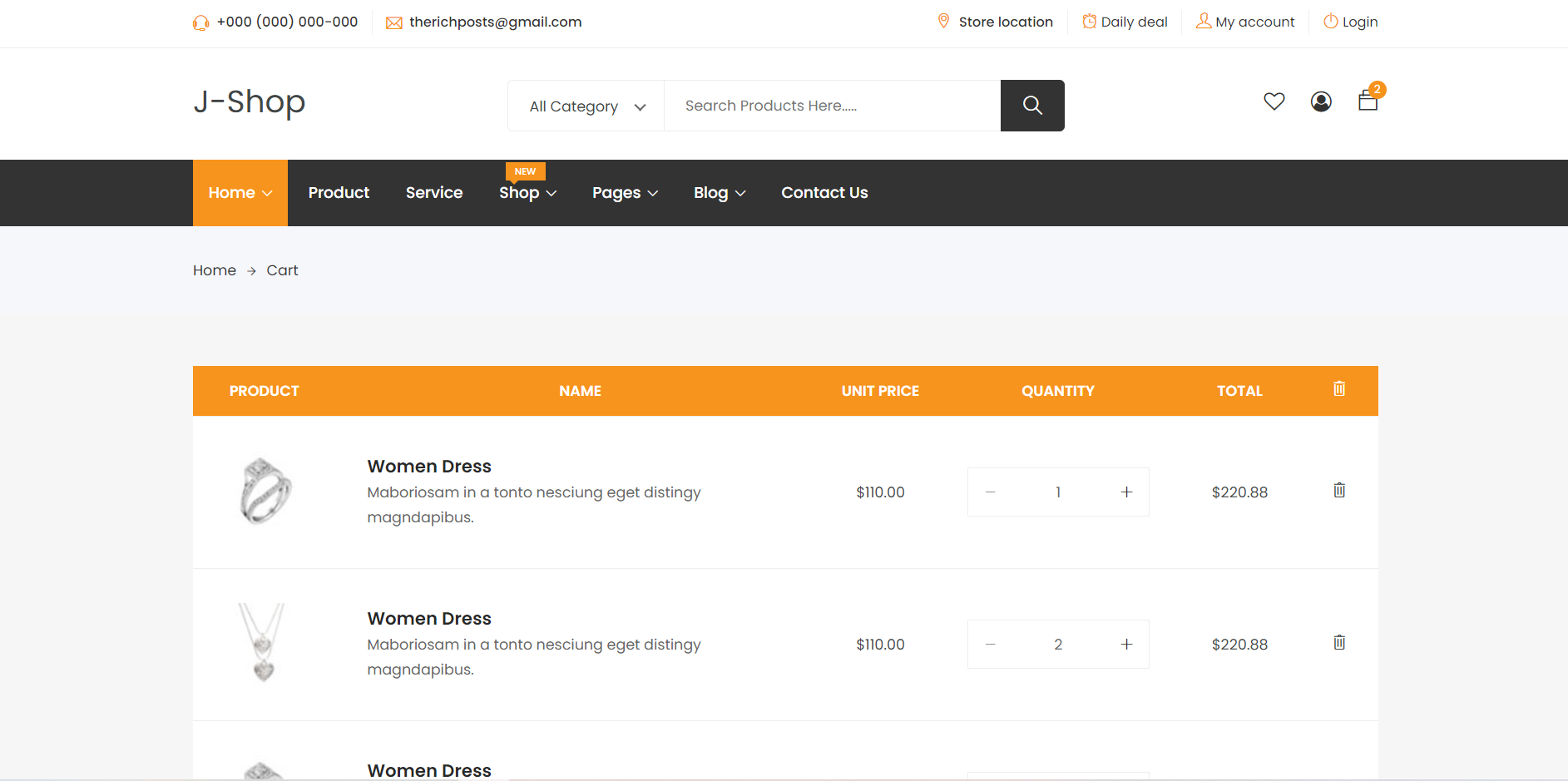
Hello friends, welcome back to my blog. Today this blog post I will tell you, Angular 12 J-Shop Ecommerce Cart Page Template Free.
