Hello friends, welcome again on my blog therichpost.com. Today in this post, I will tell you, Reactjs Share Data Between Components with PROPS.
Here friends, for live working example please check the below video:

For Reactjs new comers, please check below link:
Here is the code snippet and please follow carefully:
1. Firstly friends we need fresh react set up and for this, we need to run below commands into our terminal or if you already have then no need for this step. Importantly we should have latest node version installed on our system:
npx create-react-app therichpost cd therichpost npm start //this will make project run on browser http://localhost:3000/
2. Now friends we need to run below commands into our project terminal to get bootstrap and its dependencies:
npm install bootstrap --save npm i @popperjs/core npm start
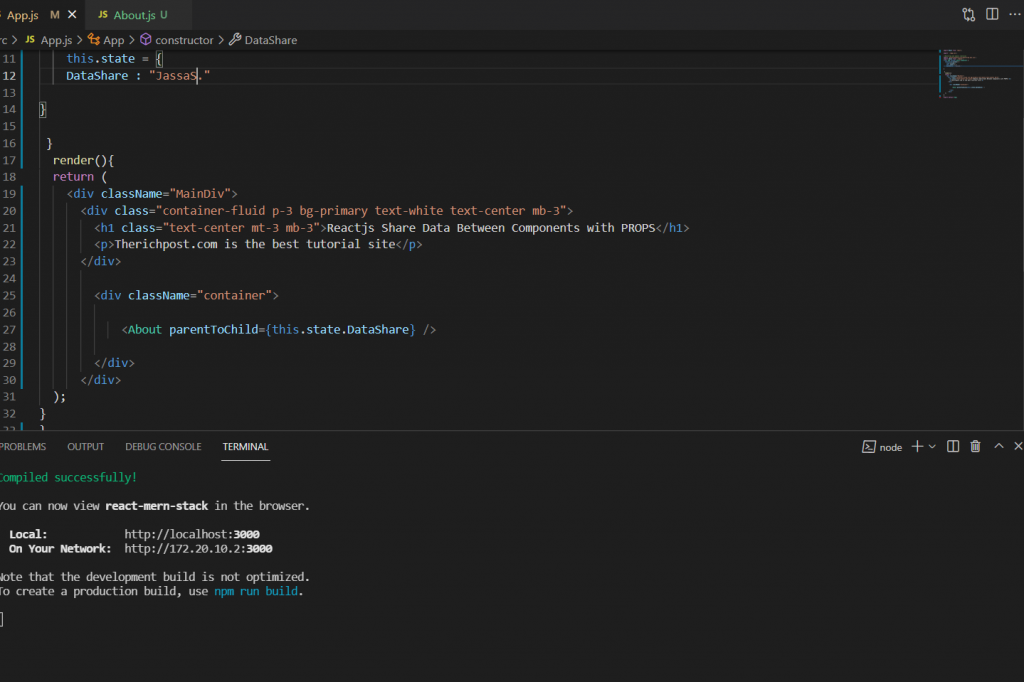
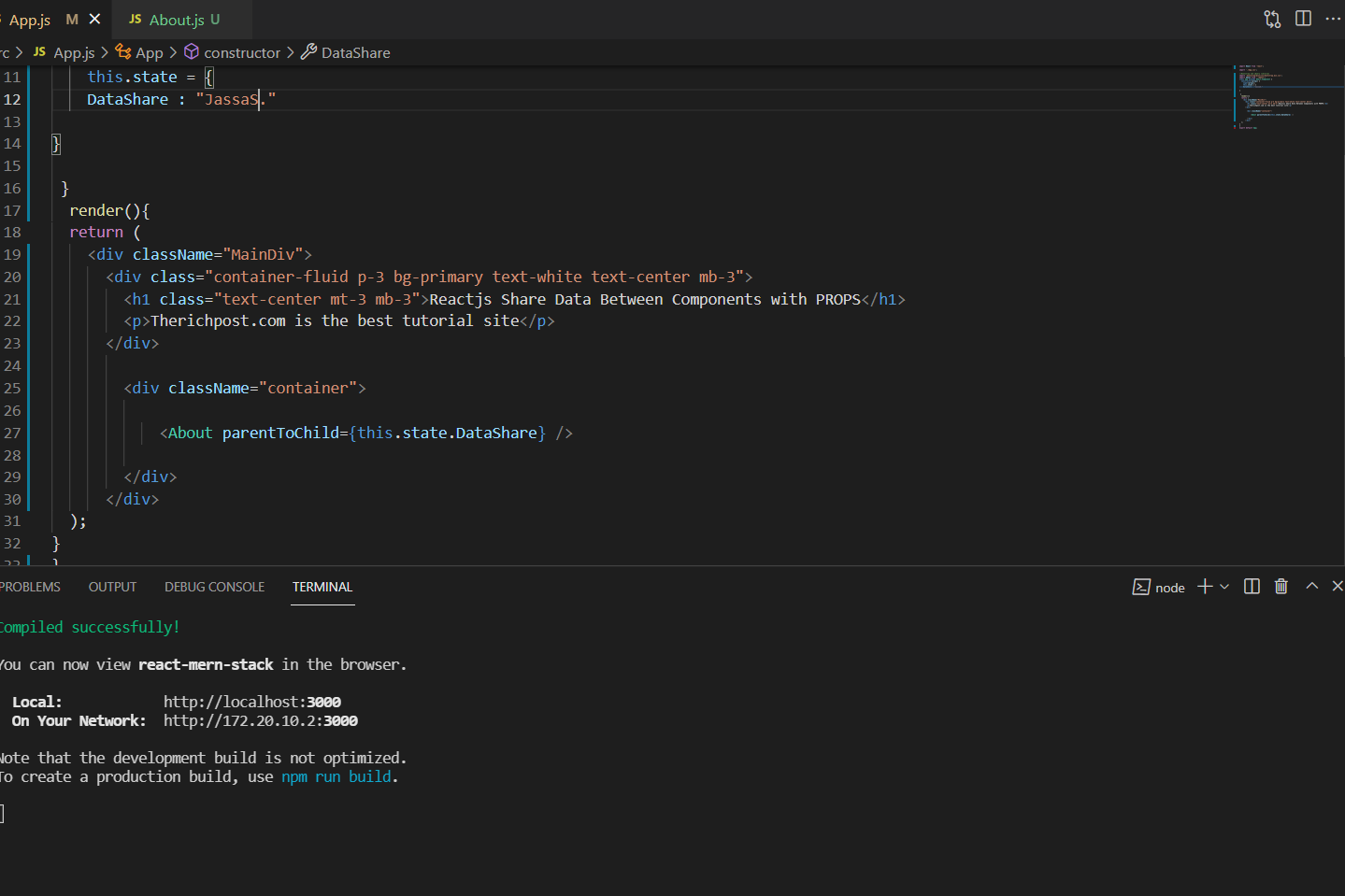
3. Now friends we are done with commands, now please open therichpost/src/App.js file and add below code inside it:
import React from 'react';
import './App.css';
import 'bootstrap/dist/css/bootstrap.min.css';
import About from './About';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
DataShare : "JassaS."
}
}
render(){
return (
<div className="MainDiv">
<div className="container">
<About parentToChild={this.state.DataShare} />
</div>
</div>
);
}
}
export default App;
4. Now guys create new file About.js fine inside therichpost/src folder and add below code inside it:
import React from 'react';
class About extends React.Component {
render() {
return (
<h2>{ this.props.parentToChild }</h2>
);
}
}
export default About;
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post.Nothing matters if your views will good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.