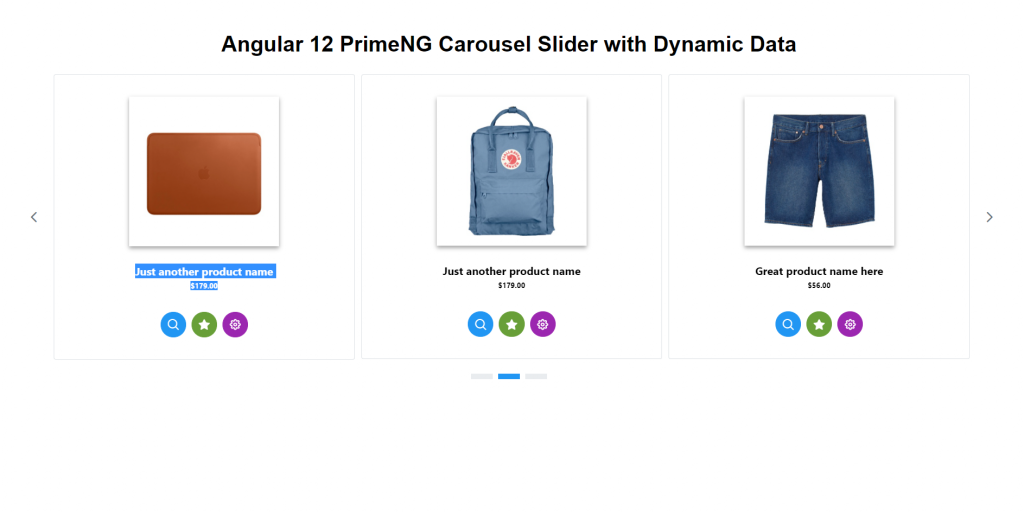
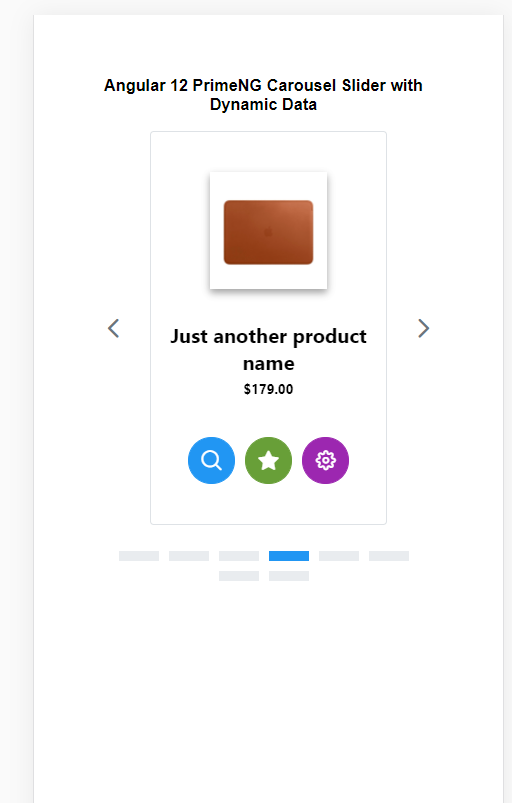
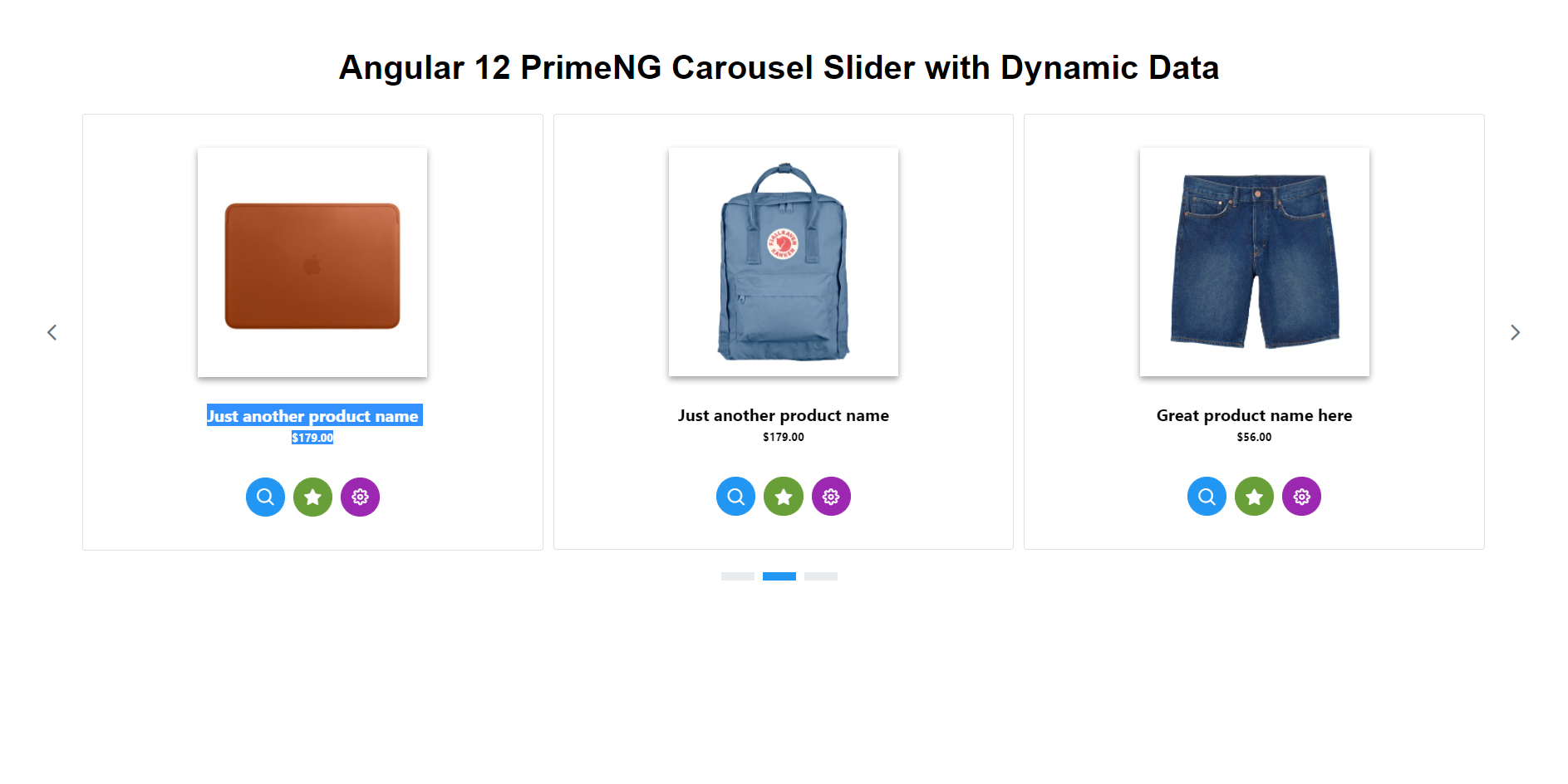
Hello friends, welcome back to my blog. Today in this blog post will tell you, Angular 12 PrimeNG Carousel Slider with Dynamic Data.


Angular 12 and Bootstrap 5 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 12 setup and for this we need to run below commands but if you already have angular 12 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularprimeng //Create new Angular Project cd angularprimeng // Go inside the Angular Project Folder
2. Now friends we need to run below commands into our project terminal to install primeng modules into our angular application:
npm install primeng --save npm install primeicons --save npm install @angular/cdk --save npm install primeflex --save //for flex layout
3. Now friends we just need to add below code into angularprimeng/src/app/app.component.html file to get final out on the web browser:
<p-carousel [value]="products" [numVisible]="3" [numScroll]="3" [circular]="false" [autoplayInterval]="3000" [responsiveOptions]="responsiveOptions">
<ng-template pTemplate="header">
</ng-template>
<ng-template let-product pTemplate="item">
<div class="product-item">
<div class="product-item-content">
<div class="p-mb-3">
<img class="product-image" src={{product.product_image}} alt={{product.product_title}}></div>
<div>
<h4 class="p-mb-1">{{product.product_title}}</h4>
<h6 class="p-mt-0 p-mb-3">{{product.product_price}}</h6>
<div class="car-buttons p-mt-5">
<p-button type="button" styleClass="p-button p-button-rounded p-mr-2" icon="pi pi-search"></p-button>
<p-button type="button" styleClass="p-button-success p-button-rounded p-mr-2" icon="pi pi-star"></p-button>
