Hello friends, welcome again on my blog therichpost.com. Today in this post, I will tell you, Reactjs Datatable with Custom Datepicker Filter.
Guy’s here is the update version of react js data tables with export buttons.
Here friends, for live working example please check the below video:
Post Working:
Friends in this post, I am implementing jquery datatables into my reactjs application. For this, I have installed jquery, datatables.net-dt packages to my reactjs application. Also I have used Bootstrap to maintain the application good looks.

For Reactjs new comers, please check below link:
Here is the code snippet and please follow carefully:
1. Firstly friends we need fresh react set up and for this, we need to run below commands into our terminal or if you already have then no need for this step. Importantly we should have latest node version installed on our system:
npx create-react-app therichpost cd therichpost npm start //this will make project run on browser http://localhost:3000/
2. Now friends we need to run below commands into our project terminal to get datatable and others modules which will help us to achieve this post working:
npm install --save datatables.net-dt npm install datatables.net --save npm install bootstrap --save npm install jquery --save
3. Now friends we are done with commands, now please open project/src/App.js file and add below code inside it:
import React from 'react';
import './App.css';
//Bootstrap and jQuery libraries
import 'bootstrap/dist/css/bootstrap.min.css';
import 'jquery/dist/jquery.min.js';
//Datatable Modules
import "datatables.net-dt/js/dataTables.dataTables"
import "datatables.net-dt/css/jquery.dataTables.min.css"
import $ from 'jquery';
class App extends React.Component {
constructor(props) {
super(props);
this.state = {
tabledata : [
{name: 'Ajay', email: 'therichpost@gmail.com', website:'therichpost.com', date:'2021-09-20'},
{name: 'Jas', email: 'therichpost@gmail.com', website:'therichpost.com', date:'2021-09-17'},
{name: 'therichpost', email: 'therichpost@gmail.com', website:'therichpost.com', date:'2021-09-17'},
