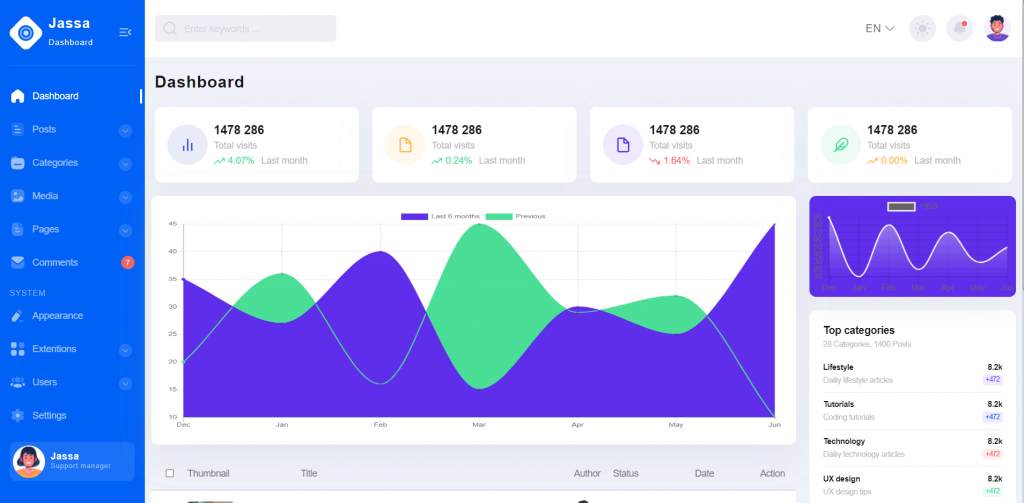
Hello friends, welcome back to my blog. Today this blog post I will tell you, Angular 12 Free Responsive Admin Dashboard with Day Night Switch Theme Mode.

Angular12 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 12 setup and for this we need to run below commands but if you already have angular 12 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularadmin //Create new Angular Project cd angularadmin // Go inside the Angular Project Folder
2. Now guy’s we need to add below code inside src/app/app.component.html file:
<div class="layer"></div>
<!-- ! Body -->
<a class="skip-link sr-only" href="#skip-target">Skip to content</a>
<div class="page-flex">
<!-- ! Sidebar -->
<aside class="sidebar">
<div class="sidebar-start">
<div class="sidebar-head">
<a href="/" class="logo-wrapper" title="Home">
<span class="sr-only">Home</span>
<span class="icon logo" aria-hidden="true"></span>
<div class="logo-text">
<span class="logo-title">Jassa</span>
<span class="logo-subtitle">Dashboard</span>
</div>
</a>
<button class="sidebar-toggle transparent-btn" title="Menu" type="button">
<span class="sr-only">Toggle menu</span>
<span class="icon menu-toggle" aria-hidden="true"></span>
</button>
</div>
<div class="sidebar-body">
<ul class="sidebar-body-menu">
<li>
<a class="active" href="/"><span class="icon home" aria-hidden="true"></span>Dashboard</a>
</li>
<li>
<a class="show-cat-btn" href="##">
<span class="icon document" aria-hidden="true"></span>Posts
<span class="category__btn transparent-btn" title="Open list">
<span class="sr-only">Open list</span>
<span class="icon arrow-down" aria-hidden="true"></span>
</span>
</a>
<ul class="cat-sub-menu">
<li>
<a href="#">All Posts</a>
</li>
<li>
<a href="#">Add new post</a>
</li>
</ul>
</li>
<li>
<a class="show-cat-btn" href="##">
<span class="icon folder" aria-hidden="true"></span>Categories
<span class="category__btn transparent-btn" title="Open list">
<span class="sr-only">Open list</span>
<span class="icon arrow-down" aria-hidden="true"></span>
</span>
</a>
<ul class="cat-sub-menu">
<li>
<a href="#">All categories</a>
</li>
</ul>
</li>
<li>
<a class="show-cat-btn" href="##">
<span class="icon image" aria-hidden="true"></span>Media
<span class="category__btn transparent-btn" title="Open list">
<span class="sr-only">Open list</span>
<span class="icon arrow-down" aria-hidden="true"></span>
</span>
</a>
<ul class="cat-sub-menu">
<li>
<a href="#">Media-01</a>
</li>
<li>
<a href="#">Media-02</a>
</li>
</ul>
</li>
<li>
<a class="show-cat-btn" href="##">
<span class="icon paper" aria-hidden="true"></span>Pages
<span class="category__btn transparent-btn" title="Open list">
<span class="sr-only">Open list</span>
<span class="icon arrow-down" aria-hidden="true"></span>
</span>
</a>
<ul class="cat-sub-menu">
<li>
<a href="#">All pages</a>
</li>
<li>
<a href="#">Add new page</a>
</li>
</ul>
</li>
<li>
<a href="#">
<span class="icon message" aria-hidden="true"></span>
Comments
</a>
<span class="msg-counter">7</span>
</li>
</ul>
<span class="system-menu__title">system</span>
<ul class="sidebar-body-menu">
<li>
<a href="#"><span class="icon edit" aria-hidden="true"></span>Appearance</a>
</li>
<li>
<a class="show-cat-btn" href="##">
<span class="icon category" aria-hidden="true"></span>Extentions
<span class="category__btn transparent-btn" title="Open list">
