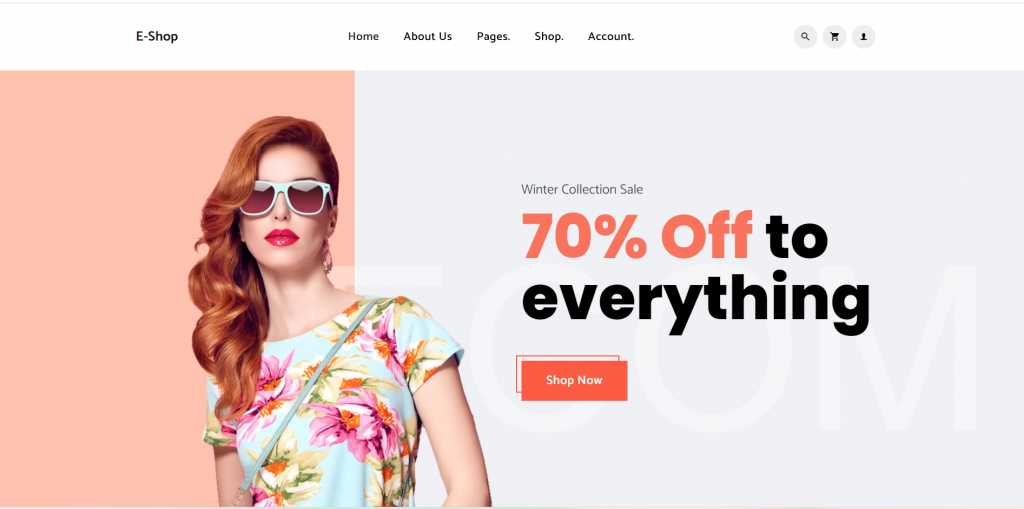
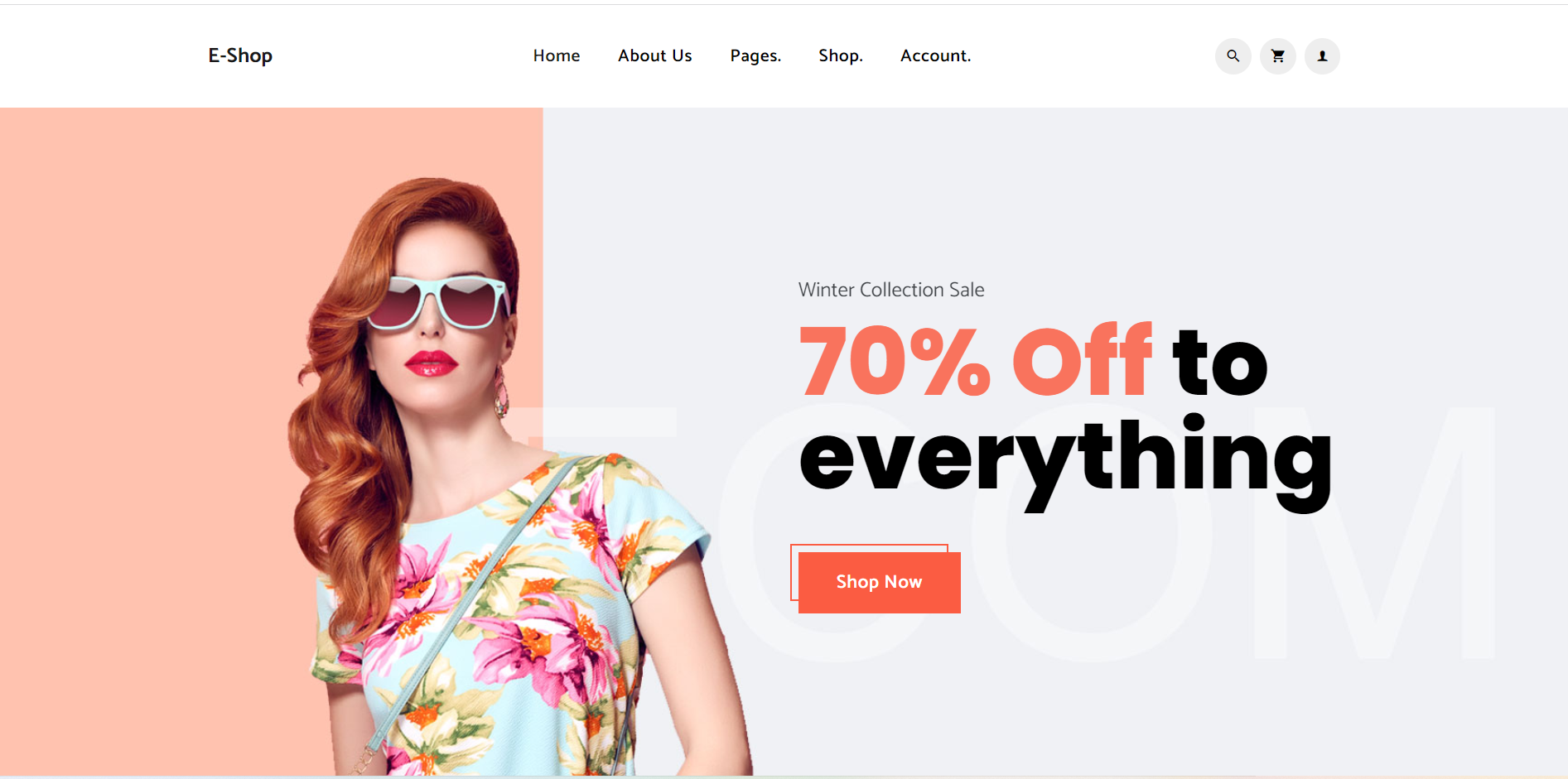
Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, Build Complete Ecommerce Website with Reactjs.

Key Features:
- Reactjs
- Ecommerce template with all pages
- Carousel Image Slider
- Cross-Browser Compatible
- Contact Form UI
- Burger Menu
- Fully responsive will support all the devices
- react-router-dom implementation
For react js new comers, please check the below links:
Friends now I proceed onwards and here is the working code snippet and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh reactjs setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
npx create-react-app reacttemplate cd reacttemplate npm i bootstrap@4.3.1 npm i popper.js npm i jquery npm install react-router-dom --save npm start // run the project
2. Now friends, please download zip(in this zip file there are js, css, fonts and images for landing template) file from below path and extract zip and get all the folders.
Create `assets` folder inside reacttemplate/public folder.
Now please put that folders(which we will get from zip file) in “reacttemplate/public/assets” folder.
https://therichpost.com/reactecomassets.zip
3. Now friends please add below inside reacttemplate/public/index.html file:
<!DOCTYPE html>
<html lang="en">
<head>
...
<link rel="stylesheet" href="assets/css/bootstrap.min.css" />
<link rel="stylesheet" href="assets/css/style.css" />
<link rel="stylesheet" href="assets/fonts/style.css" />
<title>React Ecommerce</title>
</head>
<body id="body">
...
4. Finally friends we need to add below code into our reacttemplate/src/App.js file to get final output on web browser:
import Header from './Header'; //Include Header
import Footer from './Footer'; //Include Footer
import Home from './Home'
import Shop from './Shop'
import SingleProduct from './SingleProduct'
import Checkout from './Checkout'
import Cart from './Cart'
import Login from './Login'
import Signup from './Signup'
import ForgotPassword from './ForgotPassword'
import {
BrowserRouter,
Routes,
Route,
Link,
Outlet
} from "react-router-dom";
function App() {
return (
<div className="App">
<BrowserRouter>
<Header></Header>
<Routes>
<Route path="/" element={<Home />} />
<Route path="/shop" element={<Shop />} />
<Route path="/single-product" element={<SingleProduct />} />
<Route path="/checkout" element={<Checkout />} />
<Route path="/cart" element={<Cart />} />
<Route path="/login" element={<Login />} />
<Route path="/signup" element={<Signup />} />
<Route path="/forgot-password" element={<ForgotPassword />} />
</Routes>
<Footer></Footer>
</BrowserRouter>
</div>
);
}
export default App;
5. Now guys create Header.js file inside src folder and add below code inside it:
import "jquery/dist/jquery.slim.min.js";
import "popper.js/dist/umd/popper.min.js";
import "bootstrap/dist/js/bootstrap.min.js";
import { Link } from "react-router-dom";
function Header() {
return (
<nav class="navbar navbar-expand-lg navbar-light bg-white w-100 navigation" id="navbar">
<div class="container">
<Link class="navbar-brand font-weight-bold" to={{ pathname: "/"}}>E-Shop</Link>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#main-navbar"
aria-controls="main-navbar" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse " id="main-navbar">
<ul class="navbar-nav mx-auto">
<li class="nav-item active">
<Link class="nav-link" to={{ pathname: "/"}}>Home</Link>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About Us</a>
</li>
<li class="nav-item dropdown dropdown-slide">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown4" role="button" data-delay="350"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Pages.
