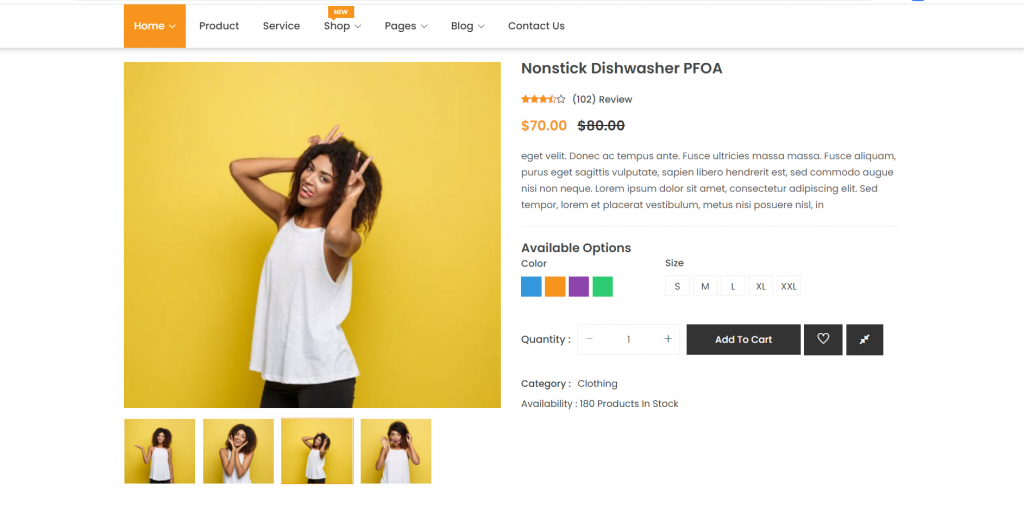
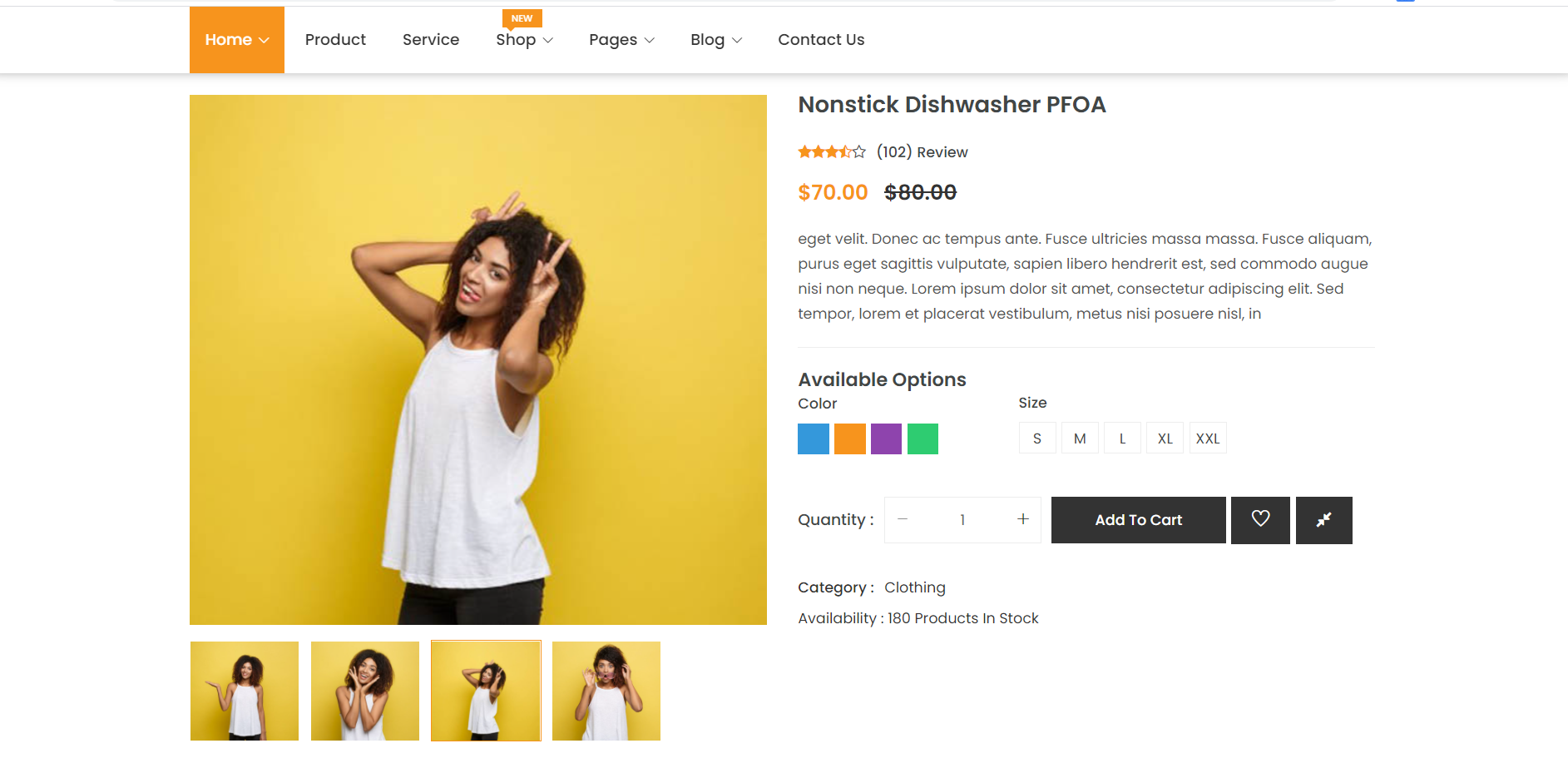
Hello friends, welcome back to my blog. Today this blog post I will tell you, Angular 12 J-Shop Ecommerce Single Product Page Template Free.
Guy’s here is the first part of this post, where I made the home page : J-Shop Ecommerce Home Page
In this post, guys we will cover below things:
- Bootstrap 4 Angular 12 Free Template Creation.
- Angular 12 Bootstrap 4 Responsive Toggle Navbar.
- Bootstrap 4 Sticky Navbar in Angular 12.
- Angular 12 with working box-slider and carousel slider.
- Next posts, I will come with more pages like checkout, cart and my account pages. And guy’s after done with all the pages, I will make it complete working in single project.

Angular12 came and Bootstrap5 also and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 12 setup and for this we need to run below commands but if you already have angular 12 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularshop //Create new Angular Project cd angularehop // Go inside the Angular Project Folder
2. Now friends, please download zip(in this zip file there are js, css and images for angular ecommerce template) file from below path and extract zip and please put all the zip file folders in “src/assets” folder(which we will get from zip file):
https://therichpost.com/jshopsite.zip
3. Now friends we just need to add below code into angularshop/src/app/app.component.html file to get final out on the web browser:
<!-- Preloader -->
<div class="preloader">
<div class="preloader-inner">
<div class="preloader-icon">
<span></span>
<span></span>
</div>
</div>
</div>
<!-- End Preloader -->
<!-- Header -->
<header class="header shop">
<!-- Topbar -->
<div class="topbar">
<div class="container">
<div class="row">
<div class="col-lg-6 col-md-12 col-12">
<!-- Top Left -->
<div class="top-left">
<ul class="list-main">
<li><i class="ti-headphone-alt"></i> +000 (000) 000-000</li>
<li><i class="ti-email"></i> therichposts@gmail.com</li>
</ul>
</div>
<!--/ End Top Left -->
</div>
<div class="col-lg-6 col-md-12 col-12">
<!-- Top Right -->
<div class="right-content">
<ul class="list-main">
<li><i class="ti-location-pin"></i> Store location</li>
<li><i class="ti-alarm-clock"></i> <a href="#">Daily deal</a></li>
<li><i class="ti-user"></i> <a href="#">My account</a></li>
<li><i class="ti-power-off"></i><a href="#">Login</a></li>
</ul>
</div>
<!-- End Top Right -->
</div>
</div>
</div>
</div>
<!-- End Topbar -->
<div class="middle-inner">
<div class="container">
<div class="row">
<div class="col-lg-2 col-md-2 col-12">
<!-- Logo -->
<div class="logo">
<a href="#">J-Shop</a>
</div>
<!--/ End Logo -->
<!-- Search Form -->
<div class="search-top">
<div class="top-search"><a href="#0"><i class="ti-search"></i></a></div>
<!-- Search Form -->
<div class="search-top">
<form class="search-form">
<input type="text" placeholder="Search here..." name="search">
<button value="search" type="submit"><i class="ti-search"></i></button>
</form>
</div>
<!--/ End Search Form -->
</div>
<!--/ End Search Form -->
<div class="mobile-nav"></div>
</div>
<div class="col-lg-8 col-md-7 col-12">
<div class="search-bar-top">
<div class="search-bar">
<select>
<option selected="selected">All Category</option>
<option>watch</option>
<option>mobile</option>
