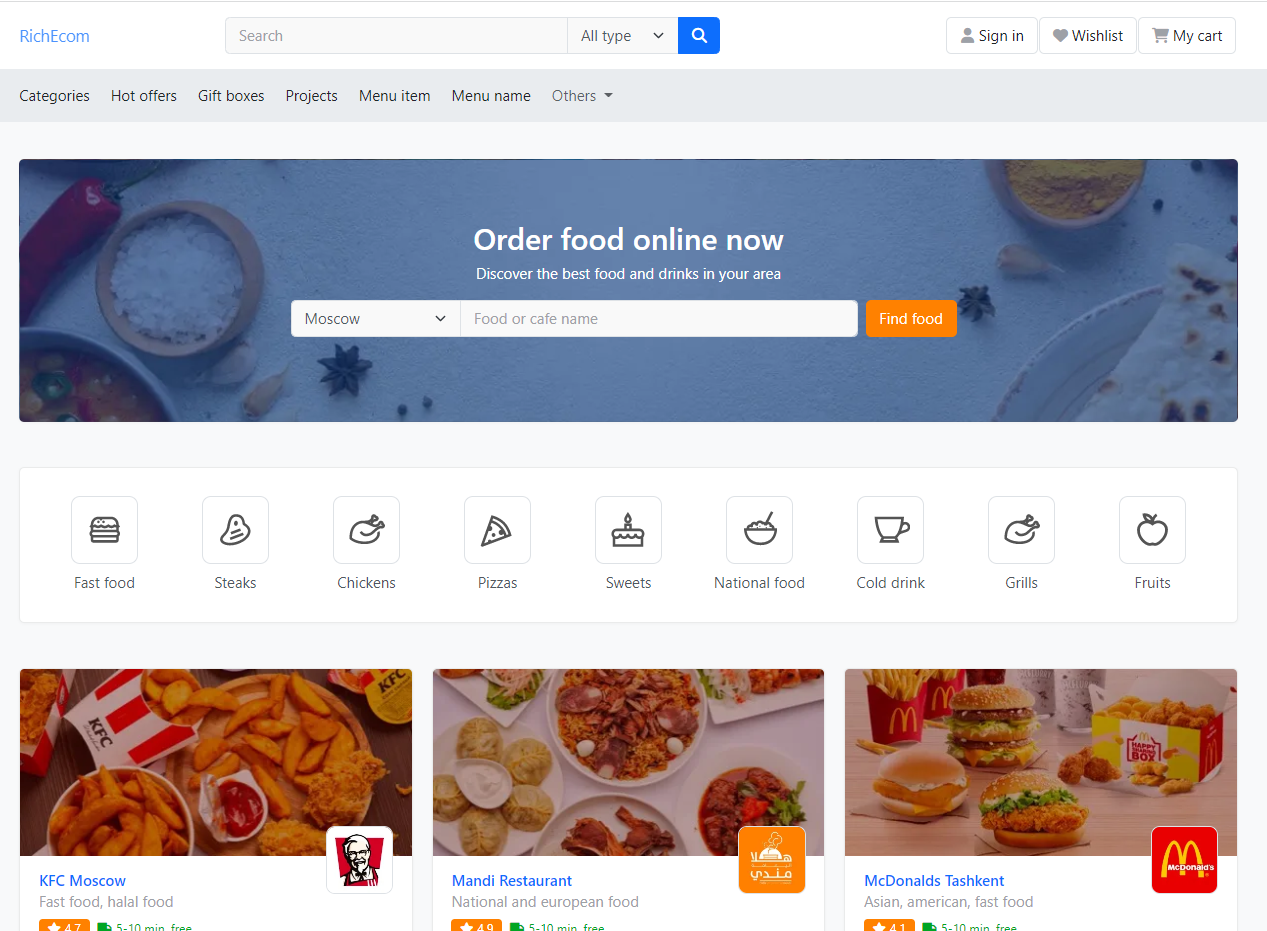
Hello friends, welcome back to my blog. Today this blog post I will tell you, Full Responsive Online Food Ordering Website Template in Angular 15.
