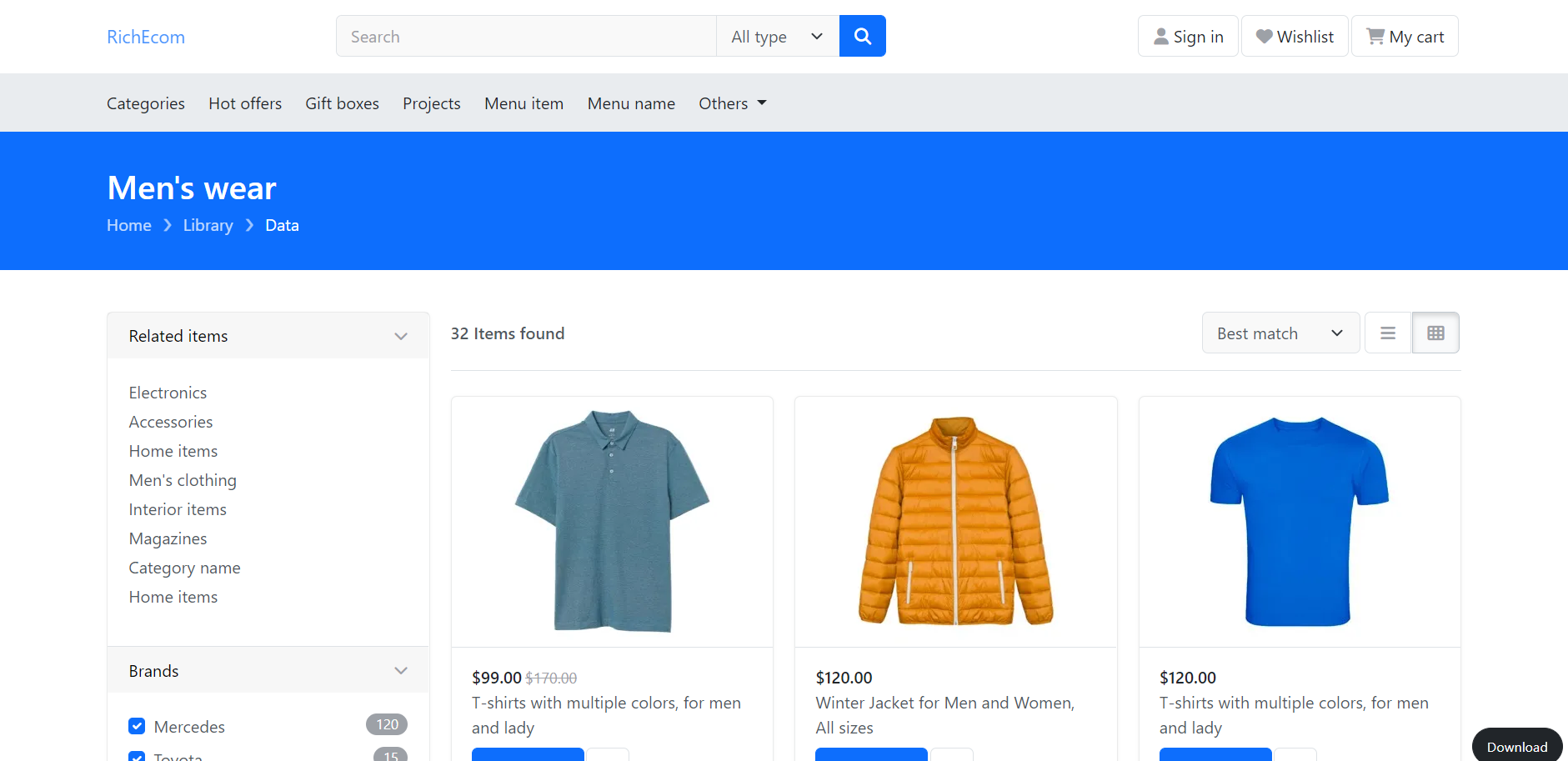
Hello friends, welcome back to my blog. Today this blog post I will tell you, Angular 15 Ecommerce Website Shop Page Template with Filters.