<span class="sr-only">Open list</span>
<span class="icon arrow-down" aria-hidden="true"></span>
</span>
</a>
<ul class="cat-sub-menu">
<li>
<a href="#">Extentions-01</a>
</li>
<li>
<a href="#">Extentions-02</a>
</li>
</ul>
</li>
<li>
<a class="show-cat-btn" href="##">
<span class="icon user-3" aria-hidden="true"></span>Users
<span class="category__btn transparent-btn" title="Open list">
<span class="sr-only">Open list</span>
<span class="icon arrow-down" aria-hidden="true"></span>
</span>
</a>
<ul class="cat-sub-menu">
<li>
<a href="#">Users-01</a>
</li>
<li>
<a href="#">Users-02</a>
</li>
</ul>
</li>
<li>
<a href="##"><span class="icon setting" aria-hidden="true"></span>Settings</a>
</li>
</ul>
</div>
</div>
<div class="sidebar-footer">
<a href="##" class="sidebar-user">
<span class="sidebar-user-img">
<picture><source srcset="assets/img/avatar/avatar-illustrated-01.webp" type="image/webp"><img src="assets/img/avatar/avatar-illustrated-01.png" alt="User name"></picture>
</span>
<div class="sidebar-user-info">
<span class="sidebar-user__title">Jassa</span>
<span class="sidebar-user__subtitle">Support manager</span>
</div>
</a>
</div>
</aside>
<div class="main-wrapper">
<!-- ! Main nav -->
<nav class="main-nav--bg">
<div class="container main-nav">
<div class="main-nav-start">
<div class="search-wrapper">
<i data-feather="search" aria-hidden="true"></i>
<input type="text" placeholder="Enter keywords ..." required>
</div>
</div>
<div class="main-nav-end">
<button class="sidebar-toggle transparent-btn" title="Menu" type="button">
<span class="sr-only">Toggle menu</span>
<span class="icon menu-toggle--gray" aria-hidden="true"></span>
</button>
<div class="lang-switcher-wrapper">
<button class="lang-switcher transparent-btn" type="button">
EN
<i data-feather="chevron-down" aria-hidden="true"></i>
</button>
<ul class="lang-menu dropdown">
<li><a href="##">English</a></li>
<li><a href="##">French</a></li>
<li><a href="##">Uzbek</a></li>
</ul>
</div>
<button class="theme-switcher gray-circle-btn" type="button" title="Switch theme">
<span class="sr-only">Switch theme</span>
<i class="sun-icon" data-feather="sun" aria-hidden="true"></i>
<i class="moon-icon" data-feather="moon" aria-hidden="true"></i>
</button>
<div class="notification-wrapper">
<button class="gray-circle-btn dropdown-btn" title="To messages" type="button">
<span class="sr-only">To messages</span>
<span class="icon notification active" aria-hidden="true"></span>
</button>
<ul class="users-item-dropdown notification-dropdown dropdown">
<li>
<a href="##">
<div class="notification-dropdown-icon info">
<i data-feather="check"></i>
</div>
<div class="notification-dropdown-text">
<span class="notification-dropdown__title">System just updated</span>
<span class="notification-dropdown__subtitle">The system has been successfully upgraded. Read more
here.</span>
</div>
</a>
</li>
<li>
<a href="##">
<div class="notification-dropdown-icon danger">
<i data-feather="info" aria-hidden="true"></i>
</div>
<div class="notification-dropdown-text">
<span class="notification-dropdown__title">The cache is full!</span>
<span class="notification-dropdown__subtitle">Unnecessary caches take up a lot of memory space and
interfere ...</span>
</div>
</a>
</li>
<li>
<a href="##">
<div class="notification-dropdown-icon info">
<i data-feather="check" aria-hidden="true"></i>
</div>