Here is the Angular ecommerce website template home page code snippet link: Click here
Key Features:
- Angular 15
- Ecommerce template with all pages
- Mini cart
- Cross-Browser Compatible
- Contact Form UI
- Burger Menu
- Fully responsive will support all the devices
- Bootstrap 5 Angular 15 Free Template Creation
- Angular 15 Bootstrap 5 Responsive Toggle Navbar
Angular15 came and Bootstrap5 also and if you are new then you must check below two links:

Guys here you can check one more food ordering website below:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 15 setup and for this we need to run below commands but if you already have angular 15 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulardemo //Create new Angular Project cd angulardemo // Go inside the Angular Project Folder ng g c header ng g c footer ng g c home
2. Now friends, please download zip(in this zip file there are fonts, css and images for angular template) file from below path and extract zip and please put all the zip file folders in “src/assets” folder(which we will get from zip file):
https://therichpost.com/angularonlinefood.zip
3. Now guy’s we need to add below code inside our project/src/app/header/header.component.html file:
<header class="section-header">
<section class="header-main">
<div class="container">
<div class="row gy-3 align-items-center">
<div class="col-lg-2 col-sm-4 col-4">
<a href="http://therichpost.com" class="navbar-brand">
RichEcom
</a> <!-- brand end.// -->
</div>
<div class="order-lg-last col-lg-5 col-sm-8 col-8">
<div class="float-end">
<a href="#" class="btn btn-light">
<i class="fa fa-user"></i> <span class="ms-1 d-none d-sm-inline-block">Sign in </span>
</a>
<a href="#" class="btn btn-light">
<i class="fa fa-heart"></i> <span class="ms-1 d-none d-sm-inline-block">Wishlist</span>
</a>
<a data-bs-toggle="offcanvas" href="#offcanvas_cart" class="btn btn-light">
<i class="fa fa-shopping-cart"></i> <span class="ms-1">My cart </span>
</a>
</div>
</div> <!-- col end.// -->
<div class="col-lg-5 col-md-12 col-12">
<form action="#" class="">
<div class="input-group">
<input type="search" class="form-control" style="width:55%" placeholder="Search">
<select class="form-select">
<option value="">All type</option>
<option value="codex">Special</option>
<option value="comments">Only best</option>
<option value="content">Latest</option>
</select>
<button class="btn btn-primary">
<i class="fa fa-search"></i>
</button>
</div> <!-- input-group end.// -->
</form>
</div> <!-- col end.// -->
</div> <!-- row end.// -->
</div> <!-- container end.// -->
</section> <!-- header-main end.// -->
<nav class="navbar navbar-light bg-primary border-top navbar-expand-lg">
<div class="container">
<button class="navbar-toggler border" type="button" data-bs-toggle="collapse" data-bs-target="#navbar_main">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbar_main">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link ps-0" href="#"> Categories </a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Hot offers</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Gift boxes</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Projects</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Menu item</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Menu name</a>
</li>
<li class="nav-item dropdown">
<a class="dropdown-toggle nav-link" href="#" data-bs-toggle="dropdown">
Others
</a>
<ul class="dropdown-menu">
<li> <a class="dropdown-item" href="#">Submenu one </a> </li>
<li> <a class="dropdown-item" href="#">Submenu two</a> </li>
<li> <a class="dropdown-item" href="#">Submenu three</a> </li>
</ul>
</li>
</ul>
</div> <!-- collapse end.// -->
