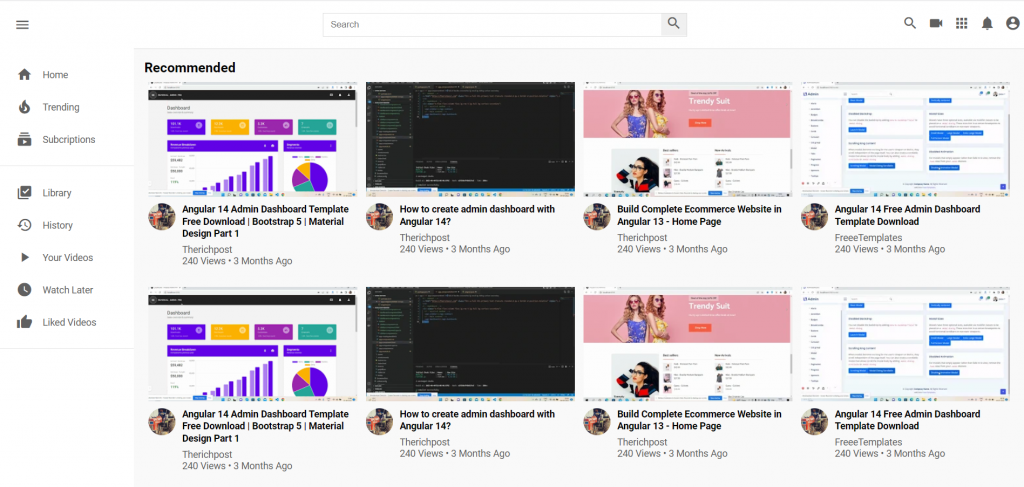
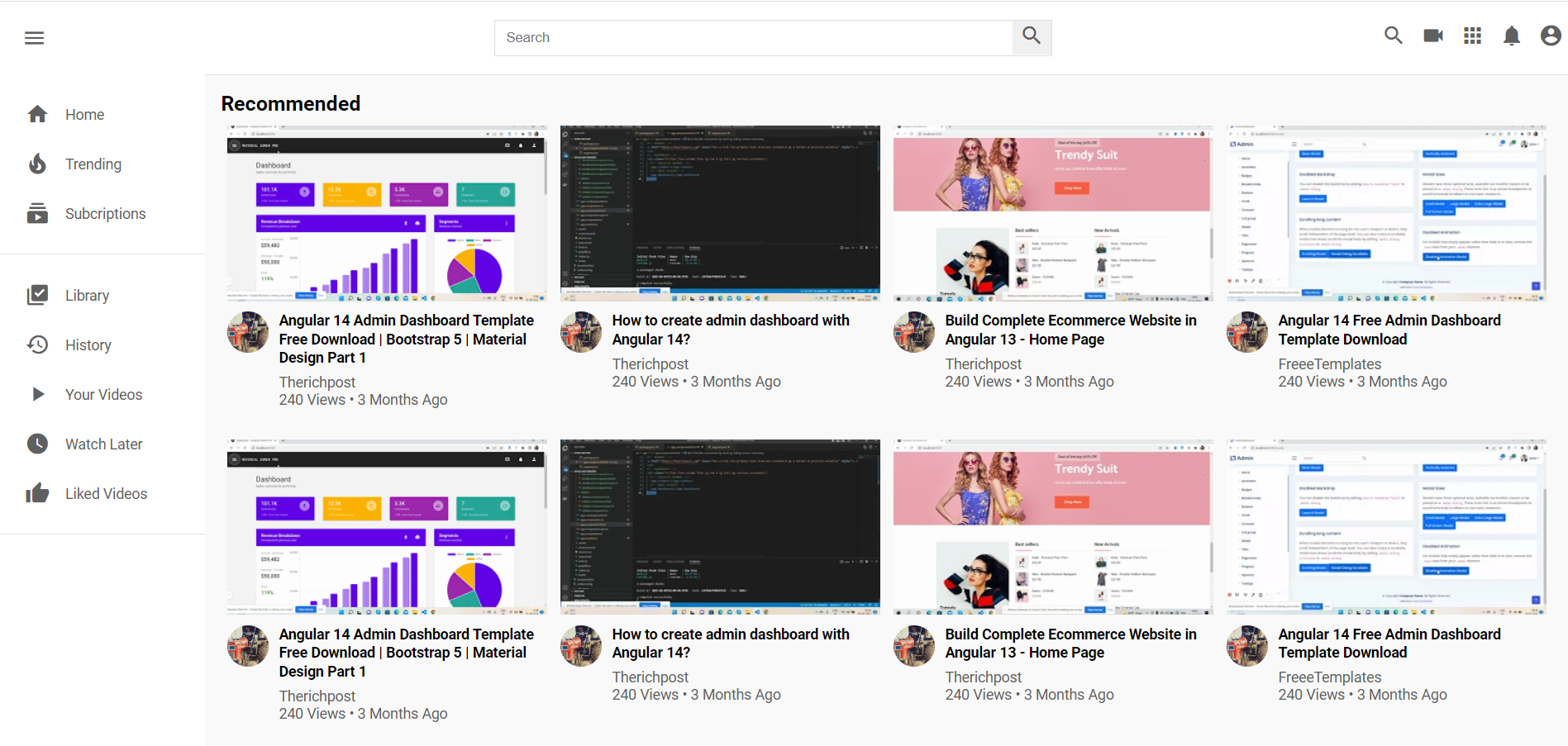
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, React YouTube UI Clone working example with source code.

For reactjs new comers, please check the below link:
Friends now I proceed onwards and here is the working code snippet and please use this carefully to avoid the mistakes:
1. Firstly, we need fresh reactjs setup and for that, we need to run below commands into out terminal and also we should have latest node version installed on our system :
npx create-react-app reactdemo cd reactdemo npm install bootstrap npm i @popperjs/core npm start
2. Finally for the main output, we need to add below code into our reactdemo/src/App.js file or if you have fresh setup then you can replace reactdemo/src/App.js file code with below code:
import './App.css';
import React, { useState } from 'react';
function App() {
const showSidebar = (e) => {
e.preventDefault();
const sidebar = document.querySelector('.sidebar');
sidebar.classList.toggle('show-sidebar');
}
return (
<div className="App">
<div className="header">
<div className="header__left">
<i id="menu" className="material-icons" onClick={showSidebar}>menu</i>
<img
src="https://www.youtube.com/about/static/svgs/icons/brand-resources/YouTube-logo-full_color_light.svg?cache=72a5d9c"
alt=""
/>
</div>
<div className="header__search">
<form action="">
<input type="text" placeholder="Search" />
<button><i className="material-icons">search</i></button>
</form>
</div>
<div className="header__icons">
<i className="material-icons display-this">search</i>
<i className="material-icons">videocam</i>
<i className="material-icons">apps</i>
<i className="material-icons">notifications</i>
<i className="material-icons display-this">account_circle</i>
</div>
</div>
<div className="mainBody">
<div className="sidebar">
<div className="sidebar__categories">
<div className="sidebar__category">
<i className="material-icons">home</i>
<span>Home</span>
</div>
<div className="sidebar__category">
<i className="material-icons">local_fire_department</i>
<span>Trending</span>
</div>
<div className="sidebar__category">