<div class="notification-dropdown-text">
<span class="notification-dropdown__title">New Subscriber here!</span>
<span class="notification-dropdown__subtitle">A new subscriber has subscribed.</span>
</div>
</a>
</li>
<li>
<a class="link-to-page" href="##">Go to Notifications page</a>
</li>
</ul>
</div>
<div class="nav-user-wrapper">
<button href="##" class="nav-user-btn dropdown-btn" title="My profile" type="button">
<span class="sr-only">My profile</span>
<span class="nav-user-img">
<picture><source srcset="assets/img/avatar/avatar-illustrated-02.webp" type="image/webp"><img src="assets/img/avatar/avatar-illustrated-02.png" alt="User name"></picture>
</span>
</button>
<ul class="users-item-dropdown nav-user-dropdown dropdown">
<li><a href="##">
<i data-feather="user" aria-hidden="true"></i>
<span>Profile</span>
</a></li>
<li><a href="##">
<i data-feather="settings" aria-hidden="true"></i>
<span>Account settings</span>
</a></li>
<li><a class="danger" href="##">
<i data-feather="log-out" aria-hidden="true"></i>
<span>Log out</span>
</a></li>
</ul>
</div>
</div>
</div>
</nav>
<!-- ! Main -->
<main class="main users chart-page" id="skip-target">
<div class="container">
<h2 class="main-title">Dashboard</h2>
<div class="row stat-cards">
<div class="col-md-6 col-xl-3">
<article class="stat-cards-item">
<div class="stat-cards-icon primary">
<i data-feather="bar-chart-2" aria-hidden="true"></i>
</div>
<div class="stat-cards-info">
<p class="stat-cards-info__num">1478 286</p>
<p class="stat-cards-info__title">Total visits</p>
<p class="stat-cards-info__progress">
<span class="stat-cards-info__profit success">
<i data-feather="trending-up" aria-hidden="true"></i>4.07%
</span>
Last month
</p>
</div>
</article>
</div>
<div class="col-md-6 col-xl-3">
<article class="stat-cards-item">
<div class="stat-cards-icon warning">
<i data-feather="file" aria-hidden="true"></i>
</div>
<div class="stat-cards-info">
<p class="stat-cards-info__num">1478 286</p>
<p class="stat-cards-info__title">Total visits</p>
<p class="stat-cards-info__progress">
<span class="stat-cards-info__profit success">
<i data-feather="trending-up" aria-hidden="true"></i>0.24%
</span>
Last month
</p>
</div>
</article>
</div>
<div class="col-md-6 col-xl-3">
<article class="stat-cards-item">
<div class="stat-cards-icon purple">
<i data-feather="file" aria-hidden="true"></i>
</div>
<div class="stat-cards-info">
<p class="stat-cards-info__num">1478 286</p>
<p class="stat-cards-info__title">Total visits</p>
<p class="stat-cards-info__progress">
<span class="stat-cards-info__profit danger">
<i data-feather="trending-down" aria-hidden="true"></i>1.64%
</span>
Last month
</p>
</div>
</article>
</div>
<div class="col-md-6 col-xl-3">
<article class="stat-cards-item">
<div class="stat-cards-icon success">
<i data-feather="feather" aria-hidden="true"></i>
</div>
<div class="stat-cards-info">
<p class="stat-cards-info__num">1478 286</p>
<p class="stat-cards-info__title">Total visits</p>
<p class="stat-cards-info__progress">
<span class="stat-cards-info__profit warning">
<i data-feather="trending-up" aria-hidden="true"></i>0.00%
</span>
Last month
</p>
</div>
</article>
</div>
</div>
<div class="row">
<div class="col-lg-9">
<div class="chart">
<canvas id="myChart" aria-label="Site statistics" role="img"></canvas>
</div>
<div class="users-table table-wrapper">
<table class="posts-table">