</div> <!-- container end.// -->
</nav> <!-- navbar end.// -->
</header> <!-- section-header end.// -->
4. Now guy’s we need to add below code inside our project/src/app/footer/footer.component.html file:
<footer class="section-footer bg-primary footer-dark">
<div class="container">
<section class="footer-main padding-y">
<div class="row">
<aside class="col-12 col-sm-12 col-lg-3">
<article class="me-lg-4">
<p class="mt-3"> © 2021- 2022 Therichpost. <br> All rights reserved. </p>
</article>
</aside>
<aside class="col-6 col-sm-4 col-lg-2">
<h6 class="title">Store</h6>
<ul class="list-menu mb-4">
<li> <a href="#">About us</a></li>
<li> <a href="#">Find store</a></li>
<li> <a href="#">Categories</a></li>
<li> <a href="#">Blogs</a></li>
</ul>
</aside>
<aside class="col-6 col-sm-4 col-lg-2">
<h6 class="title">Information</h6>
<ul class="list-menu mb-4">
<li> <a href="#">Help center</a></li>
<li> <a href="#">Money refund</a></li>
<li> <a href="#">Shipping info</a></li>
<li> <a href="#">Refunds</a></li>
</ul>
</aside>
<aside class="col-6 col-sm-4 col-lg-2">
<h6 class="title">Support</h6>
<ul class="list-menu mb-4">
<li> <a href="#"> Help center </a></li>
<li> <a href="#"> Documents </a></li>
<li> <a href="#"> Account restore </a></li>
<li> <a href="#"> My Orders </a></li>
</ul>
</aside>
<aside class="col-12 col-sm-12 col-lg-3">
<h6 class="title">Newsletter</h6>
<p>Stay in touch with latest updates about our products and offers </p>
<form class="mb-3">
<div class="input-group">
<input class="form-control" type="text" placeholder="Email">
<button class="btn btn-light" type="submit">
Join
</button>
</div> <!-- input-group.// -->
</form>
</aside>
</div> <!-- row.// -->
</section> <!-- footer-top.// -->
<section class="footer-bottom d-flex justify-content-lg-between border-top">
<div>
<i class="fab fa-lg fa-cc-visa"></i>
<i class="fab fa-lg fa-cc-amex"></i>
<i class="fab fa-lg fa-cc-mastercard"></i>
<i class="fab fa-lg fa-cc-paypal"></i>
</div>
<nav class="dropup">
<button class="dropdown-toggle btn d-flex align-items-center py-0" type="button" data-bs-toggle="dropdown">
<img src="assets/images/flag-usa.webp" class="me-2" height="20">
<span>English</span>
</button>
<ul class="dropdown-menu dropdown-menu-end">
<li><a class="dropdown-item" href="#">Russian</a></li>
<li><a class="dropdown-item" href="#">Arabic</a></li>
<li><a class="dropdown-item" href="#">Spanish</a></li>
</ul>
</nav>
</section>
</div> <!-- container end.// -->
</footer>
<aside class="offcanvas offcanvas-end" tabindex="-1" id="offcanvas_cart">
<div class="offcanvas-header">
<h5 class="offcanvas-title">Your cart (3) </h5>
<button type="button" class="btn-close text-reset" data-bs-dismiss="offcanvas" aria-label="Close"></button>
</div>
<div class="offcanvas-body">
<figure class="itemside mb-4">
<div class="aside">
<img src="assets/images/items/14.webp" class="border img-sm rounded">
</div>
<figcaption class="info">
<a href="#" class="btn btn-icon btn-light float-end"><i class="fa fa-trash"></i></a>
<p> Leather Wallet for Men</p>
<span class="text-muted">1 x $200.95 </span> <br>
<strong class="price"> $400.90 </strong>
</figcaption>
</figure>
<figure class="itemside mb-4">
<div class="aside">
<img src="assets/images/items/2.webp" class="border img-sm rounded">
</div>
<figcaption class="info">
<a href="#" class="btn btn-icon btn-light float-end"><i class="fa fa-trash"></i></a>
<p> Canon EOS 1400 Black </p>
<span class="text-muted">2 x $169.95 </span> <br>
<strong class="price"> $339.90 </strong>
</figcaption>
</figure>
<figure class="itemside mb-4">
<div class="aside">
<img src="assets/images/items/11.webp" class="border img-sm rounded">
</div>
<figcaption class="info">
