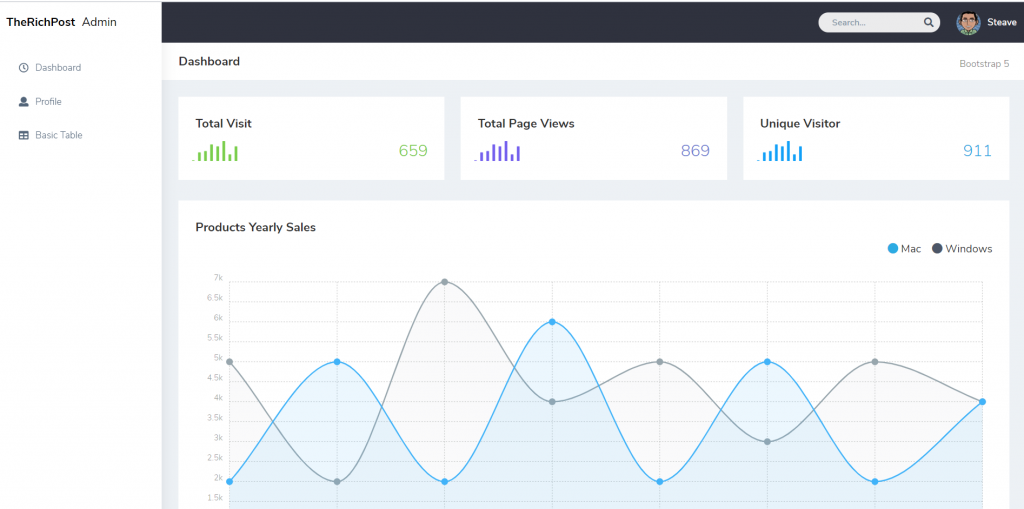
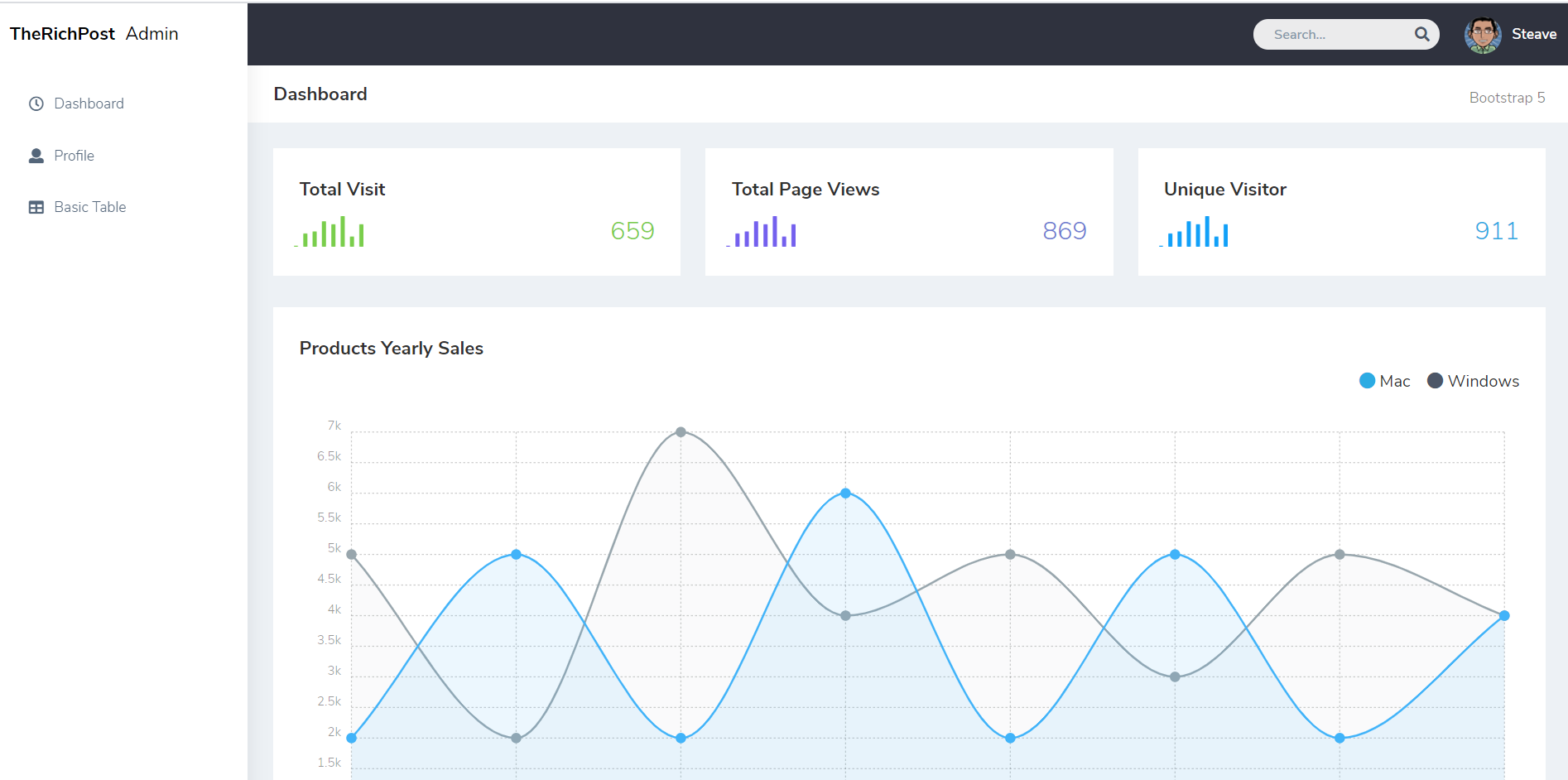
Hello friends, welcome back on blog. Today in this blog post, I am going to tell you, Laravel 8 Bootstrap 5 Admin Dashboard Template Free.

Guys if you are new in Laravel 8 and Bootstrap 5 the please check below links for Laravel basics information:
Here is the code snippet and please use carefully:
1. Friends here is the code below and you can add into your resources/views/ welcome.blade.php file:
Guys for demo purpose, I have used this code into my welcome blade:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Richpost Admin Template</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Custom styles for this template -->
<!-- Custom CSS -->
<link href="assets/css/chartist.min.css" rel="stylesheet">
<link rel="stylesheet" href="assets/css/chartist-plugin-tooltip.css">
<!-- Custom CSS -->
<link href="assets/css/style.min.css" rel="stylesheet">
<!-- All Jquery -->
<!-- ============================================================== -->
<!-- Bootstrap tether Core JavaScript -->
<script src="assets/js/bootstrap.bundle.min.js"></script>
<!--This page JavaScript -->
<!--chartis chart-->
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/chartist.min.js"></script>
<script src="assets/js/chartist-plugin-tooltip.min.js"></script>
<script src="assets/js/jquery.sparkline.min.js"></script>
<!--Custom JavaScript -->
<script src="assets/js/custom.js"></script>
</head>
<body>
<!-- ============================================================== -->
<!-- Preloader -->
<!-- ============================================================== -->
<div class="preloader">
<div class="lds-ripple">
<div class="lds-pos"></div>
<div class="lds-pos"></div>
</div>
</div>
<!-- ============================================================== -->
<!-- Main wrapper -->
<!-- ============================================================== -->
<div id="main-wrapper" data-layout="vertical" data-navbarbg="skin5" data-sidebartype="full"
data-sidebar-position="absolute" data-header-position="absolute" data-boxed-layout="full">
<!-- ============================================================== -->
<!-- Topbar header -->
<!-- ============================================================== -->
<header class="topbar" data-navbarbg="skin5">
<nav class="navbar top-navbar navbar-expand-md navbar-dark">
<div class="navbar-header" data-logobg="skin6">
<!-- ============================================================== -->
<!-- Logo -->
<!-- ============================================================== -->
<a class="navbar-brand" href="#">
<!-- Logo icon -->
<b class="logo-icon">
<!-- Dark Logo icon -->
TheRichPost
</b>
<!--End Logo icon -->
<!-- Logo text -->
<span class="logo-text">
<!-- dark Logo text -->
Admin
</span>
</a>
<!-- ============================================================== -->
<!-- End Logo -->
<!-- ============================================================== -->
<!-- ============================================================== -->
<!-- toggle and nav items -->
<!-- ============================================================== -->
<a class="nav-toggler waves-effect waves-light text-dark d-block d-md-none"
