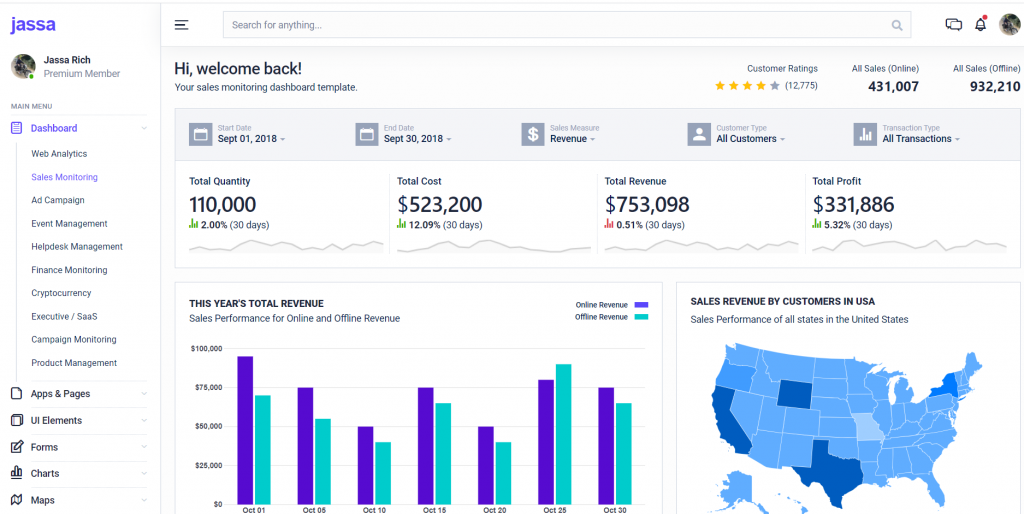
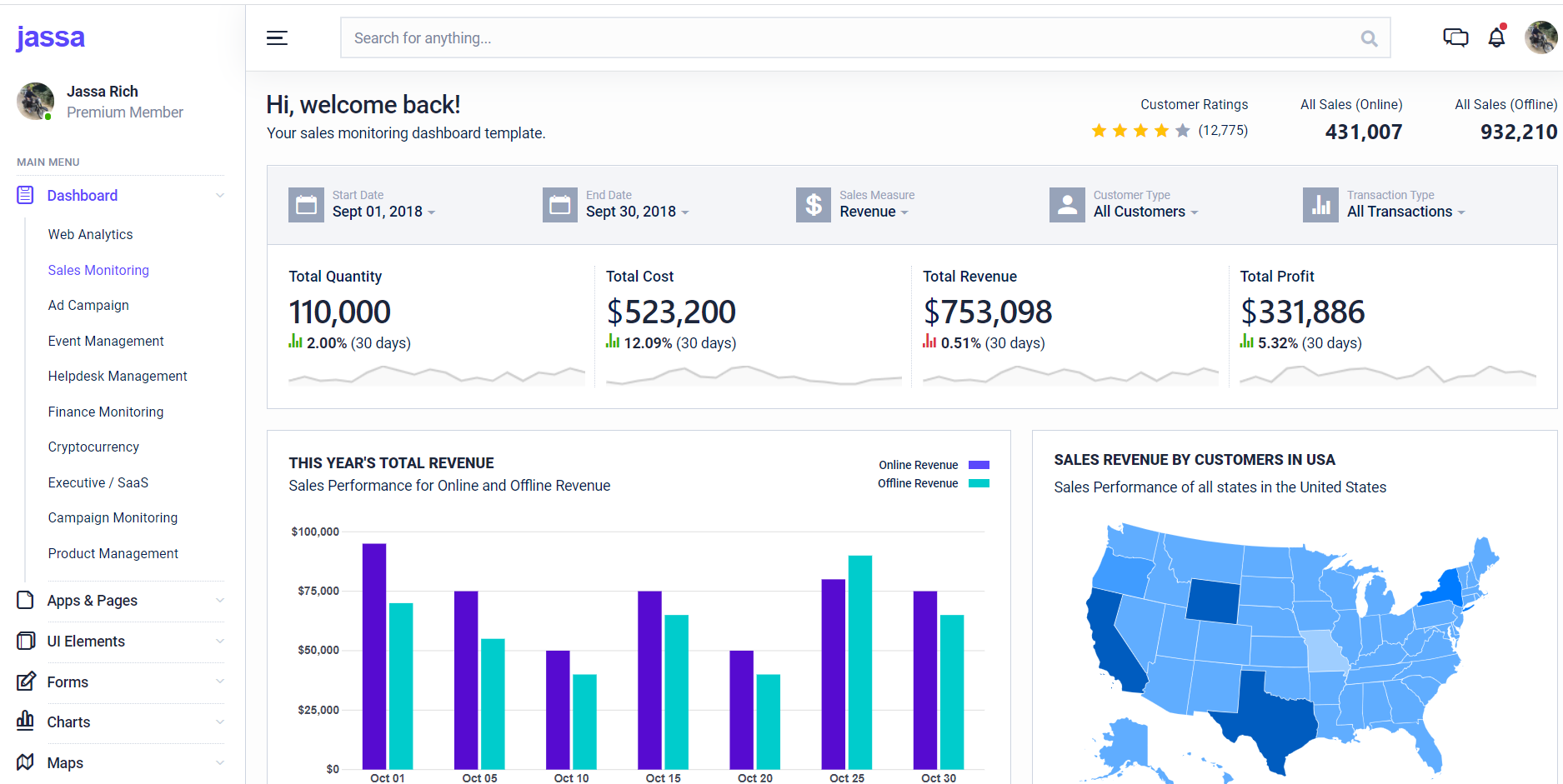
Hello friends, welcome back on blog. Today in this blog post, I am going to tell you, Laravel 8 Powerful Ecommerce Admin Panel Template Free.
Same working demo in Angular 12:

Guys if you are new in Laravel8 the please check below link for Laravel basics information:
Laravel Basics Tutorial for beginners
Here is the code snippet for Laravel 8 Ecommerce Templates Free and please use carefully:
1. Friends here is the code below and you can add into your resources/views/ welcome.blade.php file:
Guys for demo purpose, I have used this code into my welcome blade:
<!DOCTYPE html>
<html>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- vendor css -->
<link href="assets/css/all.min.css" rel="stylesheet">
<link href="assets/css/ionicons.min.css" rel="stylesheet">
<link href="assets/css/typicons.css" rel="stylesheet">
<link href="assets/css/morris.css" rel="stylesheet">
<link href="assets/css/flag-icon.min.css" rel="stylesheet">
<link href="assets/css/jqvmap.min.css" rel="stylesheet">
<!-- Therichpost CSS -->
<link rel="stylesheet" href="assets/css/therich.css">
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/bootstrap.bundle.min.js"></script>
<script src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.js"></script>
<script src="assets/js/jquery.sparkline.min.js"></script>
<script src="assets/js/raphael.min.js"></script>
<script src="assets/js/morris.min.js"></script>
<script src="assets/js/jquery.vmap.min.js"></script>
<script src="assets/js/jquery.vmap.usa.js"></script>
<script src="assets/js/jquery.cookie.js" type="text/javascript"></script>
<script src="assets/js/therich.js"></script>
<script>
$(function(){
'use strict'
$('.tr-sidebar .with-sub').on('click', function(e){
e.preventDefault();
$(this).parent().toggleClass('show');
$(this).parent().siblings().removeClass('show');
})
$(document).on('click touchstart', function(e){
e.stopPropagation();
// closing of sidebar menu when clicking outside of it
if(!$(e.target).closest('.tr-header-menu-icon').length) {
var sidebarTarg = $(e.target).closest('.tr-sidebar').length;
if(!sidebarTarg) {
$('body').removeClass('tr-sidebar-show');
}
}
});
$('#azSidebarToggle').on('click', function(e){
e.preventDefault();
if(window.matchMedia('(min-width: 992px)').matches) {
$('body').toggleClass('tr-sidebar-hide');
} else {
$('body').toggleClass('tr-sidebar-show');
}
})
/* ----------------------------------- */
/* Dashboard content */
$('#compositeline').sparkline('html', {
lineColor: '#cecece',
lineWidth: 2,
spotColor: false,
minSpotColor: false,
maxSpotColor: false,
highlightSpotColor: null,
highlightLineColor: null,
fillColor: '#f9f9f9',
chartRangeMin: 0,
chartRangeMax: 10,
width: '100%',
height: 20,
disableTooltips: true
});
$('#compositeline2').sparkline('html', {
lineColor: '#cecece',
lineWidth: 2,
spotColor: false,
minSpotColor: false,
maxSpotColor: false,
highlightSpotColor: null,
highlightLineColor: null,
fillColor: '#f9f9f9',
chartRangeMin: 0,
chartRangeMax: 10,
width: '100%',
height: 20,
disableTooltips: true
});
$('#compositeline3').sparkline('html', {
lineColor: '#cecece',
lineWidth: 2,
spotColor: false,
minSpotColor: false,
maxSpotColor: false,
highlightSpotColor: null,
highlightLineColor: null,
fillColor: '#f9f9f9',
chartRangeMin: 0,
chartRangeMax: 10,
width: '100%',
height: 20,
