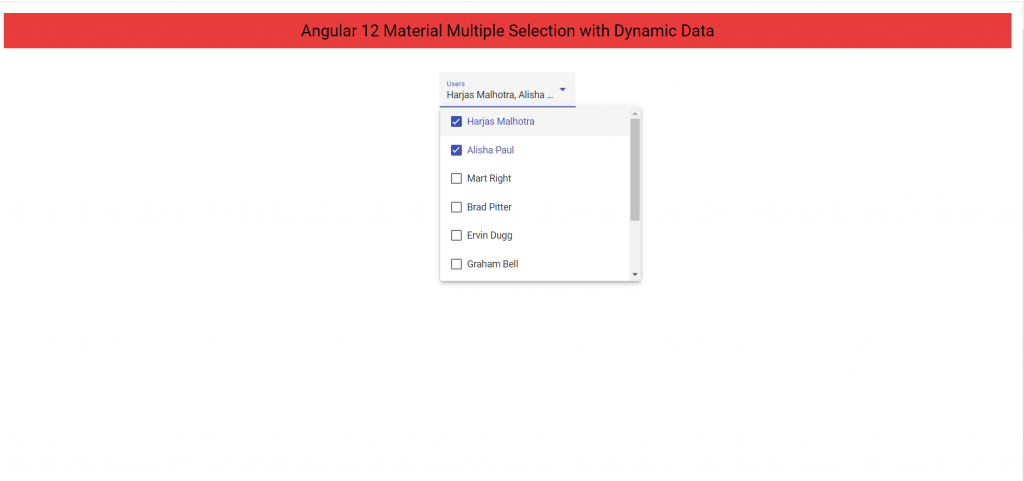
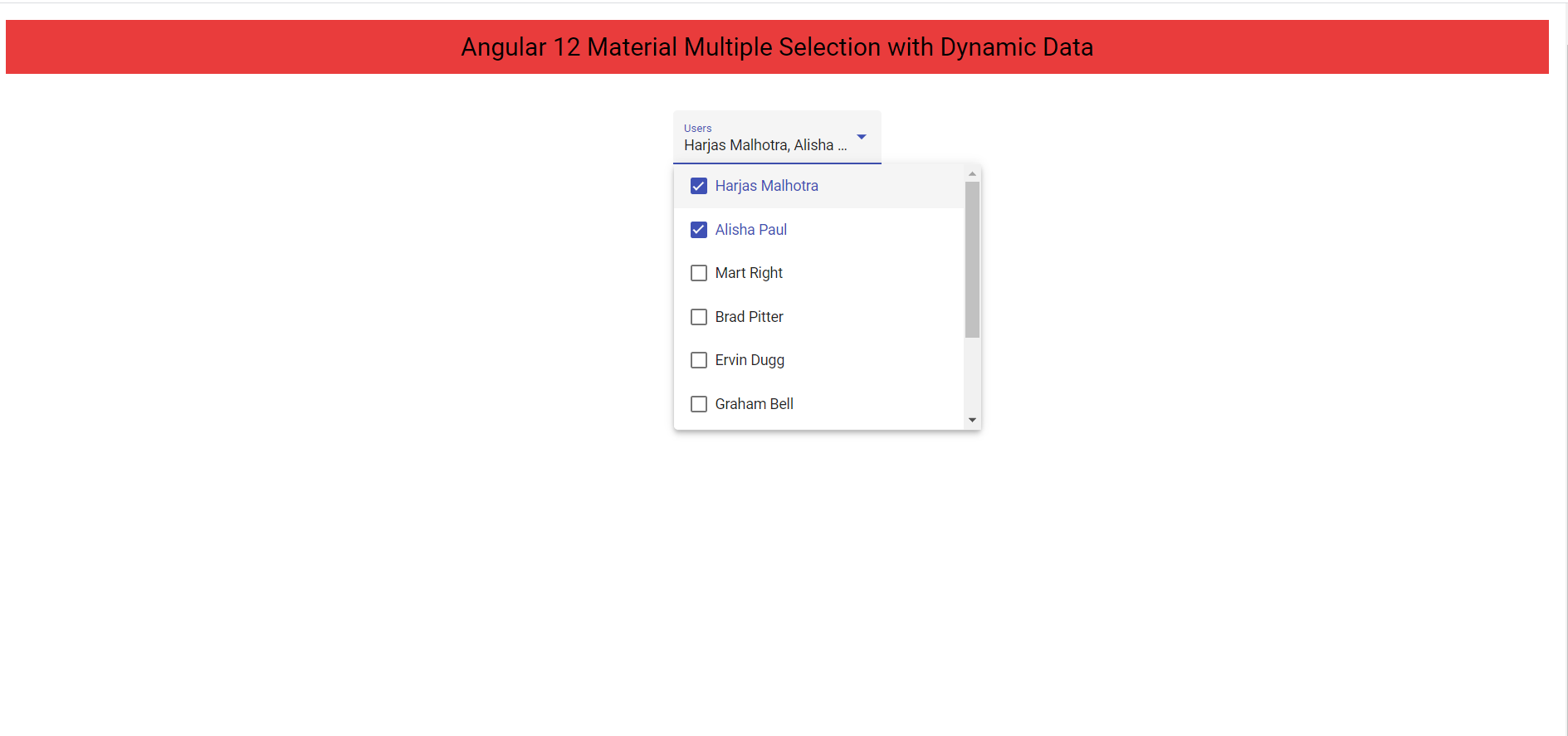
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 12 Material Multiple Selection with Dynamic Data.
Angular 12 came and if you are new then you must check below two links:

Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 12 setup and for this we need to run below commands but if you already have angular 12 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularmaterial //Create new Angular Project cd angularmaterial // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, here we need to run below commands into our project terminal to install angular material modules into our angular application:
ng add @angular/material
3. Now friends we just need to add below code into src/app/app.component.html file to get final out on the web browser:
<mat-form-field appearance="fill">
<mat-label>Users</mat-label>
<mat-select [formControl]="users" multiple>
<mat-option *ngFor="let user of userList" [value]="user">{{user.name}}</mat-option>
</mat-select>
</mat-form-field>
4. Now friends we just need to add below code into src/app/app.module.ts file:
...
import { MatInputModule } from '@angular/material/input';
import { MatSelectModule } from '@angular/material/select';
import { HttpClientModule } from '@angular/common/http';
@NgModule({
...
imports: [
...
MatInputModule,
MatSelectModule,
HttpClientModule
],
...
5. Now friends we just need to add below code into src/app/app.component.ts file:
import { Component } from '@angular/core';
import {FormControl} from '@angular/forms';
import { HttpClient } from '@angular/common/http';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angular12material';
users = new FormControl();
userList: any
constructor(public http: HttpClient) {
//Rest API Calling
this.http.get('https://www.testjsonapi.com/users/').subscribe(data => {
this.userList = data;
console.log(this.userList);
});
}
}
Friends in the end must run ng serve command into your terminal to run the angular 12 project.
Here is the free WEB API JSON data:
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.