Hello friends, welcome back to my blog. Today in this blog post, I will tell you, Angular 12 Sending data from Parent Component to Child Component Working.

Angular12 came and if you are new then you must check below link:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 12 setup and for this we need to run below commands but if you already have angular 12 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new parentchild //Create new Angular Project cd parentchild // Go inside the Angular Project Folder
2. Now friends, here we need to run below commands into our project terminal to install bootstrap(good responsive looks):
npm i bootstrap npm i @popperjs/core
3. Now friends, here we need to add below into our angular.json file:
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": [
...
"node_modules/bootstrap/dist/js/bootstrap.min.js",
]
4. After done with the point 1 and point 2, you need to run below commands to create new parent, child components into your Angular 12 application:
ng g c parent ng g c parent/child
5. Now friends, we need to add below code into our project src/app/app-routing.module.ts file to make parent child component routing:
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { ParentComponent } from './parent/parent.component';
import { ChildComponent } from './parent/child/child.component';
const routes: Routes = [
{ path: 'parent', component: ParentComponent,
children:[
{ path: 'child', component:ChildComponent }
]
}
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
export class AppRoutingModule { }
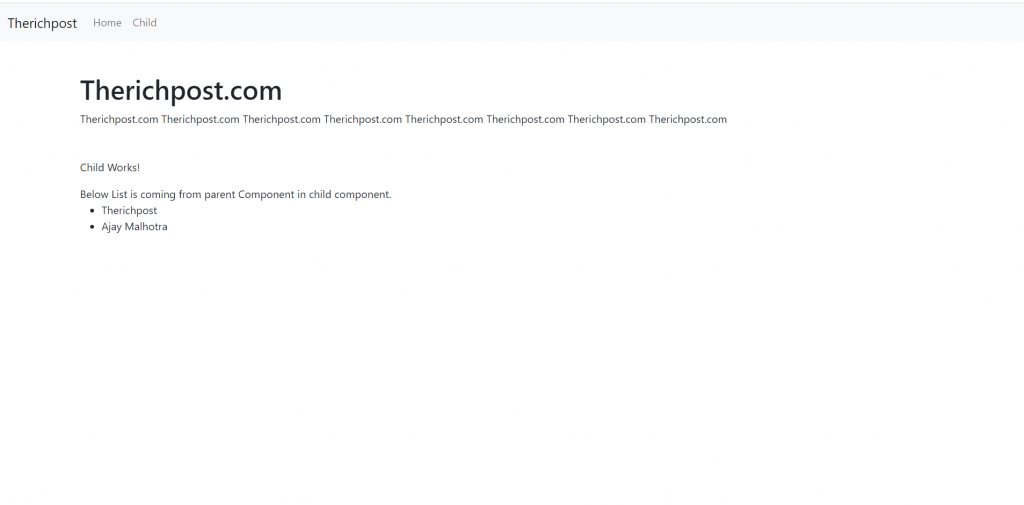
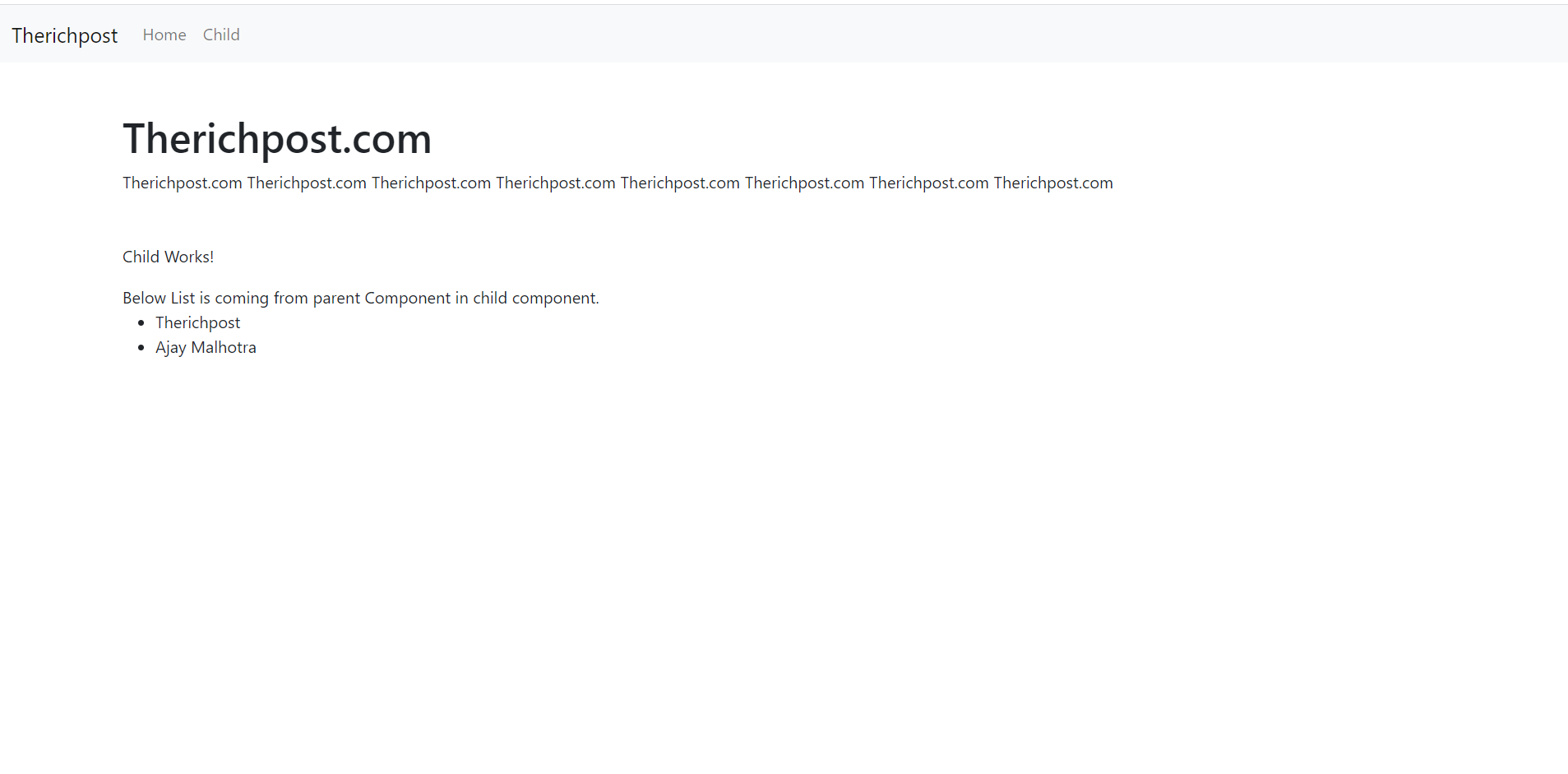
6. Now friends we just need to add below code into src/app/app.component.html file to get final out on the web browser:
<!-- Navigation -->
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" [routerLink]="['']">Therichpost</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav ml-auto">
<li class="nav-item active">
<a class="nav-link" [routerLink]="['']">Home
</a>
</li>
<li>