<option>kid’s item</option>
</select>
<form>
<input name="search" placeholder="Search Products Here....." type="search">
<button class="btnn"><i class="ti-search"></i></button>
</form>
</div>
</div>
</div>
<div class="col-lg-2 col-md-3 col-12">
<div class="right-bar">
<!-- Search Form -->
<div class="sinlge-bar">
<a href="#" class="single-icon"><i class="fa fa-heart-o" aria-hidden="true"></i></a>
</div>
<div class="sinlge-bar">
<a href="#" class="single-icon"><i class="fa fa-user-circle-o" aria-hidden="true"></i></a>
</div>
<div class="sinlge-bar shopping">
<a href="#" class="single-icon"><i class="ti-bag"></i> <span class="total-count">2</span></a>
<!-- Shopping Item -->
<div class="shopping-item">
<div class="dropdown-cart-header">
<span>2 Items</span>
<a href="#">View Cart</a>
</div>
<ul class="shopping-list">
<li>
<a href="#" class="remove" title="Remove this item"><i class="fa fa-remove"></i></a>
<a class="cart-img" href="#"><img src="assets/images/product-1.jpg" alt="#"></a>
<h4><a href="#">Woman Ring</a></h4>
<p class="quantity">1x - <span class="amount">$99.00</span></p>
</li>
<li>
<a href="#" class="remove" title="Remove this item"><i class="fa fa-remove"></i></a>
<a class="cart-img" href="#"><img src="assets/images/product-2.jpg" alt="#"></a>
<h4><a href="#">Woman Necklace</a></h4>
<p class="quantity">1x - <span class="amount">$35.00</span></p>
</li>
</ul>
<div class="bottom">
<div class="total">
<span>Total</span>
<span class="total-amount">$134.00</span>
</div>
<a href="#" class="btn animate">Checkout</a>
</div>
</div>
<!--/ End Shopping Item -->
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Header Inner -->
<div class="header-inner">
<div class="container">
<div class="cat-nav-head">
<div class="row">
<div class="col-12">
<div class="menu-area">
<!-- Main Menu -->
<nav class="navbar navbar-expand-lg">
<div class="navbar-collapse">
<div class="nav-inner">
<ul class="nav main-menu menu navbar-nav">
<li class="active"><a href="#">Home<i class="ti-angle-down"></i></a>
<ul class="dropdown">
<li><a href="#">Home Ecommerce V1</a></li>
<li><a href="#">Home Ecommerce V2</a></li>
<li><a href="#">Home Ecommerce V3</a></li>
<li><a href="#">Home Ecommerce V4</a></li>
</ul>
</li>
<li><a href="#">Product</a></li>
<li><a href="#">Service</a></li>
<li><a href="#">Shop<i class="ti-angle-down"></i><span class="new">New</span></a>
<ul class="dropdown">
<li><a href="#">Shop Grid</a></li>
<li><a href="#">Shop List</a></li>
<li><a href="#">shop Single</a></li>
<li><a href="#">Cart</a></li>
<li><a href="#">Checkout</a></li>
</ul>
</li>
<li><a href="#">Pages<i class="ti-angle-down"></i></a>
<ul class="dropdown">
<li><a href="#">About Us</a></li>
<li><a href="#">Login</a></li>
<li><a href="#">Register</a></li>
<li><a href="#">Mail Success</a></li>
<li><a href="#">404</a></li>
</ul>
</li>
<li><a href="#">Blog<i class="ti-angle-down"></i></a>
<ul class="dropdown">
<li><a href="#">Blog Grid</a></li>
<li><a href="#">Blog Grid Sidebar</a></li>
<li><a href="#">Blog Single</a></li>
<li><a href="#">Blog Single Sidebar</a></li>
</ul>
</li>
<li><a href="#">Contact Us</a></li>
</ul>
</div>
</div>
</nav>
<!--/ End Main Menu -->
</div>
</div>
</div>
</div>
</div>
</div>
<!--/ End Header Inner -->
</header>
<!--/ End Header -->
<!-- Breadcrumbs -->