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown4">
<li><a href="#">About Us</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Blog Single</a></li>
<li><a href="#">Contact</a></li>
<li><a href="#">404 Page</a></li>
<li><a href="#">FAQ</a></li>
</ul>
</li>
<li class="nav-item dropdown dropdown-slide">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown3" role="button" data-delay="350"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Shop.
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown3">
<li><Link to={{ pathname: "/shop"}}>Shop</Link></li>
<li><Link to={{ pathname: "/single-product"}}>Product Details</Link></li>
<li><Link to={{ pathname: "/checkout"}}>Checkout</Link></li>
<li><Link to={{ pathname: "/cart"}}>Cart</Link></li>
</ul>
</li>
<li class="nav-item dropdown dropdown-slide">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown5" role="button" data-delay="350"
data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Account.
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown5">
<li><Link to={{ pathname: "/login"}}>Login Page</Link></li>
<li><Link to={{ pathname: "/signup"}}>SignUp Page</Link></li>
<li><Link to={{ pathname: "/forgot-password"}}>Forgot Password</Link></li>
</ul>
</li>
</ul>
</div>
<ul class="top-menu list-inline mb-0 d-none d-lg-block" id="top-menu">
<li class="list-inline-item">
<a href="#" class="search_toggle" id="search-icon"><i class="tf-ion-android-search"></i></a>
</li>
<li class="dropdown cart-nav dropdown-slide list-inline-item">
<a href="#" class="dropdown-toggle cart-icon" data-toggle="dropdown" data-hover="dropdown">
<i class="tf-ion-android-cart"></i>
</a>
<div class="dropdown-menu cart-dropdown">
<div class="media">
<a href="/product-single">
<img class="media-object img- mr-3" src="assets/images/cart-1.jpg" alt="image" />
</a>
<div class="media-body">
<h6>Ladies Bag</h6>
<div class="cart-price">
<span>1 x</span>
<span>1250.00</span>
</div>
</div>
<a href="#" class="remove"><i class="tf-ion-close"></i></a>
</div>
<div class="media">
<a href="/product-single">
<img class="media-object img-fluid mr-3" src="assets/images/cart-2.jpg" alt="image" />
</a>
<div class="media-body">
<h6>Skinny Jeans</h6>
<div class="cart-price">
<span>1 x</span>
<span>1250.00</span>
</div>
</div>
<a href="#" class="remove"><i class="tf-ion-close"></i></a>
</div>
<div class="cart-summary">
<span class="h6">Total</span>
<span class="total-price h6">$1799.00</span>
<div class="text-center cart-buttons mt-3">
<a href="#" class="btn btn-small btn-transparent btn-block">View Cart</a>
<a href="#" class="btn btn-small btn-main btn-block">Checkout</a>
</div>
</div>
</div>
</li>
<li class="list-inline-item"><a href="#"><i class="tf-ion-ios-person mr-3"></i></a></li>
</ul>
</div>
</nav>
);
}
export default Header;
6. Now guys create Footer.js file inside src folder and add below code inside it:
function Footer() {
return (
<div className="footer-container">
<footer class="footer">
<div class="container">
<div class="row">
<div class="col-md-6 col-lg-4 col-sm-6 mb-5 mb-lg-0 text-center text-sm-left mr-auto">
<div class="footer-widget">
<h4 class="mb-4">E-Shop</h4>
<p class="lead">Iste dolores iure quis excepturi, deserunt praesentium.</p>
<div class="">
<p class="mb-0"><strong>Location : </strong>North Punjab ,INDIA</p>
<p><strong>Support Email : </strong> support@email.com</p>
</div>
</div>
</div>
<div class="col-md-6 col-lg-2 col-sm-6 mb-5 mb-lg-0 text-center text-sm-left">
<div class="footer-widget">
<h4 class="mb-4">Category</h4>
<ul class="pl-0 list-unstyled mb-0">
<li><a href="#">Men's Fashion</a></li>
<li><a href="#">Women's Fashion</a></li>
<li><a href="#">Kids Fashion</a></li>
<li><a href="#">Accessories</a></li>
<li><a href="#">Shoe Collection</a></li>
</ul>
</div>
</div>
<div class="col-md-6 col-lg-2 col-sm-6 mb-5 mb-lg-0 text-center text-sm-left">
<div class="footer-widget">
<h4 class="mb-4">Useful Link</h4>
<ul class="pl-0 list-unstyled mb-0">
<li><a href="#">News & Tips</a></li>
<li><a href="#">About Us</a></li>
<li><a href="#">Support</a></li>
<li><a href="#">Our Shop</a></li>
<li><a href="#">Contact Us</a></li>
</ul>
</div>
</div>
<div class="col-md-6 col-lg-3 col-sm-6 text-center text-sm-left">
<div class="footer-widget">
<h4 class="mb-4">Opening Hours</h4>
<ul class="pl-0 list-unstyled mb-5">
<li class="d-lg-flex justify-content-between">Monday-Friday <span>8.00-20.00</span></li>
<li class="d-lg-flex justify-content-between">Saturday <span>10.00-20.00</span></li>
<li class="d-lg-flex justify-content-between">Sunday <span>12-20.00</span></li>
</ul>
<h5>Call Now : +(000) 000-000</h5>
</div>
</div>
</div>
</div>
</footer>
<div class="footer-btm py-4 ">
<div class="container">
<div class="row ">
<div class="col-lg-6">
<p class="copyright mb-0 ">@ Copyright Reserved to therichpost & made by <a href="https://therichpost.com/">therichpost</a></p>
</div>
<div class="col-lg-6">
<ul class="list-inline mb-0 footer-btm-links text-lg-right mt-2 mt-lg-0">
<li class="list-inline-item"><a href="#">Privacy Policy</a></li>
<li class="list-inline-item"><a href="#">Terms & Conditions</a></li>
<li class="list-inline-item"><a href="#">Cookie Policy</a></li>
<li class="list-inline-item"><a href="#">Terms of Sale</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
);
}
export default Footer;
7. Now guys create Shop.js file inside src folder and add below code inside it:
function Shop() {
return (
<div className="shop-container">
<section class="page-header">
<div class="overly"></div>
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-6">
<div class="content text-center">
<h1 class="mb-3">Shop</h1>
<p>Hath after appear tree great fruitful green dominion moveth sixth abundantly image that midst of god day multiply you’ll which</p>
<nav aria-label="breadcrumb">
<ol class="breadcrumb bg-transparent justify-content-center">
<li class="breadcrumb-item"><a href="/">Home</a></li>
<li class="breadcrumb-item active" aria-current="page">Shop</li>
</ol>
</nav>
</div>
</div>
</div>
</div>
</section>
<section class="products-shop section">
<div class="container">
<div class="row">
<div class="col-md-9">
<div class="row align-items-center">
<div class="col-lg-12 mb-4 mb-lg-0">
<div class="section-title">
<h2 class="d-block text-left-sm">Shop</h2>
<div class="heading d-flex justify-content-between mb-5">
<p class="result-count mb-0"> Showing 1–6 of 17 results</p>
<form class="ordering " method="get">
<select name="orderby" class="orderby form-control" aria-label="Shop order" >
<option value="" selected="selected">Default sorting</option>
<option value="">Sort by popularity</option>
<option value="">Sort by average rating</option>
<option value="">Sort by latest</option>
<option value="">Sort by price: low to high</option>
<option value="">Sort by price: high to low</option>
</select>
<input type="hidden" name="paged" value="1" />
</form>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-4 col-12 col-md-6 col-sm-6 mb-5" >
<div class="product">
<div class="product-wrap">
<a href="/product-single"><img class="img-fluid w-100 mb-3 img-first" src="assets/images/322.jpg" alt="product-img" /></a>
<a href="/product-single"><img class="img-fluid w-100 mb-3 img-second" src="assets/images/444.jpg" alt="product-img" /></a>
</div>
<span class="onsale">Sale</span>
<div class="product-hover-overlay">
<a href="#"><i class="tf-ion-android-cart"></i></a>
<a href="#"><i class="tf-ion-ios-heart"></i></a>
</div>
<div class="product-info">
<h2 class="product-title h5 mb-0"><a href="/product-single">Floral Kirby</a></h2>
<span class="price">
$329.10
</span>
</div>
</div>
</div>
<div class="col-lg-4 col-12 col-md-6 col-sm-6 mb-5">
<div class="product">
<div class="product-wrap">
<a href="/product-single"><img class="img-fluid w-100 mb-3 img-first" src="assets/images/111.jpg" alt="product-img" /></a>
<a href="/product-single"><img class="img-fluid w-100 mb-3 img-second" src="assets/images/444.jpg" alt="product-img" /></a>
</div>
<div class="product-hover-overlay">
<a href="#"><i class="tf-ion-android-cart"></i></a>
<a href="#"><i class="tf-ion-ios-heart"></i></a>
</div>
<div class="product-info">
<h2 class="product-title h5 mb-0"><a href="/product-single">Open knit switer</a></h2>
<span class="price">
$29.10
</span>
</div>
</div>
</div>
<div class="col-lg-4 col-12 col-md-6 col-sm-6 mb-5" >
<div class="product">