<a href="#" class="btn btn-icon btn-light float-end"><i class="fa fa-trash"></i></a>
<p> Winter Jacket for men and lady </p>
<span class="text-muted">2 x $169.95 </span> <br>
<strong class="price"> $339.90 </strong>
</figcaption>
</figure>
<hr>
<p class="mb-3 text-center"> Subtotal: <strong class="text-danger">$893.00</strong> </p>
<div class="mb-3">
<a href="#" class="btn w-100 btn-success"> Checkout </a>
</div>
<p class="mb-3 text-center"> <img src="assets/images/payments.webp" height="22"> </p>
</div> <!-- offcanvas-body -->
</aside> <!-- offcanvas -->
5. Now guy’s we need to add below code inside our project/src/app/home/home.component.html file:
<section class="padding-y bg-light">
<div class="container">
<!-- =================== COMPONENT 1 ====================== -->
<div class="card bg-primary p-5" style="min-height:280px; background-size: cover; background-image: url('assets/images/banners/bg-food.webp');">
<header class="text-center mt-5">
<h2 class="text-white">Order food online now</h2>
<p class="text-white">Discover the best food and drinks in your area</p>
</header>
<form class="mx-auto w-100 mb-3" style="max-width: 720px">
<div class="row g-2 w-100">
<div class="col flex-grow">
<div class="input-group">
<select class="form-select" style="max-width:30%" fdprocessedid="">
<option>Moscow</option>
<option>Tashkent</option>
<option>New York</option>
</select>
<input type="text" placeholder="Food or cafe name" class="form-control" name="">
</div>
</div>
<!-- col.// -->
<div class="col-auto">
<button class="btn btn-warning" fdprocessedid=""> Find food </button>
</div>
<!-- col.// -->
</div>
<!-- row.// -->
</form>
</div>
<!-- =================== COMPONENT 1 .// ================== -->
<br>
<br>
<!-- =================== COMPONENT 2 ====================== -->
<div class="card">
<div class="content-body">
<nav class="row gy-4">
<div class="col-xl col-lg-2 col-md-3 col-4">
<a href="#" class="item-link text-center">
<span class="icon icon-lg mb-2 rounded-3">
<img width="42" height="42" src="assets/images/icons/hamburger.svg">
</span>
<span class="text"> Fast food </span>
</a>
</div>
<!-- col.// -->
<div class="col-xl col-lg-2 col-md-3 col-4">
<a href="#" class="item-link text-center">
<span class="icon icon-lg mb-2 rounded-3">
<img width="42" height="42" src="assets/images/icons/steak.svg">
</span>
<span class="text"> Steaks </span>
</a>
</div>
<!-- col.// -->
<div class="col-xl col-lg-2 col-md-3 col-4">
<a href="#" class="item-link text-center">
<span class="icon icon-lg mb-2 rounded-3">
<img width="42" height="42" src="assets/images/icons/chicken.svg">
</span>
<span class="text"> Chickens </span>
</a>
</div>
<!-- col.// -->
<div class="col-xl col-lg-2 col-md-3 col-4">
<a href="#" class="item-link text-center">
<span class="icon icon-lg mb-2 rounded-3">
<img width="42" height="42" src="assets/images/icons/pizza.svg">
</span>
<span class="text"> Pizzas </span>
</a>
</div>
<!-- col.// -->
<div class="col-xl col-lg-2 col-md-3 col-4">
<a href="#" class="item-link text-center">
<span class="icon icon-lg mb-2 rounded-3">
<img width="42" height="42" src="assets/images/icons/cake.svg">
</span>
<span class="text"> Sweets </span>
</a>
</div>
<!-- col.// -->
<div class="col-xl col-lg-2 col-md-3 col-4">
<a href="#" class="item-link text-center">
<span class="icon icon-lg mb-2 rounded-3">
<img width="42" height="42" src="assets/images/icons/porridge.svg">
</span>
<span class="text"> National food </span>
</a>
</div>
<!-- col.// -->
<div class="col-xl col-lg-2 col-md-3 col-4">
<a href="#" class="item-link text-center">
<span class="icon icon-lg mb-2 rounded-3">
<img width="42" height="42" src="assets/images/icons/cup.svg">
</span>
<span class="text"> Cold drink </span>
</a>
</div>