<div class="breadcrumbs">
<div class="container">
<div class="row">
<div class="col-12">
<div class="bread-inner">
<ul class="bread-list">
<li><a href="#">Home<i class="ti-arrow-right"></i></a></li>
<li class="active"><a href="#">Shop Details</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!-- End Breadcrumbs -->
<!-- Shop Single -->
<section class="shop single section">
<div class="container">
<div class="row">
<div class="col-12">
<div class="row">
<div class="col-lg-6 col-12">
<!-- Product Slider -->
<div class="product-gallery">
<!-- Images slider -->
<div class="flexslider-thumbnails">
<ul class="slides">
<li data-thumb="assets/images/bx-slider1.jpg" rel="adjustX:10, adjustY:">
<img src="assets/images/bx-slider1.jpg" alt="#">
</li>
<li data-thumb="assets/images/bx-slider2.jpg">
<img src="assets/images/bx-slider2.jpg" alt="#">
</li>
<li data-thumb="assets/images/bx-slider3.jpg">
<img src="assets/images/bx-slider3.jpg" alt="#">
</li>
<li data-thumb="assets/images/bx-slider4.jpg">
<img src="assets/images/bx-slider4.jpg" alt="#">
</li>
</ul>
</div>
<!-- End Images slider -->
</div>
<!-- End Product slider -->
</div>
<div class="col-lg-6 col-12">
<div class="product-des">
<!-- Description -->
<div class="short">
<h4>Nonstick Dishwasher PFOA</h4>
<div class="rating-main">
<ul class="rating">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star-half-o"></i></li>
<li class="dark"><i class="fa fa-star-o"></i></li>
</ul>
<a href="#" class="total-review">(102) Review</a>
</div>
<p class="price"><span class="discount">$70.00</span><s>$80.00</s> </p>
<p class="description">eget velit. Donec ac tempus ante. Fusce ultricies massa massa. Fusce aliquam, purus eget sagittis vulputate, sapien libero hendrerit est, sed commodo augue nisi non neque. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed tempor, lorem et placerat vestibulum, metus nisi posuere nisl, in</p>
</div>
<!--/ End Description -->
<!-- Color -->
<div class="color">
<h4>Available Options <span>Color</span></h4>
<ul>
<li><a href="#" class="one"><i class="ti-check"></i></a></li>
<li><a href="#" class="two"><i class="ti-check"></i></a></li>
<li><a href="#" class="three"><i class="ti-check"></i></a></li>
<li><a href="#" class="four"><i class="ti-check"></i></a></li>
</ul>
</div>
<!--/ End Color -->
<!-- Size -->
<div class="size">
<h4>Size</h4>
<ul>
<li><a href="#" class="one">S</a></li>
<li><a href="#" class="two">M</a></li>
<li><a href="#" class="three">L</a></li>
<li><a href="#" class="four">XL</a></li>
<li><a href="#" class="four">XXL</a></li>
</ul>
</div>
<!--/ End Size -->
<!-- Product Buy -->
<div class="product-buy">
<div class="quantity">
<h6>Quantity :</h6>
<!-- Input Order -->
<div class="input-group">
<div class="button minus">
<button type="button" class="btn btn-primary btn-number" disabled="disabled" data-type="minus" data-field="quant[1]">
<i class="ti-minus"></i>
</button>
</div>
<input type="text" name="quant[1]" class="input-number" data-min="1" data-max="1000" value="1">
<div class="button plus">
<button type="button" class="btn btn-primary btn-number" data-type="plus" data-field="quant[1]">
<i class="ti-plus"></i>
</button>
</div>
</div>
<!--/ End Input Order -->
</div>
<div class="add-to-cart">
<a href="#" class="btn">Add to cart</a>
<a href="#" class="btn min"><i class="ti-heart"></i></a>