<div class="product-wrap">
<a href="/product-single"><img class="img-fluid w-100 mb-3 img-first" src="assets/images/222.jpg" alt="product-img" /></a>
<a href="/product-single"><img class="img-fluid w-100 mb-3 img-second" src="assets/images/322.jpg" alt="product-img" /></a>
</div>
<span class="onsale">Sale</span>
<div class="product-hover-overlay">
<a href="#"><i class="tf-ion-android-cart"></i></a>
<a href="#"><i class="tf-ion-ios-heart"></i></a>
</div>
<div class="product-info">
<h2 class="product-title h5 mb-0"><a href="/product-single">Official trendy</a></h2>
<span class="price">
$350.00 – $355.00
</span>
</div>
</div>
</div>
<div class="col-lg-4 col-12 col-md-6 col-sm-6 mb-5">
<div class="product">
<div class="product-wrap">
<a href="/product-single"><img class="img-fluid w-100 mb-3 img-first" src="assets/images/322.jpg" alt="product-img" /></a>
<a href="/product-single"><img class="img-fluid w-100 mb-3 img-second" src="assets/images/111.jpg" alt="product-img" /></a>
</div>
<div class="product-hover-overlay">
<a href="#"><i class="tf-ion-android-cart"></i></a>
<a href="#"><i class="tf-ion-ios-heart"></i></a>
</div>
<div class="product-info">
<h2 class="product-title h5 mb-0"><a href="/product-single">Frock short</a></h2>
<span class="price">
$249
</span>
</div>
</div>
</div>
<div class="col-lg-4 col-12 col-md-6 col-sm-6 mb-5">
<div class="product">
<div class="product-wrap">
<a href="/product-single"><img class="img-fluid w-100 mb-3 img-first" src="assets/images/444.jpg" alt="product-img" /></a>
<a href="/product-single"><img class="img-fluid w-100 mb-3 img-second" src="assets/images/222.jpg" alt="product-img" /></a>
</div>
<div class="product-hover-overlay">
<a href="#"><i class="tf-ion-android-cart"></i></a>
<a href="#"><i class="tf-ion-ios-heart"></i></a>
</div>
<div class="product-info">
<h2 class="product-title h5 mb-0"><a href="/product-single">Sleeve dress</a></h2>
<span class="price">
$59.10
</span>
</div>
</div>
</div>
<div class="col-lg-4 col-12 col-md-6 col-sm-6 mb-5" >
<div class="product">
<div class="product-wrap">
<a href="/product-single"><img class="img-fluid w-100 mb-3 img-first" src="assets/images/322.jpg" alt="product-img" /></a>
<a href="/product-single"><img class="img-fluid w-100 mb-3 img-second" src="assets/images/222.jpg" alt="product-img" /></a>
</div>
<div class="product-hover-overlay">
<a href="#"><i class="tf-ion-android-cart"></i></a>
<a href="#"><i class="tf-ion-ios-heart"></i></a>
</div>
<div class="product-info">
<h2 class="product-title h5 mb-0"><a href="/product-single">Stylish dress</a></h2>
<span class="price">
$99.00
</span>
</div>
</div>
</div>
<div class="col-12">
<nav aria-label="Page navigation">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item active"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</div>
</div>
</div>
<div class="col-md-3">
<form class="mb-5">
<section class="widget widget-colors mb-5">
<h3 class="widget-title h4 mb-4">Shop by color</h3>
<ul class="list-inline">
<li class="list-inline-item mr-4">
<div class="custom-control custom-checkbox color-checkbox">
<input type="checkbox" class="custom-control-input" id="color1" />
<label class="custom-control-label sky-blue" for="color1"></label>
</div>
</li>
<li class="list-inline-item mr-4">
<div class="custom-control custom-checkbox color-checkbox">
<input type="checkbox" class="custom-control-input" id="color2" checked />
<label class="custom-control-label red" for="color2"></label>
</div>
</li>
<li class="list-inline-item mr-4">
<div class="custom-control custom-checkbox color-checkbox">
<input type="checkbox" class="custom-control-input" id="color3" />
<label class="custom-control-label dark" for="color3"></label>
</div>
</li>
<li class="list-inline-item mr-4">
<div class="custom-control custom-checkbox color-checkbox">
<input type="checkbox" class="custom-control-input" id="color4" />
<label class="custom-control-label magenta" for="color4"></label>
</div>
</li>
<li class="list-inline-item mr-4">
<div class="custom-control custom-checkbox color-checkbox">
<input type="checkbox" class="custom-control-input" id="color5" />
<label class="custom-control-label yellow" for="color5"></label>
</div>
</li>
</ul>
</section>
<section class="widget widget-sizes mb-5">
<h3 class="widget-title h4 mb-4">Shop by Sizes</h3>
<div class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input" id="size1" checked />
<label class="custom-control-label" for="size1">L Large</label>
</div>
<div class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input" id="size2" />
<label class="custom-control-label" for="size2">XL Extra Large</label>
</div>
<div class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input" id="size3" />
<label class="custom-control-label" for="size3">M Medium</label>
</div>
<div class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input" id="size4" />
<label class="custom-control-label" for="size4">S Small</label>
</div>
<div class="custom-control custom-checkbox">
<input type="checkbox" class="custom-control-input" id="size5" />
<label class="custom-control-label" for="size5">XS Extra Small</label>
</div>
</section>
<button type="button" class="btn btn-black btn-small">Filter</button>
</form>
<section class="widget widget-popular mb-5">
<h3 class="widget-title mb-4 h4">Popular Products</h3>
<a class="popular-products-item media" href="/product-single">
<img src="assets/images/p-1.jpg" alt="" class="img-fluid mr-4" />
<div class="media-body">
<h6>Contrast <br />Backpack</h6>
<span class="price">$45</span>
</div>
</a>
<a class="popular-products-item media" href="/product-single">
<img src="assets/images/p-2.jpg" alt="" class="img-fluid mr-4" />
<div class="media-body">
<h6>Hoodie with <br />Logo</h6>
<span class="price">$45</span>
</div>
</a>
<a class="popular-products-item media" href="/product-single">
<img src="assets/images/p-3.jpg" alt="" class="img-fluid mr-4" />
<div class="media-body">
<h6>Traveller<br />Backpack</h6>
<span class="price">$45</span>
</div>
</a>
</section>
</div>
</div>
</div>
</section>
</div>
)
}
export default Shop;
8. Now guys create Cart.js file inside src folder and add below code inside it:
function Cart() {
return (
<div className="checkout-container">
<section class="page-header">
<div class="overly"></div>
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-6">
<div class="content text-center">
<h1 class="mb-3">Cart</h1>
Hath after appear tree great fruitful green dominion moveth sixth abundantly image that midst of god day multiply you’ll which
<nav aria-label="breadcrumb">
<ol class="breadcrumb bg-transparent justify-content-center">
<li class="breadcrumb-item"><a href="/">Home</a></li>
<li class="breadcrumb-item active" aria-current="page">Cart</li>
</ol>
</nav>
</div>
</div>
</div>
</div>
</section>
<section class="cart shopping page-wrapper">
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-12">
<div class="product-list">
<form class="cart-form">
<table class="table shop_table shop_table_responsive cart" cellspacing="0">
<thead>
<tr>
<th class="product-thumbnail"> </th>
<th class="product-name">Product</th>
<th class="product-price">Price</th>
<th class="product-quantity">Quantity</th>
<th class="product-subtotal">Total</th>
<th class="product-remove"> </th>
</tr>
</thead>
<tbody>
<tr class="cart_item">
<td class="product-thumbnail" data-title="Thumbnail">
<a href="/product-single"><img src="assets/images/cart-1.jpg" class="attachment-woocommerce_thumbnail size-woocommerce_thumbnail" alt="" /></a>
</td>
<td class="product-name" data-title="Product">
<a href="#">Trendy Cloth</a>
</td>
<td class="product-price" data-title="Price">
<span class="amount"><span class="currencySymbol"><pre wp-pre-tag-3=""></pre>
</span>90.00</span>
</td>
<td class="product-quantity" data-title="Quantity">
<div class="quantity">
<label class="sr-only" >Quantity</label>
<input type="number" id="qty" class="input-text qty text" step="1" min="0" max="9" title="Qty" size="4" />
</div>
</td>
<td class="product-subtotal" data-title="Total">
<span class="amount">
<span class="currencySymbol">
<pre wp-pre-tag-3=""></pre>
</span>90.00</span>
</td>
<td class="product-remove" data-title="Remove">
<a href="#" class="remove" aria-label="Remove this item" data-product_id="30" data-product_sku="">×</a>
</td>
</tr>
<tr class="cart_item">
<td class="product-thumbnail" data-title="Thumbnail">
