Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 12 Create Invoice Template and Export to PDF Working Functionality.

Guy’s Angular 12 came . if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 12 setup and for this we need to run below commands but if you already have angular 12 setup then you can avoid below commands.
Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new htmltopdf //Create new Angular Project cd htmltopdf // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, here we need to run below commands into our project terminal to install pdfmake, bootstrap(good looks) modules into our angular application:
npm install --save pdfmake npm install html-to-pdfmake npm install jspdf --save npm i --save bootstrap ng serve --o //will run the angular project
3. Now friends, here we need to add below into our angular.json file:
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css",
],
4. Now friends we just need to add below code into src/app/app.component.ts file:
import { Component, ViewChild, ElementRef } from '@angular/core';
import jsPDF from 'jspdf';
import pdfMake from 'pdfmake/build/pdfmake';
import pdfFonts from 'pdfmake/build/vfs_fonts';
pdfMake.vfs = pdfFonts.pdfMake.vfs;
import htmlToPdfmake from 'html-to-pdfmake';
...
export class AppComponent {
@ViewChild('pdfTable') pdfTable: ElementRef;
...
//PDF genrate button click function
public downloadAsPDF() {
const doc = new jsPDF();
//get table html
const pdfTable = this.pdfTable.nativeElement;
//html to pdf format
var html = htmlToPdfmake(pdfTable.innerHTML);
const documentDefinition = { content: html };
pdfMake.createPdf(documentDefinition).open();
}
}
5. Now friends we just need to add below code into src/app/app.component.html file:
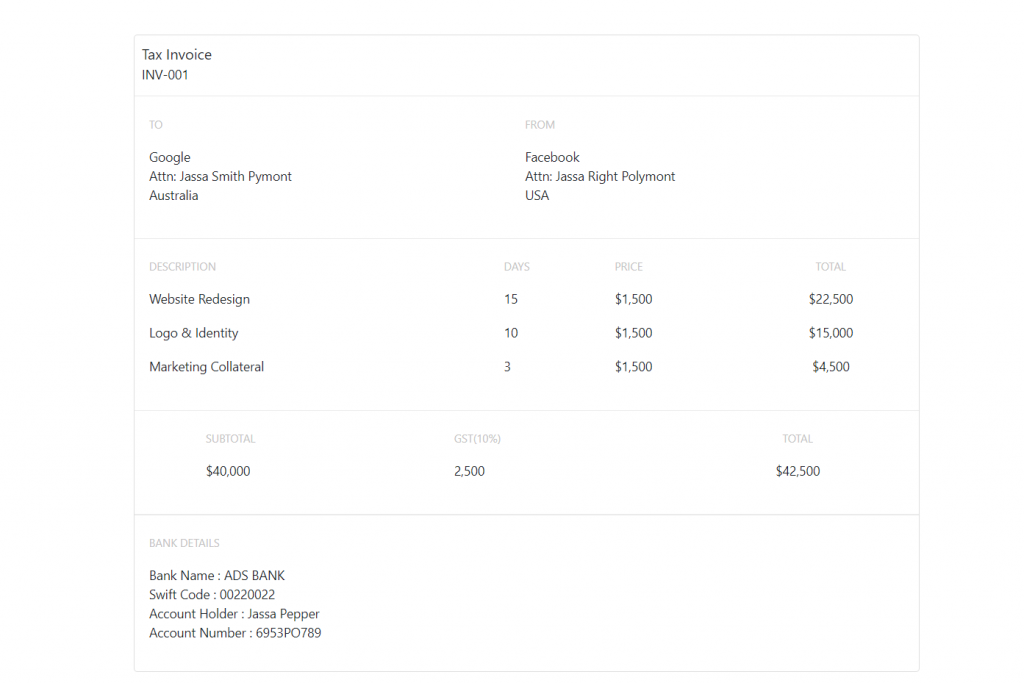
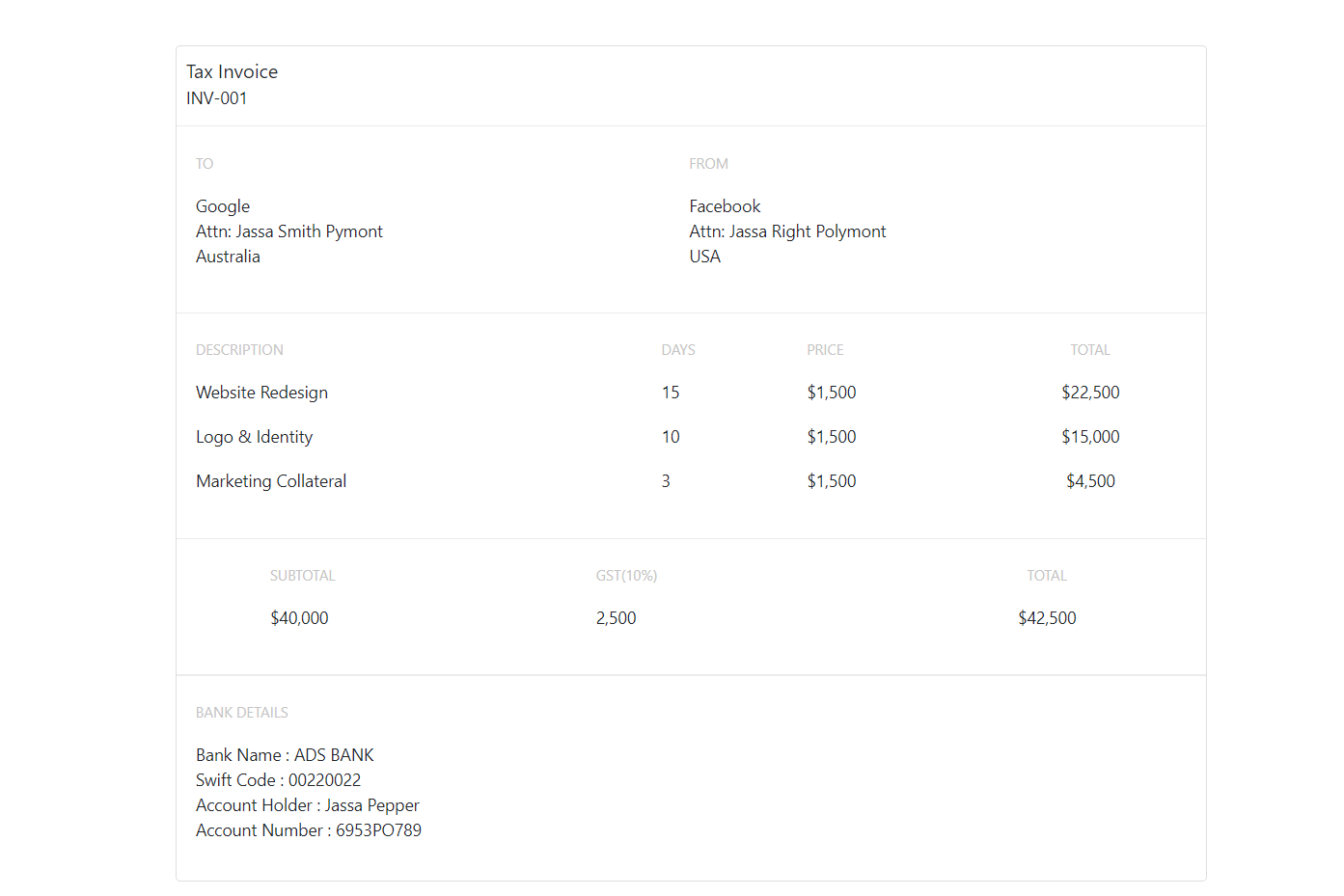
<div class="container mt-2">
<button class="btn btn-primary" (click)="downloadAsPDF()">Export To PDF</button>
</div>
<div class="container mt-5 mb-3" id="pdfTable" #pdfTable>
<div class="row d-flex justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="d-flex flex-row p-2">
<div class="d-flex flex-column"> <span class="font-weight-bold">Tax Invoice</span> <small>INV-001</small> </div>
