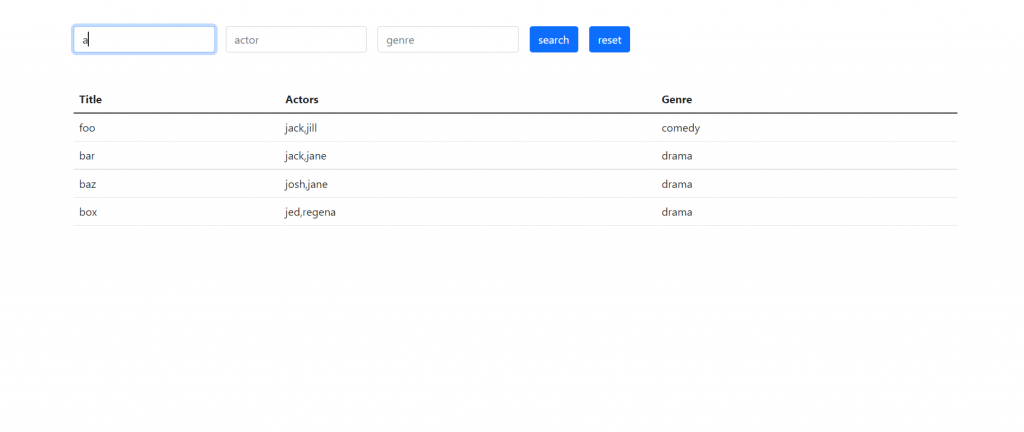
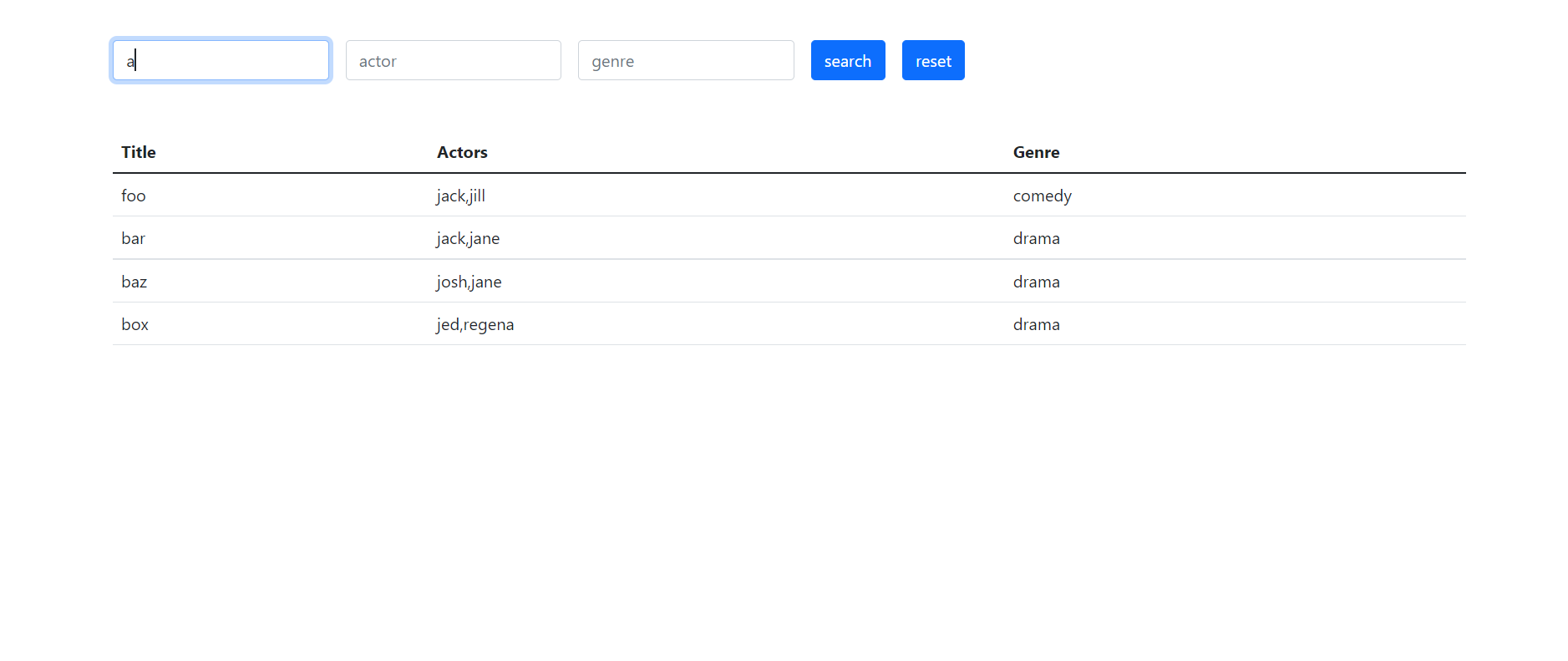
Hello guys how are you? Welcome back to my blog. Today in this blog post, I am going to tell you How to make custom JavaScript advance search?