disableTooltips: true
});
$('#compositeline4').sparkline('html', {
lineColor: '#cecece',
lineWidth: 2,
spotColor: false,
minSpotColor: false,
maxSpotColor: false,
highlightSpotColor: null,
highlightLineColor: null,
fillColor: '#f9f9f9',
chartRangeMin: 0,
chartRangeMax: 10,
width: '100%',
height: 20,
disableTooltips: true
});
var morrisData = [
{ y: 'Oct 01', a: 95000, b: 70000 },
{ y: 'Oct 05', a: 75000, b: 55000 },
{ y: 'Oct 10', a: 50000, b: 40000 },
{ y: 'Oct 15', a: 75000, b: 65000 },
{ y: 'Oct 20', a: 50000, b: 40000 },
{ y: 'Oct 25', a: 80000, b: 90000 },
{ y: 'Oct 30', a: 75000, b: 65000 }
];
new Morris.Bar({
element: 'morrisBar1',
data: morrisData,
xkey: 'y',
ykeys: ['a', 'b'],
labels: ['Online', 'Offline'],
barColors: ['#560bd0', '#00cccc'],
preUnits: '$',
barSizeRatio: 0.55,
gridTextSize: 11,
gridTextColor: '#494c57',
gridTextWeight: 'bold',
gridLineColor: '#999',
gridStrokeWidth: 0.25,
hideHover: 'auto',
resize: true,
padding: 5
});
$('#vmap2').vectorMap({
map: 'usa_en',
showTooltip: true,
backgroundColor: '#fff',
color: '#60adff',
colors: {
mo: '#9fceff',
fl: '#60adff',
or: '#409cff',
ca: '#005cbf',
tx: '#005cbf',
wy: '#005cbf',
ny: '#007bff'
},
hoverColor: '#222',
enableZoom: false,
borderWidth: 1,
borderColor: '#fff',
hoverOpacity: .85
});
});
</script>
</head>
<body class="tr-body tr-body-sidebar">
<div class="tr-sidebar">
<div class="tr-sidebar-header">
<a href="#" class="tr-logo">Ja<span>ss</span>a</a>
</div><!-- tr-sidebar-header -->
<div class="tr-sidebar-loggedin">
<div class="tr-img-user online"><img src="https://secure.gravatar.com/avatar/d09eaad01aea86c51b4f892b4f8abf6f?s=96&d=wavatar&r=g" alt=""></div>
<div class="media-body">
<h6>Jassa Rich</h6>
<span>Premium Member</span>
</div><!-- media-body -->
</div><!-- tr-sidebar-loggedin -->
<div class="tr-sidebar-body">
<ul class="nav">
<li class="nav-label">Main Menu</li>
<li class="nav-item active show">
<a href="#" class="nav-link with-sub"><i class="typcn typcn-clipboard"></i>Dashboard</a>
<ul class="nav-sub">
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Web Analytics</a></li>
<li class="nav-sub-item active"><a href="#" class="nav-sub-link">Sales Monitoring</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Ad Campaign</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Event Management</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Helpdesk Management</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Finance Monitoring</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Cryptocurrency</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Executive / SaaS</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Campaign Monitoring</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Product Management</a></li>
</ul>
</li><!-- nav-item -->
<li class="nav-item">
<a href="" class="nav-link with-sub"><i class="typcn typcn-document"></i>Apps & Pages</a>
<ul class="nav-sub">
<li class="nav-sub-item">
<a href="#" class="nav-sub-link">Mailbox</a>
</li>
<li class="nav-sub-item">
<a href="#" class="nav-sub-link">Chat</a>
</li>
<li class="nav-sub-item">
<a href="#" class="nav-sub-link">Calendar</a>
</li>
<li class="nav-sub-item">
<a href="#" class="nav-sub-link">Contacts</a>