<i className="material-icons">subscriptions</i>
<span>Subcriptions</span>
</div>
</div>
<hr />
<div className="sidebar__categories">
<div className="sidebar__category">
<i className="material-icons">library_add_check</i>
<span>Library</span>
</div>
<div className="sidebar__category">
<i className="material-icons">history</i>
<span>History</span>
</div>
<div className="sidebar__category">
<i className="material-icons">play_arrow</i>
<span>Your Videos</span>
</div>
<div className="sidebar__category">
<i className="material-icons">watch_later</i>
<span>Watch Later</span>
</div>
<div className="sidebar__category">
<i className="material-icons">thumb_up</i>
<span>Liked Videos</span>
</div>
</div>
<hr />
</div>
<div className="videos">
<h1>Recommended</h1>
<div className="videos__container">
<div className="video">
<div className="video__thumbnail">
<img src="https://i.ytimg.com/an_webp/jXqwfSID-Ws/mqdefault_6s.webp?du=3000&sqp=CK7OgpgG&rs=AOn4CLAVr1sK1y4YpqJlmYYv5zBE3iYUhA" alt="" />
</div>
<div className="video__details">
<div className="author">
<img src="https://yt3.ggpht.com/ytc/AMLnZu9Qb2nJ1WCbWBYdLs42PRhh76h0lMrY76r8qrj1Jg=s600-c-k-c0x00ffffff-no-rj-rp-mo" alt="" />
</div>
<div className="title">
<h3>
Angular 14 Admin Dashboard Template Free Download | Bootstrap 5 | Material Design Part 1
</h3>
<a href="https://www.youtube.com/c/Therichpost">Therichpost</a>
<span>240 Views • 3 Months Ago</span>
</div>
</div>
</div>
<div className="video">
<div className="video__thumbnail">
<img src="https://i.ytimg.com/an_webp/HoE5XWHxnFk/mqdefault_6s.webp?du=3000&sqp=CM7OgpgG&rs=AOn4CLA6YOgSW50nVrvieVRj-YkMAg1w1A" alt="" />
</div>
<div className="video__details">
<div className="author">
<img src="https://yt3.ggpht.com/ytc/AMLnZu9Qb2nJ1WCbWBYdLs42PRhh76h0lMrY76r8qrj1Jg=s600-c-k-c0x00ffffff-no-rj-rp-mo" alt="" />
</div>
<div className="title">
<h3>
How to create admin dashboard with Angular 14?
</h3>
<a href="https://www.youtube.com/c/Therichpost">Therichpost</a>
<span>240 Views • 3 Months Ago</span>
</div>
</div>
</div>
<div className="video">
<div className="video__thumbnail">
<img src="https://i.ytimg.com/an_webp/R_BoXBd9icg/mqdefault_6s.webp?du=3000&sqp=CNCkgpgG&rs=AOn4CLCNRFJ-GVFr5_OG4_XuO5Y0P42Z-A" alt="" />