For More JavaScript’s tutorials.
Guys here is the code snippet and please use carefully:
1. Guys here is the code snippet and you can add into your html file:
<!DOCTYPE html>
<html>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet">
<style>
</style>
<body>
<div class="container py-5">
<form class="row g-3 mb-5">
<div class="col-auto">
<input name="title" class="form-control" id="title" placeholder="search by title" />
</div>
<div class="col-auto">
<input name="actors" class="form-control" id="actors" placeholder="search by actor" />
</div>
<div class="col-auto">
<input name="genre" class="form-control" id="genre" placeholder="search by genre" />
</div>
<div class="col-auto">
<input type="button" id="search" type="button" class="btn btn-primary" value="search" />
</div>
</form>
<table class="table">
<thead>
<tr>
<th scope="col">Title</th>
<th scope="col">Actors</th>
<th scope="col">Genre</th>
</tr>
</thead>
<tbody id="output">
<tr>
<td>foo</td>
<td>jack,jill</td>
<td>comedy</td>
</tr>
<tr>
<td>bar</td>
<td>jack,jane</td>
<td>drama</td>
</tr>
<tr>
<td>baz</td>
<td>josh,jane</td>
<td>drama</td>
</tr>
<tr>
<td>box</td>
<td>jed,regena</td>
<td>drama</td>
</tr>
</tbody>
</table>
</div>
</body>
<script>
const movies = [
{ title: 'foo', actors: ['jack', 'jill'], genre: 'comedy' },
{ title: 'bar', actors: ['jack', 'jane'], genre: 'drama' },
{ title: 'baz', actors: ['josh', 'jane'], genre: 'drama' },
{ title: 'box', actors: ['jed', 'regena'], genre: 'drama' }
]
//filter function
const filterBy = (prop, value) => movies =>
value === ''
? movies
: movies.filter(movie =>
Array.isArray(movie[prop])
? movie[prop].some(x => x === value)
: movie[prop] === value
)
//set output html
const moviesToListItems = movies =>
movies.map(movie => (
`<tr>
<td>${movie.title}</td>
<td>${movie.actors.join()}</td>
<td>${movie.genre}</td></tr>
`
)).join('')
//input box filters
const filterMovies = ({ title, actors, genre }) => movies =>
[movies]
.map(filterBy('title', title))
.map(filterBy('genre', genre))
.map(filterBy('actors', actors))
.map(moviesToListItems)
.pop()
//get elements
const el = selector => document.querySelector(selector)
const search = el('#search')
const output = el('#output')
//assign output
const searchMovies = movies => e => {
output.innerHTML = filterMovies({
title: el('#title').value,
actors: el('#actors').value,
genre: el('#genre').value
})(movies)
}
//search click event
search.addEventListener('click', searchMovies(movies))
</script>
</html>
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.