<!-- col.// -->
<div class="col-xl col-lg-2 col-md-3 col-4">
<a href="#" class="item-link text-center">
<span class="icon icon-lg mb-2 rounded-3">
<img width="42" height="42" src="assets/images/icons/chicken.svg">
</span>
<span class="text"> Grills </span>
</a>
</div>
<!-- col.// -->
<div class="col-xl col-lg-2 col-md-3 col-4">
<a href="#" class="item-link text-center">
<span class="icon icon-lg mb-2 rounded-3">
<img width="42" height="42" src="assets/images/icons/apple.svg">
</span>
<span class="text"> Fruits </span>
</a>
</div>
<!-- col.// -->
</nav>
</div>
<!-- card-body.// -->
</div>
<!-- card.// -->
<!-- =================== COMPONENT 2 .// ================== -->
<br>
<br>
<!-- =================== COMPONENT 3 ====================== -->
<div class="row">
<div class="col-lg-4 col-md-6">
<article class="card card-product-grid">
<a href="#">
<img src="assets/images/posts/food1.webp" height="200" class="card-img-top" alt="product image">
</a>
<div class="card-body pt-0">
<div class="float-end mt-n5">
<img class="img-sm rounded-3 obj-contain border" src="assets/images/brands/cafe-logo1.webp" width="72" height="72">
</div>
<div class="pt-3 pe-5">
<h6 class="card-title mb-0">
<a href="#">KFC Moscow</a>
</h6>
<p class="mb-1 text-muted">Fast food, halal food</p>
<span class="badge bg-warning">
<i class="fa fa-star"></i> 4.7 </span>
<span class="text-success small ms-2">
<i class="fa fa-truck"></i> 5-10 min, free </span>
</div>
</div>
<!-- card-body.// -->
</article>
</div>
<!-- col.// -->
<div class="col-lg-4 col-md-6">
<article class="card card-product-grid">
<a href="#">
<img src="assets/images/posts/food2.webp" height="200" class="card-img-top" alt="product image">
</a>
<div class="card-body pt-0">
<div class="float-end mt-n5">
<img class="img-sm rounded-3 obj-contain border" src="assets/images/brands/cafe-logo2.webp" width="72" height="72">
</div>
<div class="pt-3 pe-5">
<h6 class="card-title mb-0">
<a href="#">Mandi Restaurant</a>
</h6>
<p class="mb-1 text-muted"> National and european food </p>
<span class="badge bg-warning">
<i class="fa fa-star"></i> 4.9 </span>
<span class="text-success small ms-2">
<i class="fa fa-truck"></i> 5-10 min, free </span>
</div>
</div>
<!-- card-body.// -->
</article>
</div>
<!-- col.// -->
<div class="col-lg-4 col-md-6">
<article class="card card-restaurant-grid">
<a href="#">
<img src="assets/images/posts/food3.webp" height="200" class="card-img-top" alt="product image">
</a>
<div class="card-body pt-0">
<div class="float-end mt-n5">
<img class="img-sm rounded-3 obj-contain border" src="assets/images/brands/cafe-logo3.webp" width="72" height="72">
</div>
<div class="pt-3 pe-5">
<h6 class="card-title mb-0">
<a href="#">McDonalds Tashkent</a>
</h6>
<p class="mb-1 text-muted"> Asian, american, fast food </p>
<span class="badge bg-warning">
<i class="fa fa-star"></i> 4.1 </span>
<span class="text-success small ms-2">
<i class="fa fa-truck"></i> 5-10 min, free </span>
</div>
</div>
<!-- card-body.// -->
</article>
</div>
<!-- col.// -->
</div>
<!-- row.// -->
<!-- =================== COMPONENT 3 .// ================== -->
<br>
<br>
<!-- =================== COMPONENT 4 ====================== -->
<div class="card">
<header class="card-img-top overflow-hidden bg-cover" style="background-image: url('assets/images/banners/bg-cafe.webp');">
<div class="card-body bg-dark-50">
<div class="d-lg-flex align-items-end">
<div class="itemside mt-lg-5 flex-auto">
<div class="aside">
<img src="assets/images/brands/cafe-logo3.webp" class="img-md rounded-3" width="96" height="96">
</div>
<div class="info">
<p class="text-white">Moscow city</p>
<h3 class="text-white">McDonalds Moscow</h3>