href="javascript:void(0)"><i class="ti-menu ti-close"></i></a>
</div>
<!-- ============================================================== -->
<!-- End Logo -->
<!-- ============================================================== -->
<div class="navbar-collapse collapse" id="navbarSupportedContent" data-navbarbg="skin5">
<!-- ============================================================== -->
<!-- Right side toggle and nav items -->
<!-- ============================================================== -->
<ul class="navbar-nav ms-auto d-flex align-items-center">
<!-- ============================================================== -->
<!-- Search -->
<!-- ============================================================== -->
<li class=" in">
<form role="search" class="app-search d-none d-md-block me-3">
<input type="text" placeholder="Search..." class="form-control mt-0">
<a href="" class="active">
<i class="fa fa-search"></i>
</a>
</form>
</li>
<!-- ============================================================== -->
<!-- User profile and search -->
<!-- ============================================================== -->
<li>
<a class="profile-pic" href="#">
<img src="https://therichpost.com/wp-content/uploads/2021/03/avatar2.png" alt="user-img" width="36"
class="img-circle"><span class="text-white font-medium">Steave</span></a>
</li>
<!-- ============================================================== -->
<!-- User profile and search -->
<!-- ============================================================== -->
</ul>
</div>
</nav>
</header>
<!-- ============================================================== -->
<!-- End Topbar header -->
<!-- ============================================================== -->
<!-- ============================================================== -->
<!-- Left Sidebar -->
<!-- ============================================================== -->
<aside class="left-sidebar" data-sidebarbg="skin6">
<!-- Sidebar scroll-->
<div class="scroll-sidebar">
<!-- Sidebar navigation-->
<nav class="sidebar-nav">
<ul id="sidebarnav">
<!-- User Profile-->
<li class="sidebar-item pt-2">
<a class="sidebar-link waves-effect waves-dark sidebar-link" href="#"
aria-expanded="false">
<i class="far fa-clock" aria-hidden="true"></i>
<span class="hide-menu">Dashboard</span>
</a>
</li>
<li class="sidebar-item">
<a class="sidebar-link waves-effect waves-dark sidebar-link" href="#"
aria-expanded="false">
<i class="fa fa-user" aria-hidden="true"></i>
<span class="hide-menu">Profile</span>
</a>
</li>
<li class="sidebar-item">
<a class="sidebar-link waves-effect waves-dark sidebar-link" href="#"
aria-expanded="false">
<i class="fa fa-table" aria-hidden="true"></i>
<span class="hide-menu">Basic Table</span>
</a>
</li>
</ul>
</nav>
<!-- End Sidebar navigation -->
</div>
<!-- End Sidebar scroll-->
</aside>
<!-- ============================================================== -->
<!-- End Left Sidebar -->
<!-- ============================================================== -->
<!-- ============================================================== -->
<!-- Page wrapper -->
<!-- ============================================================== -->