Here is the Angular ecommerce website template home page code snippet link: Click here
Key Features:
- Angular 15
- Ecommerce template with all pages
- Mini cart
- Cross-Browser Compatible
- Contact Form UI
- Burger Menu
- Fully responsive will support all the devices
- Bootstrap 5 Angular 15 Free Template Creation
- Angular 15 Bootstrap 5 Responsive Toggle Navbar
Angular15 came and Bootstrap5 also and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet for Angular 15 Ecommerce Website Shop Page Template with Filters and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 15 setup and for this we need to run below commands but if you already have angular 15 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulardemo //Create new Angular Project cd angulardemo // Go inside the Angular Project Folder ng g c header ng g c footer ng g c shop
2. Now friends, please download zip(in this zip file there are fonts, css and images for angular template) file from below path and extract zip and please put all the zip file folders in “src/assets” folder(which we will get from zip file):
https://therichpost.com/admin302.zip
3. Now guy’s we need to add below code inside our project/src/app/header/header.component.html file:
<header class="section-header">
<section class="header-main">
<div class="container">
<div class="row gy-3 align-items-center">
<div class="col-lg-2 col-sm-4 col-4">
<a href="http://therichpost.com" class="navbar-brand">
RichEcom
</a> <!-- brand end.// -->
</div>
<div class="order-lg-last col-lg-5 col-sm-8 col-8">
<div class="float-end">
<a href="#" class="btn btn-light">
<i class="fa fa-user"></i> <span class="ms-1 d-none d-sm-inline-block">Sign in </span>
</a>
<a href="#" class="btn btn-light">
<i class="fa fa-heart"></i> <span class="ms-1 d-none d-sm-inline-block">Wishlist</span>
</a>
<a data-bs-toggle="offcanvas" href="#offcanvas_cart" class="btn btn-light">
<i class="fa fa-shopping-cart"></i> <span class="ms-1">My cart </span>
</a>
</div>
</div> <!-- col end.// -->
<div class="col-lg-5 col-md-12 col-12">
<form action="#" class="">
<div class="input-group">
<input type="search" class="form-control" style="width:55%" placeholder="Search">
<select class="form-select">
<option value="">All type</option>
<option value="codex">Special</option>
<option value="comments">Only best</option>
<option value="content">Latest</option>
</select>
<button class="btn btn-primary">
<i class="fa fa-search"></i>
</button>
</div> <!-- input-group end.// -->
</form>
</div> <!-- col end.// -->
</div> <!-- row end.// -->
</div> <!-- container end.// -->
</section> <!-- header-main end.// -->
<nav class="navbar navbar-light bg-primary border-top navbar-expand-lg">
<div class="container">
<button class="navbar-toggler border" type="button" data-bs-toggle="collapse" data-bs-target="#navbar_main">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbar_main">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link ps-0" href="#"> Categories </a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Hot offers</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Gift boxes</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Projects</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Menu item</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Menu name</a>
</li>
<li class="nav-item dropdown">
<a class="dropdown-toggle nav-link" href="#" data-bs-toggle="dropdown">
Others
</a>
<ul class="dropdown-menu">
<li> <a class="dropdown-item" href="#">Submenu one </a> </li>
<li> <a class="dropdown-item" href="#">Submenu two</a> </li>
<li> <a class="dropdown-item" href="#">Submenu three</a> </li>
</ul>
</li>
</ul>
</div> <!-- collapse end.// -->
</div> <!-- container end.// -->
</nav> <!-- navbar end.// -->
</header> <!-- section-header end.// -->
4. Now guy’s we need to add below code inside our project/src/app/footer/footer.component.html file:
<footer class="section-footer bg-primary footer-dark">
<div class="container">
<section class="footer-main padding-y">
<div class="row">
<aside class="col-12 col-sm-12 col-lg-3">