<a href="#" class="btn min"><i class="fa fa-compress"></i></a>
</div>
<p class="cat">Category :<a href="#">Clothing</a></p>
<p class="availability">Availability : 180 Products In Stock</p>
</div>
<!--/ End Product Buy -->
</div>
</div>
</div>
<div class="row">
<div class="col-12">
<div class="product-info">
<div class="nav-main">
<!-- Tab Nav -->
<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item"><a class="nav-link active" data-toggle="tab" href="#description" role="tab">Description</a></li>
<li class="nav-item"><a class="nav-link" data-toggle="tab" href="#reviews" role="tab">Reviews</a></li>
</ul>
<!--/ End Tab Nav -->
</div>
<div class="tab-content" id="myTabContent">
<!-- Description Tab -->
<div class="tab-pane fade show active" id="description" role="tabpanel">
<div class="tab-single">
<div class="row">
<div class="col-12">
<div class="single-des">
<p>simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with deskto</p>
</div>
<div class="single-des">
<p>Suspendisse consequatur voluptates lorem nobis accumsan natus mattis. Optio pede, optio qui metus, delectus! Ultricies impedit, minus tempor fuga, quasi, pede felis commodo bibendum voluptas nisi? Voluptatem risus tempore tempora. Quaerat aspernatur? Error praesent laoreet, cras in fames hac ea, massa montes diamlorem nec quaerat, quos occaecati leo nam aliquet corporis, ab recusandae parturient, etiam fermentum, a quasi possimus commodi, mollis voluptate mauris mollis, quisque donec</p>
</div>
<div class="single-des">
<h4>Product Features:</h4>
<ul>
<li>long established fact.</li>
<li>has a more-or-less normal distribution. </li>
<li>lmany variations of passages of. </li>
<li>generators on the Interne.</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<!--/ End Description Tab -->
<!-- Reviews Tab -->
<div class="tab-pane fade" id="reviews" role="tabpanel">
<div class="tab-single review-panel">
<div class="row">
<div class="col-12">
<div class="ratting-main">
<div class="avg-ratting">
<h4>4.5 <span>(Overall)</span></h4>
<span>Based on 1 Comments</span>
</div>
<!-- Single Rating -->
<div class="single-rating">
<div class="rating-author">
<img src="assets/images/comments1.jpg" alt="#">
</div>
<div class="rating-des">
<h6>Jaasa</h6>
<div class="ratings">
<ul class="rating">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star-half-o"></i></li>
<li><i class="fa fa-star-o"></i></li>
</ul>
<div class="rate-count">(<span>3.5</span>)</div>
</div>
<p>Duis tincidunt mauris ac aliquet congue. Donec vestibulum consequat cursus. Aliquam pellentesque nulla dolor, in imperdiet.</p>
</div>
</div>
<!--/ End Single Rating -->
<!-- Single Rating -->
<div class="single-rating">
<div class="rating-author">
<img src="assets/images/comments2.jpg" alt="#">
</div>
<div class="rating-des">
<h6>Jassa</h6>
<div class="ratings">
<ul class="rating">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
<div class="rate-count">(<span>5.0</span>)</div>
</div>
<p>Duis tincidunt mauris ac aliquet congue. Donec vestibulum consequat cursus. Aliquam pellentesque nulla dolor, in imperdiet.</p>
</div>
</div>
<!--/ End Single Rating -->
</div>
<!-- Review -->
<div class="comment-review">
<div class="add-review">
<h5>Add A Review</h5>
<p>Your email address will not be published. Required fields are marked</p>