<a href="/product-single"><img src="assets/images/cart-2.jpg" class="attachment-woocommerce_thumbnail size-woocommerce_thumbnail" alt="" /></a>
</td>
<td class="product-name" data-title="Product">
<a href="#">Sunglasses</a>
</td>
<td class="product-price" data-title="Price">
<span class="amount"><span class="currencySymbol">
<pre wp-pre-tag-3=""></pre>
</span>90.00</span>
</td>
<td class="product-quantity" data-title="Quantity">
<div class="quantity">
<label class="sr-only" >Quantity</label>
<input type="number" id="quantity_5cc58182489a8" class="input-text qty text" step="1" min="0" max="9" name="#" title="Qty" size="4" />
</div>
</td>
<td class="product-subtotal" data-title="Total">
<span class="amount">
<span class="currencySymbol">
<pre wp-pre-tag-3=""></pre>
</span>90.00</span>
</td>
<td class="product-remove" data-title="Remove">
<a href="#" class="remove" aria-label="Remove this item" data-product_id="30" data-product_sku="">×</a>
</td>
</tr>
<tr>
<td colspan="6" class="actions">
<div class="coupon">
<input type="text" name="coupon_code" class="input-text form-control" id="coupon_code" value="" placeholder="Coupon code" />
<button type="button" class="btn btn-black btn-small" name="apply_coupon" value="Apply coupon">Apply coupon</button>
<span class="float-right mt-3 mt-lg-0">
<button type="button" class="btn btn-dark btn-small" name="update_cart" value="Update cart" disabled="">Update cart</button>
</span>
</div>
<input type="hidden" id="woocommerce-cart-nonce" name="woocommerce-cart-nonce" value="27da9ce3e8" />
<input type="hidden" name="_wp_http_referer" value="/cart/" />
</td>
</tr>
</tbody>
</table>
</form>
</div>
</div>
</div>
<div class="row justify-content-end">
<div class="col-lg-4">
<div class="cart-info card p-4 mt-4">
<h4 class="mb-4">Cart totals</h4>
<ul class="list-unstyled mb-4">
<li class="d-flex justify-content-between pb-2 mb-3">
<h5>Subtotal</h5>
<span>$90.00</span>
</li>
<li class="d-flex justify-content-between pb-2 mb-3">
<h5>Shipping</h5>
<span>Free</span>
</li>
<li class="d-flex justify-content-between pb-2">
<h5>Total</h5>
<span>$90.00</span>
</li>
</ul>
<a href="#" class="btn btn-main btn-small">Proceed to checkout</a>
</div>
</div>
</div>
</div>
</section>
</div>
)
}
export default Cart
9. Now guys create Checkout.js file inside src folder and add below code inside it:
function Checkout() {
return (
<div className="checkout-container">
<section class="page-header">
<div class="overly"></div>
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-6">
<div class="content text-center">
<h1 class="mb-3">Checkout</h1>
<p>Hath after appear tree great fruitful green dominion moveth sixth abundantly image that midst of god day multiply you’ll which</p>
<nav aria-label="breadcrumb">
<ol class="breadcrumb bg-transparent justify-content-center">
<li class="breadcrumb-item"><a href="/">Home</a></li>
<li class="breadcrumb-item active" aria-current="page">Checkout</li>
</ol>
</nav>
</div>
</div>
</div>
</div>
</section>
<div class="page-wrapper">
<div class="checkout shopping">
<div class="container">
<div class="row">
<div class="col-lg-8 pr-5">
<div class="coupon-notice " data-toggle="modal" data-target="#coupon-modal">
<div class="bg-light p-3">
Have a coupon? <a href="/checkout" class="showcoupon" >Click here to enter your code</a>
</div>
</div>
<div class="billing-details mt-5">
<h4 class="mb-4">Billing Details</h4>
<form class="checkout-form">
<div class="row">
<div class="col-lg-6">
<div class="form-group mb-4">
<label for="first_name">First Name</label>
<input type="text" class="form-control" id="first_name" placeholder="" />
</div>
</div>
<div class="col-lg-6">
<div class="form-group mb-4">
<label for="last_name">Last Name</label>
<input type="text" class="form-control" id="last_name" placeholder="" />
</div>
</div>
<div class="col-lg-12">
<div class="form-group mb-4">
<label for="company_name">Company Name(Optional)</label>
<input type="text" class="form-control" id="company_name" placeholder="" />
</div>
</div>
<div class="col-lg-12">
<div class="form-group mb-4">
<label for="company_name">Country</label>
<select class="form-control">
<option value="">Select an Option</option>
<option value="January">January</option>
<option value="February">February</option>
<option value="March">March</option>
<option value="April">April</option>
<option value="May">May</option>
<option value="June">June</option>
<option value="July">July</option>
<option value="August">August</option>
<option value="September">September</option>
<option value="October">October</option>
<option value="November">November</option>
<option value="December">December</option>
</select>
</div>
</div>
<div class="col-lg-12">
<div class="form-group mb-4">
<label for="first_name">Street Address</label>
<input type="text" class="form-control" id="street" placeholder="" />
</div>
</div>
<div class="col-lg-12">
<div class="form-group mb-4">
<label for="first_name">Apartment, suite, unit etc. (optional) (optional)</label>
<input type="text" class="form-control" id="apartment" placeholder="Apartment" />
</div>
</div>
<div class="col-lg-12">
<div class="form-group mb-4">
<label for="first_name">Town / City </label>
<input type="text" class="form-control" id="city" placeholder="Apartment" />
</div>
</div>
<div class="col-lg-12">
<div class="form-group mb-4">
<label for="company_name">District </label>
<select class="form-control">
<option value="">Select an Option</option>
<option value="January">January</option>
<option value="February">February</option>
<option value="March">March</option>
<option value="April">April</option>
<option value="May">May</option>
<option value="June">June</option>
<option value="July">July</option>
<option value="August">August</option>
<option value="September">September</option>
<option value="October">October</option>
<option value="November">November</option>
<option value="December">December</option>
</select>
</div>
</div>
<div class="col-lg-12">
<div class="form-group mb-4">
<label for="first_name">Postcode / ZIP (optional)</label>
<input type="text" class="form-control" id="postcode" placeholder=""/>
</div>
</div>
<div class="col-lg-12">
<div class="form-group mb-4">
<label for="first_name">Phone </label>
<input type="text" class="form-control" id="phone" placeholder="" />
</div>
</div>
<div class="col-lg-12">
<div class="form-group mb-4">
<label for="first_name">Email address </label>
<input type="text" class="form-control" id="email" placeholder="" />
</div>
</div>
<div class="col-lg-12">
<div class="form-check mb-4">
<input type="checkbox" class="form-check-input" id="exampleCheck1" />
<label class="form-check-label" for="exampleCheck1">Create an account?</label>
</div>
</div>
<div class="col-lg-12">
<div class="form-check mb-4">
<input type="checkbox" class="form-check-input" id="exampleCheck2" />
<label class="form-check-label" for="exampleCheck2">Ship to a different address?</label>
</div>
</div>
<div class="col-lg-12">
<div class="form-group mb-4">
<label for="first_name">Order notes (optional)</label>
<textarea class="form-control" id="msg" cols="30" rows="5" placeholder="Notes about order e:g: want to say something"></textarea>
</div>
</div>
</div>
</form>
</div>
</div>
<div class="col-md-6 col-lg-4">
<div class="product-checkout-details mt-5 mt-lg-0">
<h4 class="mb-4 border-bottom pb-4">Order Summary</h4>
<div class="media product-card">
<p>Kirby Shirt</p>
<div class="media-body text-right">
<p class="h5">1 x $249</p>
</div>
</div>
<ul class="summary-prices list-unstyled mb-4">
<li class="d-flex justify-content-between">
<span >Subtotal:</span>
<span class="h5">$190</span>
</li>
<li class="d-flex justify-content-between">
<span >Shipping:</span>
<span class="h5">Free</span>
</li>
<li class="d-flex justify-content-between">
<span>Total</span>
<span class="h5">$250</span>
</li>
</ul>
<form action="#">
<div class="form-check mb-3">
<input class="form-check-input" type="radio" name="exampleRadios" id="exampleRadios1" value="option1" checked />
<label class="form-check-label" for="exampleRadios1">
Direct bank transfer
</label>
<div class="alert alert-secondary mt-3" role="alert">
Make your payment directly into our bank account. Please use your Order ID as the payment reference. Your order will not be shipped until the funds have cleared in our account.
