Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, How to include html file in angular 12 component?

Guy’s Angular 12 came . if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 12 setup and for this we need to run below commands also , bootstrap 5 and html loader modules. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulardemo //Create new Angular Project cd angulardemo // Go inside the Angular Project Folder npm add html-loader npm i bootstrap
2. Guy’s now we need to create `typings.d.ts` file inside angulardemo/src folder and add below code inside it:
/* SystemJS module definition */
declare module '*html'
{
const value:string;
export default value
}
3. Guy’s now add below code inside angulardemo/tsconfig.json file to call typing.d.ts file:
{
...
"typeRoots": [
...
"../src/typings.d.ts" ],
...
}
4. Now guy’s create `testing.component.html` file inside angulardemo/src/app folder and add below html code inside:
<div class="container">
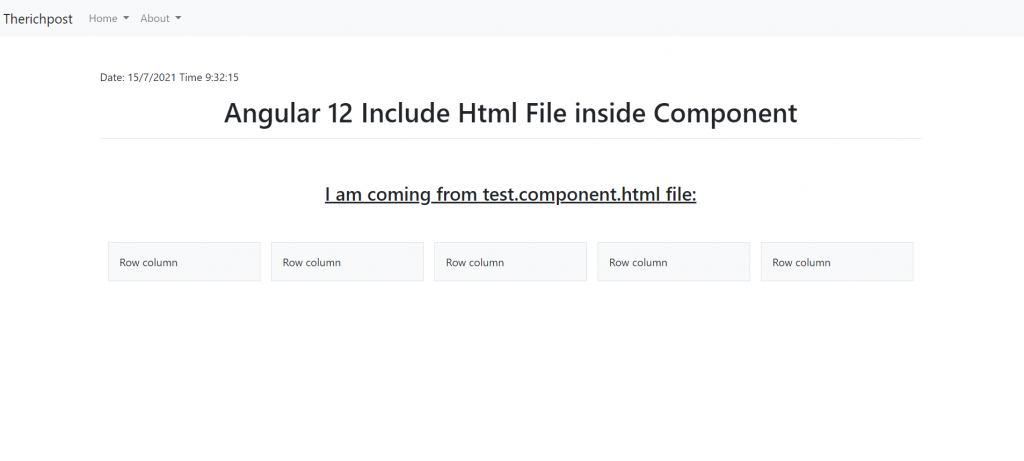
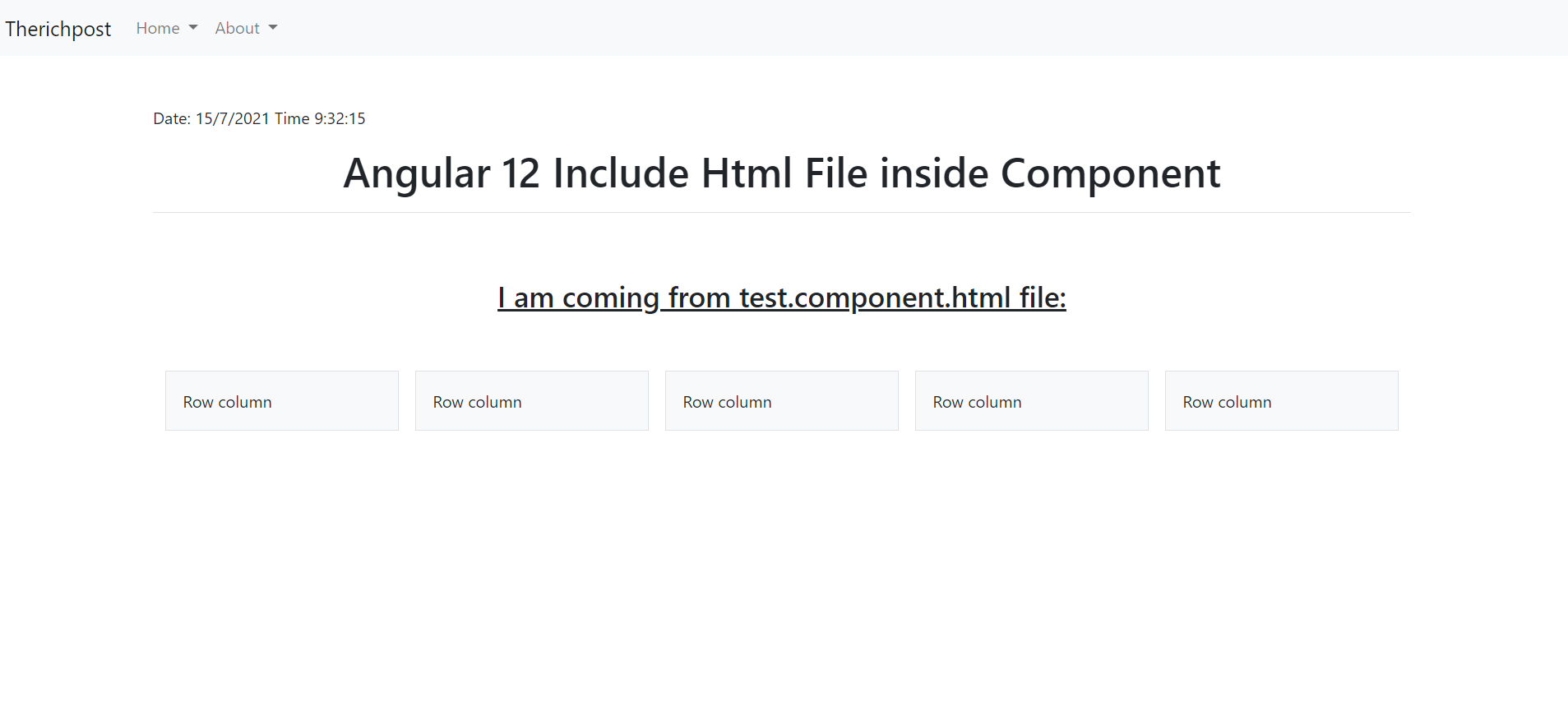
<h3 class="p-5 text-center text-decoration-underline">I am coming from test.component.html file:</h3>
<div class="row row-cols-2 row-cols-lg-5 g-2 g-lg-3">
<div class="col">
<div class="p-3 border bg-light">Row column</div>
</div>
<div class="col">
<div class="p-3 border bg-light">Row column</div>
</div>
<div class="col">
<div class="p-3 border bg-light">Row column</div>
</div>
<div class="col">
<div class="p-3 border bg-light">Row column</div>
</div>
<div class="col">
<div class="p-3 border bg-light">Row column</div>
</div>
</div>
</div>
5. Now guy’s add below code inside angulardemo/src/app/app.component.html file:
<!--Call File-->
<div innerHtml="{{test}}"></div>
6. Now guy’s add below code inside angulardemo/src/app/app.component.ts file:
...
export class AppComponent {
...
test:any
constructor() {
this.test = require('html-loader!./testing.component.html');
this.test = this.test.default;
}
}
Now we are done friends. and please ng serve command to see the output. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements. For better live working experience, please check the video on the top.
Chamkila
Thanks

Leave a Reply
You must be logged in to post a comment.