<article class="me-lg-4">
<p class="mt-3"> © 2021- 2022 Therichpost. <br> All rights reserved. </p>
</article>
</aside>
<aside class="col-6 col-sm-4 col-lg-2">
<h6 class="title">Store</h6>
<ul class="list-menu mb-4">
<li> <a href="#">About us</a></li>
<li> <a href="#">Find store</a></li>
<li> <a href="#">Categories</a></li>
<li> <a href="#">Blogs</a></li>
</ul>
</aside>
<aside class="col-6 col-sm-4 col-lg-2">
<h6 class="title">Information</h6>
<ul class="list-menu mb-4">
<li> <a href="#">Help center</a></li>
<li> <a href="#">Money refund</a></li>
<li> <a href="#">Shipping info</a></li>
<li> <a href="#">Refunds</a></li>
</ul>
</aside>
<aside class="col-6 col-sm-4 col-lg-2">
<h6 class="title">Support</h6>
<ul class="list-menu mb-4">
<li> <a href="#"> Help center </a></li>
<li> <a href="#"> Documents </a></li>
<li> <a href="#"> Account restore </a></li>
<li> <a href="#"> My Orders </a></li>
</ul>
</aside>
<aside class="col-12 col-sm-12 col-lg-3">
<h6 class="title">Newsletter</h6>
<p>Stay in touch with latest updates about our products and offers </p>
<form class="mb-3">
<div class="input-group">
<input class="form-control" type="text" placeholder="Email">
<button class="btn btn-light" type="submit">
Join
</button>
</div> <!-- input-group.// -->
</form>
</aside>
</div> <!-- row.// -->
</section> <!-- footer-top.// -->
<section class="footer-bottom d-flex justify-content-lg-between border-top">
<div>
<i class="fab fa-lg fa-cc-visa"></i>
<i class="fab fa-lg fa-cc-amex"></i>
<i class="fab fa-lg fa-cc-mastercard"></i>
<i class="fab fa-lg fa-cc-paypal"></i>
</div>
<nav class="dropup">
<button class="dropdown-toggle btn d-flex align-items-center py-0" type="button" data-bs-toggle="dropdown">
<img src="assets/images/flag-usa.webp" class="me-2" height="20">
<span>English</span>
</button>
<ul class="dropdown-menu dropdown-menu-end">
<li><a class="dropdown-item" href="#">Russian</a></li>
<li><a class="dropdown-item" href="#">Arabic</a></li>
<li><a class="dropdown-item" href="#">Spanish</a></li>
</ul>
</nav>
</section>
</div> <!-- container end.// -->
</footer>
<aside class="offcanvas offcanvas-end" tabindex="-1" id="offcanvas_cart">
<div class="offcanvas-header">
<h5 class="offcanvas-title">Your cart (3) </h5>
<button type="button" class="btn-close text-reset" data-bs-dismiss="offcanvas" aria-label="Close"></button>
</div>
<div class="offcanvas-body">
<figure class="itemside mb-4">
<div class="aside">
<img src="assets/images/items/14.webp" class="border img-sm rounded">
</div>
<figcaption class="info">
<a href="#" class="btn btn-icon btn-light float-end"><i class="fa fa-trash"></i></a>
<p> Leather Wallet for Men</p>
<span class="text-muted">1 x $200.95 </span> <br>
<strong class="price"> $400.90 </strong>
</figcaption>
</figure>
<figure class="itemside mb-4">
<div class="aside">
<img src="assets/images/items/2.webp" class="border img-sm rounded">
</div>
<figcaption class="info">
<a href="#" class="btn btn-icon btn-light float-end"><i class="fa fa-trash"></i></a>
<p> Canon EOS 1400 Black </p>
<span class="text-muted">2 x $169.95 </span> <br>
<strong class="price"> $339.90 </strong>
</figcaption>
</figure>
<figure class="itemside mb-4">
<div class="aside">
<img src="assets/images/items/11.webp" class="border img-sm rounded">
</div>
<figcaption class="info">
<a href="#" class="btn btn-icon btn-light float-end"><i class="fa fa-trash"></i></a>
<p> Winter Jacket for men and lady </p>
<span class="text-muted">2 x $169.95 </span> <br>
<strong class="price"> $339.90 </strong>
</figcaption>
</figure>
<hr>
<p class="mb-3 text-center"> Subtotal: <strong class="text-danger">$893.00</strong> </p>
<div class="mb-3">
<a href="#" class="btn w-100 btn-success"> Checkout </a>
</div>
<p class="mb-3 text-center"> <img src="assets/images/payments.webp" height="22"> </p>
</div> <!-- offcanvas-body -->
</aside> <!-- offcanvas -->
5. Now guy’s we need to add below code inside our project/src/app/shop/shop.component.html file:
<!-- ============== SECTION PAGETOP ============== -->
<section class="bg-primary py-5">