<div class="page-wrapper">
<!-- ============================================================== -->
<!-- Bread crumb -->
<!-- ============================================================== -->
<div class="page-breadcrumb bg-white">
<div class="row align-items-center">
<div class="col-lg-3 col-md-4 col-sm-4 col-xs-12">
<h4 class="page-title">Dashboard</h4>
</div>
<div class="col-lg-9 col-sm-8 col-md-8 col-xs-12">
<div class="d-md-flex">
<ol class="breadcrumb ms-auto">
<li><a href="#" class="fw-normal">Bootstrap 5</a></li>
</ol>
</div>
</div>
</div>
<!-- /.col-lg-12 -->
</div>
<!-- ============================================================== -->
<!-- End Bread -->
<!-- ============================================================== -->
<!-- ============================================================== -->
<!-- Container fluid -->
<!-- ============================================================== -->
<div class="container-fluid">
<!-- ============================================================== -->
<!-- Three charts -->
<!-- ============================================================== -->
<div class="row justify-content-center">
<div class="col-lg-4 col-md-12">
<div class="white-box analytics-info">
<h3 class="box-title">Total Visit</h3>
<ul class="list-inline two-part d-flex align-items-center mb-0">
<li>
<div id="sparklinedash"><canvas width="67" height="30"
style="display: inline-block; width: 67px; height: 30px; vertical-align: top;"></canvas>
</div>
</li>
<li class="ms-auto"><span class="counter text-success">659</span></li>
</ul>
</div>
</div>
<div class="col-lg-4 col-md-12">
<div class="white-box analytics-info">
<h3 class="box-title">Total Page Views</h3>
<ul class="list-inline two-part d-flex align-items-center mb-0">
<li>
<div id="sparklinedash2"><canvas width="67" height="30"
style="display: inline-block; width: 67px; height: 30px; vertical-align: top;"></canvas>
</div>
</li>
<li class="ms-auto"><span class="counter text-purple">869</span></li>
</ul>
</div>
</div>
<div class="col-lg-4 col-md-12">
<div class="white-box analytics-info">
<h3 class="box-title">Unique Visitor</h3>
<ul class="list-inline two-part d-flex align-items-center mb-0">
<li>
<div id="sparklinedash3"><canvas width="67" height="30"
style="display: inline-block; width: 67px; height: 30px; vertical-align: top;"></canvas>
</div>
</li>
<li class="ms-auto"><span class="counter text-info">911</span>
</li>
</ul>
</div>
</div>
</div>
<!-- ============================================================== -->
<!-- PRODUCTS YEARLY SALES -->
<!-- ============================================================== -->
<div class="row">
<div class="col-md-12 col-lg-12 col-sm-12 col-xs-12">
<div class="white-box">
<h3 class="box-title">Products Yearly Sales</h3>
<div class="d-md-flex">
<ul class="list-inline d-flex ms-auto">
<li class="ps-3">
<h5><i class="fa fa-circle me-1 text-info"></i>Mac</h5>
</li>
<li class="ps-3">
<h5><i class="fa fa-circle me-1 text-inverse"></i>Windows</h5>
</li>
</ul>
</div>
<div id="ct-visits" style="height: 405px;">
<div class="chartist-tooltip" style="top: -17px; left: -12px;"><span
class="chartist-tooltip-value">6</span>
</div>
</div>
</div>
</div>