</li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Kanban</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Tickets</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Profile</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Invoice</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Sign In</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Sign Up</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Page 404</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Faq</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">News Grid</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Product Catalogue</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Project List</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Orders</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Pricing</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Landing Page</a></li>
</ul>
</li><!-- nav-item -->
<li class="nav-item">
<a href="" class="nav-link with-sub"><i class="typcn typcn-book"></i>UI Elements</a>
<ul class="nav-sub">
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Accordion</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Alerts</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Avatar</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Badge</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Breadcrumbs</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Buttons</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Cards</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Carousel</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Collapse</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Dropdown</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Icons</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Images</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">List Group</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Media Object</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Modals</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Navigation</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Pagination</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Popover</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Progress</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Spinners</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Toast</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Tooltip</a></li>
</ul>
</li><!-- nav-item -->
<li class="nav-item">
<a href="" class="nav-link with-sub"><i class="typcn typcn-edit"></i>Forms</a>
<ul class="nav-sub">
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Form Elements</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Form Layouts</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Form Validation</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Form Wizards</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">WYSIWYG Editor</a></li>
</ul>
</li><!-- nav-item -->
<li class="nav-item">
<a href="" class="nav-link with-sub"><i class="typcn typcn-chart-bar-outline"></i>Charts</a>
<ul class="nav-sub">
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Morris Charts</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Flot Charts</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">ChartJS</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Sparkline</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Peity</a></li>
</ul>
</li><!-- nav-item -->
<li class="nav-item">
<a href="" class="nav-link with-sub"><i class="typcn typcn-map"></i>Maps</a>