</div>
<h4>Your Rating</h4>
<div class="review-inner">
<div class="ratings">
<ul class="rating">
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
<li><i class="fa fa-star"></i></li>
</ul>
</div>
</div>
</div>
<!--/ End Review -->
<!-- Form -->
<form class="form" method="post" action="mail/mail.php">
<div class="row">
<div class="col-lg-6 col-12">
<div class="form-group">
<label>Your Name<span>*</span></label>
<input type="text" name="name" required="required" placeholder="">
</div>
</div>
<div class="col-lg-6 col-12">
<div class="form-group">
<label>Your Email<span>*</span></label>
<input type="email" name="email" required="required" placeholder="">
</div>
</div>
<div class="col-lg-12 col-12">
<div class="form-group">
<label>Write a review<span>*</span></label>
<textarea name="message" rows="6" placeholder="" ></textarea>
</div>
</div>
<div class="col-lg-12 col-12">
<div class="form-group button5">
<button type="submit" class="btn">Submit</button>
</div>
</div>
</div>
</form>
<!--/ End Form -->
</div>
</div>
</div>
</div>
<!--/ End Reviews Tab -->
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!--/ End Shop Single -->
<!-- Start Most Popular -->
<div class="product-area most-popular related-product section">
<div class="container">
<div class="row">
<div class="col-12">
<div class="section-title">
<h2>Related Products</h2>
</div>
</div>
</div>
<div class="row">
<div class="col-12">
<div class="owl-carousel popular-slider">
<!-- Start Single Product -->
<div class="single-product">
<div class="product-img">
<a href="#">
<img class="default-img" src="assets/images/products/p15.jpg" alt="#">
<img class="hover-img" src="assets/images/products/p16.jpg" alt="#">
<span class="out-of-stock">Hot</span>
</a>
<div class="button-head">
<div class="product-action">
<a data-toggle="modal" data-target="#exampleModal" title="Quick View" href="#"><i class=" ti-eye"></i><span>Quick Shop</span></a>
<a title="Wishlist" href="#"><i class=" ti-heart "></i><span>Add to Wishlist</span></a>
<a title="Compare" href="#"><i class="ti-bar-chart-alt"></i><span>Add to Compare</span></a>
</div>
<div class="product-action-2">
<a title="Add to cart" href="#">Add to cart</a>
</div>
</div>
</div>
<div class="product-content">
<h3><a href="#">Black Sunglass For Women</a></h3>
<div class="product-price">
<span class="old">$60.00</span>
<span>$50.00</span>
</div>
</div>
</div>
<!-- End Single Product -->
<!-- Start Single Product -->
<div class="single-product">
<div class="product-img">
<a href="#">
<img class="default-img" src="assets/images/products/p1.jpg" alt="#">
<img class="hover-img" src="assets/images/products/p2.jpg" alt="#">
</a>
<div class="button-head">
<div class="product-action">
<a data-toggle="modal" data-target="#exampleModal" title="Quick View" href="#"><i class=" ti-eye"></i><span>Quick Shop</span></a>
<a title="Wishlist" href="#"><i class=" ti-heart "></i><span>Add to Wishlist</span></a>
<a title="Compare" href="#"><i class="ti-bar-chart-alt"></i><span>Add to Compare</span></a>
</div>
<div class="product-action-2">
<a title="Add to cart" href="#">Add to cart</a>
</div>
</div>
</div>
<div class="product-content">
<h3><a href="#">Women Hot Collection</a></h3>
<div class="product-price">
<span>$50.00</span>
</div>
</div>
</div>
<!-- End Single Product -->
