Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs User Registration Form Code Snippet.

For reactjs new comers, please check the below link:
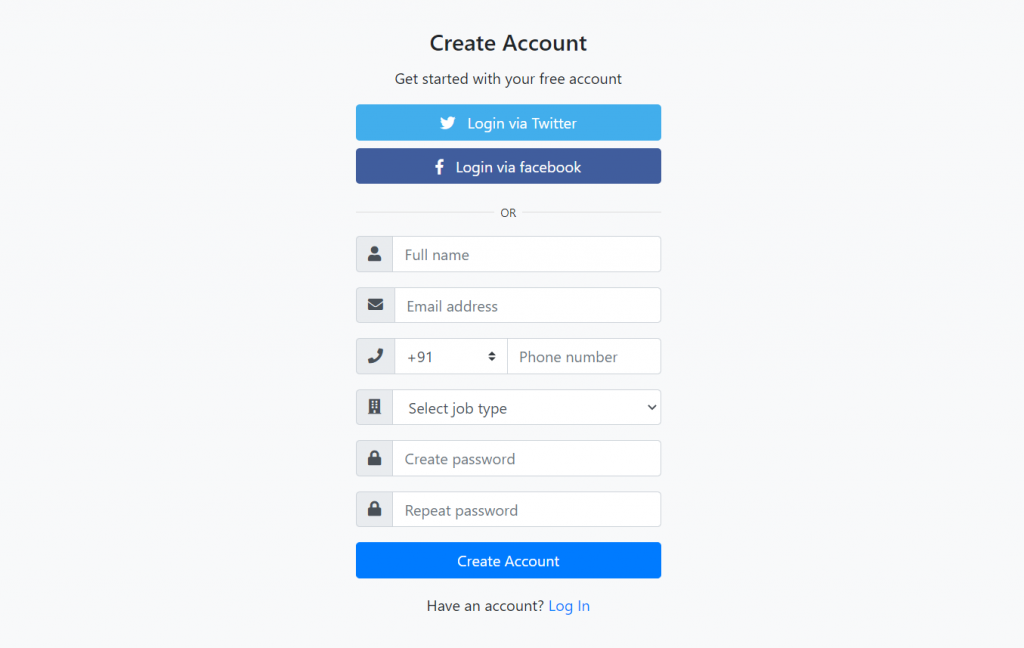
Friends now I proceed onwards and here is the working code snippet for Reactjs User Registration Form Code Snippet and please use this carefully to avoid the mistakes:
1. Firstly, we need fresh reactjs setup and for that, we need to run below commands into out terminal and also we should have latest node version installed on our system:
npx create-react-app reacttepmate cd reacttepmate npm start
2. Now we need to run below commands into our project terminal to get bootstrap and related modules into our reactjs application:
npm install bootstrap --save npm install jquery --save npm start //For start project again
3. Finally for the main output, we need to add below code into our reacttemplate/src/App.js file or if you have fresh setup then you can replace reacttemplate/src/App.js file code with below code:
import React from 'react';
import './App.css';
import 'bootstrap/dist/css/bootstrap.min.css';
render() {
return (
<div className="maincontainer">
<div class="container">
<div class="card bg-light">
<article class="card-body mx-auto" style={{maxWidth: "400px"}}>
<h4 class="card-title mt-3 text-center">Create Account</h4>
<p class="text-center">Get started with your free account</p>
<p>
<a href="#" class="btn btn-block btn-twitter"> <i class="fab fa-twitter"></i> Login via Twitter</a>
<a href="#" class="btn btn-block btn-facebook"> <i class="fab fa-facebook-f"></i> Login via facebook</a>
</p>
<p class="divider-text">
<span class="bg-light">OR</span>
</p>
<form>
<div class="form-group input-group">
<div class="input-group-prepend">
<span class="input-group-text"> <i class="fa fa-user"></i> </span>
</div>
<input name="" class="form-control" placeholder="Full name" type="text" />
</div>
<div class="form-group input-group">
<div class="input-group-prepend">
<span class="input-group-text"> <i class="fa fa-envelope"></i> </span>
</div>
<input name="" class="form-control" placeholder="Email address" type="email" />
</div>
<div class="form-group input-group">
<div class="input-group-prepend">
<span class="input-group-text"> <i class="fa fa-phone"></i> </span>
</div>
<select class="custom-select" style={{maxWidth: "120px"}}>
<option selected="">+91</option>
<option value="1">+001</option>
<option value="2">+020</option>
<option value="3">+011</option>
</select>
<input name="" class="form-control" placeholder="Phone number" type="text" />
</div>
<div class="form-group input-group">
<div class="input-group-prepend">
<span class="input-group-text"> <i class="fa fa-building"></i> </span>
</div>
<select class="form-control">
<option selected=""> Select job type</option>
<option>Web Developer</option>
<option>Full Stack Developer</option>
<option>Mean Stack</option>
</select>
</div>
<div class="form-group input-group">
<div class="input-group-prepend">
<span class="input-group-text"> <i class="fa fa-lock"></i> </span>
</div>
<input class="form-control" placeholder="Create password" type="password" />
</div>
<div class="form-group input-group">
<div class="input-group-prepend">
<span class="input-group-text"> <i class="fa fa-lock"></i> </span>
</div>
<input class="form-control" placeholder="Repeat password" type="password" />
</div>
<div class="form-group">
<button type="button" class="btn btn-primary btn-block"> Create Account </button>
</div>
<p class="text-center">Have an account? <a href="#">Log In</a> </p>
</form>
</article>
</div>
</div>
</div>
)
};
}
export default Home;
4. Now Friends we need to add below code into our reacttemplate/src/App.css file :
.divider-text {
position: relative;
text-align: center;
margin-top: 15px;
margin-bottom: 15px;
}
.divider-text span {
padding: 7px;
font-size: 12px;
position: relative;
z-index: 2;
}
.divider-text:after {
content: "";
position: absolute;
width: 100%;
border-bottom: 1px solid #ddd;
top: 55%;
left: 0;
z-index: 1;
}
.btn-facebook {
background-color: #c4d4f7!important;
color: #fff;
}
.btn-twitter {
background-color: #42AEEC!important;
color: #fff;
}
5. Now Friends we need to add below code into our reacttemplate/public/index.html file :
... <head> ... <!-- Font Awesome JS --> <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css"> ... </head>
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.