</div>
<div className="video__details">
<div className="author">
<img src="https://yt3.ggpht.com/ytc/AMLnZu9Qb2nJ1WCbWBYdLs42PRhh76h0lMrY76r8qrj1Jg=s600-c-k-c0x00ffffff-no-rj-rp-mo" alt="" />
</div>
<div className="title">
<h3>
Build Complete Ecommerce Website in Angular 13 - Home Page
</h3>
<a href="https://www.youtube.com/c/Therichpost">Therichpost</a>
<span>240 Views • 3 Months Ago</span>
</div>
</div>
</div>
<div className="video">
<div className="video__thumbnail">
<img src="https://i.ytimg.com/an_webp/CQXtZFaqvLI/mqdefault_6s.webp?du=3000&sqp=COaugpgG&rs=AOn4CLDyKUWzeSo9cDDyUmf7Idrq75l0cw" alt="" />
</div>
<div className="video__details">
<div className="author">
<img src="https://yt3.ggpht.com/ytc/AMLnZu9Qb2nJ1WCbWBYdLs42PRhh76h0lMrY76r8qrj1Jg=s600-c-k-c0x00ffffff-no-rj-rp-mo" alt="" />
</div>
<div className="title">
<h3>
Angular 14 Free Admin Dashboard Template Download
</h3>
<a href="">FreeeTemplates</a>
<span>240 Views • 3 Months Ago</span>
</div>
</div>
</div>
<div className="video">
<div className="video__thumbnail">
<img src="https://i.ytimg.com/an_webp/jXqwfSID-Ws/mqdefault_6s.webp?du=3000&sqp=CK7OgpgG&rs=AOn4CLAVr1sK1y4YpqJlmYYv5zBE3iYUhA" alt="" />
</div>
<div className="video__details">
<div className="author">
<img src="https://yt3.ggpht.com/ytc/AMLnZu9Qb2nJ1WCbWBYdLs42PRhh76h0lMrY76r8qrj1Jg=s600-c-k-c0x00ffffff-no-rj-rp-mo" alt="" />
</div>
<div className="title">
<h3>
Angular 14 Admin Dashboard Template Free Download | Bootstrap 5 | Material Design Part 1
</h3>
<a href="https://www.youtube.com/c/Therichpost">Therichpost</a>
<span>240 Views • 3 Months Ago</span>
</div>
</div>
</div>
<div className="video">
<div className="video__thumbnail">
<img src="https://i.ytimg.com/an_webp/HoE5XWHxnFk/mqdefault_6s.webp?du=3000&sqp=CM7OgpgG&rs=AOn4CLA6YOgSW50nVrvieVRj-YkMAg1w1A" alt="" />
</div>
<div className="video__details">
<div className="author">
<img src="https://yt3.ggpht.com/ytc/AMLnZu9Qb2nJ1WCbWBYdLs42PRhh76h0lMrY76r8qrj1Jg=s600-c-k-c0x00ffffff-no-rj-rp-mo" alt="" />
</div>
<div className="title">
<h3>
How to create admin dashboard with Angular 14?
