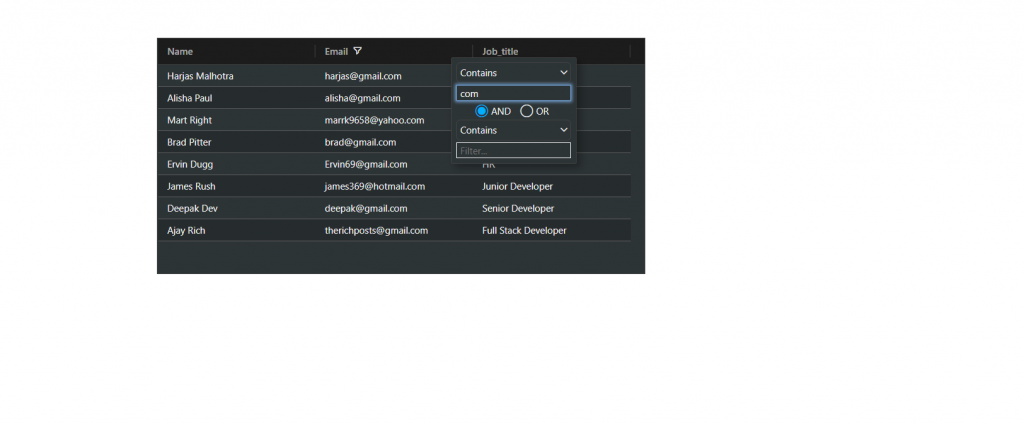
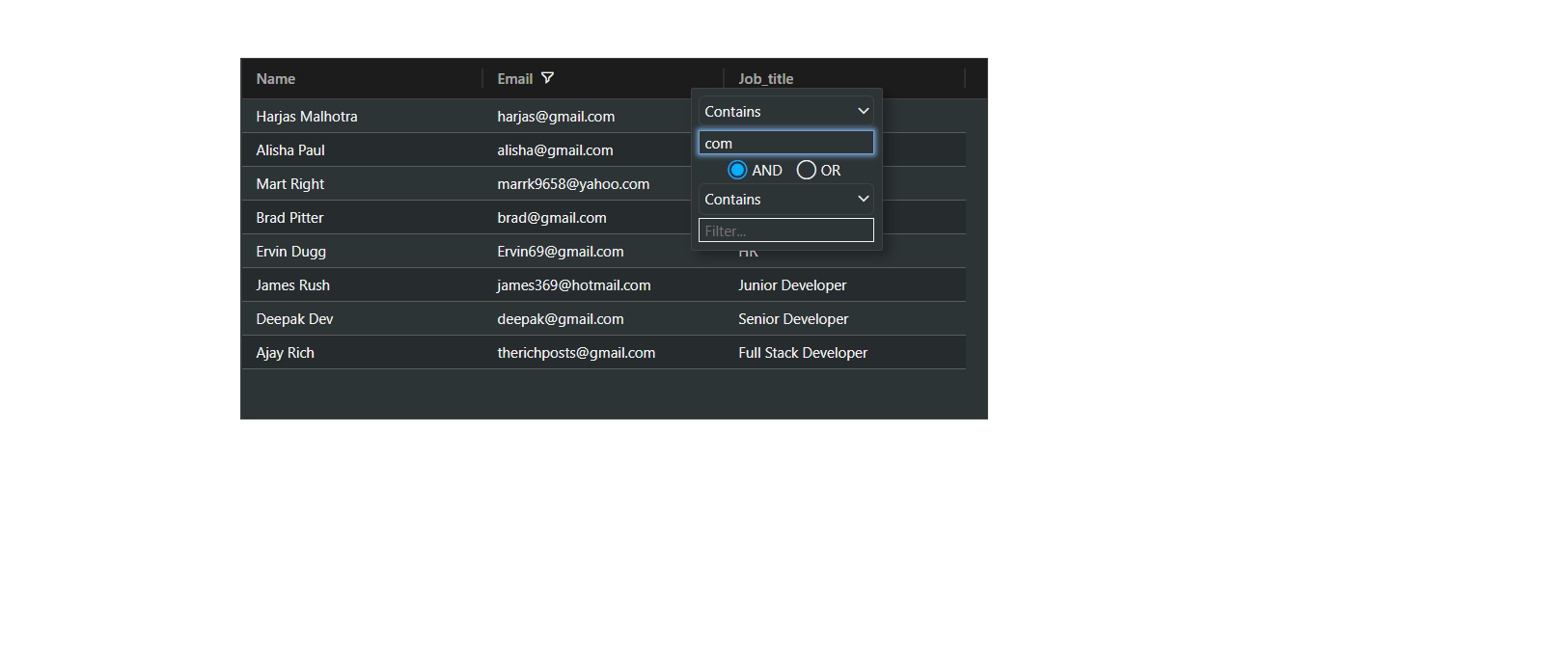
Hello friends, welcome back to my blog. Today this blog post will tell you, Angular 11 Ag Grid with Dynamic Data from Web API.

Angular 11 came and Bootstrap 5 also and very soon Angular 12 will come and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 11 setup and for this we need to run below commands but if you already have angular 11 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulardemo //Create new Angular Project cd angulardemo // Go inside the Angular Project Folder
2. Now friends, here we need to run below commands into our project terminal to install ag-grid modules into our angular application:
npm install --save ag-grid-community ag-grid-angular
3. Now friends we just need to add below code into angulardemo/src/app/app.component.html file to get final out on the web browser:
<ag-grid-angular
style="width: 620px; height: 300px;"
class="ag-theme-balham-dark"
[rowData]="rowData"
[columnDefs]="columnDefs"
>
</ag-grid-angular>
4. Now friends we just need to add below code into angulardemo/angular.json file:
"styles": [
...
"node_modules/ag-grid-community/dist/styles/ag-grid.css",
"node_modules/ag-grid-community/dist/styles/ag-theme-balham-dark.min.css"
],
5. Now friends we just need to add below code into angulardemo/src/app/app.module.ts file:
...
import { AgGridModule } from 'ag-grid-angular';
import { HttpClientModule } from '@angular/common/http';
@NgModule({
...
imports: [
...
HttpClientModule,
AgGridModule.withComponents([]),
]...
6. Now friends we just need to add below code into angulardemo/src/app/app.component.ts file:
...
import { HttpClient } from '@angular/common/http';
export class AppComponent {
...
//ag-grid columns
columnDefs = [
{headerName: 'Name', field: 'name', sortable: true, filter: true },
{headerName: 'Email', field: 'email', sortable: true, filter: true },
{headerName: 'Job_title', field: 'job_title', sortable: true, filter: true}
];
//data variable
rowData:any;
constructor(private http: HttpClient){
//get request
this.http.get('https://www.testjsonapi.com/users/').subscribe(data => {
//data storing for use in html component
this.rowData = data;
}, error => console.error(error));
}
}
Friends in the end must run ng serve command into your terminal to run the angular 11 project.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.