Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, How to change property names of objects in an array on map? – Reactjs
Guys in this post we will do below things:
- Fetch API data in reactjs application.
- Change Property names in an array during mapping.
- Use Bootstrap 5 table in reactjs application.

For reactjs new comers, please check the below link:
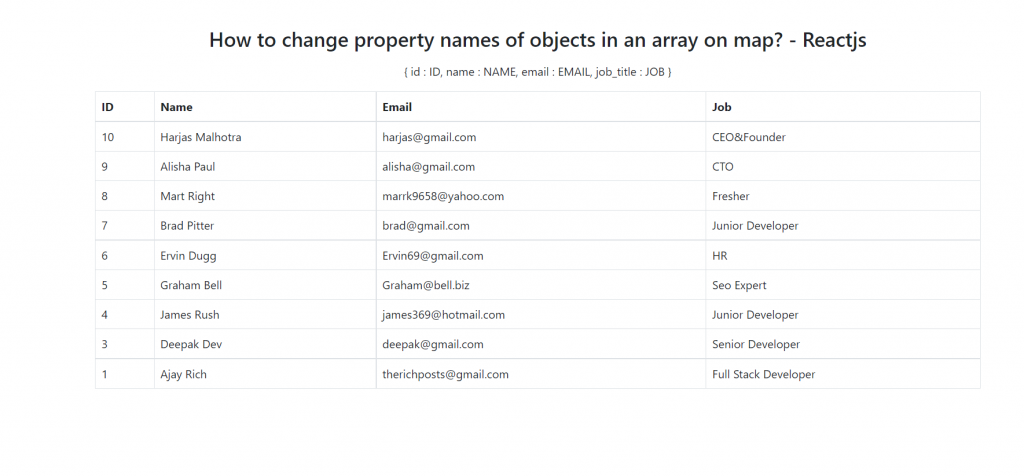
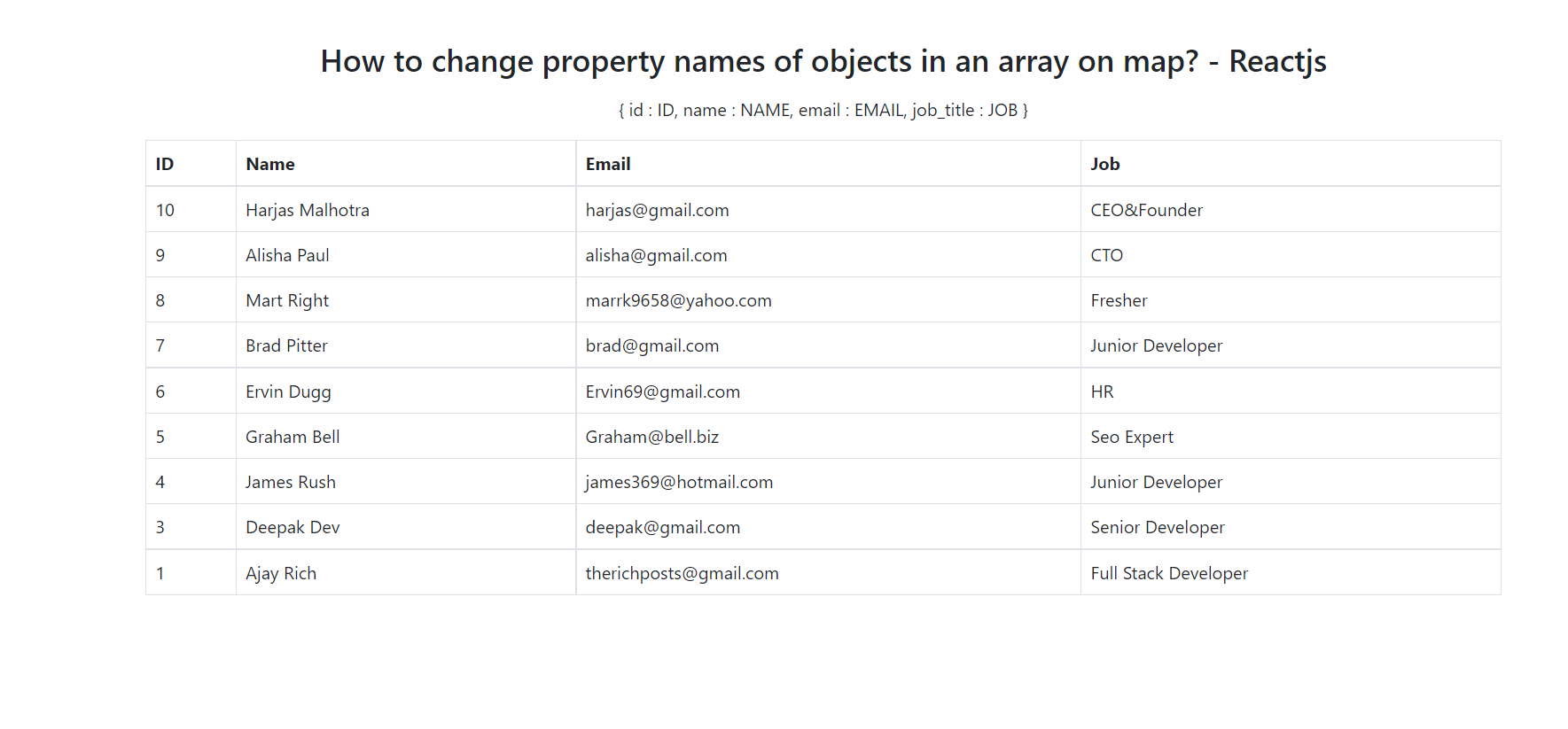
{ id : ID, name : NAME, email : EMAIL, job_title : JOB } Like this I am changing the properties.Friends now I proceed onwards and here is the working code snippet please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh reactjs setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
npx create-react-app reactdemo cd reactdemo npm start // run the project
2. Now we need to run below commands to get bootstrap(for good layout) and axios(to post data request to web api) modules into our react js app:
npm install bootstrap --save npm install axios --save npm start
3. Now friends, after are done with commands, now please open reactdatatable/src/App.js file and add below code inside it:
import React from 'react';
//Bootstrap library
import 'bootstrap/dist/css/bootstrap.min.css';
//For API Requests
import axios from 'axios';
class App extends React.Component {
// State array variable to save and show data
constructor(props) {
super(props)
this.state = {
data: [],
}}
componentDidMount() {
//Get all users details in bootstrap table
axios.get('https://www.testjsonapi.com/users/').then(res =>
{
//Storing users detail in state array object
this.setState({data: res.data});
});
}
render(){
//render HTML
return (
<div className="MainDiv">
<div className="container p-5">
<table id="example" class="table table-hover table-bordered">
<thead>
<tr>
<th>ID</th>
<th>Name</th>
<th>Email</th>
<th>Job</th>
</tr>
</thead>
<tbody>
{this.state.data.map(({ id : ID, name : NAME, email : EMAIL, job_title : JOB }) => {
return (
<tr>
<td>{ID}</td>
<td>{NAME}</td>
<td>{EMAIL}</td>
<td>{JOB}</td>
</tr>
)
})}
</tbody>
</table>
</div>
</div>
);
}
}
export default App;
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.