Hello friends, welcome back to my blog. Today in this blog post will tell you, Angular 12 NG Directives Top 3 Quick Hacks.
Guy’s in this post we will learn below things:
- How to use ngFor and ngIf on same element in angular?
- How to use ngClass with ngFor directive on same element in angular?
- Use of Ternary Operator with ngClass.

Angular12 came and Bootstrap 5 also and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 12 setup and for this we need to run below commands but if you already have angular 12 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulardir //Create new Angular Project cd angulardir // Go inside the Angular Project Folder
2. Now friends we need to run below commands into our project terminal to install bootstrap 5(optional) modules for good looks into our angular 12 application and run angular project:
npm install bootstrap@next
3. Now friends we just need to add below code into angulardir/angular.json file(optional, only use if we install bootstrap 5):
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": [
...
"node_modules/bootstrap/dist/js/bootstrap.min.js"
]
4. Now guy’s we need to run below command to start our angular 12 application:
ng srve --o
5. Now friends we just need to add below code into angulardir/src/app/app.component.ts file for demo query data:
...
export class AppComponent {
...
//Domo data for directive testing
data = [
{ id: 1, role: "Admin" },
{ id: 2, role: "Manager" },
{ id: 3, role: "User" },
{ id: 4, role: "Admin" },
{ id: 5, role: "Manager" },
{ id: 6, role: "Admin" },
{ id: 7, role: "User" }
];
}
6. Now friends we just need to add below code into angulardir/src/app/app.component.css file for admin class styles:
.admin
{
background-color: #dc3545;
color: #ffffff!important;
}
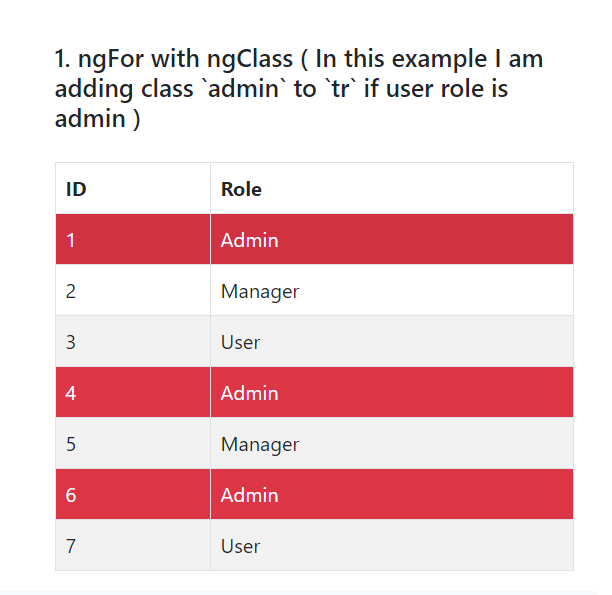
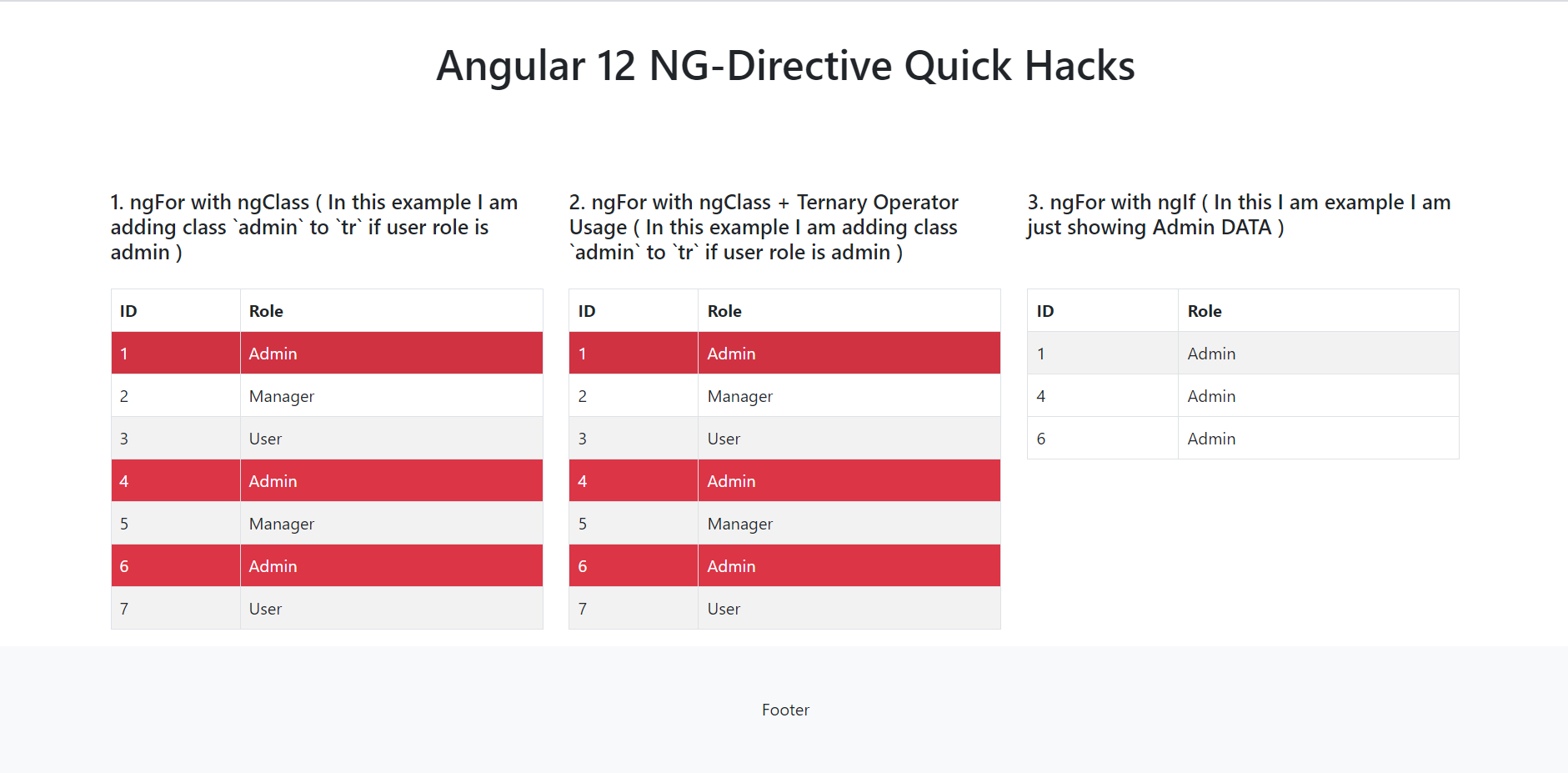
Angular Directive First Hack : ngFor with ngClass ( In this example I am adding class `admin` to tr if user role is admin )
1. Now friends we just need to add below code into angulardir/src/app/app.component.html file for output in browser:
<table class="table table-striped table-hover table-bordered">
<thead>
<tr>
<th scope="col">ID</th>
<th scope="col">Role</th>
</tr>
</thead>
<tbody>
<!-- Add class admin to tr if user role is admin -->
<tr *ngFor="let result of data; let i = index" [ngClass]="{'admin': result.role ==='Admin'}">
<td>{{ result.id }}</td>
<td>{{ result.role }}</td>
</tr>
</tbody>
</table>