Guy’s here is the first part of this post, where I made the home page : J-Shop Ecommerce Home Page
In this post, guys we will cover below things:
- Bootstrap 4 Angular 12 Free Template Creation.
- Angular 12 Bootstrap 4 Responsive Toggle Navbar.
- Bootstrap 4 Sticky Navbar in Angular 12.
- Next posts, I will come with more pages like checkout and my account pages. And guy’s after done with all the pages, I will make it complete working in this project.

Angular12 came and Bootstrap5 also and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 12 setup and for this we need to run below commands but if you already have angular 12 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularshop //Create new Angular Project cd angularehop // Go inside the Angular Project Folder
2. Now friends, please download zip(in this zip file there are js, css and images for angular ecommerce template) file from below path and extract zip and please put all the zip file folders in “src/assets” folder(which we will get from zip file):
https://therichpost.com/jshopsite.zip
3. Now friends we just need to add below code into angularshop/src/app/app.component.html file to get final out on the web browser:
<!-- Preloader -->
<div class="preloader">
<div class="preloader-inner">
<div class="preloader-icon">
<span></span>
<span></span>
</div>
</div>
</div>
<!-- End Preloader -->
<!-- Header -->
<header class="header shop">
<!-- Topbar -->
<div class="topbar">
<div class="container">
<div class="row">
<div class="col-lg-6 col-md-12 col-12">
<!-- Top Left -->
<div class="top-left">
<ul class="list-main">
<li><i class="ti-headphone-alt"></i> +000 (000) 000-000</li>
<li><i class="ti-email"></i> therichposts@gmail.com</li>
</ul>
</div>
<!--/ End Top Left -->
</div>
<div class="col-lg-6 col-md-12 col-12">
<!-- Top Right -->
<div class="right-content">
<ul class="list-main">
<li><i class="ti-location-pin"></i> Store location</li>
<li><i class="ti-alarm-clock"></i> <a href="#">Daily deal</a></li>
<li><i class="ti-user"></i> <a href="#">My account</a></li>
<li><i class="ti-power-off"></i><a href="#">Login</a></li>
</ul>
</div>
<!-- End Top Right -->
</div>
</div>
</div>
</div>
<!-- End Topbar -->
<div class="middle-inner">
<div class="container">
<div class="row">
<div class="col-lg-2 col-md-2 col-12">
<!-- Logo -->
<div class="logo">
<a href="#">J-Shop</a>
</div>
<!--/ End Logo -->
<!-- Search Form -->
<div class="search-top">
<div class="top-search"><a href="#0"><i class="ti-search"></i></a></div>
<!-- Search Form -->
<div class="search-top">
<form class="search-form">
<input type="text" placeholder="Search here..." name="search">
<button value="search" type="submit"><i class="ti-search"></i></button>
</form>
</div>
<!--/ End Search Form -->
</div>
<!--/ End Search Form -->
<div class="mobile-nav"></div>
</div>
<div class="col-lg-8 col-md-7 col-12">
<div class="search-bar-top">
<div class="search-bar">
<select>
<option selected="selected">All Category</option>
<option>watch</option>
<option>mobile</option>
<option>kid’s item</option>
</select>
<form>
<input name="search" placeholder="Search Products Here....." type="search">
<button class="btnn"><i class="ti-search"></i></button>
</form>
</div>
</div>
</div>
<div class="col-lg-2 col-md-3 col-12">
<div class="right-bar">
<!-- Search Form -->
<div class="sinlge-bar">
<a href="#" class="single-icon"><i class="fa fa-heart-o" aria-hidden="true"></i></a>
</div>
<div class="sinlge-bar">
<a href="#" class="single-icon"><i class="fa fa-user-circle-o" aria-hidden="true"></i></a>
</div>