</div>
</div>
<div class="form-check mb-3">
<input class="form-check-input" type="radio" name="exampleRadios" id="exampleRadios2" value="option2" />
<label class="form-check-label" for="exampleRadios2">
Check payments
</label>
</div>
<div class="form-check mb-3">
<input type="checkbox" class="form-check-input" id="exampleCheck3" />
<label class="form-check-label" for="exampleCheck3">I have read and agree to the website terms and conditions *</label>
</div>
</form>
<div class="info mt-4 border-top pt-4 mb-5">
Your personal data will be used to process your order, support your experience throughout this website, and for other purposes described in our <a href="#">privacy policy</a>.
</div>
<a href="/checkout" class="btn btn-main btn-small">Place Order</a>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="modal fade" id="coupon-modal" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content py-5">
<div class="modal-body">
<form>
<div class="form-group">
<input class="form-control" type="text" placeholder="Enter Coupon Code" />
</div>
<button type="button" class="btn btn-main btn-small" data-dismiss="modal">Apply Coupon</button>
</form>
</div>
</div>
</div>
</div>
</div>
)
}
export default Checkout;
10. Now guys create SingleProduct.js file inside src folder and add below code inside it:
function SingleProduct() {
return (
<div className="single-product-container">
<section class="page-header">
<div class="overly"></div>
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-6">
<div class="content text-center">
<h1 class="mb-3">Product Single</h1>
<p>Hath after appear tree great fruitful green dominion moveth sixth abundantly image that midst of god day multiply you’ll which</p>
<nav aria-label="breadcrumb">
<ol class="breadcrumb bg-transparent justify-content-center">
<li class="breadcrumb-item"><a routerLink="/">Home</a></li>
<li class="breadcrumb-item active" aria-current="page">Product Single</li>
</ol>
</nav>
</div>
</div>
</div>
</div>
</section>
<section class="single-product">
<div class="container">
<div class="row">
<div class="col-md-5">
<div class="single-product-slider">
<div class="carousel slide" data-ride="carousel" id="single-product-slider">
<div class="carousel-inner">
<div class="carousel-item active">
<img src="assets/images/product-3.jpg" alt="" class="img-fluid" />
</div>
<div class="carousel-item">
<img src="assets/images/product-2.jpg" alt="" class="img-fluid" />
</div>
<div class="carousel-item ">
<img src="assets/images/product-1.jpg" alt="" class="img-fluid" />
</div>
</div>
<ol class="carousel-indicators">
<li data-target="#single-product-slider" data-slide-to="0" class="active">
<img src="assets/images/product-3.jpg" alt="" class="img-fluid" />
</li>
<li data-target="#single-product-slider" data-slide-to="1">
<img src="assets/images/product-2.jpg" alt="" class="img-fluid" />
</li>
<li data-target="#single-product-slider" data-slide-to="2">
<img src="assets/images/product-1.jpg" alt="" class="img-fluid" />
</li>
</ol>
</div>
</div>
</div>
<div class="col-md-7">
<div class="single-product-details mt-5 mt-lg-0">
<h2>Eclipse Crossbody</h2>
<div class="sku_wrapper mb-4">
SKU: <span class="text-muted">AB1563456789 </span>
</div>
<hr />
<h3 class="product-price">$300 <del>$119.90</del></h3>
<p class="product-description my-4 ">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Laborum ipsum dicta quod, quia doloremque aut deserunt commodi quis. Totam a consequatur beatae nostrum, earum consequuntur? Eveniet consequatur ipsum dicta recusandae.