<p-button type="button" styleClass="p-button-help p-button-rounded" icon="pi pi-cog"></p-button>
</div>
</div>
</div>
</div>
</ng-template>
</p-carousel>
4. Now friends we just need to add below code into angularprimeng/angular.json file:
"styles": [
"src/styles.css",
"node_modules/primeng/resources/themes/saga-blue/theme.css",
"node_modules/primeng/resources/primeng.min.css",
"node_modules/primeflex/primeflex.css",
"node_modules/primeicons/primeicons.css",
],
...
5. Now friends we just need to add below code into angularprimeng/src/app/app.component.ts file:
...
import { HttpClient } from '@angular/common/http';
export class AppComponent {
//slider setting variable
responsiveOptions;
//define validable to store dynamic products data
products:any;
constructor(private http: HttpClient){
//slider responsive settings
this.responsiveOptions = [
{
breakpoint: '1024px',
numVisible: 3,
numScroll: 3
},
{
breakpoint: '768px',
numVisible: 2,
numScroll: 2
},
{
breakpoint: '560px',
numVisible: 1,
numScroll: 1
}
];
//get request
this.http.get('https://www.testjsonapi.com/products/').subscribe(data => {
//data storing for use in html component
this.products = data;
}, error => console.error(error));
}
}
6. Now friends we just need to add below code into angularprimeng/src/app/app.module.ts file:
...
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { HttpClientModule } from '@angular/common/http';
import {CarouselModule} from 'primeng/carousel';
import { ButtonModule } from 'primeng/button';
@NgModule({
...
imports: [
...
BrowserAnimationsModule,
HttpClientModule
CarouselModule,
ButtonModule
],
...
Friends in the end must run ng serve command into your terminal to run the angular 12 project(localhost:4200).
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.