<div class="sinlge-bar shopping">
<a href="#" class="single-icon"><i class="ti-bag"></i> <span class="total-count">2</span></a>
<!-- Shopping Item -->
<div class="shopping-item">
<div class="dropdown-cart-header">
<span>2 Items</span>
<a href="#">View Cart</a>
</div>
<ul class="shopping-list">
<li>
<a href="#" class="remove" title="Remove this item"><i class="fa fa-remove"></i></a>
<a class="cart-img" href="#"><img src="assets/images/product-1.jpg" alt="#"></a>
<h4><a href="#">Woman Ring</a></h4>
<p class="quantity">1x - <span class="amount">$99.00</span></p>
</li>
<li>
<a href="#" class="remove" title="Remove this item"><i class="fa fa-remove"></i></a>
<a class="cart-img" href="#"><img src="assets/images/product-2.jpg" alt="#"></a>
<h4><a href="#">Woman Necklace</a></h4>
<p class="quantity">1x - <span class="amount">$35.00</span></p>
</li>
</ul>
<div class="bottom">
<div class="total">
<span>Total</span>
<span class="total-amount">$134.00</span>
</div>
<a href="#" class="btn animate">Checkout</a>
</div>
</div>
<!--/ End Shopping Item -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Header Inner -->
<div class="header-inner">
<div class="container">
<div class="cat-nav-head">
<div class="row">
<div class="col-12">
<div class="menu-area">
<!-- Main Menu -->
<nav class="navbar navbar-expand-lg">
<div class="navbar-collapse">
<div class="nav-inner">
<ul class="nav main-menu menu navbar-nav">
<li class="active"><a href="#">Home<i class="ti-angle-down"></i></a>
<ul class="dropdown">
<li><a href="#">Home Ecommerce V1</a></li>
<li><a href="#">Home Ecommerce V2</a></li>
<li><a href="#">Home Ecommerce V3</a></li>
<li><a href="#">Home Ecommerce V4</a></li>
</ul>
</li>
<li><a href="#">Product</a></li>
<li><a href="#">Service</a></li>
<li><a href="#">Shop<i class="ti-angle-down"></i><span class="new">New</span></a>
<ul class="dropdown">
<li><a href="#">Shop Grid</a></li>
<li><a href="#">Shop List</a></li>
<li><a href="#">shop Single</a></li>
<li><a href="#">Cart</a></li>
<li><a href="#">Checkout</a></li>
</ul>
</li>
<li><a href="#">Pages<i class="ti-angle-down"></i></a>
<ul class="dropdown">
<li><a href="#">About Us</a></li>
<li><a href="#">Login</a></li>
<li><a href="#">Register</a></li>
<li><a href="#">Mail Success</a></li>
<li><a href="#">404</a></li>
</ul>
</li>
<li><a href="#">Blog<i class="ti-angle-down"></i></a>
<ul class="dropdown">
<li><a href="#">Blog Grid</a></li>
<li><a href="#">Blog Grid Sidebar</a></li>
<li><a href="#">Blog Single</a></li>
<li><a href="#">Blog Single Sidebar</a></li>
</ul>
</li>
<li><a href="#">Contact Us</a></li>
</ul>
</div>
</div>
</nav>
<!--/ End Main Menu -->
</div>
</div>
</div>
</div>
</div>
</div>
<!--/ End Header Inner -->
</header>
<!--/ End Header -->
<!-- Breadcrumbs -->
<div class="breadcrumbs">
<div class="container">
<div class="row">
<div class="col-12">
<div class="bread-inner">
<ul class="bread-list">
<li><a href="#">Home<i class="ti-arrow-right"></i></a></li>
<li class="active"><a href="#">Cart</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!-- End Breadcrumbs -->
<!-- Shopping Cart -->
<div class="shopping-cart section">
<div class="container">
<div class="row">
<div class="col-12">
<!-- Shopping Summery -->
<table class="table shopping-summery">
<thead>
<tr class="main-hading">
<th>PRODUCT</th>
<th>NAME</th>
<th class="text-center">UNIT PRICE</th>
<th class="text-center">QUANTITY</th>
<th class="text-center">TOTAL</th>
<th class="text-center"><i class="ti-trash remove-icon"></i></th>
</tr>
</thead>
<tbody>
<tr>
<td class="image" data-title="No"><img src="assets/images/product-1.jpg" alt="#"></td>