<thead>
<tr class="users-table-info">
<th>
<label class="users-table__checkbox ms-20">
<input type="checkbox" class="check-all">Thumbnail
</label>
</th>
<th>Title</th>
<th>Author</th>
<th>Status</th>
<th>Date</th>
<th>Action</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<label class="users-table__checkbox">
<input type="checkbox" class="check">
<div class="categories-table-img">
<picture><source srcset="assets/img/categories/01.webp" type="image/webp"><img src="assets/img/categories/01.jpg" alt="category"></picture>
</div>
</label>
</td>
<td>
Starting your traveling blog with Vasco
</td>
<td>
<div class="pages-table-img">
<picture><source srcset="https://therichpost.com/wp-content/uploads/2021/03/avatar7.png" type="image/webp"><img src="https://therichpost.com/wp-content/uploads/2021/03/avatar7.png" alt="User Name"></picture>
Jassa
</div>
</td>
<td><span class="badge-pending">Pending</span></td>
<td>17.04.2021</td>
<td>
<span class="p-relative">
<button class="dropdown-btn transparent-btn" type="button" title="More info">
<div class="sr-only">More info</div>
<i data-feather="more-horizontal" aria-hidden="true"></i>
</button>
<ul class="users-item-dropdown dropdown">
<li><a href="##">Edit</a></li>
<li><a href="##">Quick edit</a></li>
<li><a href="##">Trash</a></li>
</ul>
</span>
</td>
</tr>
<tr>
<td>
<label class="users-table__checkbox">
<input type="checkbox" class="check">
<div class="categories-table-img">
<picture><source srcset="assets/img/categories/02.webp" type="image/webp"><img src="assets/img/categories/02.jpg" alt="category"></picture>
</div>
</label>
</td>
<td>
Start a blog to reach your creative peak
</td>
<td>
<div class="pages-table-img">
<picture><source srcset="https://therichpost.com/wp-content/uploads/2021/03/avatar7.png" type="image/webp"><img src="assets/img/avatar/avatar-face-03.png" alt="User Name"></picture>
Jassa
</div>
</td>
<td><span class="badge-pending">Pending</span></td>
<td>23.04.2021</td>
<td>
<span class="p-relative">
<button class="dropdown-btn transparent-btn" type="button" title="More info">
<div class="sr-only">More info</div>
<i data-feather="more-horizontal" aria-hidden="true"></i>
</button>
<ul class="users-item-dropdown dropdown">
<li><a href="##">Edit</a></li>
<li><a href="##">Quick edit</a></li>
<li><a href="##">Trash</a></li>
</ul>
</span>
</td>
</tr>
<tr>
<td>
<label class="users-table__checkbox">
<input type="checkbox" class="check">
<div class="categories-table-img">
<picture><source srcset="assets/img/categories/03.webp" type="image/webp"><img src="assets/img/categories/03.jpg" alt="category"></picture>
</div>
</label>
</td>
<td>
Helping a local business reinvent itself
</td>
<td>
<div class="pages-table-img">
<picture><source srcset="https://therichpost.com/wp-content/uploads/2021/03/avatar7.png" type="image/webp"><img src="https://therichpost.com/wp-content/uploads/2021/03/avatar7.png" alt="User Name"></picture>
Jassa
</div>
</td>
<td><span class="badge-active">Active</span></td>
<td>17.04.2021</td>
<td>
<span class="p-relative">
<button class="dropdown-btn transparent-btn" type="button" title="More info">
<div class="sr-only">More info</div>
<i data-feather="more-horizontal" aria-hidden="true"></i>
</button>
<ul class="users-item-dropdown dropdown">
<li><a href="##">Edit</a></li>
<li><a href="##">Quick edit</a></li>
<li><a href="##">Trash</a></li>
</ul>