{name: 'therichpost', email: 'therichpost@gmail.com', website:'therichpost.com', date:'2021-09-17'},
{name: 'Jas', email: 'therichpost@gmail.com', website:'therichpost.com', date:'2021-09-14'},
{name: 'therichpost', email: 'therichpost@gmail.com', website:'therichpost.com', date:'2021-09-13'},
{name: 'therichpost', email: 'therichpost@gmail.com', website:'therichpost.com', date:'2021-09-13'},
{name: 'Jas', email: 'therichpost@gmail.com', website:'therichpost.com', date:'2021-09-11'},
{name: 'therichpost', email: 'therichpost@gmail.com', website:'therichpost.com', date:'2021-09-09'},
{name: 'therichpost', email: 'therichpost@gmail.com', website:'therichpost.com', date:'2021-09-01'},
]
}
}
componentDidMount() {
//initialize datatable
$(document).ready(function () {
$('#example').DataTable();
});
//datepicker on change
$('.dateadded').on( 'change', function (ret) {
var v = ret.target.value // getting search input value
$('#example').DataTable().columns(3).search(v).draw();
} );
}
render(){
//Datatable HTML
return (
<div className="MainDiv">
<div class="container-fluid p-3 bg-primary text-white text-center mb-3">
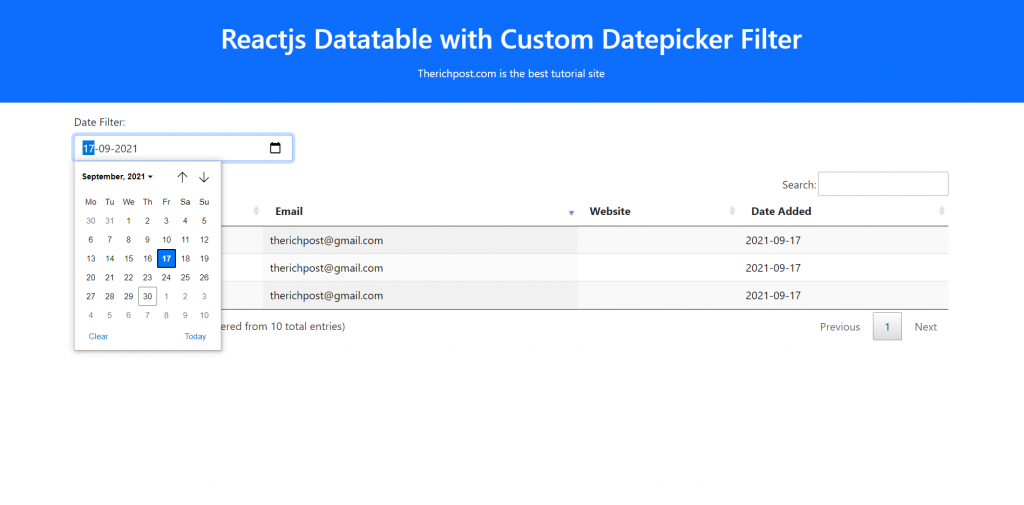
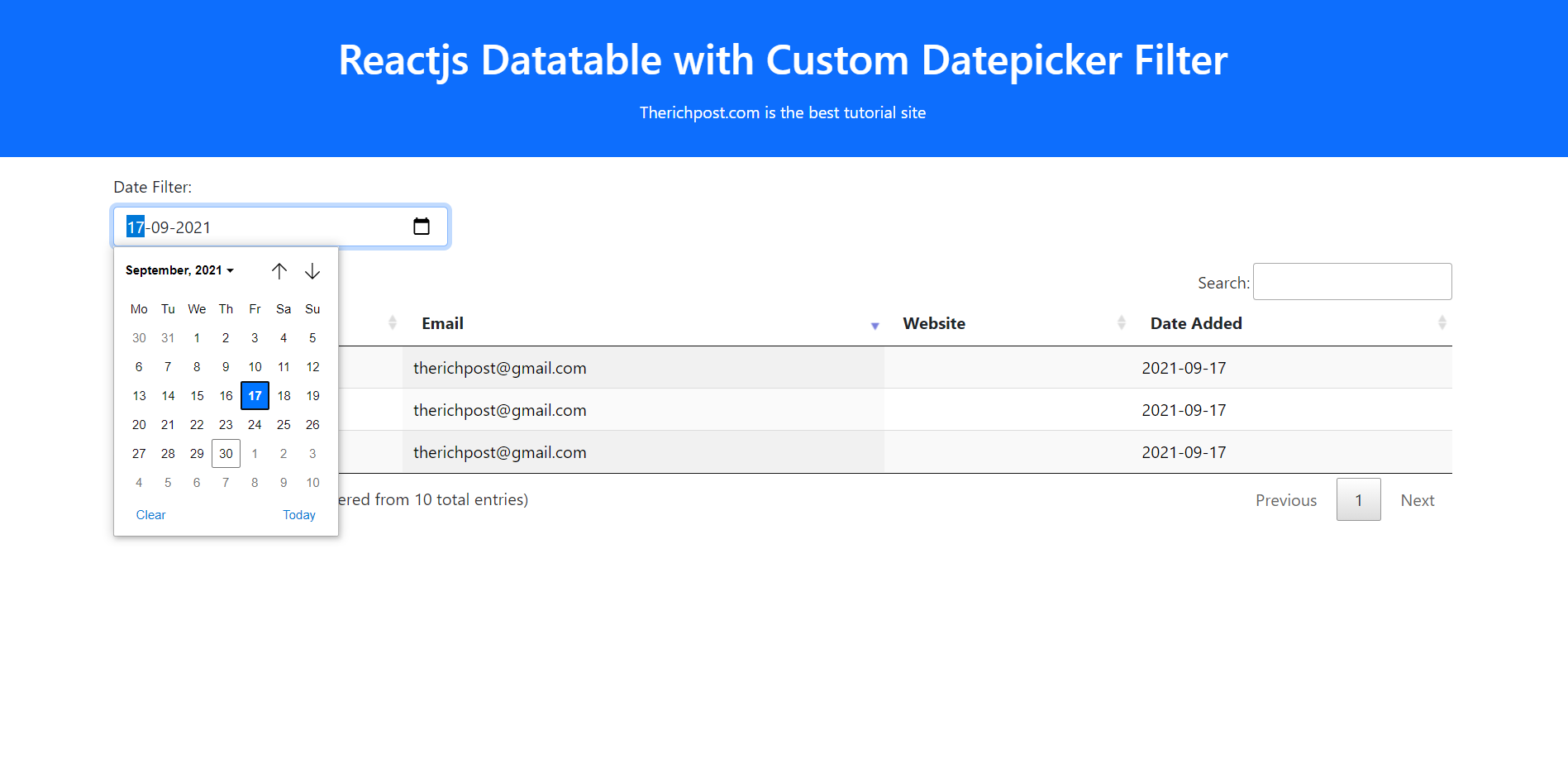
<h1 class="text-center mt-3 mb-3">Reactjs Datatable with Custom Datepicker Filter</h1>
<p>Therichpost.com is the best tutorial site</p>
</div>
<div className="container">
<div class="col-sm-3 mb-3">
<div class="form-group">
<label for="sel1" class="form-label">Date Filter:</label>
<input class="form-control" type="date" class="dateadded form-control" />
</div>
</div>
<table id="example" class="display">
<thead>
<tr>
<th>FirstName</th>
<th>Email</th>
<th>Website</th>
<th>Date Added</th>
</tr>
</thead>
<tbody>
{this.state.tabledata.map((result) => {
return (
<tr class="table-success">
<td>{result.name}</td>
<td>{result.email}</td>
<td>{result.username}</td>
<td>{result.date}</td>
</tr>
)
})}
</tbody>
</table>
</div>
</div>
);
}
}
export default App;
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post.Nothing matters if your views will good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.