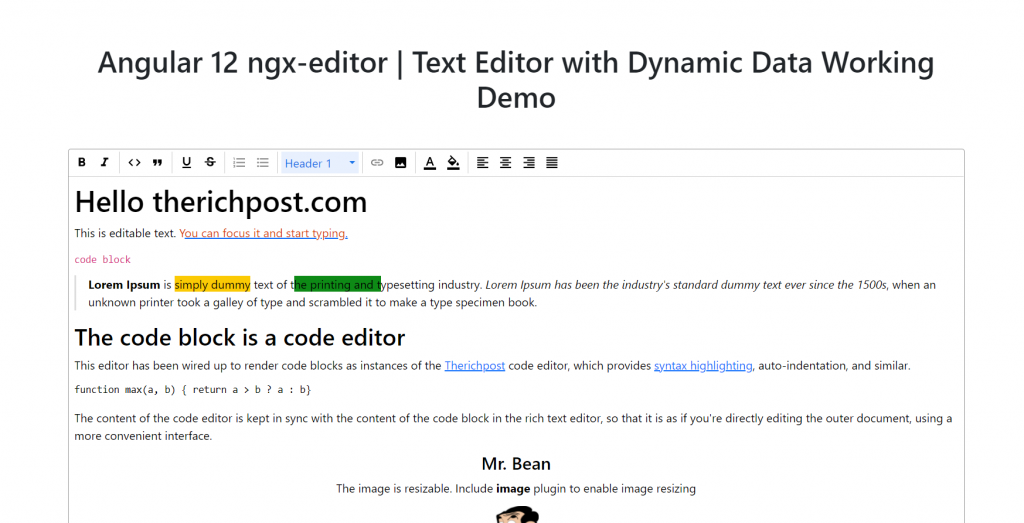
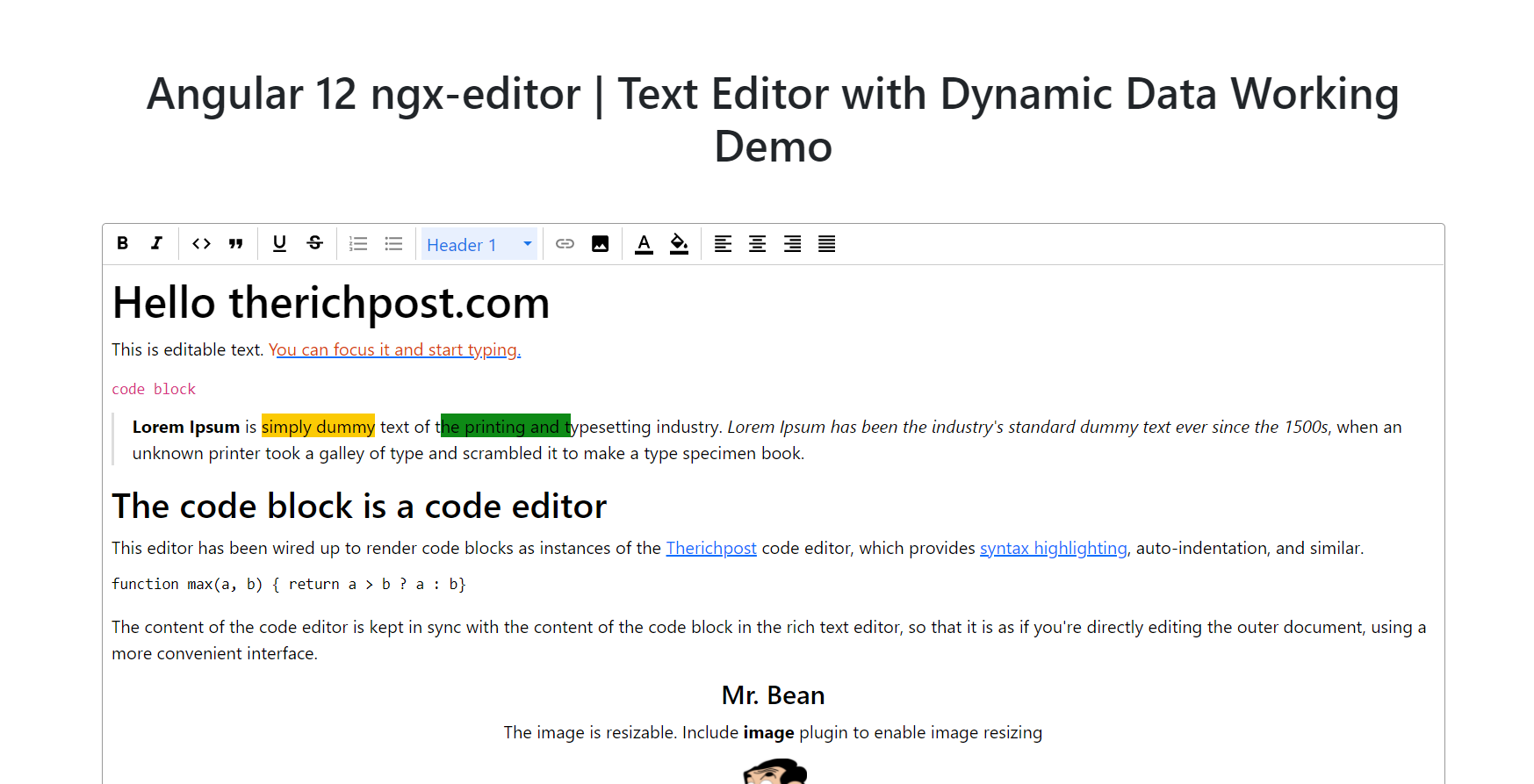
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Angular 12 ngx-editor with Dynamic Data Working Functionality.

Angular 17 is coming and if you are new then you must check below link:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 12 setup and for this we need to run below commands but if you already have angular 12 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulareditor //Create new Angular Project cd angulareditor // Go inside the Angular Project Folder
2. Now friends, here we need to run below command into our project terminal to install ngx-editor modules into our angular application:
npm install ngx-editor --save
3. Now friends we need to add below code into your src/app/app.module.ts file:
...
import { NgxEditorModule } from 'ngx-editor';
...
imports: [
...
NgxEditorModule
]
4. Now friends we just need to add below code into src/app/app.component.ts file:
...
import { Editor } from 'ngx-editor';
export class AppComponent {
...
editor: Editor;
html = "Dynamic Data"; //we can assign custom data or api call data
ngOnInit(){
this.editor = new Editor();
}
}
5. Now friends we need to add below code into src/app/app.component.html file to get final output on web browser:
<ngx-editor-menu [editor]="editor"> </ngx-editor-menu>
<ngx-editor
[editor]="editor"
[(ngModel)]="html"
[disabled]="false"
[placeholder]="'Type here...'"
></ngx-editor>
Now we are done friends and please run ng serve command and if you have any kind of query then please do comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.