<!-- Start Single Product -->
<div class="single-product">
<div class="product-img">
<a href="#">
<img class="default-img" src="assets/images/products/p3.jpg" alt="#">
<img class="hover-img" src="assets/images/products/p4.jpg" alt="#">
<span class="new">New</span>
</a>
<div class="button-head">
<div class="product-action">
<a data-toggle="modal" data-target="#exampleModal" title="Quick View" href="#"><i class=" ti-eye"></i><span>Quick Shop</span></a>
<a title="Wishlist" href="#"><i class=" ti-heart "></i><span>Add to Wishlist</span></a>
<a title="Compare" href="#"><i class="ti-bar-chart-alt"></i><span>Add to Compare</span></a>
</div>
<div class="product-action-2">
<a title="Add to cart" href="#">Add to cart</a>
</div>
</div>
</div>
<div class="product-content">
<h3><a href="#">Awesome Pink Show</a></h3>
<div class="product-price">
<span>$50.00</span>
</div>
</div>
</div>
<!-- End Single Product -->
<!-- Start Single Product -->
<div class="single-product">
<div class="product-img">
<a href="#">
<img class="default-img" src="assets/images/products/p5.jpg" alt="#">
<img class="hover-img" src="assets/images/products/p6.jpg" alt="#">
</a>
<div class="button-head">
<div class="product-action">
<a data-toggle="modal" data-target="#exampleModal" title="Quick View" href="#"><i class=" ti-eye"></i><span>Quick Shop</span></a>
<a title="Wishlist" href="#"><i class=" ti-heart "></i><span>Add to Wishlist</span></a>
<a title="Compare" href="#"><i class="ti-bar-chart-alt"></i><span>Add to Compare</span></a>
</div>
<div class="product-action-2">
<a title="Add to cart" href="#">Add to cart</a>
</div>
</div>
</div>
<div class="product-content">
<h3><a href="#">Awesome Bags Collection</a></h3>
<div class="product-price">
<span>$50.00</span>
</div>
</div>
</div>
<!-- End Single Product -->
</div>
</div>
</div>
</div>
</div>
<!-- End Most Popular Area -->
<!-- Modal -->
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span class="ti-close" aria-hidden="true"></span></button>
</div>
<div class="modal-body">
<div class="row no-gutters">
<div class="col-lg-6 col-md-12 col-sm-12 col-xs-12">
<!-- Product Slider -->
<div class="product-gallery">
<div class="quickview-slider-active">
<div class="single-slider">
<img src="assets/images/modal1.png" alt="#">
</div>
<div class="single-slider">
<img src="assets/images/modal2.png" alt="#">
</div>
<div class="single-slider">
<img src="assets/images/modal3.png" alt="#">
</div>
<div class="single-slider">
<img src="assets/images/modal4.png" alt="#">
</div>
</div>
</div>
<!-- End Product slider -->
</div>
<div class="col-lg-6 col-md-12 col-sm-12 col-xs-12">
<div class="quickview-content">
<h2>Flared Shift Dress</h2>
<div class="quickview-ratting-review">
<div class="quickview-ratting-wrap">
<div class="quickview-ratting">
<i class="yellow fa fa-star"></i>
<i class="yellow fa fa-star"></i>
<i class="yellow fa fa-star"></i>
<i class="yellow fa fa-star"></i>
<i class="fa fa-star"></i>
</div>
<a href="#"> (1 customer review)</a>
</div>
<div class="quickview-stock">
<span><i class="fa fa-check-circle-o"></i> in stock</span>
</div>
</div>
<h3>$29.00</h3>
<div class="quickview-peragraph">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Mollitia iste laborum ad impedit pariatur esse optio tempora sint ullam autem deleniti nam in quos qui nemo ipsum numquam.</p>
