Hello friends, welcome back on blog. Today in this blog post, I am going to tell you, How to use nextjs as frontend and laravel 9 as backend?

For react js and next js new comers, please check the below link:
React js Basic Tutorials
Next js Basic Tutorials
Friends now I proceed onwards and here is the working code snippet and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh next.js setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
npx create-next-app nextlaravel cd nextlaravel npm run dev
2. Now friends, we need to add bootstrap and axios(send request) into our next.js project and for that we need to run below command:
npm install bootstrap --save npm i @popperjs/core npm install axios npm run dev
3. Now, we need to add below code into our pages/index.js file or you can replace below code with existing one that you have into your pages/index.js file:
import React from 'react';
import 'bootstrap/dist/css/bootstrap.min.css';
import axios from 'axios';
class Demo extends React.Component
{
//initialize array variable
constructor() {
//super is used to access the variables
super();
this.state = {
data: []
}
}
componentDidMount() {
//API request
axios.get("http://localhost/therichpost/public/api/sample-restful-apis").then(response => {
//getting and setting api data into variable
this.setState({ data : response.data });
})
}
render()
{
return (
<div>
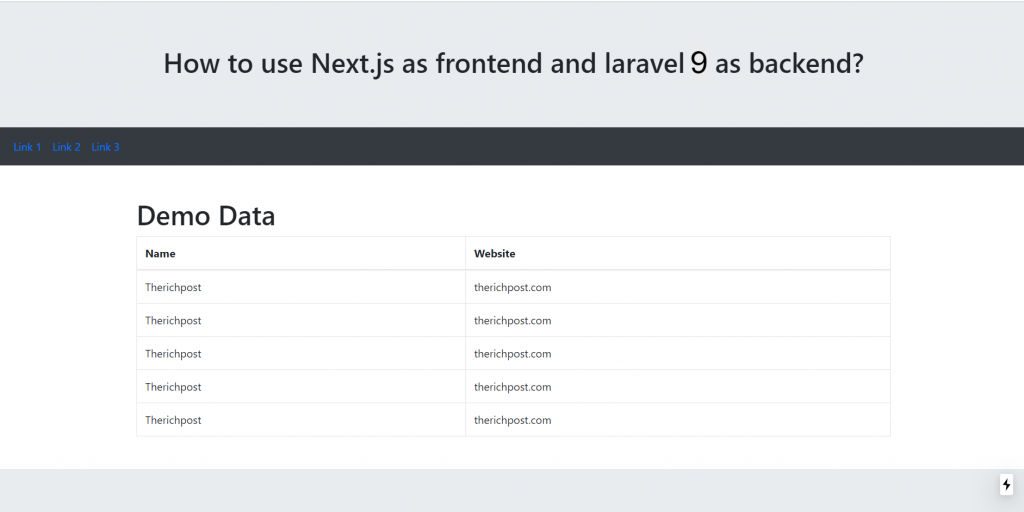
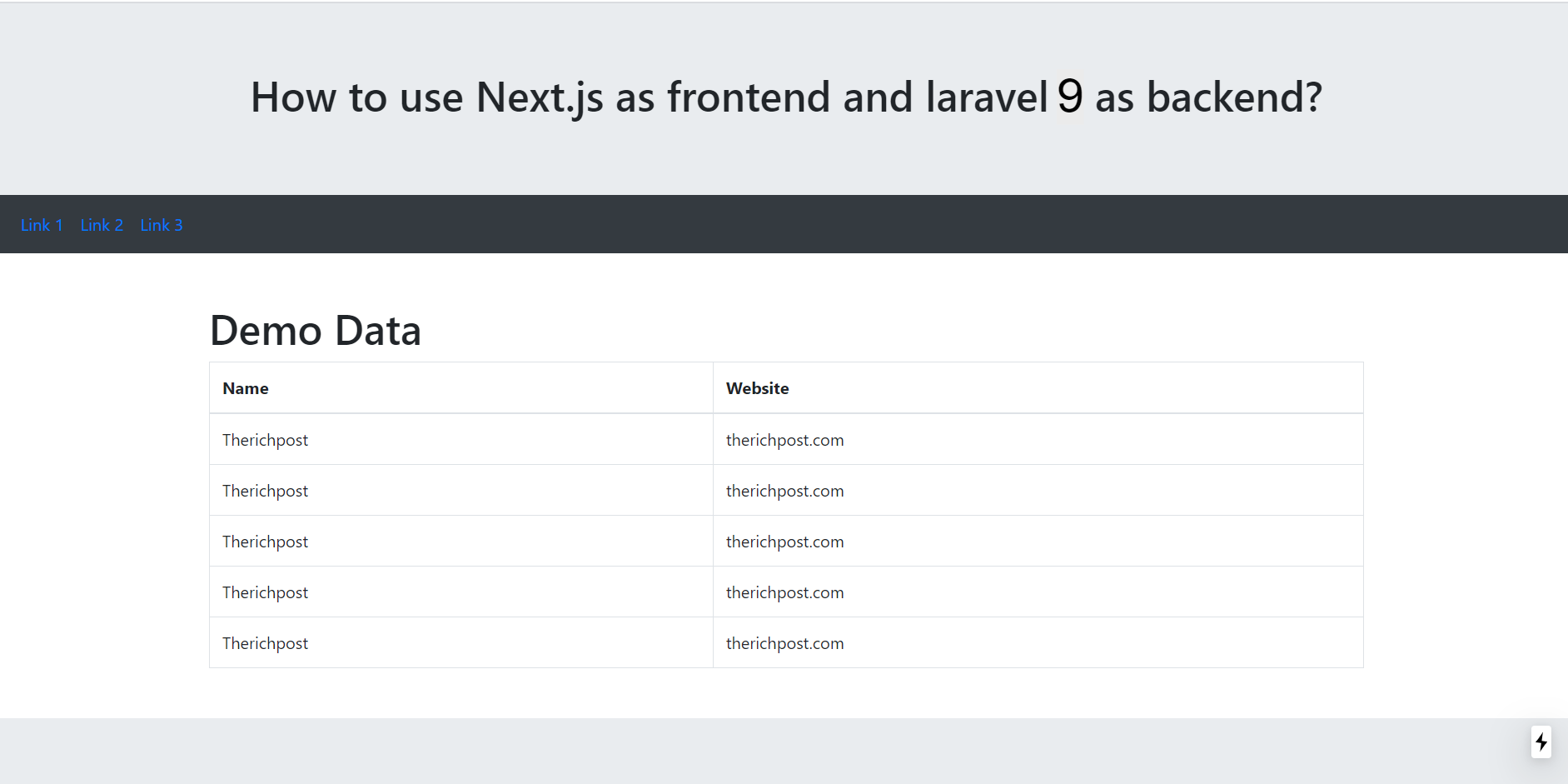
<div className="jumbotron text-center mb-0">
<h1>How to use Next.js as frontend and laravel 9 as backend?</h1>
</div>
<nav class="navbar navbar-expand-sm bg-dark">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">Link 1</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 2</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link 3</a>
</li>
</ul>
</nav>
<div className="container mt-5 mb-5">
<h1>Demo Data</h1>
<table class="table table-bordered">
<thead>
<tr>
<th>Name</th>
<th>Website</th>
</tr>
</thead>
<tbody>
{this.state.data.map((result) => {
return (
<tr>
<td>{result.name}</td>
<td>{result.domain}</td>
</tr>
)})}
</tbody>
</table>
</div>
<div className="jumbotron text-center mb-0">
<h1>Footer</h1>
</div>
</div>
)
}
}
export default Demo;
4. Laravel 9 demo api that I have made into my routes/api.php file:
Route::get('sample-restful-apis', function()
{
return response()->json([
[
'name' => 'Therichpost',
'domain' => 'therichpost.com'
],[
'name' => 'Therichpost',
'domain' => 'therichpost.com'
],[
'name' => 'Therichpost',
'domain' => 'therichpost.com'
],[
'name' => 'Therichpost',
'domain' => 'therichpost.com'
],[
'name' => 'Therichpost',
'domain' => 'therichpost.com'
]
]);
});
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.