<ul class="nav-sub">
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Google Maps</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Leaflet</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Vector Maps</a></li>
</ul>
</li><!-- nav-item -->
<li class="nav-item">
<a href="" class="nav-link with-sub"><i class="typcn typcn-tabs-outline"></i>Tables</a>
<ul class="nav-sub">
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Basic Tables</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Data Tables</a></li>
</ul>
</li><!-- nav-item -->
<li class="nav-item">
<a href="" class="nav-link with-sub"><i class="typcn typcn-archive"></i>Utilities</a>
<ul class="nav-sub">
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Background</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Border</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Display</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Flex</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Height</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Margin</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Padding</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Position</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Typography</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Width</a></li>
<li class="nav-sub-item"><a href="#" class="nav-sub-link">Extras</a></li>
</ul>
</li><!-- nav-item -->
</ul><!-- nav -->
</div><!-- tr-sidebar-body -->
</div><!-- tr-sidebar -->
<div class="tr-content tr-content-dashboard-two">
<div class="tr-header">
<div class="container-fluid">
<div class="tr-header-left">
<a href="" id="azSidebarToggle" class="tr-header-menu-icon"><span></span></a>
</div><!-- tr-header-left -->
<div class="tr-header-center">
<input type="search" class="form-control" placeholder="Search for anything...">
<button class="btn"><i class="fas fa-search"></i></button>
</div><!-- tr-header-center -->
<div class="tr-header-right">
<div class="tr-header-message">
<a href="#"><i class="typcn typcn-messages"></i></a>
</div><!-- tr-header-message -->
<div class="dropdown tr-header-notification">
<a href="" class="new"><i class="typcn typcn-bell"></i></a>
<div class="dropdown-menu">
<div class="tr-dropdown-header mg-b-20 d-sm-none">
<a href="" class="tr-header-arrow"><i class="icon ion-md-arrow-back"></i></a>
</div>
<h6 class="tr-notification-title">Notifications</h6>
<p class="tr-notification-text">You have 2 unread notification</p>
<div class="tr-notification-list">
<div class="media new">
<div class="tr-img-user"><img src="https://secure.gravatar.com/avatar/d09eaad01aea86c51b4f892b4f8abf6f?s=96&d=wavatar&r=g" alt=""></div>
<div class="media-body">
<p>Congratulate <strong>Jassa Jas</strong> for work anniversaries</p>
<span>Mar 15 12:32pm</span>
</div><!-- media-body -->
</div><!-- media -->
<div class="media new">
<div class="tr-img-user online"><img src="https://secure.gravatar.com/avatar/d09eaad01aea86c51b4f892b4f8abf6f?s=96&d=wavatar&r=g" alt=""></div>
<div class="media-body">
<p><strong>Jassa Chua</strong> just created a new blog post</p>
<span>Mar 13 04:16am</span>
</div><!-- media-body -->
</div><!-- media -->
<div class="media">
<div class="tr-img-user"><img src="https://secure.gravatar.com/avatar/d09eaad01aea86c51b4f892b4f8abf6f?s=96&d=wavatar&r=g" alt=""></div>