</div>
<div class="size">
<div class="row">
<div class="col-lg-6 col-12">
<h5 class="title">Size</h5>
<select>
<option selected="selected">s</option>
<option>m</option>
<option>l</option>
<option>xl</option>
</select>
</div>
<div class="col-lg-6 col-12">
<h5 class="title">Color</h5>
<select>
<option selected="selected">orange</option>
<option>purple</option>
<option>black</option>
<option>pink</option>
</select>
</div>
</div>
</div>
<div class="quantity">
<!-- Input Order -->
<div class="input-group">
<div class="button minus">
<button type="button" class="btn btn-primary btn-number" disabled="disabled" data-type="minus" data-field="quant[1]">
<i class="ti-minus"></i>
</button>
</div>
<input type="text" name="quant[1]" class="input-number" data-min="1" data-max="1000" value="1">
<div class="button plus">
<button type="button" class="btn btn-primary btn-number" data-type="plus" data-field="quant[1]">
<i class="ti-plus"></i>
</button>
</div>
</div>
<!--/ End Input Order -->
</div>
<div class="add-to-cart">
<a href="#" class="btn">Add to cart</a>
<a href="#" class="btn min"><i class="ti-heart"></i></a>
<a href="#" class="btn min"><i class="fa fa-compress"></i></a>
</div>
<div class="default-social">
<h4 class="share-now">Share:</h4>
<ul>
<li><a class="facebook" href="#"><i class="fa fa-facebook"></i></a></li>
<li><a class="twitter" href="#"><i class="fa fa-twitter"></i></a></li>
<li><a class="youtube" href="#"><i class="fa fa-pinterest-p"></i></a></li>
<li><a class="dribbble" href="#"><i class="fa fa-google-plus"></i></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- Modal end -->
<!-- Start Footer Area -->
<footer class="footer">
<!-- Footer Top -->
<div class="footer-top section">
<div class="container">
<div class="row">
<div class="col-lg-5 col-md-6 col-12">
<!-- Single Widget -->
<div class="single-footer about">
<div class="logo">
<a href="#">J-Shop</a>
</div>
<p class="text">Praesent dapibus, neque id cursus ucibus, tortor neque egestas augue, magna eros eu erat. Aliquam erat volutpat. Nam dui mi, tincidunt quis, accumsan porttitor, facilisis luctus, metus.</p>
<p class="call">Got Question? Call us 24/7<span><a href="tel:123456789">+0123 456 789</a></span></p>
</div>
<!-- End Single Widget -->
</div>
<div class="col-lg-2 col-md-6 col-12">
<!-- Single Widget -->
<div class="single-footer links">
<h4>Information</h4>
<ul>
<li><a href="#">About Us</a></li>
<li><a href="#">Faq</a></li>
<li><a href="#">Terms & Conditions</a></li>
<li><a href="#">Contact Us</a></li>
<li><a href="#">Help</a></li>
</ul>
</div>
<!-- End Single Widget -->
</div>
<div class="col-lg-2 col-md-6 col-12">
<!-- Single Widget -->
<div class="single-footer links">
<h4>Customer Service</h4>
<ul>
<li><a href="#">Payment Methods</a></li>
<li><a href="#">Money-back</a></li>
<li><a href="#">Returns</a></li>
<li><a href="#">Shipping</a></li>
<li><a href="#">Privacy Policy</a></li>
</ul>
</div>
<!-- End Single Widget -->
</div>
<div class="col-lg-3 col-md-6 col-12">
<!-- Single Widget -->
<div class="single-footer social">
<h4>Get In Tuch</h4>
<!-- Single Widget -->
<div class="contact">
<ul>
<li>Ludhiana</li>
<li>Punjab</li>
<li>info@jassa.com</li>
<li>+000 000 000</li>
</ul>
</div>
<!-- End Single Widget -->
<ul>
<li><a href="#"><i class="ti-facebook"></i></a></li>