</h3>
<a href="https://www.youtube.com/c/Therichpost">Therichpost</a>
<span>240 Views • 3 Months Ago</span>
</div>
</div>
</div>
<div className="video">
<div className="video__thumbnail">
<img src="https://i.ytimg.com/an_webp/R_BoXBd9icg/mqdefault_6s.webp?du=3000&sqp=CNCkgpgG&rs=AOn4CLCNRFJ-GVFr5_OG4_XuO5Y0P42Z-A" alt="" />
</div>
<div className="video__details">
<div className="author">
<img src="https://yt3.ggpht.com/ytc/AMLnZu9Qb2nJ1WCbWBYdLs42PRhh76h0lMrY76r8qrj1Jg=s600-c-k-c0x00ffffff-no-rj-rp-mo" alt="" />
</div>
<div className="title">
<h3>
Build Complete Ecommerce Website in Angular 13 - Home Page
</h3>
<a href="https://www.youtube.com/c/Therichpost">Therichpost</a>
<span>240 Views • 3 Months Ago</span>
</div>
</div>
</div>
<div className="video">
<div className="video__thumbnail">
<img src="https://i.ytimg.com/an_webp/CQXtZFaqvLI/mqdefault_6s.webp?du=3000&sqp=COaugpgG&rs=AOn4CLDyKUWzeSo9cDDyUmf7Idrq75l0cw" alt="" />
</div>
<div className="video__details">
<div className="author">
<img src="https://yt3.ggpht.com/ytc/AMLnZu9Qb2nJ1WCbWBYdLs42PRhh76h0lMrY76r8qrj1Jg=s600-c-k-c0x00ffffff-no-rj-rp-mo" alt="" />
</div>
<div className="title">
<h3>
Angular 14 Free Admin Dashboard Template Download
</h3>
<a href="https://www.youtube.com/c/Therichpost">FreeeTemplates</a>
<span>240 Views • 3 Months Ago</span>
</div>
</div>
</div>
<div className="video">
<div className="video__thumbnail">
<img src="https://i.ytimg.com/an_webp/jXqwfSID-Ws/mqdefault_6s.webp?du=3000&sqp=CK7OgpgG&rs=AOn4CLAVr1sK1y4YpqJlmYYv5zBE3iYUhA" alt="" />
</div>
<div className="video__details">
<div className="author">
<img src="https://yt3.ggpht.com/ytc/AMLnZu9Qb2nJ1WCbWBYdLs42PRhh76h0lMrY76r8qrj1Jg=s600-c-k-c0x00ffffff-no-rj-rp-mo" alt="" />
</div>
<div className="title">
<h3>
Angular 14 Admin Dashboard Template Free Download | Bootstrap 5 | Material Design Part 1
</h3>
<a href="https://www.youtube.com/c/Therichpost">Therichpost</a>
<span>240 Views • 3 Months Ago</span>
</div>
</div>
</div>
<div className="video">
<div className="video__thumbnail">
<img src="https://i.ytimg.com/an_webp/HoE5XWHxnFk/mqdefault_6s.webp?du=3000&sqp=CM7OgpgG&rs=AOn4CLA6YOgSW50nVrvieVRj-YkMAg1w1A" alt="" />
</div>
<div className="video__details">
<div className="author">
<img src="https://yt3.ggpht.com/ytc/AMLnZu9Qb2nJ1WCbWBYdLs42PRhh76h0lMrY76r8qrj1Jg=s600-c-k-c0x00ffffff-no-rj-rp-mo" alt="" />
</div>
<div className="title">
<h3>
How to create admin dashboard with Angular 14?