<p class="text-white-50">National food of Uzbekistan and European foods, luxury interior</p>
</div>
</div>
<div class="flex-shrink-0 mt-3">
<span class="btn btn-sm btn-gray">
<i class="fa fa-truck"></i> 15-20 min, $7 </span>
<span class="btn btn-sm btn-warning">
<i class="fa fa-star"></i> 4.7 </span>
<a class="btn btn-sm btn-outline-light" href="#"> More info </a>
</div>
</div>
</div>
<!-- card-body.// -->
</header>
<div class="row g-0">
<aside class="col-lg-3 border-end">
<nav class="nav flex-column nav-pills m-3">
<a href="#" class="nav-link active">Recommended</a>
<a href="#" class="nav-link">Hamburgers</a>
<a href="#" class="nav-link">Salads and Drinks</a>
<a href="#" class="nav-link">Grilled meats</a>
<a href="#" class="nav-link">Vegeterian foods</a>
<a href="#" class="nav-link">Other meals</a>
</nav>
</aside>
<div class="col-lg-9">
<div class="content-body">
<h4 class="card-title">Recommended</h4>
<article class="row mb-3">
<div class="col-xl-3 col-lg-4 col-md-4 col-sm-12">
<img class="rounded w-100 obj-cover mb-3" height="140" src="assets/images/items/food1.webp">
</div>
<div class="col-xl-9 col-lg-8 col-md-8 col-sm-12">
<a href="#" class="btn btn-outline-primary float-end"> Add this</a>
<h6 class="title">Asian Beef Pilav</h6>
<div class="price-wrap mb-2">
<span class="price">$18.90</span>
</div>
<!-- price-wrap .// -->
<p class="text-muted" style="max-width: 600px">Uzbek pilav cooked with chicken meat, carrot and other ingredients and some other descriptions Juicy, tender, succulent chicken</p>
</div>
</article>
<!-- itemside .// -->
<article class="row mb-3">
<div class="col-xl-3 col-lg-4 col-md-4 col-sm-12">
<img class="rounded w-100 obj-cover mb-3" height="140" src="assets/images/items/food2.webp">
</div>
<div class="col-xl-9 col-lg-8 col-md-8 col-sm-12">
<a href="#" class="btn btn-outline-primary float-end"> Add this</a>
<h6 class="title">Chicken Pizza </h6>
<div class="price-wrap mb-2">
<span class="price">$7.90</span>
<del class="text-muted"> $12.90</del>
<span class="ms-2 text-danger"> 15% off </span>
</div>
<!-- price-wrap .// -->
<p class="text-muted" style="max-width: 600px">Juicy, tender, succulent chicken strips. Served with a choice of house made dips chicken meat and rice, carrot and other ingredients</p>
</div>
<!-- col .// -->
</article>
<!-- itemside .// -->
</div>
</div>
</div>
</div>
<!-- =================== COMPONENT 4 .// ================== -->
<br>
<br>
<div class="p-5" style="background-color: #DBDBDB">
<p class="text-center m-0 text-muted">Modal window samples</p>
<div class="row mx-auto" style="max-width: 980px;">
<aside class="col-lg-6">
<!-- modal 1 -->
<div class="modal" tabindex="-1" style="display: block; position: static;">
<div class="modal-dialog">
<div class="modal-content shadow">
<div class="modal-header">
<h5 class="modal-title">Your address</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close" fdprocessedid=""></button>
</div>
<div class="modal-body">
<form>
<div class="row g-2 mb-3">
<div class="col-lg-auto col-12">
<button class="btn btn-light" fdprocessedid="">
<i class="fa fa-map-marker"></i> Find me </button>
</div>
<div class="col">
<input type="text" class="form-control" placeholder="or Type location" aria-label="Type location" fdprocessedid="">
</div>
<div class="col-3">
<button class="btn btn-primary" fdprocessedid=""> Confirm </button>
</div>
</div>
</form>
<article class="rounded" style="background:#ccc; height:220px; overflow: hidden;">
<img src="assets/images/misc/map.webp" class="img-fluid">
</article>
</div>
<!-- modal-body.// -->
</div>
<!-- modal-content.// -->
</div>
<!-- modal-dialog.// -->
</div>
<!-- modal 1.// -->
</aside>
<aside class="col-lg-6">
<!-- modal 1 -->
<div class="modal" tabindex="-1" style="display: block; position: static;">