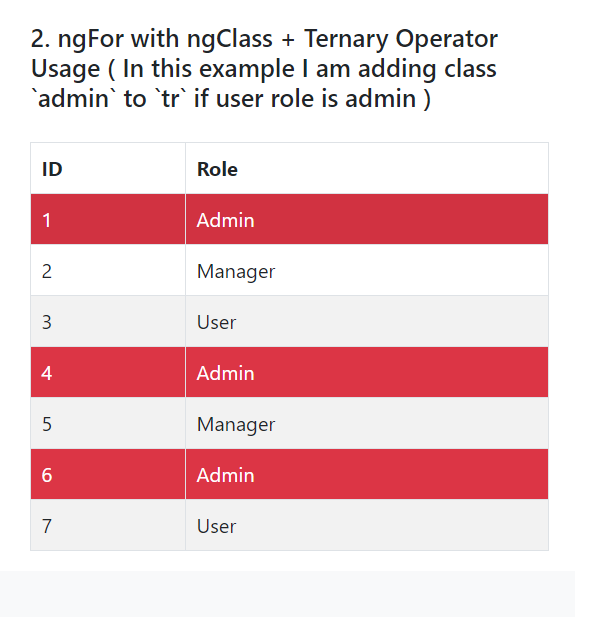
Angular Directive Second Hack : ngFor with ngClass + Ternary Operator Usage ( In this example I am adding class admin to tr if user role is admin )
2. Now friends we just need to add below code into angulardir/src/app/app.component.html file for output in browser:
<table class="table table-striped table-hover table-bordered">
<thead>
<tr>
<th scope="col">ID</th>
<th scope="col">Role</th>
</tr>
</thead>
<tbody>
<!-- Adding class admin to tr if user role is admin -->
<tr *ngFor="let result of data; let i = index" [ngClass]="result.role == 'Admin' ? 'admin' : 'users' " >
<td>{{ result.id }}</td>
<td>{{ result.role }}</td>
</tr>
</tbody>
</table>

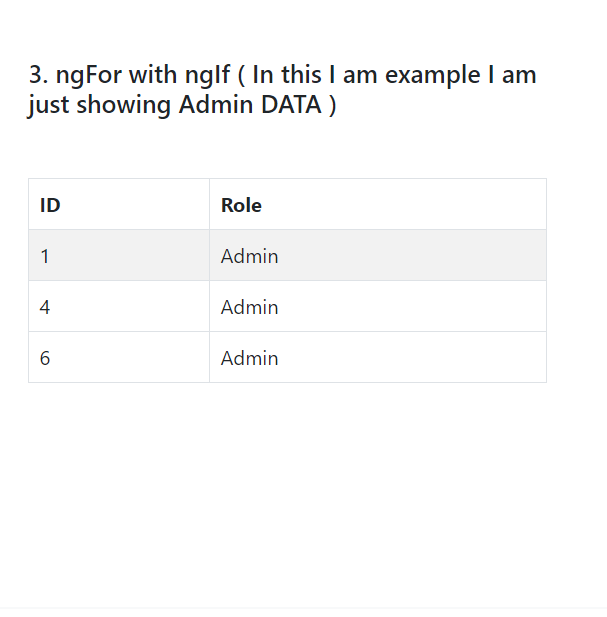
Angular Directive Thrid Hack : ngFor with ngIf ( In this I am example I am just showing Admin DATA )
3. Now friends we just need to add below code into angulardir/src/app/app.component.html file for output in browser:
<table class="table table-striped table-hover table-bordered">
<thead>
<tr>
<th scope="col">ID</th>
<th scope="col">Role</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let result of data; let i = index">
<!-- Will show only Admin rows data -->
<td *ngIf="result.role == 'Admin'">{{ result.id }}</td>
<td *ngIf="result.role == 'Admin'">{{ result.role }}</td>
</tr>
</tbody>
</table>

Friends in the end must run ng serve command (If forgot) into your terminal to run the angular 12 project(localhost:4200).
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.