<td class="product-des" data-title="Description">
<p class="product-name"><a href="#">Women Dress</a></p>
<p class="product-des">Maboriosam in a tonto nesciung eget distingy magndapibus.</p>
</td>
<td class="price" data-title="Price"><span>$110.00 </span></td>
<td class="qty" data-title="Qty"><!-- Input Order -->
<div class="input-group">
<div class="button minus">
<button type="button" class="btn btn-primary btn-number" disabled="disabled" data-type="minus" data-field="quant[1]">
<i class="ti-minus"></i>
</button>
</div>
<input type="text" name="quant[1]" class="input-number" data-min="1" data-max="100" value="1">
<div class="button plus">
<button type="button" class="btn btn-primary btn-number" data-type="plus" data-field="quant[1]">
<i class="ti-plus"></i>
</button>
</div>
</div>
<!--/ End Input Order -->
</td>
<td class="total-amount" data-title="Total"><span>$220.88</span></td>
<td class="action" data-title="Remove"><a href="#"><i class="ti-trash remove-icon"></i></a></td>
</tr>
<tr>
<td class="image" data-title="No"><img src="assets/images/product-2.jpg" alt="#"></td>
<td class="product-des" data-title="Description">
<p class="product-name"><a href="#">Women Dress</a></p>
<p class="product-des">Maboriosam in a tonto nesciung eget distingy magndapibus.</p>
</td>
<td class="price" data-title="Price"><span>$110.00 </span></td>
<td class="qty" data-title="Qty"><!-- Input Order -->
<div class="input-group">
<div class="button minus">
<button type="button" class="btn btn-primary btn-number" disabled="disabled" data-type="minus" data-field="quant[2]">
<i class="ti-minus"></i>
</button>
</div>
<input type="text" name="quant[2]" class="input-number" data-min="1" data-max="100" value="2">
<div class="button plus">
<button type="button" class="btn btn-primary btn-number" data-type="plus" data-field="quant[2]">
<i class="ti-plus"></i>
</button>
</div>
</div>
<!--/ End Input Order -->
</td>
<td class="total-amount" data-title="Total"><span>$220.88</span></td>
<td class="action" data-title="Remove"><a href="#"><i class="ti-trash remove-icon"></i></a></td>
</tr>
<tr>
<td class="image" data-title="No"><img src="assets/images/product-1.jpg" alt="#"></td>
<td class="product-des" data-title="Description">
<p class="product-name"><a href="#">Women Dress</a></p>
<p class="product-des">Maboriosam in a tonto nesciung eget distingy magndapibus.</p>
</td>
<td class="price" data-title="Price"><span>$110.00 </span></td>
<td class="qty" data-title="Qty"><!-- Input Order -->
<div class="input-group">
<div class="button minus">
<button type="button" class="btn btn-primary btn-number" disabled="disabled" data-type="minus" data-field="quant[3]">
<i class="ti-minus"></i>
</button>
</div>
<input type="text" name="quant[3]" class="input-number" data-min="1" data-max="100" value="3">
<div class="button plus">
<button type="button" class="btn btn-primary btn-number" data-type="plus" data-field="quant[3]">
<i class="ti-plus"></i>
</button>
</div>
</div>
<!--/ End Input Order -->
</td>
<td class="total-amount" data-title="Total"><span>$220.88</span></td>
<td class="action" data-title="Remove"><a href="#"><i class="ti-trash remove-icon"></i></a></td>
</tr>
</tbody>
</table>
<!--/ End Shopping Summery -->
</div>
</div>
<div class="row">
<div class="col-12">
<!-- Total Amount -->
<div class="total-amount">
<div class="row">
<div class="col-lg-8 col-md-5 col-12">
<div class="left">
<div class="coupon">
<form action="#" target="_blank">
<input name="Coupon" placeholder="Enter Your Coupon">
<button class="btn" type="button">Apply</button>