<div class="media-body">
<p><strong>Jassa Cabardo</strong> just created a new blog post</p>
<span>Mar 13 02:56am</span>
</div><!-- media-body -->
</div><!-- media -->
<div class="media">
<div class="tr-img-user"><img src="https://secure.gravatar.com/avatar/d09eaad01aea86c51b4f892b4f8abf6f?s=96&d=wavatar&r=g" alt=""></div>
<div class="media-body">
<p><strong>Jassa Monino</strong> added new comment on your photo</p>
<span>Mar 12 10:40pm</span>
</div><!-- media-body -->
</div><!-- media -->
</div><!-- tr-notification-list -->
<div class="dropdown-footer"><a href="">View All Notifications</a></div>
</div><!-- dropdown-menu -->
</div><!-- tr-header-notification -->
<div class="dropdown tr-profile-menu">
<a href="" class="tr-img-user"><img src="https://secure.gravatar.com/avatar/d09eaad01aea86c51b4f892b4f8abf6f?s=96&d=wavatar&r=g" alt=""></a>
<div class="dropdown-menu">
<div class="tr-dropdown-header d-sm-none">
<a href="" class="tr-header-arrow"><i class="icon ion-md-arrow-back"></i></a>
</div>
<div class="tr-header-profile">
<div class="tr-img-user">
<img src="https://secure.gravatar.com/avatar/d09eaad01aea86c51b4f892b4f8abf6f?s=96&d=wavatar&r=g" alt="">
</div><!-- tr-img-user -->
<h6>jassa Pechon</h6>
<span>Premium Member</span>
</div><!-- tr-header-profile -->
<a href="" class="dropdown-item"><i class="typcn typcn-user-outline"></i> My Profile</a>
<a href="" class="dropdown-item"><i class="typcn typcn-edit"></i> Edit Profile</a>
<a href="" class="dropdown-item"><i class="typcn typcn-time"></i> Activity Logs</a>
<a href="" class="dropdown-item"><i class="typcn typcn-cog-outline"></i> Account Settings</a>
<a href="#" class="dropdown-item"><i class="typcn typcn-power-outline"></i> Sign Out</a>
</div><!-- dropdown-menu -->
</div>
</div><!-- tr-header-right -->
</div><!-- container -->
</div><!-- tr-header -->
<div class="tr-content-header d-block d-md-flex">
<div>
<h2 class="tr-content-title tx-24 mg-b-5 mg-b-lg-8">Hi, welcome back!</h2>
<p class="mg-b-0">Your sales monitoring dashboard template.</p>
</div>
<div class="tr-dashboard-header-right">
<div>
<label class="tx-13">Customer Ratings</label>
<div class="tr-star">
<i class="typcn typcn-star active"></i>
<i class="typcn typcn-star active"></i>
<i class="typcn typcn-star active"></i>
<i class="typcn typcn-star active"></i>
<i class="typcn typcn-star"></i>
<span>(12,775)</span>
</div>
</div>
<div>
<label class="tx-13">All Sales (Online)</label>
<h5>431,007</h5>
</div>
<div>
<label class="tx-13">All Sales (Offline)</label>
<h5>932,210</h5>
</div>
</div><!-- tr-dashboard-header-right -->
</div><!-- tr-content-header -->
<div class="tr-content-body">
<div class="card card-dashboard-seven">
<div class="card-header">
<div class="row row-sm">
<div class="col-6 col-md-4 col-xl">
<div class="media">
<div><i class="icon ion-ios-calendar"></i></div>
<div class="media-body">
<label>Start Date</label>
<div class="date">
<span>Sept 01, 2018</span> <a href=""><i class="icon ion-md-arrow-dropdown"></i></a>
</div>
</div>
</div><!-- media -->
</div>
<div class="col-6 col-md-4 col-xl">
<div class="media">
<div><i class="icon ion-ios-calendar"></i></div>
<div class="media-body">
<label>End Date</label>
<div class="date">
<span>Sept 30, 2018</span> <a href=""><i class="icon ion-md-arrow-dropdown"></i></a>
</div>
</div>
</div><!-- media -->
</div>
<div class="col-6 col-md-4 col-xl mg-t-15 mg-md-t-0">