</h3>
<a href="https://www.youtube.com/c/Therichpost">Therichpost</a>
<span>240 Views • 3 Months Ago</span>
</div>
</div>
</div>
<div className="video">
<div className="video__thumbnail">
<img src="https://i.ytimg.com/an_webp/R_BoXBd9icg/mqdefault_6s.webp?du=3000&sqp=CNCkgpgG&rs=AOn4CLCNRFJ-GVFr5_OG4_XuO5Y0P42Z-A" alt="" />
</div>
<div className="video__details">
<div className="author">
<img src="https://yt3.ggpht.com/ytc/AMLnZu9Qb2nJ1WCbWBYdLs42PRhh76h0lMrY76r8qrj1Jg=s600-c-k-c0x00ffffff-no-rj-rp-mo" alt="" />
</div>
<div className="title">
<h3>
Build Complete Ecommerce Website in Angular 13 - Home Page
</h3>
<a href="https://www.youtube.com/c/Therichpost">Therichpost</a>
<span>240 Views • 3 Months Ago</span>
</div>
</div>
</div>
<div className="video">
<div className="video__thumbnail">
<img src="https://i.ytimg.com/an_webp/CQXtZFaqvLI/mqdefault_6s.webp?du=3000&sqp=COaugpgG&rs=AOn4CLDyKUWzeSo9cDDyUmf7Idrq75l0cw" alt="" />
</div>
<div className="video__details">
<div className="author">
<img src="https://yt3.ggpht.com/ytc/AMLnZu9Qb2nJ1WCbWBYdLs42PRhh76h0lMrY76r8qrj1Jg=s600-c-k-c0x00ffffff-no-rj-rp-mo" alt="" />
</div>
<div className="title">
<h3>
Angular 14 Free Admin Dashboard Template Download
</h3>
<a href="https://www.youtube.com/c/Therichpost">FreeeTemplates</a>
<span>240 Views • 3 Months Ago</span>
</div>
</div>
</div>
<div className="video">
<div className="video__thumbnail">
<img src="https://i.ytimg.com/an_webp/jXqwfSID-Ws/mqdefault_6s.webp?du=3000&sqp=CK7OgpgG&rs=AOn4CLAVr1sK1y4YpqJlmYYv5zBE3iYUhA" alt="" />
</div>
<div className="video__details">
<div className="author">
<img src="https://yt3.ggpht.com/ytc/AMLnZu9Qb2nJ1WCbWBYdLs42PRhh76h0lMrY76r8qrj1Jg=s600-c-k-c0x00ffffff-no-rj-rp-mo" alt="" />
</div>
<div className="title">
<h3>
Angular 14 Admin Dashboard Template Free Download | Bootstrap 5 | Material Design Part 1
</h3>
<a href="https://www.youtube.com/c/Therichpost">Therichpost</a>
<span>240 Views • 3 Months Ago</span>
</div>
</div>
</div>
<div className="video">
<div className="video__thumbnail">
<img src="https://i.ytimg.com/an_webp/HoE5XWHxnFk/mqdefault_6s.webp?du=3000&sqp=CM7OgpgG&rs=AOn4CLA6YOgSW50nVrvieVRj-YkMAg1w1A" alt="" />
</div>
<div className="video__details">
<div className="author">
<img src="https://yt3.ggpht.com/ytc/AMLnZu9Qb2nJ1WCbWBYdLs42PRhh76h0lMrY76r8qrj1Jg=s600-c-k-c0x00ffffff-no-rj-rp-mo" alt="" />
</div>
<div className="title">
<h3>
How to create admin dashboard with Angular 14?