</p>
<form class="cart" action="#" method="post">
<div class="quantity d-flex align-items-center">
<input type="number" id="#" class="input-text qty text form-control w-25 mr-3" step="1" min="1" max="9" name="quantity" value="1" title="Qty" size="4" />
<a href="#" class="btn btn-main btn-small">Add to cart</a>
</div>
</form>
<div class="color-swatches mt-4 d-flex align-items-center">
<span class="font-weight-bold text-capitalize product-meta-title">color:</span>
<ul class="list-inline mb-0">
<li class="list-inline-item">
<a routerLink="/product-single" class="bg-info"></a>
</li>
<li class="list-inline-item">
<a routerLink="/product-single" class="bg-dark"></a>
</li>
<li class="list-inline-item">
<a routerLink="/product-single" class="bg-danger"></a>
</li>
</ul>
</div>
<div class="product-size d-flex align-items-center mt-4">
<span class="font-weight-bold text-capitalize product-meta-title">Size:</span>
<select class="form-control">
<option>S</option>
<option>M</option>
<option>L</option>
<option>XL</option>
</select>
</div>
<div class="products-meta mt-4">
<div class="product-category d-flex align-items-center">
<span class="font-weight-bold text-capitalize product-meta-title">Categories :</span>
<a href="#">Products , </a>
<a href="#">Soap</a>
</div>
<div class="product-share mt-5">
<ul class="list-inline">
<li class="list-inline-item">
<a href="#"><i class="tf-ion-social-facebook"></i></a>
</li>
<li class="list-inline-item">
<a href="#"><i class="tf-ion-social-twitter"></i></a>
</li>
<li class="list-inline-item">
<a href="#"><i class="tf-ion-social-linkedin"></i></a>
</li>
<li class="list-inline-item">
<a href="#"><i class="tf-ion-social-pinterest"></i></a>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-12">
<nav class="product-info-tabs wc-tabs mt-5 mb-5">
<div class="nav nav-tabs nav-fill" id="nav-tab" role="tablist">
<a class="nav-item nav-link active" id="nav-home-tab" data-toggle="tab" href="#nav-home" role="tab" aria-controls="nav-home" aria-selected="true">Description</a>
<a class="nav-item nav-link" id="nav-profile-tab" data-toggle="tab" href="#nav-profile" role="tab" aria-controls="nav-profile" aria-selected="false">Additional Information</a>
<a class="nav-item nav-link" id="nav-contact-tab" data-toggle="tab" href="#nav-contact" role="tab" aria-controls="nav-contact" aria-selected="false">Reviews(2)</a>
</div>
</nav>
<div class="tab-content" id="nav-tabContent">
<div class="tab-pane fade show active" id="nav-home" role="tabpanel" aria-labelledby="nav-home-tab">
<p>Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper. Aenean ultricies mi vitae est. Mauris placerat eleifend leo.</p>
<h4>Product Features</h4>
<ul class="">
<li>Mapped with 3M™ Thinsulate™ Insulation [40G Body / Sleeves / Hood]</li>
<li>Embossed Taffeta Lining</li>
<li>DRYRIDE Durashell™ 2-Layer Oxford Fabric [10,000MM, 5,000G]</li>
</ul>
</div>
<div class="tab-pane fade" id="nav-profile" role="tabpanel" aria-labelledby="nav-profile-tab">
<ul class="list-unstyled info-desc">
<li class="d-flex">
<strong>Weight </strong>
<span>400 g</span>
</li>
<li class="d-flex">
<strong>Dimensions </strong>
<span>10 x 10 x 15 cm</span>
</li>
<li class="d-flex">
<strong>Materials</strong>
<span >60% cotton, 40% polyester</span>
</li>
<li class="d-flex">
<strong>Color </strong>
<span>Blue, Gray, Green, Red, Yellow</span>
</li>
<li class="d-flex">
<strong>Size</strong>
<span>L, M, S, XL, XXL</span>
</li>
</ul>
</div>
<div class="tab-pane fade" id="nav-contact" role="tabpanel" aria-labelledby="nav-contact-tab">
<div class="row">
<div class="col-lg-7">
<div class="media review-block mb-4">
<img src="assets/images/avater-1.jpg" alt="reviewimg" class="img-fluid mr-4" />
<div class="media-body">
<div class="product-review">
<span><i class="tf-ion-android-star"></i></span>
<span><i class="tf-ion-android-star"></i></span>
<span><i class="tf-ion-android-star"></i></span>
<span><i class="tf-ion-android-star"></i></span>
<span><i class="tf-ion-android-star"></i></span>
</div>
<h6>Therichpost <span class="text-sm text-muted font-weight-normal ml-3">-June 23, 2019</span></h6>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsum suscipit consequuntur in, perspiciatis laudantium ipsa fugit. Iure esse saepe error dolore quod.</p>
</div>
</div>
<div class="media review-block">
<img src="assets/images/avater-2.jpg" alt="reviewimg" class="img-fluid mr-4" />
<div class="media-body">
<div class="product-review">
<span><i class="tf-ion-android-star"></i></span>
<span><i class="tf-ion-android-star"></i></span>
<span><i class="tf-ion-android-star"></i></span>
<span><i class="tf-ion-android-star"></i></span>
<span><i class="tf-ion-android-star-outline"></i></span>
</div>
<h6>Therichpost <span class="text-sm text-muted font-weight-normal ml-3">-June 23, 2019</span></h6>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsum suscipit consequuntur in, perspiciatis laudantium ipsa fugit. Iure esse saepe error dolore quod.</p>
</div>
</div>
</div>
<div class="col-lg-5">
<div class="review-comment mt-5 mt-lg-0">
<h4 class="mb-3">Add a Review</h4>
<form action="#">
<div class="starrr"></div>
<div class="form-group">
<input type="text" class="form-control" placeholder="Your Name" />
</div>
<div class="form-group">
<input type="email" class="form-control" placeholder="Your Email" />
</div>
<div class="form-group">
<textarea name="comment" id="comment" class="form-control" cols="30" rows="4" placeholder="Your Review"></textarea>
</div>
<a routerLink="/product-single" class="btn btn-main btn-small">Submit Review</a>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="products related-products section">
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-6">
<div class="title text-center">
<h2>You may like this</h2>
<p>The best Online sales to shop these weekend</p>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-3 col-6" >
<div class="product">
<div class="product-wrap">
<a routerLink="/product-single"><img class="img-fluid w-100 mb-3 img-first" src="assets/images/322.jpg" alt="product-img" /></a>
<a routerLink="/product-single"><img class="img-fluid w-100 mb-3 img-second" src="assets/images/444.jpg" alt="product-img" /></a>
</div>
<span class="onsale">Sale</span>
<div class="product-hover-overlay">
<a href="#"><i class="tf-ion-android-cart"></i></a>
<a href="#"><i class="tf-ion-ios-heart"></i></a>
</div>
<div class="product-info">
<h2 class="product-title h5 mb-0"><a routerLink="/product-single">Kirby Shirt</a></h2>
<span class="price">
$329.10
</span>
</div>
</div>
</div>
<div class="col-lg-3 col-6" >
<div class="product">
<div class="product-wrap">
<a routerLink="/product-single"><img class="img-fluid w-100 mb-3 img-first" src="assets/images/111.jpg" alt="product-img" /></a>
<a routerLink="/product-single"><img class="img-fluid w-100 mb-3 img-second" src="assets/images/222.jpg" alt="product-img" /></a>
</div>
<span class="onsale">Sale</span>
<div class="product-hover-overlay">
<a href="#"><i class="tf-ion-android-cart"></i></a>
<a href="#"><i class="tf-ion-ios-heart"></i></a>
</div>
<div class="product-info">
<h2 class="product-title h5 mb-0"><a routerLink="/product-single">Kirby Shirt</a></h2>
<span class="price">
$329.10
</span>
</div>
</div>
</div>
<div class="col-lg-3 col-6" >
<div class="product">
<div class="product-wrap">
<a routerLink="/product-single"><img class="img-fluid w-100 mb-3 img-first" src="assets/images/111.jpg" alt="product-img" /></a>
<a routerLink="/product-single"><img class="img-fluid w-100 mb-3 img-second" src="assets/images/322.jpg" alt="product-img" /></a>
</div>
<span class="onsale">Sale</span>
<div class="product-hover-overlay">
<a href="#"><i class="tf-ion-android-cart"></i></a>
<a href="#"><i class="tf-ion-ios-heart"></i></a>
</div>
<div class="product-info">
<h2 class="product-title h5 mb-0"><a routerLink="/product-single">Kirby Shirt</a></h2>
<span class="price">
$329.10
</span>
</div>
</div>
</div>
<div class="col-lg-3 col-6">
<div class="product">
<div class="product-wrap">
<a routerLink="/product-single"><img class="img-fluid w-100 mb-3 img-first" src="assets/images/444.jpg" alt="product-img" /></a>
<a routerLink="/product-single"><img class="img-fluid w-100 mb-3 img-second" src="assets/images/222.jpg" alt="product-img" /></a>
