Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Vue 3 – Vuejs Form Validation Working Demo with Source Code.
Friends with this post, we will cover below things:
- In this post, we will do complete form validation in Vue3 .
- We will also do valid email address validation in Vue3.
Vue 3 came and if you are new then you must check below two link:
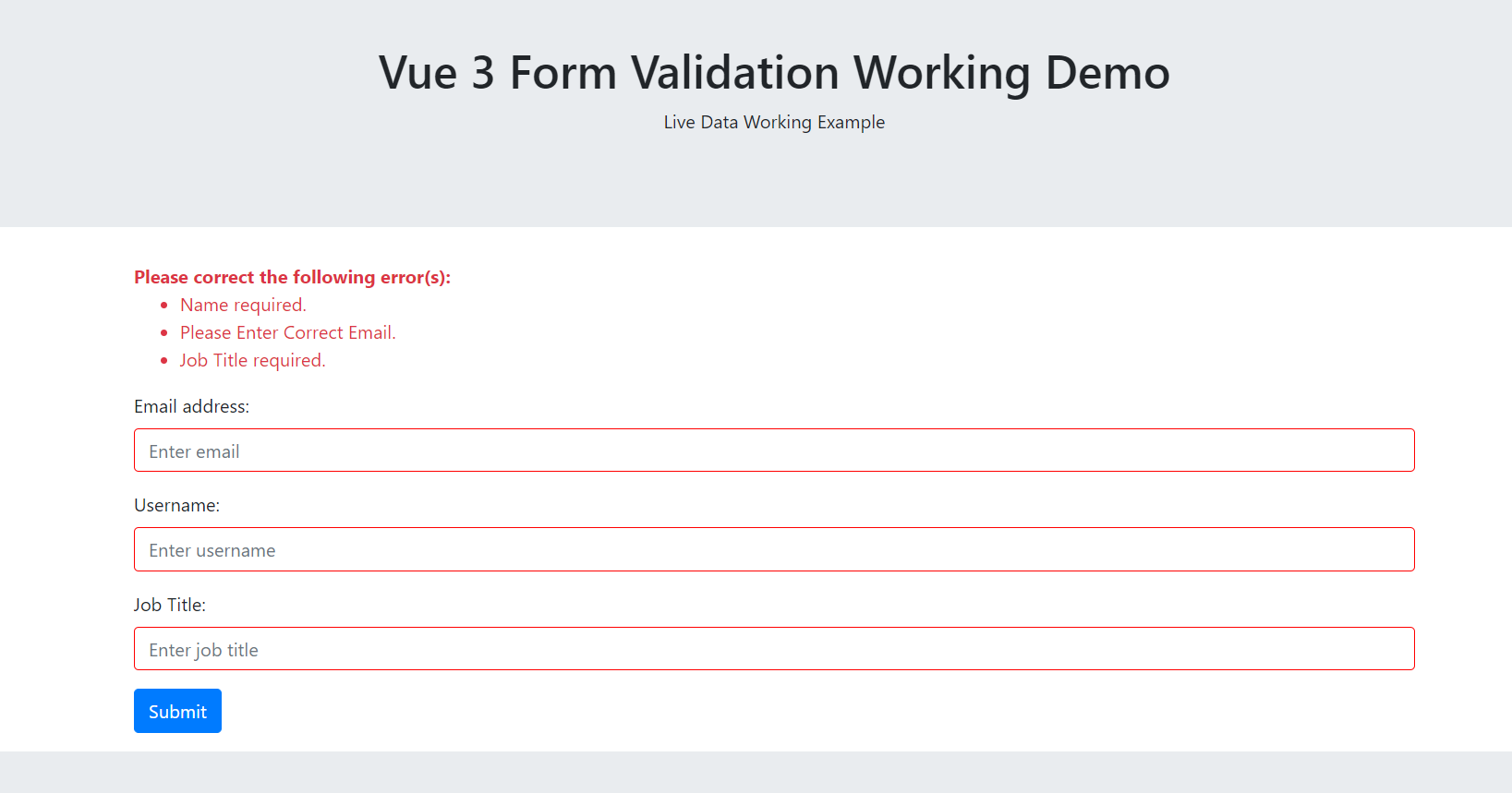
Friends now I proceed onwards and here is the working code snippet for Vue 3 – Vuejs Form Validation Working Demo with Source Code and use this carefully to avoid the mistakes:
1. Firstly friends we need fresh vue 3 setup and for this we need to run below commands . Secondly we should also have latest node version installed on our system. With below we will have bootstrap module for better looks in our Vue 3 application:
npm install -g @vue/cli vue create vueform cd vueform npm i bootstrap npm run serve //http://localhost:8080/
2. Now friends we need to add below code into src/App.vue file to check the final output on browser:
<template>
<h1>therichpost.com</h1>
<div class="container" style="margin-top:30px">
<form id="app"
@submit="checkForm"
action=""
method="post">
<p v-if="errors.length" class="text-danger">
<b>Please correct the following error(s):</b>
<ul>
<li v-for="error in errors" v-bind:key="error">{{ error }}</li>
</ul>
</p>
<div class="form-group">
<label for="email">Email address:</label>
<input type="text" class="form-control" placeholder="Enter email" id="email" v-model="email">
</div>
<div class="form-group">
<label for="name">Username:</label>
<input type="text" class="form-control" placeholder="Enter username" id="name" v-model="name">
</div>
<div class="form-group">
<label for="jobtitle">Job Title:</label>
<input type="text" class="form-control" placeholder="Enter job title" id="jobtitle" v-model="job_title">
</div>
<button type="submit" class="btn btn-primary mb-3">Submit</button>
</form>
</div>
</template>
<script>
//Bootstrap library
import 'bootstrap/dist/css/bootstrap.min.css';
export default {
data() {
return {
errors:[],
name: null,
email:null,
job_title: null,
emailRules:/^\w+([.-]?\w+)*@\w+([.-]?\w+)*(\.\w{2,3})+$/ //Valid Email Match
}
},
methods: {
checkForm:function(e) {
this.errors = [];
if(!this.name) this.errors.push("Name required.");
//Email validation for valid email address
if(!this.emailRules.test(this.email)) this.errors.push("Please Enter Correct Email.");
if(!this.job_title) this.errors.push("Job Title required.");
e.preventDefault();
// Form reset after submit
this.name = this.email = this.job_title = '';
e.target.reset();
}
}
}
</script>
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.