<div class="modal-dialog">
<div class="modal-content shadow">
<div class="modal-body">
<div class="itemside mb-3">
<div class="aside">
<img class="rounded img-md" width="100" height="100" src="assets/images/items/food2.webp">
</div>
<div class="info">
<h6 class="title">Chicken Pizza </h6>
<p>Served with a choice of house made dips chicken meat and rice</p>
</div>
</div>
<!-- itemside .// -->
<hr>
<div class="row align-items-center">
<div class="col">
<b class="text-dark">Price: $7.90</b>
</div>
<!-- col.// -->
<div class="col-auto">
<div class="input-group" style="max-width:140px">
<button class="btn btn-icon btn-light" type="button" fdprocessedid="">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="#999" viewBox="0 0 24 24">
<path d="M19 13H5v-2h14v2z"></path>
</svg>
</button>
<input class="form-control text-center" readonly="" placeholder="" value="14" fdprocessedid="">
<button class="btn btn-icon btn-light" type="button" fdprocessedid="">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" fill="#999" viewBox="0 0 24 24">
<path d="M19 13h-6v6h-2v-6H5v-2h6V5h2v6h6v2z"></path>
</svg>
</button>
</div>
<!-- input-group.// -->
</div>
<!-- col.// -->
</div>
<!-- row.// -->
<hr>
<div class="row">
<div class="col-lg-6">
<label class="form-check mb-2">
<input class="form-check-input" type="checkbox" value="">
<span class="form-check-label"> Add tomato sauce </span>
</label>
</div>
<!-- col.// -->
<div class="col-lg-6">
<label class="form-check mb-2">
<input class="form-check-input" type="checkbox" value="">
<span class="form-check-label"> Extra meat and eggs </span>
</label>
</div>
<!-- col.// -->
<div class="col-lg-6">
<label class="form-check mb-2">
<input class="form-check-input" type="checkbox" value="">
<span class="form-check-label"> Soft drinks </span>
</label>
</div>
<!-- col.// -->
<div class="col-lg-6">
<label class="form-check mb-2">
<input class="form-check-input" type="checkbox" value="">
<span class="form-check-label"> Extra ketchup </span>
</label>
</div>
<!-- col.// -->
</div>
<!-- row.// -->
</div>
<!-- modal-body.// -->
<div class="modal-footer">
<button type="button" class="btn btn-light" data-bs-dismiss="modal" fdprocessedid="">Close</button>
<button type="button" class="btn btn-primary" fdprocessedid="">Save changes</button>
</div>
<!-- modal-footer.// -->
</div>
<!-- modal-content.// -->
</div>
<!-- modal-dialog.// -->
</div>
<!-- modal 1.// -->
</aside>
</div>
<!-- row .// -->
</div>
<!-- p-4 .// -->
</div>
<!-- container .// -->
</section>
7. Now guy’s we need to add below code inside our project/src/index.html file:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> <title>Angular Ecommerce Website</title> <!-- Bootstrap css --> <link href="assets/css/bootstrap.css?v=2.0" rel="stylesheet" type="text/css" /> <!-- Custom css --> <link href="assets/css/ui.css?v=2.0" rel="stylesheet" type="text/css" /> <link href="assets/css/responsive.css?v=2.0" rel="stylesheet" type="text/css" /> <!-- Font awesome 5 --> <link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css" type="text/css" rel="stylesheet"> </head> <body> <app-root></app-root> <!-- Bootstrap js --> <script src="assets/js/bootstrap.bundle.min.js"></script> <!-- Custom js --> <script src="assets/js/script.js?v=2.0"></script> </body> </html>
8. Now guy’s we need to add below inside project/src/app/app.component.html file:
<app-header></app-header> <app-home></app-home> <app-footer></app-footer>
Friends in the end must run ng serve command into your terminal to run the angular 15 project (localhost:4200).
Guys click here to check the Angular 15 Bootstrap 5 Free Templates.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.