</div>
<!-- ============================================================== -->
<!-- RECENT SALES -->
<!-- ============================================================== -->
<div class="row">
<div class="col-md-12 col-lg-12 col-sm-12">
<div class="white-box">
<div class="d-md-flex mb-3">
<h3 class="box-title mb-0">Recent sales</h3>
<div class="col-md-3 col-sm-4 col-xs-6 ms-auto">
<select class="form-select shadow-none row border-top">
<option>March 2021</option>
<option>April 2021</option>
<option>May 2021</option>
<option>June 2021</option>
<option>July 2021</option>
</select>
</div>
</div>
<div class="table-responsive">
<table class="table no-wrap">
<thead>
<tr>
<th class="border-top-0">#</th>
<th class="border-top-0">Name</th>
<th class="border-top-0">Status</th>
<th class="border-top-0">Date</th>
<th class="border-top-0">Price</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td class="txt-oflo">Elite admin</td>
<td>SALE</td>
<td class="txt-oflo">April 18, 2021</td>
<td><span class="text-success">$24</span></td>
</tr>
<tr>
<td>2</td>
<td class="txt-oflo">Real Homes WP Theme</td>
<td>EXTENDED</td>
<td class="txt-oflo">April 19, 2021</td>
<td><span class="text-info">$1250</span></td>
</tr>
<tr>
<td>3</td>
<td class="txt-oflo">Rich Admin</td>
<td>EXTENDED</td>
<td class="txt-oflo">April 19, 2021</td>
<td><span class="text-info">$1250</span></td>
</tr>
<tr>
<td>4</td>
<td class="txt-oflo">Medical Pro WP Theme</td>
<td>TAX</td>
<td class="txt-oflo">April 20, 2021</td>
<td><span class="text-danger">-$24</span></td>
</tr>
<tr>
<td>5</td>
<td class="txt-oflo">Hosting press html</td>
<td>SALE</td>
<td class="txt-oflo">April 21, 2021</td>
<td><span class="text-success">$24</span></td>
</tr>
<tr>
<td>6</td>
<td class="txt-oflo">Digital Agency PSD</td>
<td>SALE</td>
<td class="txt-oflo">April 23, 2021</td>
<td><span class="text-danger">-$14</span></td>
</tr>
<tr>
<td>7</td>
<td class="txt-oflo">Helping Hands WP Theme</td>
<td>MEMBER</td>
<td class="txt-oflo">April 22, 2021</td>
<td><span class="text-success">$64</span></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
<!-- ============================================================== -->
<!-- Recent Comments -->
<!-- ============================================================== -->
<div class="row">
<!-- .col -->
<div class="col-md-12 col-lg-8 col-sm-12">
<div class="card white-box p-0">
<div class="card-body">
<h3 class="box-title mb-0">Recent Comments</h3>
</div>
<div class="comment-widgets">
<!-- Comment Row -->
<div class="d-flex flex-row comment-row p-3 mt-0">
<div class="p-2"><img src="https://therichpost.com/wp-content/uploads/2021/03/avatar2.png" alt="user" width="50" class="rounded-circle"></div>
<div class="comment-text ps-2 ps-md-3 w-100">
<h5 class="font-medium">James Anderson</h5>
<span class="mb-3 d-block">Lorem Ipsum is simply dummy text of the printing and type setting industry.It has survived not only five centuries. </span>
<div class="comment-footer d-md-flex align-items-center">
<span class="badge bg-primary rounded">Pending</span>
<div class="text-muted fs-2 ms-auto mt-2 mt-md-0">April 14, 2021</div>
</div>
</div>
</div>
<!-- Comment Row -->