</h3>
<a href="https://www.youtube.com/c/Therichpost">Therichpost</a>
<span>240 Views • 3 Months Ago</span>
</div>
</div>
</div>
<div className="video">
<div className="video__thumbnail">
<img src="https://i.ytimg.com/an_webp/R_BoXBd9icg/mqdefault_6s.webp?du=3000&sqp=CNCkgpgG&rs=AOn4CLCNRFJ-GVFr5_OG4_XuO5Y0P42Z-A" alt="" />
</div>
<div className="video__details">
<div className="author">
<img src="https://yt3.ggpht.com/ytc/AMLnZu9Qb2nJ1WCbWBYdLs42PRhh76h0lMrY76r8qrj1Jg=s600-c-k-c0x00ffffff-no-rj-rp-mo" alt="" />
</div>
<div className="title">
<h3>
Build Complete Ecommerce Website in Angular 13 - Home Page
</h3>
<a href="https://www.youtube.com/c/Therichpost">Therichpost</a>
<span>240 Views • 3 Months Ago</span>
</div>
</div>
</div>
<div className="video">
<div className="video__thumbnail">
<img src="https://i.ytimg.com/an_webp/CQXtZFaqvLI/mqdefault_6s.webp?du=3000&sqp=COaugpgG&rs=AOn4CLDyKUWzeSo9cDDyUmf7Idrq75l0cw" alt="" />
</div>
<div className="video__details">
<div className="author">
<img src="https://yt3.ggpht.com/ytc/AMLnZu9Qb2nJ1WCbWBYdLs42PRhh76h0lMrY76r8qrj1Jg=s600-c-k-c0x00ffffff-no-rj-rp-mo" alt="" />
</div>
<div className="title">
<h3>
Angular 14 Free Admin Dashboard Template Download
</h3>
<a href="https://www.youtube.com/c/Therichpost">FreeeTemplates</a>
<span>240 Views • 3 Months Ago</span>
</div>
</div>
</div>
<div className="video">
<div className="video__thumbnail">
<img src="https://i.ytimg.com/an_webp/jXqwfSID-Ws/mqdefault_6s.webp?du=3000&sqp=CK7OgpgG&rs=AOn4CLAVr1sK1y4YpqJlmYYv5zBE3iYUhA" alt="" />
</div>
<div className="video__details">
<div className="author">
<img src="https://yt3.ggpht.com/ytc/AMLnZu9Qb2nJ1WCbWBYdLs42PRhh76h0lMrY76r8qrj1Jg=s600-c-k-c0x00ffffff-no-rj-rp-mo" alt="" />
</div>
<div className="title">
<h3>
Angular 14 Admin Dashboard Template Free Download | Bootstrap 5 | Material Design Part 1
</h3>
<a href="https://www.youtube.com/c/Therichpost">Therichpost</a>
<span>240 Views • 3 Months Ago</span>
</div>
</div>
</div>
<div className="video">
<div className="video__thumbnail">
<img src="https://i.ytimg.com/an_webp/HoE5XWHxnFk/mqdefault_6s.webp?du=3000&sqp=CM7OgpgG&rs=AOn4CLA6YOgSW50nVrvieVRj-YkMAg1w1A" alt="" />
</div>
<div className="video__details">
<div className="author">
<img src="https://yt3.ggpht.com/ytc/AMLnZu9Qb2nJ1WCbWBYdLs42PRhh76h0lMrY76r8qrj1Jg=s600-c-k-c0x00ffffff-no-rj-rp-mo" alt="" />
</div>
<div className="title">
<h3>
How to create admin dashboard with Angular 14?