<li><a href="#"><i class="ti-twitter"></i></a></li>
<li><a href="#"><i class="ti-flickr"></i></a></li>
<li><a href="#"><i class="ti-instagram"></i></a></li>
</ul>
</div>
<!-- End Single Widget -->
</div>
</div>
</div>
</div>
<!-- End Footer Top -->
<div class="copyright">
<div class="container">
<div class="inner">
<div class="row">
<div class="col-lg-6 col-12">
<div class="left">
<p>Copyright © 2021 <a href="http://www.therichpost.com" target="_blank">therichpost</a> - All Rights Reserved.</p>
</div>
</div>
<div class="col-lg-6 col-12">
<div class="right">
<img src="assets/images/payments.png" alt="#">
</div>
</div>
</div>
</div>
</div>
</div>
</footer>
<!-- /End Footer Area -->
4. Now guys please add the below code inside angularshop/src/index.html file to styles and scripts:
... <head> ... <!-- Web Font --> <link href="https://fonts.googleapis.com/css?family=Poppins:200i,300,300i,400,400i,500,500i,600,600i,700,700i,800,800i,900,900i&display=swap" rel="stylesheet"> <!-- StyleSheet --> <!-- Bootstrap --> <link rel="stylesheet" href="assets/css/bootstrap.css"> <!-- Magnific Popup --> <link rel="stylesheet" href="assets/css/magnific-popup.min.css"> <!-- Font Awesome --> <link rel="stylesheet" href="assets/css/font-awesome.css"> <!-- Fancybox --> <link rel="stylesheet" href="assets/css/jquery.fancybox.min.css"> <!-- Themify Icons --> <link rel="stylesheet" href="assets/css/themify-icons.css"> <!-- Nice Select CSS --> <link rel="stylesheet" href="assets/css/niceselect.css"> <!-- Animate CSS --> <link rel="stylesheet" href="assets/css/animate.css"> <!-- Flex Slider CSS --> <link rel="stylesheet" href="assets/css/flex-slider.min.css"> <!-- Owl Carousel --> <link rel="stylesheet" href="assets/css/owl-carousel.css"> <!-- Slicknav --> <link rel="stylesheet" href="assets/css/slicknav.min.css"> <!-- Jshop StyleSheet --> <link rel="stylesheet" href="assets/css/reset.css"> <link rel="stylesheet" href="assets/css/style.css"> <link rel="stylesheet" href="assets/css/responsive.css"> <!-- Jquery --> <script src="assets/js/jquery.min.js"></script> <script src="assets/js/jquery-migrate-3.0.0.js"></script> <script src="assets/js/jquery-ui.min.js"></script> <!-- Popper JS --> <script src="assets/js/popper.min.js"></script> <!-- Bootstrap JS --> <script src="assets/js/bootstrap.min.js"></script> <!-- Slicknav JS --> <script src="assets/js/slicknav.min.js"></script> <!-- Owl Carousel JS --> <script src="assets/js/owl-carousel.js"></script> <!-- Magnific Popup JS --> <script src="assets/js/magnific-popup.js"></script> <!-- Waypoints JS --> <script src="assets/js/waypoints.min.js"></script> <!-- Nice Select JS --> <script src="assets/js/nicesellect.js"></script> <!-- Flex Slider JS --> <script src="assets/js/flex-slider.js"></script> <!-- ScrollUp JS --> <script src="assets/js/scrollup.js"></script> <!-- Onepage Nav JS --> <script src="assets/js/onepage-nav.min.js"></script> <!-- Easing JS --> <script src="assets/js/easing.js"></script> <!-- Active JS --> <script src="assets/js/active.js"></script> </head> <body class="js"> ...
Friends in the end must run ng serve command into your terminal to run the angular 12 project (localhost:4200).
Guys click here to check the Angular 12 Bootstrap 5 Free Templates.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.