<div class="container">
<h2 class="text-white">Men's wear</h2>
<ol class="breadcrumb ondark mb-0">
<li class="breadcrumb-item"><a href="#">Home</a></li>
<li class="breadcrumb-item"><a href="#">Library</a></li>
<li class="breadcrumb-item active" aria-current="page">Data</li>
</ol>
</div> <!-- container // -->
</section>
<!-- ============== SECTION PAGETOP END// ============== -->
<!-- ============== SECTION CONTENT ============== -->
<section class="padding-y">
<div class="container">
<div class="row">
<aside class="col-lg-3">
<button class="btn btn-outline-secondary mb-3 w-100 d-lg-none" data-bs-toggle="collapse" data-bs-target="#aside_filter">Show filter</button>
<!-- ===== Card for sidebar filter ===== -->
<div id="aside_filter" class="collapse card d-lg-block mb-5">
<article class="filter-group">
<header class="card-header">
<a href="#" class="title" data-bs-toggle="collapse" data-bs-target="#collapse_aside1">
<i class="icon-control fa fa-chevron-down"></i> Related items
</a>
</header>
<div class="collapse show" id="collapse_aside1">
<div class="card-body">
<ul class="list-menu">
<li><a href="#">Electronics </a></li>
<li><a href="#">Accessories </a></li>
<li><a href="#">Home items </a></li>
<li><a href="#">Men's clothing </a></li>
<li><a href="#">Interior items </a></li>
<li><a href="#">Magazines </a></li>
<li><a href="#">Category name </a></li>
<li><a href="#">Home items </a></li>
</ul>
</div> <!-- card-body.// -->
</div> <!-- collapse.// -->
</article> <!-- filter-group // -->
<article class="filter-group">
<header class="card-header">
<a href="#" class="title" data-bs-toggle="collapse" data-bs-target="#collapse_aside_brands">
<i class="icon-control fa fa-chevron-down"></i> Brands
</a>
</header>
<div class="collapse show" id="collapse_aside_brands">
<div class="card-body">
<label class="form-check mb-2">
<input class="form-check-input" type="checkbox" value="" checked>
<span class="form-check-label"> Mercedes </span>
<b class="badge rounded-pill bg-gray-dark float-end">120</b>
</label> <!-- form-check end.// -->
<label class="form-check mb-2">
<input class="form-check-input" type="checkbox" value="" checked>
<span class="form-check-label"> Toyota </span>
<b class="badge rounded-pill bg-gray-dark float-end">15</b>
</label> <!-- form-check end.// -->
<label class="form-check mb-2">
<input class="form-check-input" type="checkbox" value="" checked>
<span class="form-check-label"> Mitsubishi </span>
<b class="badge rounded-pill bg-gray-dark float-end">35</b>
</label> <!-- form-check end.// -->
<label class="form-check mb-2">
<input class="form-check-input" type="checkbox" value="" checked>
<span class="form-check-label"> Nissan </span>
<b class="badge rounded-pill bg-gray-dark float-end">89</b>
</label> <!-- form-check end.// -->
<label class="form-check mb-2">
<input class="form-check-input" type="checkbox" value="">
<span class="form-check-label"> Honda </span>
<b class="badge rounded-pill bg-gray-dark float-end">30</b>
</label> <!-- form-check end.// -->
<label class="form-check mb-2">
<input class="form-check-input" type="checkbox" value="">
<span class="form-check-label"> Honda accord </span>
<b class="badge rounded-pill bg-gray-dark float-end">30</b>
</label> <!-- form-check end.// -->
</div> <!-- card-body .// -->
</div> <!-- collapse.// -->
</article>
<article class="filter-group">
<header class="card-header">
<a href="#" class="title" data-bs-toggle="collapse" data-bs-target="#collapse_aside2">
<i class="icon-control fa fa-chevron-down"></i> Price
</a>
</header>
<div class="collapse show" id="collapse_aside2">
<div class="card-body">
<input type="range" class="form-range" min="0" max="100">
<div class="row mb-3">
<div class="col-6">
<label for="min" class="form-label">Min</label>
<input class="form-control" id="min" placeholder="$0" type="number">
</div> <!-- col end.// -->
<div class="col-6">
<label for="max" class="form-label">Max</label>
<input class="form-control" id="max" placeholder="$1,0000" type="number">
</div> <!-- col end.// -->
</div> <!-- row end.// -->