</h3>
<a href="https://www.youtube.com/c/Therichpost">Therichpost</a>
<span>240 Views • 3 Months Ago</span>
</div>
</div>
</div>
<div className="video">
<div className="video__thumbnail">
<img src="https://i.ytimg.com/an_webp/R_BoXBd9icg/mqdefault_6s.webp?du=3000&sqp=CNCkgpgG&rs=AOn4CLCNRFJ-GVFr5_OG4_XuO5Y0P42Z-A" alt="" />
</div>
<div className="video__details">
<div className="author">
<img src="https://yt3.ggpht.com/ytc/AMLnZu9Qb2nJ1WCbWBYdLs42PRhh76h0lMrY76r8qrj1Jg=s600-c-k-c0x00ffffff-no-rj-rp-mo" alt="" />
</div>
<div className="title">
<h3>
Build Complete Ecommerce Website in Angular 13 - Home Page
</h3>
<a href="https://www.youtube.com/c/Therichpost">Therichpost</a>
<span>240 Views • 3 Months Ago</span>
</div>
</div>
</div>
<div className="video">
<div className="video__thumbnail">
<img src="https://i.ytimg.com/an_webp/CQXtZFaqvLI/mqdefault_6s.webp?du=3000&sqp=COaugpgG&rs=AOn4CLDyKUWzeSo9cDDyUmf7Idrq75l0cw" alt="" />
</div>
<div className="video__details">
<div className="author">
<img src="https://yt3.ggpht.com/ytc/AMLnZu9Qb2nJ1WCbWBYdLs42PRhh76h0lMrY76r8qrj1Jg=s600-c-k-c0x00ffffff-no-rj-rp-mo" alt="" />
</div>
<div className="title">
<h3>
Angular 14 Free Admin Dashboard Template Download
</h3>
<a href="https://www.youtube.com/c/Therichpost">FreeeTemplates</a>
<span>240 Views • 3 Months Ago</span>
</div>
</div>
</div>
<div className="video">
<div className="video__thumbnail">
<img src="https://i.ytimg.com/an_webp/jXqwfSID-Ws/mqdefault_6s.webp?du=3000&sqp=CK7OgpgG&rs=AOn4CLAVr1sK1y4YpqJlmYYv5zBE3iYUhA" alt="" />
</div>
<div className="video__details">
<div className="author">
<img src="https://yt3.ggpht.com/ytc/AMLnZu9Qb2nJ1WCbWBYdLs42PRhh76h0lMrY76r8qrj1Jg=s600-c-k-c0x00ffffff-no-rj-rp-mo" alt="" />
</div>
<div className="title">
<h3>
Angular 14 Admin Dashboard Template Free Download | Bootstrap 5 | Material Design Part 1
</h3>
<a href="https://www.youtube.com/c/Therichpost">Therichpost</a>
<span>240 Views • 3 Months Ago</span>
</div>
</div>
</div>
<div className="video">
<div className="video__thumbnail">
<img src="https://i.ytimg.com/an_webp/HoE5XWHxnFk/mqdefault_6s.webp?du=3000&sqp=CM7OgpgG&rs=AOn4CLA6YOgSW50nVrvieVRj-YkMAg1w1A" alt="" />
</div>
<div className="video__details">
<div className="author">
<img src="https://yt3.ggpht.com/ytc/AMLnZu9Qb2nJ1WCbWBYdLs42PRhh76h0lMrY76r8qrj1Jg=s600-c-k-c0x00ffffff-no-rj-rp-mo" alt="" />
</div>
<div className="title">
<h3>
How to create admin dashboard with Angular 14?
</h3>
<a href="https://www.youtube.com/c/Therichpost">Therichpost</a>
<span>240 Views • 3 Months Ago</span>
</div>
</div>
</div>
<div className="video">
<div className="video__thumbnail">
<img src="https://i.ytimg.com/an_webp/R_BoXBd9icg/mqdefault_6s.webp?du=3000&sqp=CNCkgpgG&rs=AOn4CLCNRFJ-GVFr5_OG4_XuO5Y0P42Z-A" alt="" />
</div>
<div className="video__details">
<div className="author">
<img src="https://yt3.ggpht.com/ytc/AMLnZu9Qb2nJ1WCbWBYdLs42PRhh76h0lMrY76r8qrj1Jg=s600-c-k-c0x00ffffff-no-rj-rp-mo" alt="" />
</div>
<div className="title">
<h3>
Build Complete Ecommerce Website in Angular 13 - Home Page
</h3>
<a href="https://www.youtube.com/c/Therichpost">Therichpost</a>
<span>240 Views • 3 Months Ago</span>
</div>
</div>
</div>
<div className="video">
<div className="video__thumbnail">
<img src="https://i.ytimg.com/an_webp/CQXtZFaqvLI/mqdefault_6s.webp?du=3000&sqp=COaugpgG&rs=AOn4CLDyKUWzeSo9cDDyUmf7Idrq75l0cw" alt="" />
</div>
<div className="video__details">
<div className="author">