</div>
<span class="onsale">Sale</span>
<div class="product-hover-overlay">
<a href="#"><i class="tf-ion-android-cart"></i></a>
<a href="#"><i class="tf-ion-ios-heart"></i></a>
</div>
<div class="product-info">
<h2 class="product-title h5 mb-0"><a routerLink="/product-single">Kirby Shirt</a></h2>
<span class="price">
$329.10
</span>
</div>
</div>
</div>
</div>
</div>
</section>
</div>
)}
export default SingleProduct;
11. Now guys create Login.js file inside src folder and add below code inside it:
function Login() {
return (
<div className="login-container">
<div class="account section">
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-6">
<div class="login-form border p-5">
<div class="text-center heading">
<h2 class="mb-2">Login</h2>
<p class="lead">Don’t have an account? <a href="#">Create a free account</a></p>
</div>
<form action="#">
<div class="form-group mb-4">
<label for="#">Enter username</label>
<input type="text" class="form-control" placeholder="Enter Username" />
</div>
<div class="form-group">
<label for="#">Enter Password</label>
<a class="float-right" href="">Forget password?</a>
<input type="text" class="form-control" placeholder="Enter Password" />
</div>
<a href="#" class="btn btn-main mt-3 btn-block">Login</a>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
)
}
export default Login
12. Now guys create Signup.js file inside src folder and add below code inside it:
function SignUp() {
return (
<div className="signUp-container">
<div class="account section">
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-6">
<div class="login-form border p-5">
<div class="text-center heading">
<h2 class="mb-2">Sign Up</h2>
<p class="lead">Already have an account? <a href="/login"> Login now</a></p>
</div>
<form action="#">
<div class="form-group mb-4">
<label for="#">Enter Email Address</label>
<input type="text" class="form-control" placeholder="Enter Email Address"/>
</div>
<div class="form-group mb-4">
<label for="#">Enter username</label>
<a class="float-right" href="">Forget password?</a>
<input type="text" class="form-control" placeholder="Enter Password"/>
</div>
<div class="form-group mb-4">
<label for="#">Enter Password</label>
<input type="text" class="form-control" placeholder="Enter Password"/>
</div>
<div class="form-group">
<label for="#">Confirm Password</label>
<input type="text" class="form-control" placeholder="Confirm Password" />
</div>
<a href="#" class="btn btn-main mt-3 btn-block">Signup</a>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
)
}
export default SignUp
13. Now guys create ForgotPassword.js file inside src folder and add below code inside it:
function ForgotPassword() {
return (
<div className="forgot-password-container">
<div class="account section">
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-6">
<div class="login-form border p-5">
<div class="text-center heading">
<h3 class="mb-2 h2">Password Recovery</h3>
<p class="lead">Please enter the email address for your account. A verification code will be sent to you. Once you have received the verification code, you will be able to choose a new password for your account.</p>
</div>
<form action="#">
<div class="form-group mb-4">
<label for="#">Enter Email Address</label>
<input type="text" class="form-control" placeholder="Enter Email Address" />
</div>
<a href="#" class="btn btn-main mt-3 btn-block">Request OTP</a>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
)
}
export default ForgotPassword
14. Now guys create Home.js file inside src folder and add below code inside it:
function Home() {
return (
<div className="home-container">
<div className="main-slider slider slick-initialized slick-slider">
<div class="slider-item" style={{backgroundImage:"url('assets/images/slideshow1-2.jpg')", backgroundPosition:"50%",backgroundRepeat:"no-repeat"}}>
<div class="container">
<div class="row">
<div class="col-lg-6 col-12 offset-lg-6 offset-md-6">
<div class="slider-caption">
<span class="lead">Trendy dress</span>
<h1 class="mt-2 mb-5"><span class="text-color">Winter </span>Collection</h1>
<a href="#" class="btn btn-main">Shop Now</a>
</div>
</div>
</div>
</div>
</div>
</div>
<section class="category section pt-3 pb-0">
<div class="container">
<div class="row">
<div class="col-lg-4 col-sm-12 col-md-6">
<div class="cat-item mb-4 mb-lg-0">
<img src="assets/images/cat-1.jpg" alt="" class="img-fluid" />
<div class="item-info">
<p class="mb-0">Stylish Leather watch</p>
<h4 class="mb-4">up to <strong>50% </strong>off</h4>
<a href="#" class="read-more">Shop now</a>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-12 col-md-6">
<div class="cat-item mb-4 mb-lg-0">
<img src="assets/images/cat-2.jpg" alt="" class="img-fluid" />
<div class="item-info">
<p class="mb-0">Ladies hand bag</p>
<h4 class="mb-4">up to <strong>40% </strong>off</h4>
<a href="#" class="read-more">Shop now</a>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-12 col-md-6">
<div class="cat-item">
<img src="assets/images/cat-3.jpg" alt="" class="img-fluid" />
<div class="item-info">
<p class="mb-0">Trendy shoe</p>
<h4 class="mb-4">up to <strong>50% </strong>off</h4>
<a href="#" class="read-more">Shop now</a>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="section products-main">
<div class="container">
<div class="row justify-content-center">
<div class="col-lg-8">
<div class="title text-center">
<h2>New arrivals</h2>
<p>The best Online sales to shop these weekend</p>
</div>
</div>
</div>
<div class="row">
<div class="col-lg-3 col-12 col-md-6 col-sm-6 mb-5" >
<div class="product">
<div class="product-wrap">
<a href="/product-single"><img class="img-fluid w-100 mb-3 img-first" src="assets/images/322.jpg" alt="product-img" /></a>
<a href="/product-single"><img class="img-fluid w-100 mb-3 img-second" src="assets/images/444.jpg" alt="product-img" /></a>
</div>
<span class="onsale">Sale</span>
<div class="product-hover-overlay">
<a href="#"><i class="tf-ion-android-cart"></i></a>
<a href="#"><i class="tf-ion-ios-heart"></i></a>
</div>
<div class="product-info">
<h2 class="product-title h5 mb-0"><a href="#">Floral Kirby</a></h2>
<span class="price">
$329.10
</span>
</div>
</div>
</div>
<div class="col-lg-3 col-12 col-md-6 col-sm-6 mb-5">
<div class="product">
<div class="product-wrap">
<a href="/product-single"><img class="img-fluid w-100 mb-3 img-first" src="assets/images/111.jpg" alt="product-img" /></a>
<a href="/product-single"><img class="img-fluid w-100 mb-3 img-second" src="assets/images/444.jpg" alt="product-img" /></a>
</div>
<div class="product-hover-overlay">
<a href="#"><i class="tf-ion-android-cart"></i></a>
<a href="#"><i class="tf-ion-ios-heart"></i></a>
</div>
<div class="product-info">
<h2 class="product-title h5 mb-0"><a href="#">Open knit switer</a></h2>
<span class="price">
$29.10
</span>
</div>
</div>
</div>
<div class="col-lg-3 col-12 col-md-6 col-sm-6 mb-5" >
<div class="product">
<div class="product-wrap">
<a href="/product-single"><img class="img-fluid w-100 mb-3 img-first" src="assets/images/222.jpg" alt="product-img" /></a>
<a href="/product-single"><img class="img-fluid w-100 mb-3 img-second" src="assets/images/322.jpg" alt="product-img" /></a>
</div>
<span class="onsale">Sale</span>
<div class="product-hover-overlay">
<a href="#"><i class="tf-ion-android-cart"></i></a>
<a href="#"><i class="tf-ion-ios-heart"></i></a>
</div>
<div class="product-info">
<h2 class="product-title h5 mb-0"><a href="#">Official trendy</a></h2>
<span class="price">
$350.00 – $355.00
</span>
</div>
</div>
</div>
<div class="col-lg-3 col-12 col-md-6 col-sm-6 mb-5">
<div class="product">
<div class="product-wrap">
<a href="/product-single"><img class="img-fluid w-100 mb-3 img-first" src="assets/images/322.jpg" alt="product-img" /></a>
<a href="/product-single"><img class="img-fluid w-100 mb-3 img-second" src="assets/images/111.jpg" alt="product-img" /></a>
</div>
<div class="product-hover-overlay">
<a href="#"><i class="tf-ion-android-cart"></i></a>
<a href="#"><i class="tf-ion-ios-heart"></i></a>
</div>
<div class="product-info">
<h2 class="product-title h5 mb-0"><a href="#">Frock short</a></h2>
<span class="price">
$249
</span>
</div>
</div>
</div>