</form>
</div>
</div>
</div>
<div class="col-lg-4 col-md-7 col-12">
<div class="right">
<ul>
<li>Cart Subtotal<span>$330.00</span></li>
<li>Shipping<span>Free</span></li>
<li>You Save<span>$20.00</span></li>
<li class="last">You Pay<span>$310.00</span></li>
</ul>
<div class="button5">
<a href="#" class="btn">Checkout</a>
<a href="#" class="btn">Continue shopping</a>
</div>
</div>
</div>
</div>
</div>
<!--/ End Total Amount -->
</div>
</div>
</div>
</div>
<!--/ End Shopping Cart -->
<!-- Start Shop Services Area -->
<section class="shop-services section">
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-6 col-12">
<!-- Start Single Service -->
<div class="single-service">
<i class="ti-rocket"></i>
<h4>Free shiping</h4>
<p>Orders over $100</p>
</div>
<!-- End Single Service -->
</div>
<div class="col-lg-3 col-md-6 col-12">
<!-- Start Single Service -->
<div class="single-service">
<i class="ti-reload"></i>
<h4>Free Return</h4>
<p>Within 30 days returns</p>
</div>
<!-- End Single Service -->
</div>
<div class="col-lg-3 col-md-6 col-12">
<!-- Start Single Service -->
<div class="single-service">
<i class="ti-lock"></i>
<h4>Sucure Payment</h4>
<p>100% secure payment</p>
</div>
<!-- End Single Service -->
</div>
<div class="col-lg-3 col-md-6 col-12">
<!-- Start Single Service -->
<div class="single-service">
<i class="ti-tag"></i>
<h4>Best Peice</h4>
<p>Guaranteed price</p>
</div>
<!-- End Single Service -->
</div>
</div>
</div>
</section>
<!-- End Shop Newsletter -->
<!-- Start Shop Newsletter -->
<section class="shop-newsletter section">
<div class="container">
<div class="inner-top">
<div class="row">
<div class="col-lg-8 offset-lg-2 col-12">
<!-- Start Newsletter Inner -->
<div class="inner">
<h4>Newsletter</h4>
<p> Subscribe to our newsletter and get <span>10%</span> off your first purchase</p>
<form action="mail/mail.php" method="get" target="_blank" class="newsletter-inner">
<input name="EMAIL" placeholder="Your email address" required="" type="email">
<button class="btn">Subscribe</button>
</form>
</div>
<!-- End Newsletter Inner -->
</div>
</div>
</div>
</div>
</section>
<!-- End Shop Newsletter -->
<!-- Start Footer Area -->
<footer class="footer">
<!-- Footer Top -->
<div class="footer-top section">
<div class="container">
<div class="row">
<div class="col-lg-5 col-md-6 col-12">
<!-- Single Widget -->
<div class="single-footer about">
<div class="logo">
<a href="#">J-Shop</a>
</div>
<p class="text">Praesent dapibus, neque id cursus ucibus, tortor neque egestas augue, magna eros eu erat. Aliquam erat volutpat. Nam dui mi, tincidunt quis, accumsan porttitor, facilisis luctus, metus.</p>
<p class="call">Got Question? Call us 24/7<span><a href="tel:123456789">+0123 456 789</a></span></p>
</div>
<!-- End Single Widget -->
</div>
<div class="col-lg-2 col-md-6 col-12">
<!-- Single Widget -->
<div class="single-footer links">
<h4>Information</h4>
<ul>
<li><a href="#">About Us</a></li>
<li><a href="#">Faq</a></li>
<li><a href="#">Terms & Conditions</a></li>
<li><a href="#">Contact Us</a></li>
<li><a href="#">Help</a></li>
</ul>
</div>
<!-- End Single Widget -->
</div>
<div class="col-lg-2 col-md-6 col-12">
<!-- Single Widget -->
<div class="single-footer links">
<h4>Customer Service</h4>
<ul>
<li><a href="#">Payment Methods</a></li>
<li><a href="#">Money-back</a></li>
<li><a href="#">Returns</a></li>
<li><a href="#">Shipping</a></li>
<li><a href="#">Privacy Policy</a></li>
</ul>
</div>
<!-- End Single Widget -->
</div>
<div class="col-lg-3 col-md-6 col-12">
<!-- Single Widget -->
