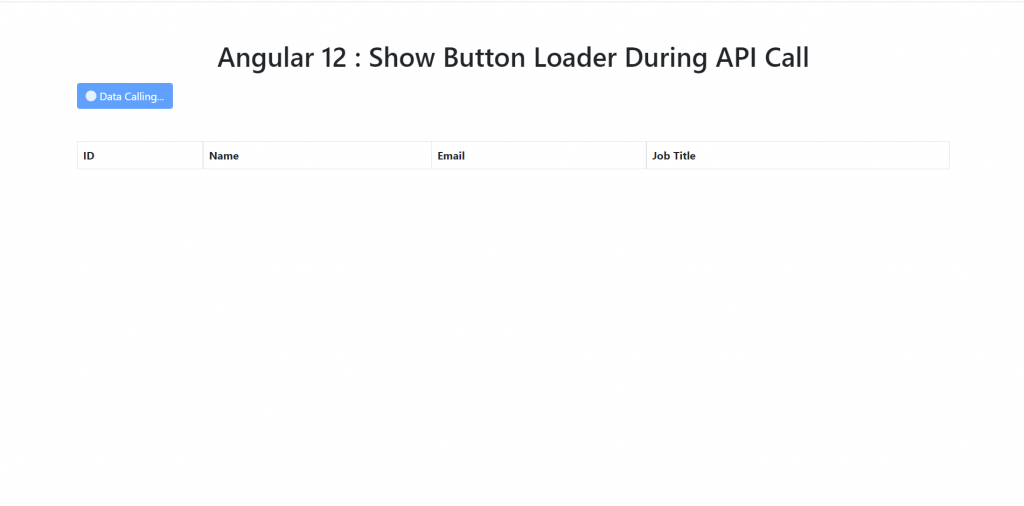
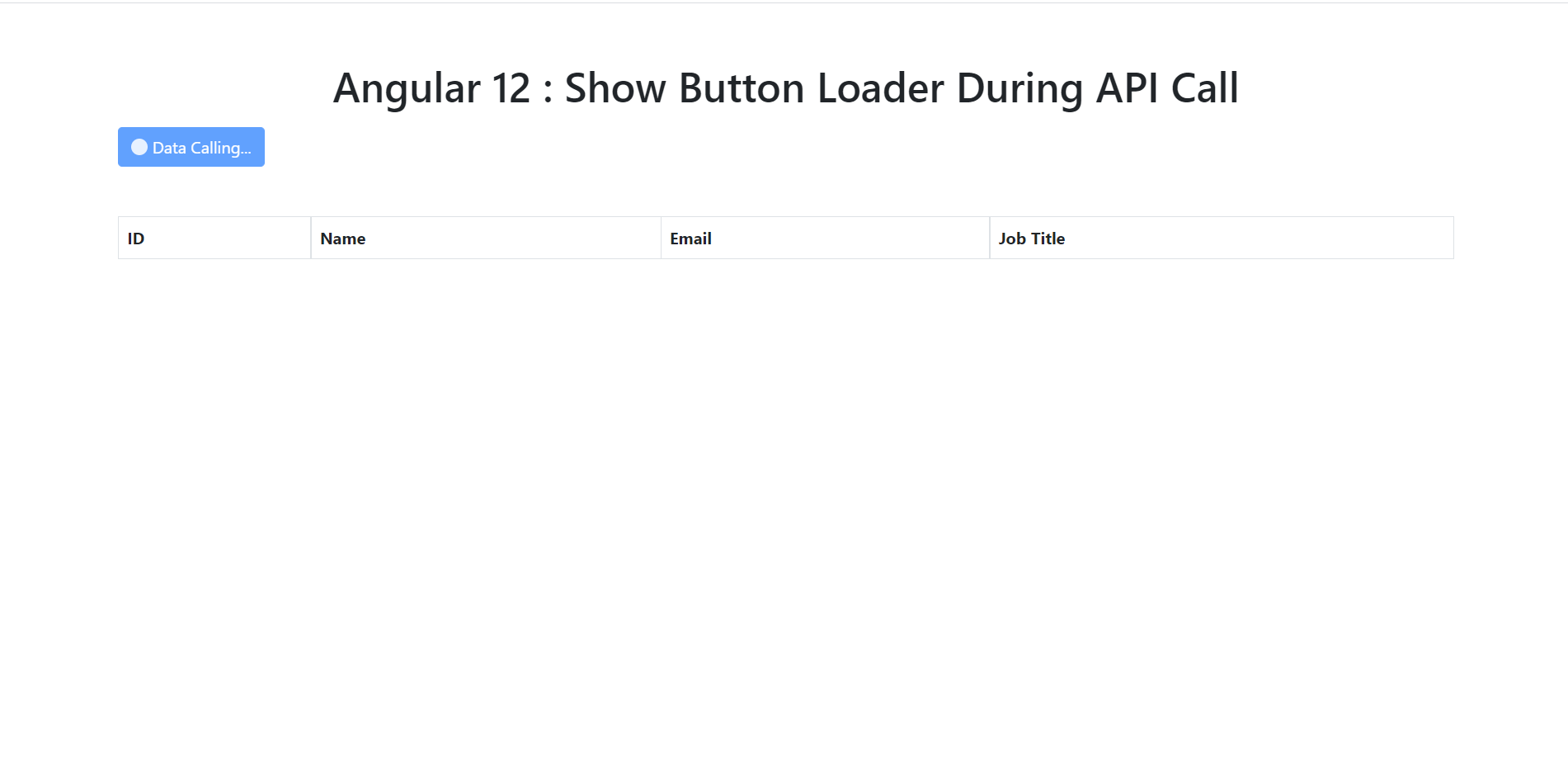
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Show Loader on Button During API Call in Angular 12.

Angular12 came and if you are new then you must check below link:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 12 setup and for this we need to run below commands but if you already have angular 12 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulademo //Create new Angular Project cd angulardemo // Go inside the Angular Project Folder
2. Now friends, here we need to run below commands into our project terminal to install bootstrap 5 (for good looks) modules into our angular application:
I am also adding bootstrap to make application looks good.
npm install bootstrap --save
3. After done with commands add below code into you angular.json file:
...
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css",
],
...
4. Now friends we need to add below code into your src/app/app.module.ts file:
...
import { HttpClientModule } from '@angular/common/http';
...
imports: [
...
HttpClientModule
]
5. Now friends we just need to add below code into src/app/app.component.ts file:
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
//variable to api data
data : any;
// button loader varaible
loader = false;
constructor( private http:HttpClient){}
//button click api call
callApi() {
//show loader
this.loader = true;
//web api call
this.http.get('https://www.testjsonapi.com/users/').subscribe(data => {
this.data = data;
//hide loader
this.loader = false;
});
}
}
6. Now friends we need to add below code into app.component.html file to get final output on web browser:
<div class="container py-5">
<!--Call API Button -->
<button *ngIf="!loader" class="btn btn-primary" type="button" (click)="callApi()">
Call Data
</button>
<!-- Loader Button During API CALL -->
<button *ngIf="loader" class="btn btn-primary" type="button" disabled>
<span class="spinner-grow spinner-grow-sm" role="status" aria-hidden="true"></span>
Data Calling...
</button>
<!--Bootstrap Tab;e -->
<table class="table table-hover table-bordered hover mt-5 table-striped">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Email</th>
<th>Job Title</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let group of data">
<td>{{group.id}}</td>
<td>{{group.name}}</td>
<td>{{group.email}}</td>
<td>{{group.job_title}}</td>
</tr>
</tbody>
</table>
</div>
Now we are done friends and please run ng serve command and if you have any kind of query then please do comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.