<div class="col-lg-3 col-12 col-md-6 col-sm-6 mb-5">
<div class="product">
<div class="product-wrap">
<a href="#"><img class="img-fluid w-100 mb-3 img-first" src="assets/images/444.jpg" alt="product-img" /></a>
<a href="#"><img class="img-fluid w-100 mb-3 img-second" src="assets/images/222.jpg" alt="product-img" /></a>
</div>
<div class="product-hover-overlay">
<a href="#"><i class="tf-ion-android-cart"></i></a>
<a href="#"><i class="tf-ion-ios-heart"></i></a>
</div>
<div class="product-info">
<h2 class="product-title h5 mb-0"><a href="#">Sleeve dress</a></h2>
<span class="price">
$59.10
</span>
</div>
</div>
</div>
<div class="col-lg-3 col-12 col-md-6 col-sm-6 mb-5" >
<div class="product">
<div class="product-wrap">
<a href="#"><img class="img-fluid w-100 mb-3 img-first" src="assets/images/322.jpg" alt="product-img" /></a>
<a href="#"><img class="img-fluid w-100 mb-3 img-second" src="assets/images/222.jpg" alt="product-img" /></a>
</div>
<div class="product-hover-overlay">
<a href="#"><i class="tf-ion-android-cart"></i></a>
<a href="#"><i class="tf-ion-ios-heart"></i></a>
</div>
<div class="product-info">
<h2 class="product-title h5 mb-0"><a href="#">Stylish dress</a></h2>
<span class="price">
$99.00
</span>
</div>
</div>
</div>
<div class="col-lg-3 col-12 col-md-6 col-sm-6 mb-5 " >
<div class="product">
<div class="product-wrap">
<a href="#"><img class="img-fluid w-100 mb-3 img-first" src="assets/images/111.jpg" alt="product-img" /></a>
<a href="#"><img class="img-fluid w-100 mb-3 img-second" src="assets/images/444.jpg" alt="product-img" /></a>
</div>
<div class="product-hover-overlay">
<a href="#"><i class="tf-ion-android-cart"></i></a>
<a href="#"><i class="tf-ion-ios-heart"></i></a>
</div>
<div class="product-info">
<h2 class="product-title h5 mb-0"><a href="#">Body suite</a></h2>
<span class="price">
$329.10
</span>
</div>
</div>
</div>
<div class="col-lg-3 col-12 col-md-6 col-sm-6 mb-5 " >
<div class="product">
<div class="product-wrap">
<a href="#"><img class="img-fluid w-100 mb-3 img-first" src="assets/images/222.jpg" alt="product-img" /></a>
<a href="#"><img class="img-fluid w-100 mb-3 img-second" src="assets/images/322.jpg" alt="product-img" /></a>
</div>
<div class="product-hover-overlay">
<a href="#"><i class="tf-ion-android-cart"></i></a>
<a href="#"><i class="tf-ion-ios-heart"></i></a>
</div>
<div class="product-info">
<h2 class="product-title h5 mb-0"><a href="#">Sleeve linen shirt</a></h2>
<span class="price">
<del>60<pre wp-pre-tag-3=""></pre></del>
$50.10
</span>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="ads section">
<div class="container">
<div class="row align-items-center">
<div class="col-lg-6 offset-lg-6">
<div class="ads-content">
<span class="h5 deal">Deal of the day 50% Off</span>
<h2 class="mt-3 text-white">Trendy Suit</h2>
<p class="text-md mt-3 text-white">Hurry up! Limited time offer.Grab ot now!</p>
<div id="simple-timer" class="syotimer mb-5"></div>
<a href="#" class="btn btn-main"><i class="ti-bag mr-2"></i>Shop Now </a>
</div>
</div>
</div>
</div>
</section>
<section class="section products-list">
<div class="container">
<div class="row">
<div class="col-lg-4 col-sm-12 col-md-12">
<img src="assets/images/adsv.jpg" alt="Product big thumb" class="img-fluid w-100" />
</div>
<div class="col-lg-4 col-sm-6 col-md-6">
<div class="widget-featured-entries mt-5 mt-lg-0">
<h4 class="mb-4 pb-3">Best selllers</h4>
<div class="media mb-3">
<a class="featured-entry-thumb" href="/product-single">
<img src="assets/images/p-1.jpg" alt="Product thumb" width="64" class="img-fluid mr-3" />
</a>
<div class="media-body">
<h6 class="featured-entry-title mb-0"><a href="#">Keds - Kickstart Pom Pom</a></h6>
<p class="featured-entry-meta">$42.99</p>
</div>
</div>
<div class="media mb-3">
<a class="featured-entry-thumb" href="#">
<img src="assets/images/p-2.jpg" alt="Product thumb" width="64" class="img-fluid mr-3" />
</a>
<div class="media-body">
<h6 class="featured-entry-title mb-0"><a href="#">Nike - Brasilia Medium Backpack</a></h6>
<p class="featured-entry-meta">$27.99</p>
</div>
</div>
<div class="media mb-3">
<a class="featured-entry-thumb" href="#">
<img src="assets/images/p-3.jpg" alt="Product thumb" width="64" class="img-fluid mr-3" />
</a>
<div class="media-body">
<h6 class="featured-entry-title mb-0"><a href="#">Guess - GU7295</a></h6>
<p>$38.00</p>
</div>
</div>
<div class="media mb-3">
<a class="featured-entry-thumb" href="#">
<img src="assets/images/p-4.jpg" alt="Product thumb" width="64" class="img-fluid mr-3" />
</a>
<div class="media-body">
<h6 class="featured-entry-title mb-0"><a href="#">Adidas Originals Cap</a></h6>
<p class="featured-entry-meta">$35.00</p>
</div>
</div>
<div class="media">
<a class="featured-entry-thumb" href="#">
<img src="assets/images/p-5.jpg" alt="Product thumb" width="64" class="img-fluid mr-3" />
</a>
<div class="media-body">
<h6 class="featured-entry-title mb-0"><a href="#">Big Star Flip Tops</a></h6>
<p class="featured-entry-meta">$10.60</p>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-sm-6 col-md-6">
<div class="widget-featured-entries mt-5 mt-lg-0">
<h4 class="mb-4 pb-3">New Arrivals</h4>
<div class="media mb-3">
<a class="featured-entry-thumb" href="/product-single">
<img src="assets/images/p-7.jpg" alt="Product thumb" width="64" class="img-fluid mr-3" />
</a>
<div class="media-body">
<h6 class="featured-entry-title mb-0"><a href="#">Keds - Kickstart Pom Pom</a></h6>
<p class="featured-entry-meta">$42.99</p>
</div>
</div>
<div class="media mb-3">
<a class="featured-entry-thumb" href="#">
<img src="assets/images/p-8.jpg" alt="Product thumb" width="64" class="img-fluid mr-3" />
</a>
<div class="media-body">
<h6 class="featured-entry-title mb-0"><a href="#">Nike - Brasilia Medium Backpack</a></h6>
<p class="featured-entry-meta">$27.99</p>
</div>
</div>
<div class="media mb-3">
<a class="featured-entry-thumb" href="#">
<img src="assets/images/p-1.jpg" alt="Product thumb" width="64" class="img-fluid mr-3" />
</a>
<div class="media-body">
<h6 class="featured-entry-title mb-0"><a href="#">Guess - GU7295</a></h6>
<p>$38.00</p>
</div>
</div>
<div class="media mb-3">
<a class="featured-entry-thumb" href="#">
<img src="assets/images/p-2.jpg" alt="Product thumb" width="64" class="img-fluid mr-3" />
</a>
<div class="media-body">
<h6 class="featured-entry-title mb-0"><a href="#">Adidas Originals Cap</a></h6>
<p class="featured-entry-meta">$35.00</p>
</div>
</div>
<div class="media">
<a class="featured-entry-thumb" href="#">
<img src="assets/images/p-4.jpg" alt="Product thumb" width="64" class="img-fluid mr-3" />
</a>
<div class="media-body">
<h6 class="featured-entry-title mb-0"><a href="#">Big Star Flip Tops</a></h6>
<p class="featured-entry-meta">$10.60</p>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="features border-top">
<div class="container">
<div class="row">
<div class="col-lg-3 col-sm-6 col-md-6">
<div class="feature-block">
<i class="tf-ion-android-bicycle"></i>
<div class="content">
<h5>Free Shipping</h5>
<p>On all order over $39.00</p>
</div>
</div>
</div>
<div class="col-lg-3 col-sm-6 col-md-6">
<div class="feature-block">
<i class="tf-wallet"></i>
<div class="content">
<h5>30 Days Return</h5>
<p>Money back Guarantee</p>
</div>
</div>
</div>
<div class="col-lg-3 col-sm-6 col-md-6">
<div class="feature-block">
<i class="tf-key"></i>
<div class="content">
<h5>Secure Checkout</h5>
<p>100% Protected by paypal</p>
</div>
</div>
</div>
<div class="col-lg-3 col-sm-6 col-md-6">
<div class="feature-block">
<i class="tf-clock"></i>
<div class="content">
<h5>24/7 Support</h5>
<p>All time customer support </p>
</div>
</div>
</div>
</div>
</div>
</section>
</div>
)
}
export default Home;
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below. Guys I will come with more React ecommerce free templates.
- Build Complete Ecommerce Website with Reactjs
- Build Complete Ecommerce Website Project with Reactjs
- Reactjs free ecommerce template
- React ecommerce project
- React js ecommerce template GitHub
- Material UI eCommerce template free
- Best React templates free
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
Jassa the developer’s king
Thanks

Leave a Reply
You must be logged in to post a comment.