<button class="btn btn-light w-100" type="button">Apply</button>
</div> <!-- card-body.// -->
</div> <!-- collapse.// -->
</article> <!-- filter-group // -->
<article class="filter-group">
<header class="card-header">
<a href="#" class="title" data-bs-toggle="collapse" data-bs-target="#collapse_aside3">
<i class="icon-control fa fa-chevron-down"></i> Size
</a>
</header>
<div class="collapse show" id="collapse_aside3">
<div class="card-body">
<label class="checkbox-btn">
<input type="checkbox">
<span class="btn btn-light"> XS </span>
</label>
<label class="checkbox-btn">
<input type="checkbox">
<span class="btn btn-light"> SM </span>
</label>
<label class="checkbox-btn">
<input type="checkbox">
<span class="btn btn-light"> LG </span>
</label>
<label class="checkbox-btn">
<input type="checkbox">
<span class="btn btn-light"> XXL </span>
</label>
</div> <!-- card-body.// -->
</div> <!-- collapse.// -->
</article> <!-- filter-group // -->
</div> <!-- card.// -->
<!-- ===== Card for sidebar filter .// ===== -->
</aside> <!-- col .// -->
<main class="col-lg-9">
<header class="d-sm-flex align-items-center border-bottom mb-4 pb-3">
<strong class="d-block py-2">32 Items found </strong>
<div class="ms-auto ">
<select class="form-select d-inline-block w-auto me-1">
<option value="0">Best match</option>
<option value="1">Recommended</option>
<option value="2">High rated</option>
<option value="3">Randomly</option>
</select>
<div class="btn-group">
<a href="#" class="btn btn-light" data-bs-toggle="tooltip" title="List view">
<i class="fa fa-bars"></i>
</a>
<a href="#" class="btn btn-light active" data-bs-toggle="tooltip" title="Grid view">
<i class="fa fa-th"></i>
</a>
</div> <!-- btn-group end.// -->
</div>
</header>
<!-- ========= content items ========= -->
<div class="row">
<div class="col-lg-4 col-md-6 col-sm-6">
<figure class="card card-product-grid">
<div class="img-wrap">
<img src="assets/images/items/10.webp">
</div>
<figcaption class="info-wrap border-top">
<div class="price-wrap">
<strong class="price">$99.00</strong>
<del class="price-old">$170.00</del>
</div> <!-- price-wrap.// -->
<p class="title mb-2">T-shirts with multiple colors, for men and lady</p>
<a href="#" class="btn btn-primary">Add to cart</a>
<a href="#" class="btn btn-light btn-icon"> <i class="fa fa-heart"></i> </a>
</figcaption>
</figure>
</div> <!-- col end.// -->
<div class="col-lg-4 col-md-6 col-sm-6">
<figure class="card card-product-grid">
<div class="img-wrap">
<img src="assets/images/items/11.webp">
</div>
<figcaption class="info-wrap border-top">
<div class="price-wrap">
<strong class="price">$120.00</strong>
</div> <!-- price-wrap.// -->
<p class="title mb-2">Winter Jacket for Men and Women, All sizes</p>
<a href="#" class="btn btn-primary">Add to cart</a>
<a href="#" class="btn btn-light btn-icon"> <i class="fa fa-heart"></i> </a>
</figcaption>
</figure>
</div> <!-- col end.// -->
<div class="col-lg-4 col-md-6 col-sm-6">
<figure class="card card-product-grid">
<div class="img-wrap">
<img src="assets/images/items/12.webp">
</div>
<figcaption class="info-wrap border-top">
<div class="price-wrap">
<strong class="price">$120.00</strong>
</div> <!-- price-wrap.// -->
<p class="title mb-2">T-shirts with multiple colors, for men and lady</p>
<a href="#" class="btn btn-primary">Add to cart</a>
<a href="#" class="btn btn-light btn-icon"> <i class="fa fa-heart"></i> </a>
</figcaption>
</figure>
</div> <!-- col end.// -->
<div class="col-lg-4 col-md-6 col-sm-6">
<figure class="card card-product-grid">
<div class="img-wrap">
<img src="assets/images/items/9.webp">
</div>
<figcaption class="info-wrap border-top">
<div class="price-wrap">
<strong class="price">$120.00</strong>
</div> <!-- price-wrap.// -->
<p class="title mb-2">T-shirts with multiple colors, for men and lady</p>
<a href="#" class="btn btn-primary">Add to cart</a>
<a href="#" class="btn btn-light btn-icon"> <i class="fa fa-heart"></i> </a>
</figcaption>
</figure>
</div> <!-- col end.// -->
<div class="col-lg-4 col-md-6 col-sm-6">
<figure class="card card-product-grid">