<div class="single-footer social">
<h4>Get In Tuch</h4>
<!-- Single Widget -->
<div class="contact">
<ul>
<li>Ludhiana</li>
<li>Punjab</li>
<li>info@jassa.com</li>
<li>+000 000 000</li>
</ul>
</div>
<!-- End Single Widget -->
<ul>
<li><a href="#"><i class="ti-facebook"></i></a></li>
<li><a href="#"><i class="ti-twitter"></i></a></li>
<li><a href="#"><i class="ti-flickr"></i></a></li>
<li><a href="#"><i class="ti-instagram"></i></a></li>
</ul>
</div>
<!-- End Single Widget -->
</div>
</div>
</div>
</div>
<!-- End Footer Top -->
<div class="copyright">
<div class="container">
<div class="inner">
<div class="row">
<div class="col-lg-6 col-12">
<div class="left">
<p>Copyright © 2021 <a href="http://www.therichpost.com" target="_blank">therichpost</a> - All Rights Reserved.</p>
</div>
</div>
<div class="col-lg-6 col-12">
<div class="right">
<img src="assets/images/payments.png" alt="#">
</div>
</div>
</div>
</div>
</div>
</div>
</footer>
<!-- /End Footer Area -->
4. Now guys please add the below code inside angularshop/src/index.html file to styles and scripts:
... <head> ... <!-- Web Font --> <link href="https://fonts.googleapis.com/css?family=Poppins:200i,300,300i,400,400i,500,500i,600,600i,700,700i,800,800i,900,900i&display=swap" rel="stylesheet"> <!-- StyleSheet --> <!-- Bootstrap --> <link rel="stylesheet" href="assets/css/bootstrap.css"> <!-- Magnific Popup --> <link rel="stylesheet" href="assets/css/magnific-popup.min.css"> <!-- Font Awesome --> <link rel="stylesheet" href="assets/css/font-awesome.css"> <!-- Fancybox --> <link rel="stylesheet" href="assets/css/jquery.fancybox.min.css"> <!-- Themify Icons --> <link rel="stylesheet" href="assets/css/themify-icons.css"> <!-- Nice Select CSS --> <link rel="stylesheet" href="assets/css/niceselect.css"> <!-- Animate CSS --> <link rel="stylesheet" href="assets/css/animate.css"> <!-- Flex Slider CSS --> <link rel="stylesheet" href="assets/css/flex-slider.min.css"> <!-- Owl Carousel --> <link rel="stylesheet" href="assets/css/owl-carousel.css"> <!-- Slicknav --> <link rel="stylesheet" href="assets/css/slicknav.min.css"> <!-- Jshop StyleSheet --> <link rel="stylesheet" href="assets/css/reset.css"> <link rel="stylesheet" href="assets/css/style.css"> <link rel="stylesheet" href="assets/css/responsive.css"> <!-- Jquery --> <script src="assets/js/jquery.min.js"></script> <script src="assets/js/jquery-migrate-3.0.0.js"></script> <script src="assets/js/jquery-ui.min.js"></script> <!-- Popper JS --> <script src="assets/js/popper.min.js"></script> <!-- Bootstrap JS --> <script src="assets/js/bootstrap.min.js"></script> <!-- Slicknav JS --> <script src="assets/js/slicknav.min.js"></script> <!-- Owl Carousel JS --> <script src="assets/js/owl-carousel.js"></script> <!-- Magnific Popup JS --> <script src="assets/js/magnific-popup.js"></script> <!-- Waypoints JS --> <script src="assets/js/waypoints.min.js"></script> <!-- Nice Select JS --> <script src="assets/js/nicesellect.js"></script> <!-- Flex Slider JS --> <script src="assets/js/flex-slider.js"></script> <!-- ScrollUp JS --> <script src="assets/js/scrollup.js"></script> <!-- Onepage Nav JS --> <script src="assets/js/onepage-nav.min.js"></script> <!-- Easing JS --> <script src="assets/js/easing.js"></script> <!-- Active JS --> <script src="assets/js/active.js"></script> </head> <body class="js"> ...
Friends in the end must run ng serve command into your terminal to run the angular 12 project (localhost:4200).
Guys click here to check the Angular 12 Bootstrap 5 Free Templates.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.