<div class="media">
<div><i class="icon ion-logo-usd"></i></div>
<div class="media-body">
<label>Sales Measure</label>
<div class="date">
<span>Revenue</span> <a href=""><i class="icon ion-md-arrow-dropdown"></i></a>
</div>
</div>
</div><!-- media -->
</div>
<div class="col-6 col-md-4 col-xl mg-t-15 mg-xl-t-0">
<div class="media">
<div><i class="icon ion-md-person"></i></div>
<div class="media-body">
<label>Customer Type</label>
<div class="date">
<span>All Customers</span> <a href=""><i class="icon ion-md-arrow-dropdown"></i></a>
</div>
</div>
</div><!-- media -->
</div>
<div class="col-md-4 col-xl mg-t-15 mg-xl-t-0">
<div class="media">
<div><i class="icon ion-md-stats"></i></div>
<div class="media-body">
<label>Transaction Type</label>
<div class="date">
<span>All Transactions</span> <a href=""><i class="icon ion-md-arrow-dropdown"></i></a>
</div>
</div>
</div><!-- media -->
</div>
</div><!-- row -->
</div><!-- card-header -->
<div class="card-body">
<div class="row row-sm">
<div class="col-6 col-lg-3">
<label class="tr-content-label">Total Quantity</label>
<h2>110,000</h2>
<div class="desc up">
<i class="icon ion-md-stats"></i>
<span><strong>2.00%</strong> (30 days)</span>
</div>
<span id="compositeline2">5,9,5,6,4,12,18,14,10,15,12,5,8,5,12,5,12,10,16,12</span>
</div><!-- col -->
<div class="col-6 col-lg-3">
<label class="tr-content-label">Total Cost</label>
<h2><span>$</span>523,200</h2>
<div class="desc up">
<i class="icon ion-md-stats"></i>
<span><strong>12.09%</strong> (30 days)</span>
</div>
<span id="compositeline">3,2,4,6,12,14,8,7,14,16,12,7,8,4,3,2,2,5,6,7</span>
</div><!-- col -->
<div class="col-6 col-lg-3 mg-t-20 mg-lg-t-0">
<label class="tr-content-label">Total Revenue</label>
<h2><span>$</span>753,098</h2>
<div class="desc down">
<i class="icon ion-md-stats"></i>
<span><strong>0.51%</strong> (30 days)</span>
</div>
<span id="compositeline4">5,9,5,6,4,12,18,14,10,15,12,5,8,5,12,5,12,10,16,12</span>
</div><!-- col -->
<div class="col-6 col-lg-3 mg-t-20 mg-lg-t-0">
<label class="tr-content-label">Total Profit</label>
<h2><span>$</span>331,886</h2>
<div class="desc up">
<i class="icon ion-md-stats"></i>
<span><strong>5.32%</strong> (30 days)</span>
</div>
<span id="compositeline3">5,10,5,20,22,12,15,18,20,15,8,12,22,5,10,12,22,15,16,10</span>
</div><!-- col -->
</div><!-- row -->
</div><!-- card-body -->
</div><!-- card -->
<div class="row row-sm mg-b-15 mg-sm-b-20">
<div class="col-lg-6 col-xl-7">
<div class="card card-dashboard-six">
<div class="card-header">
<div>
<label class="tr-content-label">This Year's Total Revenue</label>
<span class="d-block">Sales Performance for Online and Offline Revenue</span>
</div>
<div class="chart-legend">
<div><span>Online Revenue</span> <span class="bg-indigo"></span></div>
<div><span>Offline Revenue</span> <span class="bg-teal"></span></div>
</div>
</div><!-- card-header -->
<div id="morrisBar1" class="ht-200 ht-lg-250 wd-100p"></div>
</div><!-- card -->
</div><!-- col -->
<div class="col-lg-6 col-xl-5 mg-t-20 mg-lg-t-0">
<div class="card card-dashboard-map-one">
<label class="tr-content-label">Sales Revenue by Customers in USA</label>
<span class="d-block mg-b-20">Sales Performance of all states in the United States</span>
<div id="vmap2" class="vmap-wrapper"></div>
</div><!-- card -->
</div><!-- col -->
</div><!-- row -->
<div class="row row-sm mg-b-20 mg-lg-b-0">