<div class="img-wrap">
<img src="assets/images/items/14.webp">
</div>
<figcaption class="info-wrap border-top">
<div class="price-wrap">
<strong class="price">$510.00</strong>
</div> <!-- price-wrap.// -->
<p class="title mb-2">Blazer Suit Dress Jacket for Men, Blue color</p>
<a href="#" class="btn btn-primary">Add to cart</a>
<a href="#" class="btn btn-light btn-icon"> <i class="fa fa-heart"></i> </a>
</figcaption>
</figure>
</div> <!-- col end.// -->
<div class="col-lg-4 col-md-6 col-sm-6">
<figure class="card card-product-grid">
<div class="img-wrap">
<img src="assets/images/items/10.webp">
</div>
<figcaption class="info-wrap border-top">
<div class="price-wrap">
<strong class="price">$79.99</strong>
</div> <!-- price-wrap.// -->
<p class="title mb-2">Rucksack Backpack The Bridge Large Line Mounts</p>
<a href="#" class="btn btn-primary">Add to cart</a>
<a href="#" class="btn btn-light btn-icon"> <i class="fa fa-heart"></i> </a>
</figcaption>
</figure>
</div> <!-- col end.// -->
<div class="col-lg-4 col-md-6 col-sm-6">
<figure class="card card-product-grid">
<div class="img-wrap">
<img src="assets/images/items/11.webp">
</div>
<figcaption class="info-wrap border-top">
<div class="price-wrap">
<strong class="price">$120.00</strong>
</div> <!-- price-wrap.// -->
<p class="title mb-2">T-shirts with multiple colors, for men and lady</p>
<a href="#" class="btn btn-primary">Add to cart</a>
<a href="#" class="btn btn-light btn-icon"> <i class="fa fa-heart"></i> </a>
</figcaption>
</figure>
</div> <!-- col end.// -->
<div class="col-lg-4 col-md-6 col-sm-6">
<figure class="card card-product-grid">
<div class="img-wrap">
<img src="assets/images/items/12.webp">
</div>
<figcaption class="info-wrap border-top">
<div class="price-wrap">
<strong class="price">$120.00</strong>
</div> <!-- price-wrap.// -->
<p class="title mb-2">T-shirts with multiple colors, for men and lady</p>
<a href="#" class="btn btn-primary">Add to cart</a>
<a href="#" class="btn btn-light btn-icon"> <i class="fa fa-heart"></i> </a>
</figcaption>
</figure>
</div> <!-- col end.// -->
<div class="col-lg-4 col-md-6 col-sm-6">
<figure class="card card-product-grid">
<div class="img-wrap">
<img src="assets/images/items/9.webp">
</div>
<figcaption class="info-wrap border-top">
<div class="price-wrap">
<strong class="price">$43.50</strong>
</div> <!-- price-wrap.// -->
<p class="title mb-2">Summer New Men's Denim Jeans Shorts </p>
<a href="#" class="btn btn-primary">Add to cart</a>
<a href="#" class="btn btn-light btn-icon"> <i class="fa fa-heart"></i> </a>
</figcaption>
</figure>
</div> <!-- col end.// -->
</div> <!-- row end.// -->
<hr>
<footer class="d-flex mt-4">
<nav class="ms-3">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item active" aria-current="page">
<span class="page-link">2</span>
</li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
</footer>
</main>
</div>
</div>
</section>
7. Now guy’s we need to add below code inside our project/src/index.html file:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> <title>Angular Ecommerce Website</title> <!-- Bootstrap css --> <link href="assets/css/bootstrap.css?v=2.0" rel="stylesheet" type="text/css" /> <!-- Custom css --> <link href="assets/css/ui.css?v=2.0" rel="stylesheet" type="text/css" /> <link href="assets/css/responsive.css?v=2.0" rel="stylesheet" type="text/css" /> <!-- Font awesome 5 --> <link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css" type="text/css" rel="stylesheet"> </head> <body> <app-root></app-root> <!-- Bootstrap js --> <script src="assets/js/bootstrap.bundle.min.js"></script> <!-- Custom js --> <script src="assets/js/script.js?v=2.0"></script> </body> </html>
8. Now guy’s we need to add below inside project/src/app/app.component.html file:
<app-header></app-header> <app-shop></app-shop> <app-footer></app-footer>
Friends in the end must run ng serve command into your terminal to run the angular 15 project (localhost:4200).
Guys click here to check the Angular 15 Bootstrap 5 Free Templates.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.