<div class="d-flex flex-row comment-row p-3">
<div class="p-2"><img src="https://therichpost.com/wp-content/uploads/2021/03/avatar7.png" alt="user" width="50" class="rounded-circle"></div>
<div class="comment-text ps-2 ps-md-3 active w-100">
<h5 class="font-medium">Michael Jorden</h5>
<span class="mb-3 d-block">Lorem Ipsum is simply dummy text of the printing and type setting industry.It has survived not only five centuries. </span>
<div class="comment-footer d-md-flex align-items-center">
<span class="badge bg-success rounded">Approved</span>
<div class="text-muted fs-2 ms-auto mt-2 mt-md-0">April 14, 2021</div>
</div>
</div>
</div>
<!-- Comment Row -->
<div class="d-flex flex-row comment-row p-3">
<div class="p-2"><img src="https://therichpost.com/wp-content/uploads/2021/03/avatar7.png" alt="user" width="50" class="rounded-circle"></div>
<div class="comment-text ps-2 ps-md-3 w-100">
<h5 class="font-medium">Johnathan Doeting</h5>
<span class="mb-3 d-block">Lorem Ipsum is simply dummy text of the printing and type setting industry.It has survived not only five centuries. </span>
<div class="comment-footer d-md-flex align-items-center">
<span class="badge rounded bg-danger">Rejected</span>
<div class="text-muted fs-2 ms-auto mt-2 mt-md-0">April 14, 2021</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-lg-4 col-md-12 col-sm-12">
<div class="card white-box p-0">
<div class="card-heading">
<h3 class="box-title mb-0">Chat Listing</h3>
</div>
<div class="card-body">
<ul class="chatonline">
<li>
<div class="call-chat">
<button class="btn btn-success text-white btn-circle btn me-1" type="button">
<i class="fas fa-phone"></i>
</button>
<button class="btn btn-info btn-circle btn" type="button">
<i class="far fa-comments text-white"></i>
</button>
</div>
<a href="javascript:void(0)" class="d-flex align-items-center"><img
src="https://therichpost.com/wp-content/uploads/2021/03/avatar2.png" alt="user-img" class="img-circle">
<div class="ms-2">
<span class="text-dark">Jassa <small
class="d-block text-success d-block">online</small></span>
</div>
</a>
</li>
<li>
<div class="call-chat">
<button class="btn btn-success text-white btn-circle btn me-1" type="button">
<i class="fas fa-phone"></i>
</button>
<button class="btn btn-info btn-circle btn" type="button">
<i class="far fa-comments text-white"></i>
</button>
</div>
<a href="javascript:void(0)" class="d-flex align-items-center"><img
src="https://therichpost.com/wp-content/uploads/2021/03/avatar7.png" alt="user-img" class="img-circle">
<div class="ms-2">
<span class="text-dark">Jassa
<small class="d-block text-warning">Away</small></span>
</div>
</a>
</li>
<li>
<div class="call-chat">
<button class="btn btn-success text-white btn-circle btn me-1" type="button">
<i class="fas fa-phone"></i>
</button>
<button class="btn btn-info btn-circle btn" type="button">
<i class="far fa-comments text-white"></i>
</button>
</div>
<a href="javascript:void(0)" class="d-flex align-items-center"><img
src="https://therichpost.com/wp-content/uploads/2021/03/avatar7.png" alt="user-img" class="img-circle">
<div class="ms-2">
<span class="text-dark">Jassa <small class="d-block text-danger">Busy</small></span>
</div>
</a>
</li>
<li>