<img src="https://yt3.ggpht.com/ytc/AMLnZu9Qb2nJ1WCbWBYdLs42PRhh76h0lMrY76r8qrj1Jg=s600-c-k-c0x00ffffff-no-rj-rp-mo" alt="" />
</div>
<div className="title">
<h3>
Angular 14 Free Admin Dashboard Template Download
</h3>
<a href="https://www.youtube.com/c/Therichpost">FreeeTemplates</a>
<span>240 Views • 3 Months Ago</span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
);
}
export default App;
3. Now guys we need to add below code inside our reactdemo/src/App.css file to set ui styles:
@import url('https://fonts.googleapis.com/css2?family=Roboto:wght@300;400;700&display=swap');
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: 'Roboto', sans-serif;
}
/* header */
.material-icons {
color: rgb(96, 96, 96);
}
.header {
display: flex;
justify-content: space-between;
align-items: center;
height: 70px;
padding: 15px;
}
.header__left {
display: flex;
align-items: center;
}
.header__left img {
width: 100px;
margin-left: 15px;
}
.header i {
padding: 0 7px;
cursor: pointer;
}
.header__search form {
border: 1px solid #ddd;
height: 35px;
margin: 0;
padding: 0;
display: flex;
}
.header__search input {
width: 500px;
padding: 10px;
margin: 0;
border-radius: 0;
border: none;
height: 100%;
}
.header__search button {
padding: 0;
margin: 0;
height: 100%;
border: none;
border-radius: 0;
}
/* Sidebar */
.mainBody {
height: calc(100vh - 70px);
display: flex;
overflow: hidden;
}
.sidebar {
height: 100%;
width: 230px;
background-color: white;
overflow-y: scroll;
}
.sidebar__categories {
width: 100%;
display: flex;
flex-direction: column;
margin-bottom: 15px;
margin-top: 15px;
}
.sidebar__category {
display: flex;
align-items: center;
padding: 12px 25px;
}
.sidebar__category span {
margin-left: 15px;
}
.sidebar__category:hover {
background: #e5e5e5;
cursor: pointer;
}
.sidebar::-webkit-scrollbar {
display: none;
}
hr {
height: 1px;
background-color: #e5e5e5;
border: none;
}
/* videos */
.videos {
background-color: #f9f9f9;
width: 100%;
height: 100%;
padding: 15px 15px;
border-top: 1px solid #ddd;
overflow-y: scroll;
}
.videos__container {
display: flex;
flex-direction: row;
justify-content: space-around;
flex-wrap: wrap;
}
.video {
width: 310px;
margin-bottom: 30px;
}
.video__thumbnail {
width: 100%;
height: 170px;
}
.video__thumbnail img {
object-fit: cover;
height: 100%;
width: 100%;
}
.author img {
object-fit: cover;
border-radius: 50%;
height: 40px;
width: 40px;
margin-right: 10px;
}
.video__details {
display: flex;
margin-top: 10px;
}
.title {
display: flex;
flex-direction: column;
}
.title h3 {
color: rgb(3, 3, 3);
line-height: 18px;
font-size: 14px;
margin-bottom: 6px;
}
.title a,
span {
text-decoration: none;
color: rgb(96, 96, 96);
font-size: 14px;
}
h1 {
font-size: 20px;
margin-bottom: 10px;
color: rgb(3, 3, 3);
}
@media (max-width: 425px) {
.header__search {
display: none;
}
.header__icons .material-icons {
display: none;
}
.header__icons .display-this {
display: inline;
}
.sidebar {
display: none;
}
}
@media (max-width: 768px) {
.header__search {
display: none;
}
.sidebar {
display: none;
}
.show-sidebar {
display: inline;
position: fixed;
top: 4.4rem;
height: auto;
}
}
@media (max-width: 941px) {
.header__search input {
width: 300px;
}
}
4. Now guys we need to add below code inside reactdemo/public/index.html file to get material icons:
<!DOCTYPE html>
<html lang="en">
<head>
...
<!-- Material Icons -->
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet" />
</head>
...
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.