Hello, welcome to therichpost.com. In this post, I will tell you How to add custom jquery validation to simple contact form? I personally like jquery very much. Most of my code is full with jquery. When I stuck in php or other language then that stuckness I remove with jquery code. Today i am going to start with simple jquery code to contact form validation.
Here is the first image of form without jquery action:

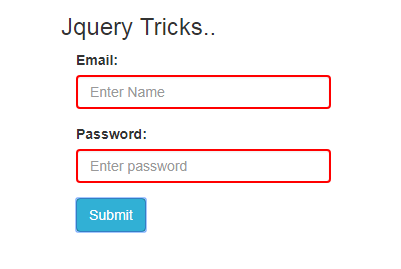
Here is the Second image of form after jquery action:

Here is the working html and jquery script and first you have to make “test.html” file and run that file and check the working validation example:
<!DOCTYPE html>
<html>
<head>
<link rel=”stylesheet” href=”https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css”>
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js”></script>
<script src=”https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js”></script>
<script>
jQuery(document).ready(function($){
/*Button click event*/
$(“.btn-info”).click(function(){
/*Getting Input values in jquery varibales*/
var username = $(“#username”).val();
var pwd = $(“#pwd”).val();
var a = 0;
var b = 0;
/*Validation Check*/
if(username == “”)
{
$(“#username”).css(“border”, “2px solid red”);
a++;
}
else
{
$(“#username”).removeAttr(“style”);
a=0;
}
if(pwd == “”)
{
$(“#pwd”).css(“border”, “2px solid red”);
b++
}
else
{
$(“#pwd”).removeAttr(“style”);
b=0;
}
if(a == 0 && b == 0)
{
alert(“You are Done !!”);
}
else
{
return false;
}
});
});
</script>
</head>
<body>
<div class=”container”>
<h3>Jquery Tricks..</h3>
<div class=”col-md-3″>
<form action=”/action_page.php”>
<div class=”form-group”>
<label for=”email”>Email:</label>
<input type=”text” class=”form-control” id=”username” placeholder=”Enter Name” name=”name”>
</div>
<div class=”form-group”>
<label for=”pwd”>Password:</label>
<input type=”password” class=”form-control” id=”pwd” placeholder=”Enter password” name=”pwd”>
</div>
<button type=”submit” class=”btn btn-info”>Submit</button>
</form>
</div>
</div>
</body>
</html>
There are so many jquery code, tricks and i will let you know all. Please do comment if you any query related to this post. Thank you. Therichpost.com

Leave a Reply
You must be logged in to post a comment.