<div class="call-chat">
<button class="btn btn-success text-white btn-circle btn me-1" type="button">
<i class="fas fa-phone"></i>
</button>
<button class="btn btn-info btn-circle btn" type="button">
<i class="far fa-comments text-white"></i>
</button>
</div>
<a href="javascript:void(0)" class="d-flex align-items-center"><img
src="https://therichpost.com/wp-content/uploads/2021/03/avatar7.png" alt="user-img" class="img-circle">
<div class="ms-2">
<span class="text-dark">Jassa <small class="d-block text-muted">Offline</small></span>
</div>
</a>
</li>
<li>
<div class="call-chat">
<button class="btn btn-success text-white btn-circle btn me-1" type="button">
<i class="fas fa-phone"></i>
</button>
<button class="btn btn-info btn-circle btn" type="button">
<i class="far fa-comments text-white"></i>
</button>
</div>
<a href="javascript:void(0)" class="d-flex align-items-center"><img
src="https://therichpost.com/wp-content/uploads/2021/03/avatar7.png" alt="user-img"
class="img-circle">
<div class="ms-2">
<span class="text-dark">Jassa <small class="d-block text-success">online</small></span>
</div>
</a>
</li>
<li>
<div class="call-chat">
<button class="btn btn-success text-white btn-circle btn me-1" type="button">
<i class="fas fa-phone"></i>
</button>
<button class="btn btn-info btn-circle btn" type="button">
<i class="far fa-comments text-white"></i>
</button>
</div>
<a href="javascript:void(0)" class="d-flex align-items-center"><img
src="https://therichpost.com/wp-content/uploads/2021/03/avatar7.png" alt="user-img" class="img-circle">
<div class="ms-2">
<span class="text-dark">Jassa<small class="d-block text-success">online</small></span>
</div>
</a>
</li>
</ul>
</div>
</div>
</div>
<!-- /.col -->
</div>
</div>
<!-- ============================================================== -->
<!-- End Container fluid -->
<!-- ============================================================== -->
<!-- ============================================================== -->
<!-- footer -->
<!-- ============================================================== -->
<footer class="footer text-center"> 2021 © Rich Admin brought to you by <a
href="https://www.therichpost.com/">therichpost.com</a>
</footer>
<!-- ============================================================== -->
<!-- End footer -->
<!-- ============================================================== -->
</div>
<!-- ============================================================== -->
<!-- End Page wrapper -->
<!-- ============================================================== -->
</div>
<!-- ============================================================== -->
<!-- End Wrapper -->
<!-- ============================================================== -->
</body>
</html>
2. Now friends, please do the following steps because this is the most important:
1. Please make “assets” folder inside public folder.
2. Please download css files, fonts and script files from below url and please all that files inside “public/assets” folder.
https://therichpost.com/bootstrap5admin.zip
Now we are done friends and please run your Laravel 8 project and see the admin dashboard home page. Also and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.