</span>
</td>
</tr>
<tr>
<td>
<label class="users-table__checkbox">
<input type="checkbox" class="check">
<div class="categories-table-img">
<picture><source srcset="assets/img/categories/04.webp" type="image/webp"><img src="assets/img/categories/04.jpg" alt="category"></picture>
</div>
</label>
</td>
<td>
Caring is the new marketing
</td>
<td>
<div class="pages-table-img">
<picture><source srcset="https://therichpost.com/wp-content/uploads/2021/03/avatar7.png" type="image/webp"><img src="https://therichpost.com/wp-content/uploads/2021/03/avatar7.png" alt="User Name"></picture>
Jassa
</div>
</td>
<td><span class="badge-active">Active</span></td>
<td>17.04.2021</td>
<td>
<span class="p-relative">
<button class="dropdown-btn transparent-btn" type="button" title="More info">
<div class="sr-only">More info</div>
<i data-feather="more-horizontal" aria-hidden="true"></i>
</button>
<ul class="users-item-dropdown dropdown">
<li><a href="##">Edit</a></li>
<li><a href="##">Quick edit</a></li>
<li><a href="##">Trash</a></li>
</ul>
</span>
</td>
</tr>
<tr>
<td>
<label class="users-table__checkbox">
<input type="checkbox" class="check">
<div class="categories-table-img">
<picture><source srcset="assets/img/categories/01.webp" type="image/webp"><img src="assets/img/categories/01.jpg" alt="category"></picture>
</div>
</label>
</td>
<td>
How to build a loyal community online and offline
</td>
<td>
<div class="pages-table-img">
<picture><source srcset="https://therichpost.com/wp-content/uploads/2021/03/avatar7.png" type="image/webp"><img src="assets/img/avatar/avatar-face-03.png" alt="User Name"></picture>
Jassa
</div>
</td>
<td><span class="badge-active">Active</span></td>
<td>17.04.2021</td>
<td>
<span class="p-relative">
<button class="dropdown-btn transparent-btn" type="button" title="More info">
<div class="sr-only">More info</div>
<i data-feather="more-horizontal" aria-hidden="true"></i>
</button>
<ul class="users-item-dropdown dropdown">
<li><a href="##">Edit</a></li>
<li><a href="##">Quick edit</a></li>
<li><a href="##">Trash</a></li>
</ul>
</span>
</td>
</tr>
<tr>
<td>
<label class="users-table__checkbox">
<input type="checkbox" class="check">
<div class="categories-table-img">
<picture><source srcset="assets/img/categories/03.webp" type="image/webp"><img src="assets/img/categories/03.jpg" alt="category"></picture>
</div>
</label>
</td>
<td>
How to build a loyal community online and offline
</td>
<td>
<div class="pages-table-img">
<picture><source srcset="https://therichpost.com/wp-content/uploads/2021/03/avatar7.png" type="image/webp"><img src="assets/img/avatar/avatar-face-03.png" alt="User Name"></picture>
Jassa
</div>
</td>
<td><span class="badge-active">Active</span></td>
<td>17.04.2021</td>
<td>
<span class="p-relative">
<button class="dropdown-btn transparent-btn" type="button" title="More info">
<div class="sr-only">More info</div>
<i data-feather="more-horizontal" aria-hidden="true"></i>
</button>
<ul class="users-item-dropdown dropdown">
<li><a href="##">Edit</a></li>
<li><a href="##">Quick edit</a></li>
<li><a href="##">Trash</a></li>
</ul>
</span>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<div class="col-lg-3">
<article class="customers-wrapper">
<canvas id="customersChart" aria-label="Customers statistics" role="img"></canvas>
<!-- <p class="customers__title">New Customers <span>+958</span></p>