<div class="col-md-6 col-xl-7">
<div class="card card-table-two">
<h6 class="card-title">Your Most Recent Earnings</h6>
<span class="d-block mg-b-20">This is your most recent earnings for today's date.</span>
<div class="table-responsive">
<table class="table table-striped table-dashboard-two">
<thead>
<tr>
<th class="wd-lg-25p">Date</th>
<th class="wd-lg-25p tx-right">Sales Count</th>
<th class="wd-lg-25p tx-right">Earnings</th>
<th class="wd-lg-25p tx-right">Tax Witheld</th>
</tr>
</thead>
<tbody>
<tr>
<td>05 Oct 2018</td>
<td class="tx-right tx-medium tx-inverse">25</td>
<td class="tx-right tx-medium tx-inverse">$380.50</td>
<td class="tx-right tx-medium tx-danger">-$23.50</td>
</tr>
<tr>
<td>04 Oct 2018</td>
<td class="tx-right tx-medium tx-inverse">34</td>
<td class="tx-right tx-medium tx-inverse">$503.20</td>
<td class="tx-right tx-medium tx-danger">-$13.45</td>
</tr>
<tr>
<td>03 Oct 2018</td>
<td class="tx-right tx-medium tx-inverse">30</td>
<td class="tx-right tx-medium tx-inverse">$489.65</td>
<td class="tx-right tx-medium tx-danger">-$20.98</td>
</tr>
<tr>
<td>02 Oct 2018</td>
<td class="tx-right tx-medium tx-inverse">27</td>
<td class="tx-right tx-medium tx-inverse">$421.80</td>
<td class="tx-right tx-medium tx-danger">-$22.22</td>
</tr>
<tr>
<td>01 Oct 2018</td>
<td class="tx-right tx-medium tx-inverse">31</td>
<td class="tx-right tx-medium tx-inverse">$518.60</td>
<td class="tx-right tx-medium tx-danger">-$23.01</td>
</tr>
</tbody>
</table>
</div><!-- table-responsive -->
</div><!-- card-dashboard-five -->
</div>
<div class="col-md-6 col-xl-5 mg-t-20 mg-md-t-0">
<div class="card card-dashboard-eight">
<h6 class="card-title">Your Top Countries</h6>
<span class="d-block mg-b-20">Sales performance revenue based by country</span>
<div class="list-group">
<div class="list-group-item">
<i class="flag-icon flag-icon-us flag-icon-squared"></i>
<p>United States</p>
<span>$1,671.10</span>
</div><!-- list-group-item -->
<div class="list-group-item">
<i class="flag-icon flag-icon-nl flag-icon-squared"></i>
<p>Netherlands</p>
<span>$1,064.75</span>
</div><!-- list-group-item -->
<div class="list-group-item">
<i class="flag-icon flag-icon-gb flag-icon-squared"></i>
<p>United Kingdom</p>
<span>$1,055.98</span>
</div><!-- list-group-item -->
<div class="list-group-item">
<i class="flag-icon flag-icon-ca flag-icon-squared"></i>
<p>Canada</p>
<span>$1,045.49</span>
</div><!-- list-group-item -->
<div class="list-group-item">
<i class="flag-icon flag-icon-au flag-icon-squared"></i>
<p>Australia</p>
<span>$1,042.00</span>
</div><!-- list-group-item -->
</div><!-- list-group -->
</div><!-- card -->
</div><!-- col -->
</div><!-- row -->
</div><!-- tr-content-body -->
<div class="tr-footer ht-40">
<div class="container-fluid pd-t-0-f ht-100p">
<span>© 2021 Jassa</span>
</div><!-- container -->
</div><!-- tr-footer -->
</div><!-- tr-content -->
</body>
</html>
2. Now friends, please do the following steps because this is the most important:
1. Please make “assets” folder inside public folder.
2. Please download css files and script files from below url and please all that files inside “public/assets” folder.
https://therichpost.com/proadminassetsfiles.zip
Now we are done friends and please run your Laravel 8 project and see the ecommerce site home page. Also and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.