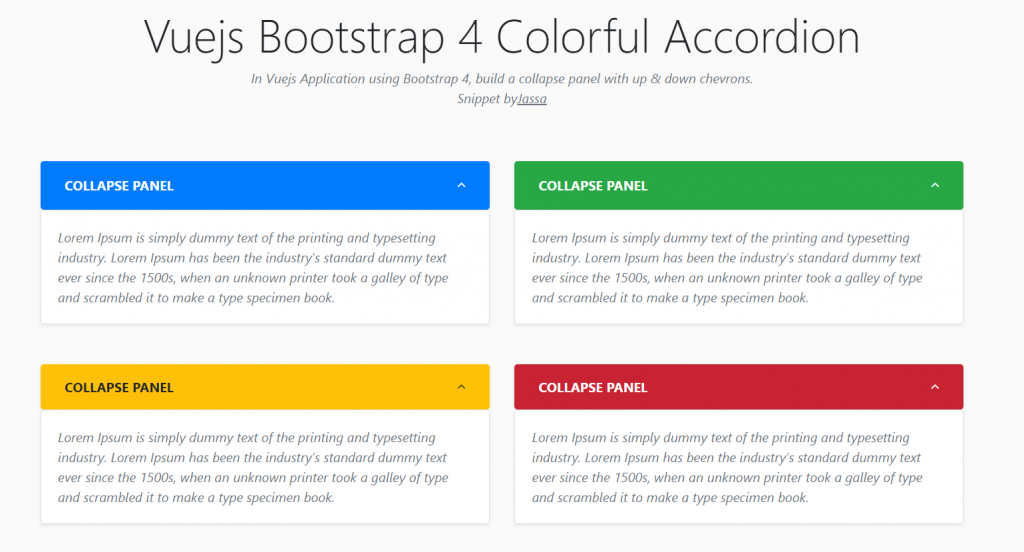
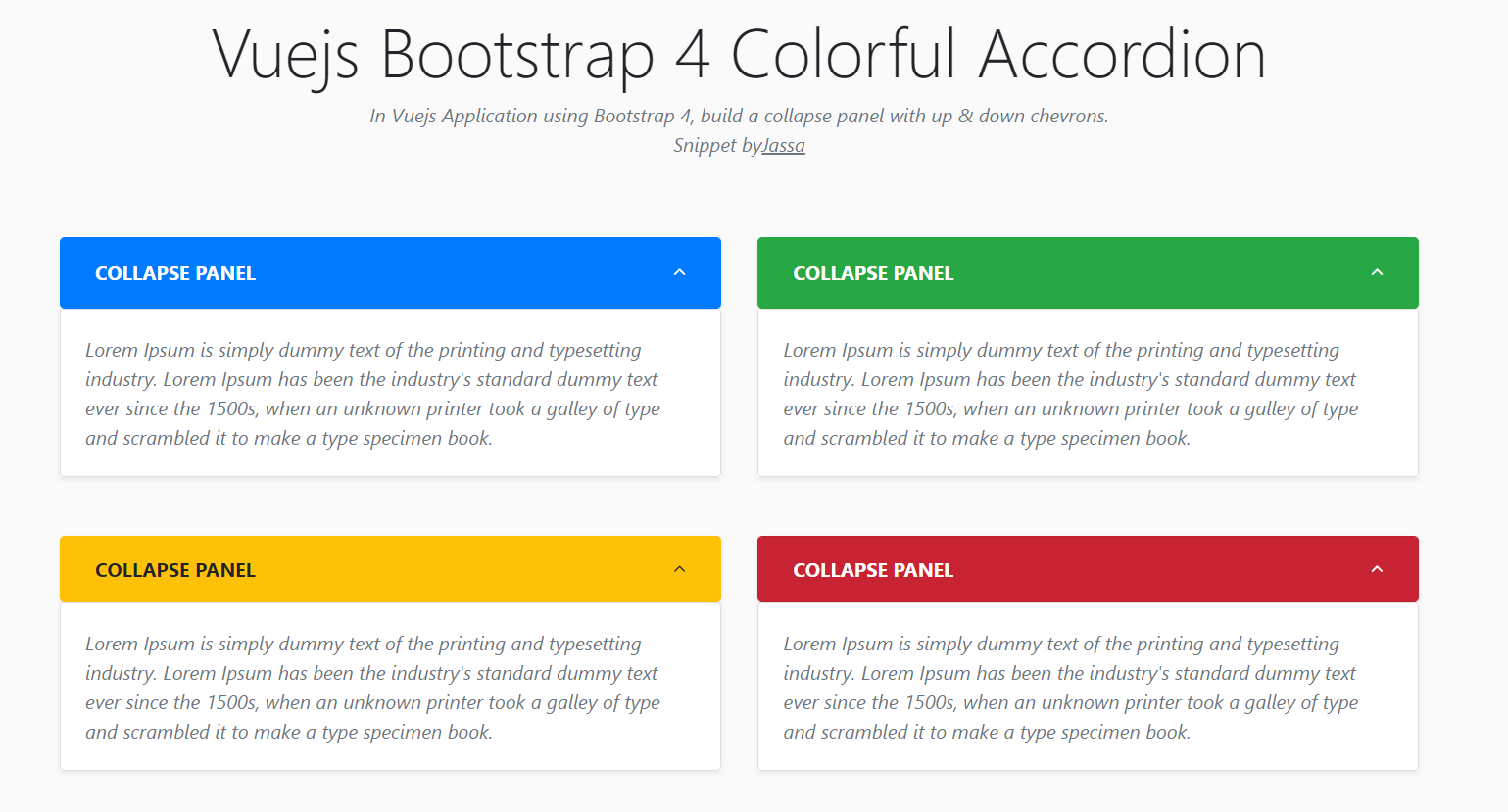
Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, VueJs Bootstrap 4 Colorful Accordion.

Vue 3 came and if you are new then you must check below link::
Vuejs
Friends now I proceed onwards and here is the code snippet for VueJs Bootstrap 4 Colorful Accordion and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh vuejs(Vue 3) setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
Guys you can skip this first step if you already have vuejs fresh setup:
npm install -g @vue/cli vue create vueboot cd vueboot npm install bootstrap --save npm i jquery --save npm run serve //http://localhost:8080/
2. Finally friends we need to add below code into our src/App.vue file to get final output on web browser:
<template>
<div class="container py-5">
<!-- For Demo Purpose-->
<div class="py-5">
<div class="row">
<div class="col-lg-6 mb-5">
<!-- Collapse Panel 1--><a data-toggle="collapse" href="#collapseExample1" role="button" aria-expanded="true" aria-controls="collapseExample1" class="btn btn-primary btn-block py-2 shadow-sm with-chevron">
<p class="d-flex align-items-center justify-content-between mb-0 px-3 py-2"><strong class="text-uppercase">Collapse Panel</strong><i class="fa fa-angle-down"></i></p>
</a>
<div id="collapseExample1" class="collapse shadow-sm show">
<div class="card">
<div class="card-body">
<p class="font-italic mb-0 text-muted">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
//Bootstrap
import 'bootstrap/dist/css/bootstrap.min.css';
import 'bootstrap/dist/js/bootstrap.min.js';
import './App.css';
export default {
//
}
</script>
3. Now friends we need to add below code into our src/App.css file to get final output on web browser:
/*
*
* ==========================================
* CUSTOM UTIL CLASSES
* ==========================================
*
*/
.with-chevron[aria-expanded='true'] i {
display: block;
transform: rotate(180deg) !important;
}
/*
*
* ==========================================
* FOR DEMO PURPOSES
* ==========================================
*
*/
body {
min-height: 100vh;
background-color: #fafafa;
}
4. Now friends we need to add below code into our public/index.html file to get final output on web browser:
<head> ... <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> </head>
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. I will come with more demo which will helpful to all.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.