<p class="customers__date">28 Daily Avg.</p>
<picture><source srcset="assets/img/svg/customers.svg" type="image/webp"><img src="assets/img/svg/customers.svg" alt=""></picture> -->
</article>
<article class="white-block">
<div class="top-cat-title">
<h3>Top categories</h3>
<p>28 Categories, 1400 Posts</p>
</div>
<ul class="top-cat-list">
<li>
<a href="##">
<div class="top-cat-list__title">
Lifestyle <span>8.2k</span>
</div>
<div class="top-cat-list__subtitle">
Dailiy lifestyle articles <span class="purple">+472</span>
</div>
</a>
</li>
<li>
<a href="##">
<div class="top-cat-list__title">
Tutorials <span>8.2k</span>
</div>
<div class="top-cat-list__subtitle">
Coding tutorials <span class="blue">+472</span>
</div>
</a>
</li>
<li>
<a href="##">
<div class="top-cat-list__title">
Technology <span>8.2k</span>
</div>
<div class="top-cat-list__subtitle">
Dailiy technology articles <span class="danger">+472</span>
</div>
</a>
</li>
<li>
<a href="##">
<div class="top-cat-list__title">
UX design <span>8.2k</span>
</div>
<div class="top-cat-list__subtitle">
UX design tips <span class="success">+472</span>
</div>
</a>
</li>
<li>
<a href="##">
<div class="top-cat-list__title">
Interaction tips <span>8.2k</span>
</div>
<div class="top-cat-list__subtitle">
Interaction articles <span class="warning">+472</span>
</div>
</a>
</li>
<li>
<a href="##">
<div class="top-cat-list__title">
App development <span>8.2k</span>
</div>
<div class="top-cat-list__subtitle">
Mobile development articles <span class="warning">+472</span>
</div>
</a>
</li>
<li>
<a href="##">
<div class="top-cat-list__title">
Nature <span>8.2k</span>
</div>
<div class="top-cat-list__subtitle">
Wildlife animal articles <span class="warning">+472</span>
</div>
</a>
</li>
<li>
<a href="##">
<div class="top-cat-list__title">
Geography <span>8.2k</span>
</div>
<div class="top-cat-list__subtitle">
Geography articles <span class="primary">+472</span>
</div>
</a>
</li>
</ul>
</article>
</div>
</div>
</div>
</main>
<!-- ! Footer -->
<footer class="footer">
<div class="container footer--flex">
<div class="footer-start">
<p>2021 © Therichpost Dashboard - <a href="https://therichpost.com" target="_blank"
rel="noopener noreferrer">therichpost.com</a></p>
</div>
<ul class="footer-end">
<li><a href="##">About</a></li>
<li><a href="##">Support</a></li>
<li><a href="##">Puchase</a></li>
</ul>
</div>
</footer>
</div>
</div>
3. Now friends, please download zip(in this zip file there are css and js for angular dashboard template) file from below path and extract zip and please put all the zip file folders in “src/assets” folder(which we will get from zip file):
https://therichpost.com/daynigthadmin.zip
4. Now guys please add the below code inside src/index.html file to styles and fonts:
... <head> ... <!-- Custom styles --> <link rel="stylesheet" href="assets/css/style.min.css"> <!-- Chart library --> <script src="assets/plugins/chart.min.js"></script> <!-- Icons library --> <script src="assets/plugins/feather.min.js"></script> </head> <body> ...
5. Now guys we need to add below code into anglaradmin/angular.json file:
...
"scripts": [
"src/assets/js/script.js"
],
...
Friends in the end must run ng serve command into your terminal to run the angular 12 project (localhost:4200).
Guys click here to check the Angular 12 Bootstrap 5 Free Templates.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.