<a class="nav-link" [routerLink]="['parent/child']">Child</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- Page Content -->
<div class="container mt-5">
<!-- Heading Row -->
<div class="row align-items-center my-5 mt-5">
<div class="col-lg-12">
<h1 class="font-weight-light">Therichpost.com</h1>
Therichpost.com Therichpost.com Therichpost.com Therichpost.com
Therichpost.com Therichpost.com Therichpost.com Therichpost.com
</div>
</div>
<!-- /.row -->
<div class="row align-items-center my-5 mt-5">
<router-outlet></router-outlet>
</div>
</div>
<!-- /.container -->
7. Now friends we just need to add below code into src/app/parent/parent.component.ts file:
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-parent',
templateUrl: './parent.component.html',
styleUrls: ['./parent.component.css']
})
export class ParentComponent implements OnInit {
//Declare array variable with some values
data = [{name:"Therichpost"}, {name:"Ajay Malhotra"}];
constructor() { }
ngOnInit(): void {
}
}
8. Now friends we just need to add below code into src/app/parent/parent.component.html file:
<!--Child Component Selector-->
<app-child [data]="data"></app-child>
9. Now friends we just need to add below code into src/app/parent/child/child.component.ts file:
import { Component, OnInit, Input } from '@angular/core';
@Component({
selector: 'app-child',
templateUrl: './child.component.html',
styleUrls: ['./child.component.css']
})
export class ChildComponent implements OnInit {
@Input('data') masterName: any;
constructor() { }
ngOnInit(): void {
}
}
10. Now friends we just need to add below code into src/app/parent/child/child.component.html file:
<p class="font-weight-bold">Child Works!</p>
<p>Below List is coming from parent Component.</p>
<ul>
<li *ngFor="let item of masterName;">{{item.name}}</li>
</ul>
Now we are done friends. In the end don’t forget to run ng serve command to check the output(http://localhost:4200/). If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements. For better live working experience, please check the video on the top.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.