</div>
<hr>
<div class="table-responsive p-2">
<table class="table table-borderless">
<tbody>
<tr class="add">
<td>To</td>
<td>From</td>
</tr>
<tr class="content">
<td class="font-weight-bold">Google <br>Attn: Jassa Smith Pymont <br>Australia</td>
<td class="font-weight-bold">Facebook <br> Attn: Jassa Right Polymont <br> USA</td>
</tr>
</tbody>
</table>
</div>
<hr>
<div class="products p-2">
<table class="table table-borderless">
<tbody>
<tr class="add">
<td>Description</td>
<td>Days</td>
<td>Price</td>
<td class="text-center">Total</td>
</tr>
<tr class="content">
<td>Website Redesign</td>
<td>15</td>
<td>$1,500</td>
<td class="text-center">$22,500</td>
</tr>
<tr class="content">
<td>Logo & Identity</td>
<td>10</td>
<td>$1,500</td>
<td class="text-center">$15,000</td>
</tr>
<tr class="content">
<td>Marketing Collateral</td>
<td>3</td>
<td>$1,500</td>
<td class="text-center">$4,500</td>
</tr>
</tbody>
</table>
</div>
<hr>
<div class="products p-2">
<table class="table table-borderless">
<tbody>
<tr class="add">
<td></td>
<td>Subtotal</td>
<td>GST(10%)</td>
<td class="text-center">Total</td>
</tr>
<tr class="content">
<td></td>
<td>$40,000</td>
<td>2,500</td>
<td class="text-center">$42,500</td>
</tr>
</tbody>
</table>
</div>
<hr>
<div class="address p-2">
<table class="table table-borderless">
<tbody>
<tr class="add">
<td>Bank Details</td>
</tr>
<tr class="content">
<td> Bank Name : ADS BANK <br> Swift Code : 00220022 <br> Account Holder : Jassa Pepper <br> Account Number : 6953PO789 <br> </td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
6. Now friends we just need to add below code into src/app/app.component.css file:
@import url('https://fonts.googleapis.com/css2?family=Maven+Pro&display=swap');
body {
font-family: 'Maven Pro', sans-serif;
background-color: #f12369
}
hr {
color: #0000004f;
margin-top: 5px;
margin-bottom: 5px
}
.add td {
color: #c5c4c4;
text-transform: uppercase;
font-size: 12px
}
.content {
font-size: 14px
}
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements. For better live working experience, please check the video on the top.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.